当サイトでは実施に購入した商品・サービスのみレビューしています。

記事更新日:
ACTIONシリーズのAFFINGER6(アフィンガー6)を導入した後は、手っ取り早くデザインテンプレート(無料デザイン済みデータ)でプロっぽいサイトにしましょう!
右も左も分からない初心者がAFFINGER6(アフィンガー6)を設定して感じる事は、さすがプロも使用するだけあって、あまりにも出来る事が多くて(自由度が高い)何をどうすればいいのかさっぱり分からんという事。
そんな時は公式サイトが用意している「無料デザイン済みデータ」(※ACTIONシリーズを商品を購入した方限定です。)を導入して、プロ仕様デザインに。
今回の記事はサクッと10分編(簡易版)です。
(※「デザイン済みデータ」がダウンロードできるのは、ACTIONシリーズ(もしくは前バージョンのWING商品)購入者限定です。)
10分完了とは?
※ 本記事は「反映の仕方」だけを扱います。メニュー/ヘッダー/ウィジェット設定は不要です。
もっと簡単に設定したい!
AFFINGER6(アフィンガー6)では、「デザイン済みデータ」「AFFINGERデザインカード」の2種類のデザイン設定方法があります。
新しくできた「AFFINGER(アフィンガー)デザインカード」設定は、とっても簡単なので、ぜひ使っていただきたい設定です。
ちなみに、のんどり限定「Firstly-4種」も、「デザイン済みデータ」と「カスタムAFFINGERデザインカード」の2種類の設定を用意しました!

もっとテンプレートを貰う
のんどりデザインでは、のんどりデザイン特典として、3記事からでも様になるレイアウト「Firstly-4種」「Nuafy-4種」をお渡ししています。
のんどりデザインからであれば、「公式:デザイン済みデータフォーマット」、「公式:AFFINGERデザインカードフォーマット」、「のんどりオリジナルFirstly-4種」「のんどりオリジナルNuafy-4種」の全て追加のお金をかけずに使用できます。
まだAFFINGER6をご検討中の方はコチラをご覧ください。
\のんどりデザイン限定特典付き/
※特典はインフォトップ登録(ログイン)後の購入手続き画面で表示されます(仕様変更)
【特典付き】公式AFFINGER6[最新版]を見てみる>>
(公式販売:インフォトップ決済)
目次
ACTIONシリーズ(AFFINGER6用)のデザイン済みデータをダウンロード
まずは、公式サイトのデザイン済みデータ配布ページへ→ デザイン済みデータ配布ページ(β)
ACTIONシリーズのデザイン済みデータをダウンロードします。
ACTIONシリーズは、AFFINGER6、EX(AFFINGER6のグレートをあげた仕様)。
WINGシリーズは、AFFINGER5(前バージョン・販売終了)、WINGシリーズ「EX」(AFFINGER5のグレートをあげた仕様/前バージョン・販売終了)、STING PRO2(販売終了)です。
AFFINGER5のデザイン済みデータ配布はすでに終了しています。
※現在は、現販売中のACTIONシリーズのみデザイン済みデータ(テンプレート)のみ配布されています。
まだAFFINGER5の方は、無料でAFFINGER6にバージョンアップできるので、バージョンUPをオススメします。
AFFINGER6でAFFINGER5の無料テンプレートを入れるとどうなるの?記事はコチラ↓
-

AFFINGER6でAFFINGER5無料テンプレートを試してみた
続きを見る
「デザイン済みデータ」「AFFINGERデザインカード」について
AFFINGER6では、「デザイン済みデータ」「AFFINGERデザインカード」の2種類のデザイン設定方法があります。
新しくできた「AFFINGERデザインカード」5種類のうち、2種類はブロックエディターでブログを書くことを想定しているデザイン。
「クラシックエディターでブログを書きたい方」、「クラシックエディターorブロックエディターどちらでブログを書くのかまだ悩んでいる方」は、「デザイン済みデータ」での設定も視野にいれておいた方が無難です。
詳しくはこの記事で↓ 続きを見る

AFFINGER6初期デザイン設定は2通り!〜AFFINGERデザインカードとデザイン済みデータを比べてみた
ちなみに、のんどり限定「Firstly-4種類」は、クラシックエディター、ブロックエディターどちらもOK。
初期設定も面倒な設定はなし!
のんどりデザインからであれば、「公式:デザイン済みデータフォーマット」、「公式:AFFINGERデザインカードフォーマット」、「のんどりオリジナルFirstly-4種類」「のんどりオリジナルNuafy-4種類」の全て追加のお金をかけずに使用できます。
↓↓↓ここからは「デザイン済みデータ」テンプレート説明です↓↓↓
AFFINGER6専用デザイン済みデータ(テンプレート)
AFFINGER6(アフィンガー6)で使用できるデザインテンプレートは、最初に掲載されている5タイプです。↓
SIMPLE START、Tidy2、MUKU、cloud、Study Bear
SIMPLE START[アフィンガー6デザインテンプレート]

シンプルタイプです。
シンプルで使いやすいデザインが特徴のテンプレートです。見やすさを重視したい方におすすめです。
Tidy2[アフィンガー6デザインテンプレート]

優しいイメージです。
色合いなど、女性が好みそうな雰囲気です。「わ〜っ素敵」となるようなイメージですね。
(ちなみに、タイトルなどのフォントが可愛いですが、こちらは簡単に変更できます。)
MUKU[アフィンガー6デザインテンプレート]

シンプルで落ち着いた雰囲気のデザインが特徴のテンプレートです。
新聞のように整理整頓ができてシンプル格好いいテンプレートなので、大人っぽい印象を与えたい方におすすめです。
記事数をTOPページの最初の画面に沢山表示ができるので、記事数が多い方にピッタリです。
cloud[アフィンガー6デザインテンプレート]

白ベースでレイアウトはMUKU版と同じようにシンプル格好いいタイプ。
白ベースも素敵です。
Study Bear[アフィンガー6デザインテンプレート]

可愛いタイプです。
自分ピンクはあまり...。なんて思って、何となくレイアウトを採用してみたら、意外にこれがシックリくるんです。
大人可愛いレイアウトです。
(※こちらのレイアウトのみ、ウィジェットがどこにあるのか分かるようになっています。)
AFFINGER6(アフィンガー6)のデザイン済みデータを見る↓
デザイン済みデータ配布ページ(β)
ACTIONシリーズ「EX」デザイン済みデータ(テンプレート)
「EX限定」タイトル直下のテンプレートです。↓
INAZUMA 6EX、mocha 6EX、MUKU EX、Tidy2 EX、WIDE / EX、Separate
EX版はAFFINGER6のテンプレート(SIMPLE START、Tidy2、MUKU、cloud、Study Bear)も使用できます。(※AFFINGER6で、EX版のレイアウトを採用するとレイアウトが崩れます。)
EX版のデザインテンプレート
EX版は、「INAZUMA 6EX」「Separate」「mocha 6EX」「MUKU EX」「Tidy2 EX」「WIDE/EX」がEX版のフォーマット。
最近発表になった、テンプレートデザイン「Separate」は、なかなかお洒落です。
自分の好みやテーマに合わせて選ぶことができます。

[EX限定レイアウト]左「INAZUMA 6EX」、右「Separate」
 [EX限定レイアウト]左「mocha 6EX」、右「MUKU EX」
[EX限定レイアウト]左「mocha 6EX」、右「MUKU EX」

[EX限定レイアウト]左「Tidy2 EX」、右「WIDE/EX」
たぶん皆さん、AFFINGER6(アフィンガー6)でEX版限定のデザインテンプレートを使うとどうなるか、気になるかと思いましたので、試してみました!
AFFINGER6(アフィンガー6)でEX版のデザインテンプレートを使ってみた

EX版限定「Separate」のテンプレートで試しました。
arrow_downward
 [結果]残念ながら、レイアウトが崩れてしまいました。
[結果]残念ながら、レイアウトが崩れてしまいました。
気をとりなおして、さっそくアフィンガー6のデザイン済みデータ(テンプレート)の導入をしていきます↓
利用規約を読んでダウンロード
公式サイトのデザイン済みデータ配布ページ→ デザイン済みデータ配布ページ(β)
step
1利用規約を読んで、3ヶ所にチェックをつける

「ダウンロードの方法 及び ご利用規約」で利用規約を読んで、3ヶ所にチェックをつけます。
step
2お好みのテンプレートをダウンロードする

利用規約を読んで、3ヶ所チェックをつけると、各デザイン済みデータ(テンプレート)がダウンロードできるようになります。
お好みのテンプレートをダウンロード。
デザイン済みデータ導入に必要なプラグインをインストール
ちなみに、デザイン済みデータを反映されるには、「テーマ管理」「カスタマイザー」「ウィジェット」の3箇所の反映が必要です。
3箇所の反映をするために必要なプラグインは3個あります。まずそれぞれをインストールしましょう。
- 「テーマ管理」反映プラグイン→ データ引継ぎプラグイン(有料:公式サイトデータ引継ぎプラグインより)
- 「カスタマイザー」反映プラグイン→ Customizer Export/Import(無料)
- 「ウィジェット」反映プラグイン→ Widget Importer & Exporter(無料)
インポート用プラグイン「データ引継ぎプラグイン」をインストール
「デザイン済みデータ」を導入するのには、インポート用プラグインが必要になります。
テーマ管理をインストールするのには公式プラグイン「データ引継ぎプラグイン」を購入(2980円)します。
買うの!っと思われますよね。。(自分も思いました。)
でもよくよく考えると「データ引継ぎプラグイン」一つあるだけで、無料のデザイン済みデータを色々変えられる、かなり便利アイテム。なんだかんだ言ってコスパ高いプラグインです。
step
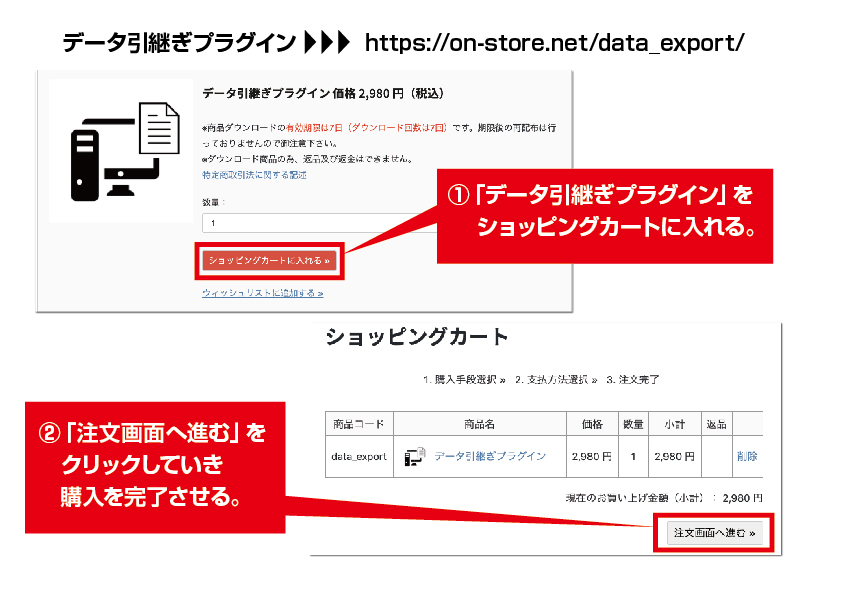
1「データ引継ぎプラグイン」を購入

公式ページへ→データ引継ぎプラグイン
「データ引継ぎプラグイン」をカートに入れる。
「データ引継ぎプラグイン」を購入する。
step
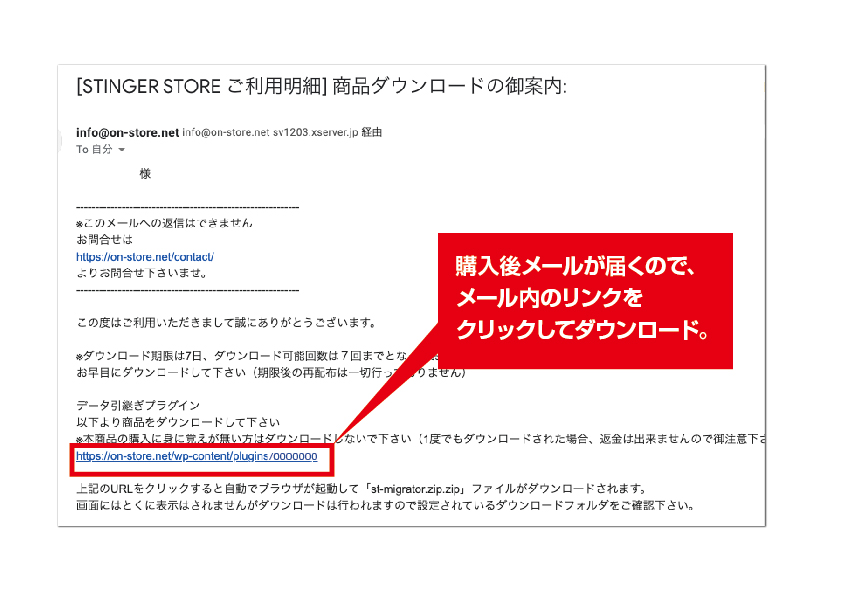
2「データ引継ぎプラグイン」をダウンロード
 購入後「商品ダウンロードの御案内」メールが届くので、メール内のリンクをクリックしてダウンロード。
購入後「商品ダウンロードの御案内」メールが届くので、メール内のリンクをクリックしてダウンロード。
step
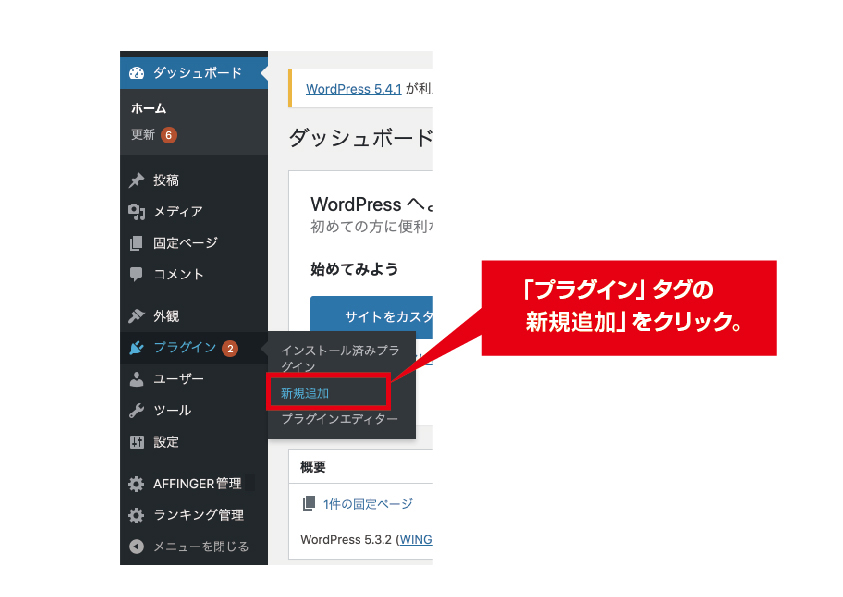
3「データ引継ぎプラグイン」を反映
 「プラグイン」タグの「新規追加」をクリック。
「プラグイン」タグの「新規追加」をクリック。
step
4プラグインのアップロードする
 「プラグインを追加」ページの「プラグインのアップロード」をクリック。
「プラグインを追加」ページの「プラグインのアップロード」をクリック。
ダウンロードした「データ引継ぎプラグイン」ファイルを選択する。ファイルを選択後「今すぐインストール」クリック。
step
5プラグインを「有効化」する

「有効化」が完了すれば、データ引継ぎプラグインの反映はできました。
では次に、無料プラグイン2個をインストールします。
「カスタマイザー」「ウィジェット」反映用無料プラグインを2個インストール
- 「カスタマイザー」反映プラグイン→ Customizer Export/Import(無料)
- 「ウィジェット」反映プラグイン→ Widget Importer & Exporter(無料)
step
1Customizer Export/Importをインストール

「プラグイン」タグの「新規追加」をクリック。
プラグイン追加ページの上にある「検索窓」にCustomizer Export/Importといれる。

Customizer Export/Import枠内の「今すぐインストール」ボタンをクリック。
プラグインを「有効化」する。
「有効化」が完了すれば、Customizer Export/Importの反映はできました。
step
2同様にWidget Importer Exporterもインストールする

プラグイン追加ページの上にある「検索窓」にWidget Importer & Exporterといれる。
Widget Importer Exporter枠内の「今すぐインストール」ボタンをクリック。
プラグインを「有効化」する。
「有効化」が完了すれば、Widget Importer & Exporterの反映はできました。
先ほど入れたプラグインを使って、デザイン済みデータを反映させる
テーマ管理の反映

「AFFINGER管理」タグの「データの引き継ぎ」ページの「インポート」の「ファイルを選択」をクリックし、ダウンロードした「無料デザイン済みデータ」の中の(圧縮を解凍後)「テーマ管理用」フォルダの中の「theme.json」を選択。

デザイン済みデータの「テーマ管理」の反映はできました。
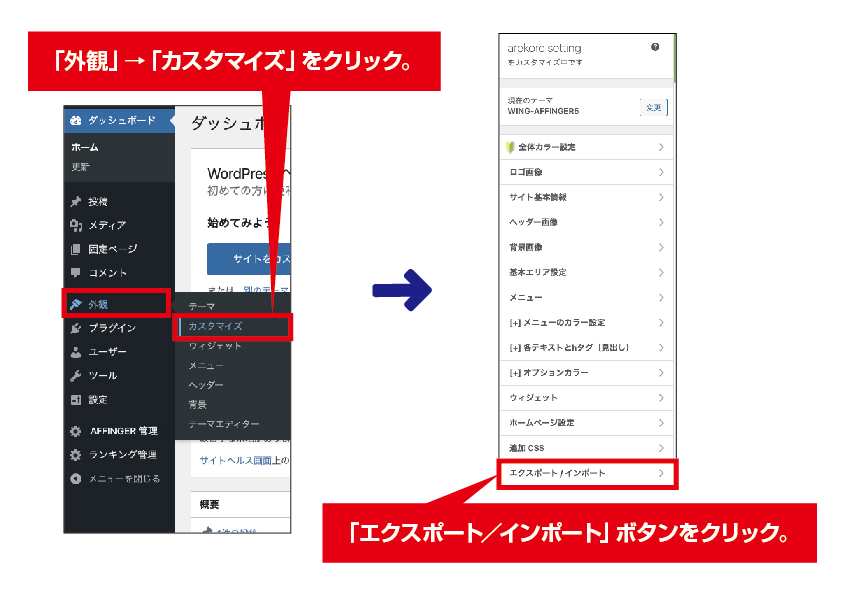
「カスタマイザー」の反映

ワードプレス左メニューの「外観」→カスタマイズページの左メニューの一番下の「エクスポート/インポート」ボタンをクリック。
「エクスポート/インポート」ページの「インポート」部分の「ファイルを選択」→ダウンロードした「デザイン済みデータ」フォルダ内の「カスタマイザー用」フォルダ内の「○○○○.dat」ファイルを選択。
○○○○.dat」ファイルがインストールでれば、デザイン済みデータの「カスタマイザー」の反映はできました。
カスタマイザーがインポート時にエラーがでたら時の対策
エラーがでて、カスタマイズが反映できない場合の対策はコチラ↓
「ウィジェット」の反映

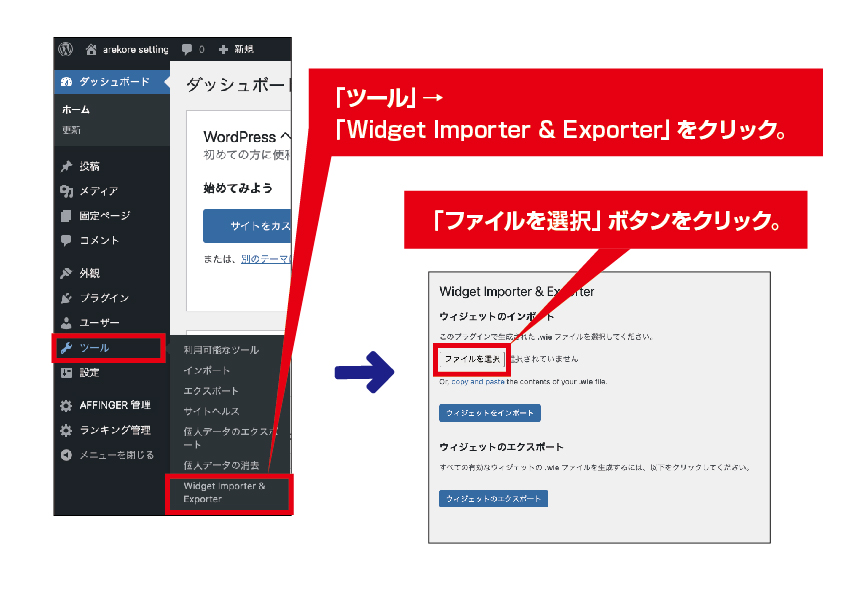
「ツール」→「Widget Importer & Exporter」→Widget Importer & Exporterページの「ウィジェットのインポート」項目の「ファイルを選択」。
ダウンロードした「デザイン済みデータ」フォルダ内の「ウィジェット用」フォルダ内の「○○○○○.wie」ファイルを選択し、「ウィジェットをインポート」ボタンをクリックしてインストールする。
「○○○○○.wie」ファイルがインストールできれば、デザイン済みデータの「ウィジェット」の反映はできました。
ウィジェットがうまくインストールできなかった場合はコチラ↓
-

デザイン済みデータのウィジェットが上手くインストールできない時の対処法[AFFINGER6]
続きを見る
AFFINGER6(アフィンガー6)デザイン済みデータの反映を確認
「テーマ管理」「カスタマイザー」「ウィジェット」の3箇所の反映が完了できれば、デザイン済みデータの移行も完成です!
レイアウトが完成できたか、確認してみましょう!これで、デザイン済みデータの導入は完成です。
サクッと説明させていただきました。
AFFINGERの購入がまだなら
-

AFFINGER6は難しい? 初心者だった私がぶつかった壁と突破法【実体験】
続きを見る
-

ワードプレステーマAFFINGER6(アフィンガー6)【購入〜インストール手順とつまずき解決】
続きを見る
-

「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[実体験からの特典付き]
続きを見る
\のんどりデザイン限定特典付き/
※特典はインフォトップ登録(ログイン)後の購入手続き画面で表示されます(仕様変更)
【特典付き】公式AFFINGER6[最新版]を見てみる>>
(公式販売:インフォトップ決済)
つまずきやすい所 → すぐ直すコツ(反映時だけ)
- インポートのボタンが見つからない:AFFINGER 管理 → デザイン、または 外観 → カスタマイズ 内の「インポート」を探してください。
- ファイルを選んでも読み込めない:拡張子が .json / .dat であることを確認。解凍したフォルダの中身ではなくデータ本体を指定します。
- 読み込みが途中で終わる:一度だけ画面を更新→同じファイルを再実行。改善しないときは別ブラウザで試すと通ることがあります。
- 反映後に「何も変わらない」ように見える:ブラウザのスーパーリロード(Windows: Ctrl+F5 / Mac: Cmd+Shift+R)→ もう一度トップと記事を確認。
※ この記事では、メニュー/ヘッダー/ウィジェットはいじりません。表示の“雰囲気(色・パーツ・レイアウトの骨格)”が変わっていれば反映成功です。
AFFINGER6(アフィンガー6)デザイン済みデータ(テンプレート)でのブログデザイン改善法
AFFINGER6(アフィンガー6)デザイン済みデータ(テンプレート)を利用することで、初心者でも簡単にブログのデザインを改善することができます。
以下に、AAFFINGER6(アフィンガー6)デザイン済みデータ(テンプレート)でのブログデザイン改善法をご紹介します。
レイアウトの変更
AFFINGER6(アフィンガー6)デザイン済みデータ(テンプレート)では、レイアウトを選ぶことができます。
自分のブログに合ったレイアウトを選ぶことで、読みやすさや見た目の美しさを向上させることができます。
またオリジナル変更として、サイドバーの位置を変えることや、投稿の表示形式を変更することができます。
ブログ全体の色を変えてイメージを変える
AFFINGER6(アフィンガー6)デザインテンプレートでは、カラーを簡単に変更することができます。
自分のブログのイメージに合ったカラーを選ぶことで、ブログ全体の雰囲気を一新することができます。
また、文字色や背景色の調整も可能です。
フォントの変更
AFFINGER6(アフィンガー6)テンプレートでは、フォントを自由に変更することができます。
自分のブログに合ったフォントを選ぶことで、読みやすさやブランドイメージを向上させることができます。
また、見出しや本文のフォントを変更することで、デザインの統一感を出すこともできます。
ヘッダーのカスタマイズ
AFFINGER6(アフィンガー6)テンプレートでは、ヘッダーのカスタマイズも可能です。
自分のブログのロゴやバナーを設定することで、ブランドイメージを強化することができます。
また、ヘッダーにはメニューや検索バーを追加することもできます。
AFFINGER6(アフィンガー6)テンプレートを利用することで、初心者でも簡単にブログのデザインを改善することができます。
レイアウトの変更やカラースキームの変更、フォントの変更、ヘッダーのカスタマイズなど、様々な方法があります。
自分のブログのイメージに合わせて、デザインをカスタマイズしてみてください。
最初のうちは、レイアウト・色・カスタマイズに悩んで時間をとられてしまいます。
初期設定に時間をとられて悩んでしまうのはもったいない!
そこで、のんどりデザインでは特典として、3記事から様になる「2レイアウト×色パターン4種」を用意しました。まだAFFINGER6を購入していない方は、サックとこちらで設定してしまうと楽に初期設定が終わります。
↓↓↓詳細はコチラ↓↓↓
AFFINGER6(アフィンガー6)の購入を検討中の方は、限定特典を使うのもあり
[のんどりデザイン限定特典]は、当サイトのボタン経由で購入した方のみ対象です
ログイン後の購入手続き画面で「のんどりデザイン特典」が表示されますのでご安心ください。
購入の流れ(3ステップ)
①下のボタン → ②インフォトップに登録/ログイン → ③購入手続き画面で特典表示を確認 → 購入
(公式販売:インフォトップ決済)
※購入後に特典が確認できない場合は、購入情報(注文番号)を添えてご連絡ください。確認のうえご案内します。
のんどりデザイン限定フォーマット(AFFINGER6(アフィンガー6)仕様)「Firstly-4種」「Nuafy-4種」を無料でプレゼント。
AFFINGER6(アフィンガー6)版「のんどりデザイン簡易カード済デザインフォーマット」、「Firstly シリーズ(4種類)」「Nuafyシリーズ(4種類)」のデザインフォーマットを特典としてお渡ししています。
「Firstlyシリーズ(4種類)」「Nuafyシリーズ(4種類)」は、TOPページとカテゴリーページの記事一覧を「簡易カード化」済み。
(※「First-4種類」は、「カスタムAFFINGERデザインカード」「デザイン済みデータ」の設定が選べます。オススメは、最短7分設定「カスタムAFFINGERデザインカード」です!)
のんどりデザイン限定-簡易カード済デザインフォーマット「Firstly-4種」「Nuafy-4種」

「Firstly-4種」「Nuafy-4種」は、TOPページとカテゴリーページの記事一覧を「簡易カード」にしています。
AFFINGER(アフィンガー)でのカード化は、一番安い方法では「JET2」(+4980円)をプラスで購入しないとできません。予算が・・・足りない。でもとりあえずカード化したいという方向けのスッキリしたデザインのレイアウトフォーマットです。
3記事からでもブログ全体のデザインを整えたい!という方にもピッタリ。
簡単にできるレイアウトフォーマットでAFFINGER6(アフィンガー6)のデザイン幅をぜひ広げてください。
(※色は男性でも女性でも使いやすい色使いで設定済みです。※画像は含みません。)
また最初は、なかなか記事が書けないのに、記事が6記事以上ないとアフィリエイト会員登録ができなくて歯がゆい思いをした自身の経験から、人気6カテゴリー(975記事)のスターターベース記事もお渡ししています。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
最初は記事がうまく書けないのに、ASP(アフィリエイト提供会社)にも登録できないイライラを軽減!
また、スターターベース記事の使い方もブロックエディター・クラシックエディターそれぞれの詳しい説明もつけました。今後ブログ記事を書く練習としても使用していただけます。
のんどりデザインでは、何も分からないところからはじめた自分の経験より特典をつけています。
のんどりデザイン-AFFINGER6限定特典17点
- 【特典0】のんどりデザイン限定特典の使い方
- 【特典1】「カスタムAFFINGERデザインカード」-Firstly-4種類
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint - 【特典2】「カスタムAFFINGERデザインカード」-Nuafy-4種類
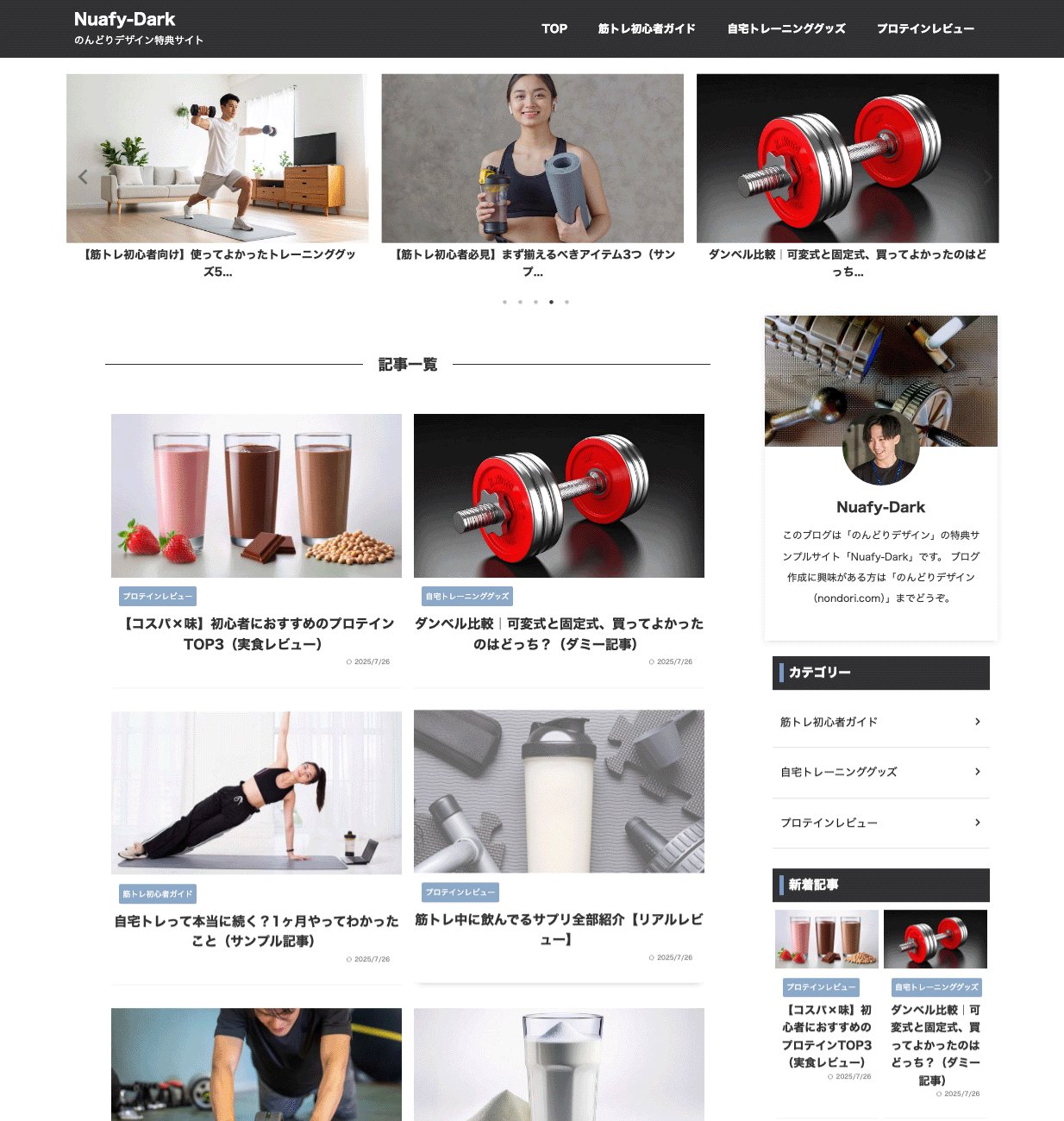
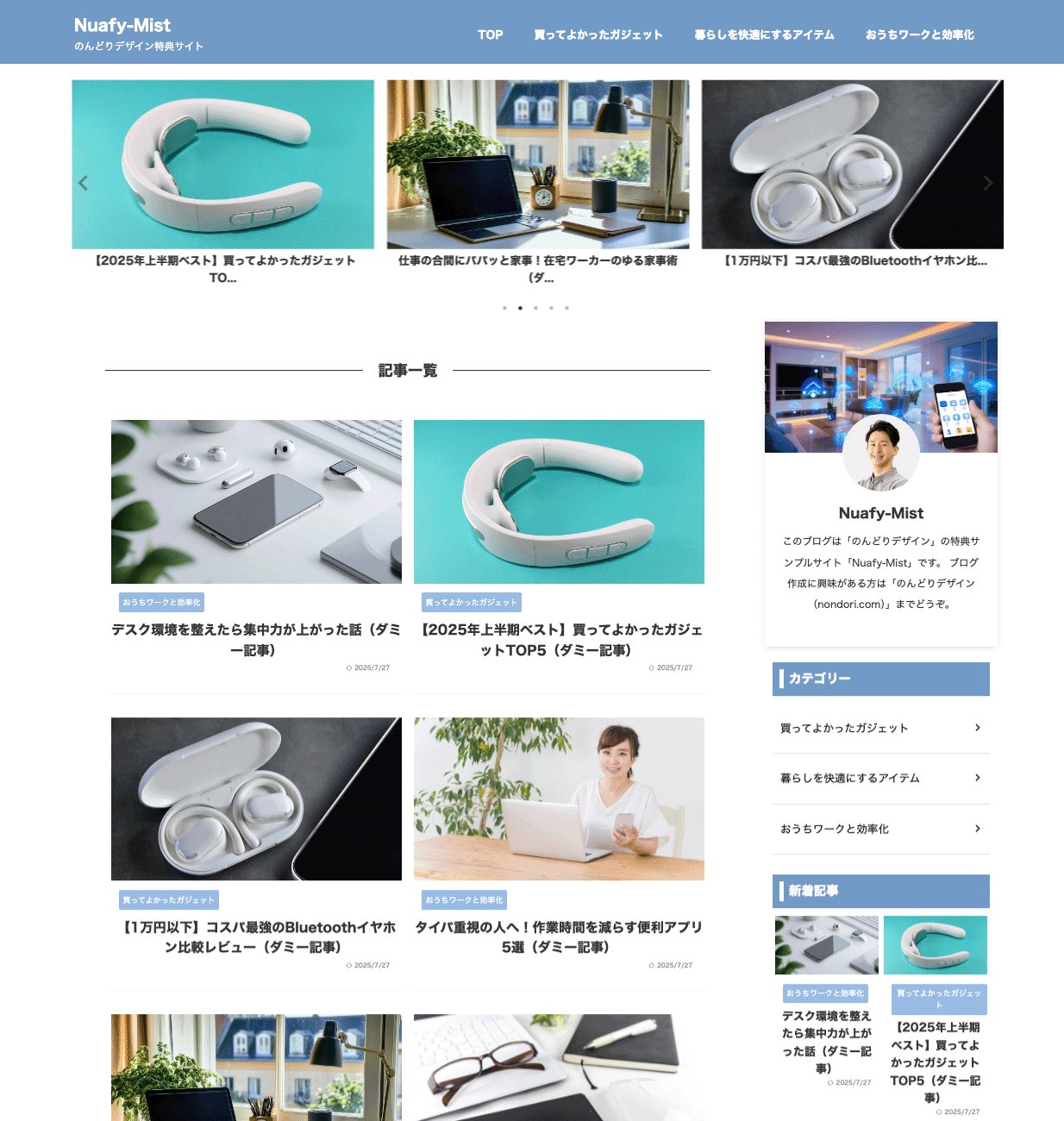
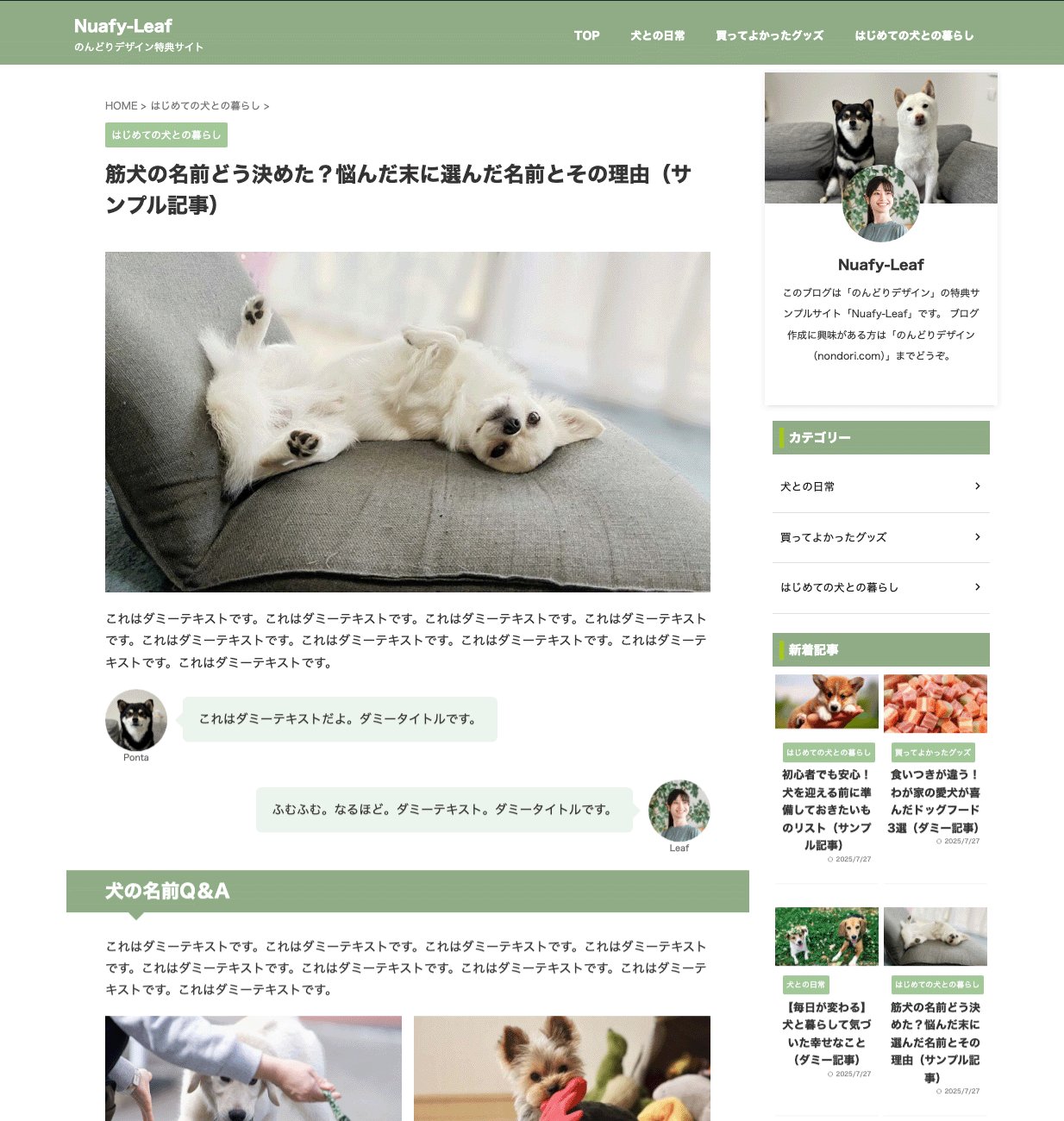
・Nuafy-Dark ・Nuafy-Leaf ・Nuafy-Mist ・ Nuafy-Peach - 【特典3】「カスタムAFFINGERデザインカード」7分でAFFINGER〜初期デザインまで設定方法
- 【特典4】「カスタムAFFINGERデザインカード」導入後のやるべき設定を解説!
- 【特典5】「オリジナル簡易カード済デザイン済みデータ」-Firstly-4種類
- 【特典6】15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」
- 【特典7】デザイン済みデータ導入後のやるべき設定を解説!
- 【特典8】厳選プラグイン紹介。コレが入っていれば問題なし。
- 【特典9】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
- 【特典10】記事を書くまでの詳しい説明しました。記事テンプレート付き。
- 【特典11】ワードプレス記事用テンプレート
- 【特典12】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
- 【特典13】のんどり限定 AFFINGER×ChatGPT 記事作成プロンプトパック
- 【特典14】無料版Canva対応|ブログ用アイキャッチ即戦力キット-オリジナル全15
- 【特典15】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
- 【特典16】心理学を上手に使う!売れるライティングマニュアル[中級者用]
- 【特典17】ライバルサイトのドメインパワーを無料で随時確認できる方法を伝授[中級者用]
※Firstly-4種類は「AFFINGERデザインカード」と「デザイン済みデータ」の2種類の設定方法を用意しました!オススメは最短7分で設定「AFFINGERデザインカード」です。
※Nuafy-4種類は「AFFINGERデザインカード」のみになります。
\のんどりデザイン限定特典付き/
※特典はインフォトップ登録(ログイン)後の購入手続き画面で表示されます(仕様変更)
【特典付き】公式AFFINGER6[最新版]を見てみる>>
(公式販売:インフォトップ決済)
詳しくは↓
-

「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[実体験からの特典付き]
続きを見る
関連記事
続きを見る 続きを見る 続きを見る
ワードプレステーマAFFINGER6(アフィンガー6)【購入〜インストール手順とつまずき解決】

AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]

アフィリエイトブログって何を書けばいい?-NGジャンルはできれば避ける-
紹介
ホームページのことなら、株式会社デキタさんがおすすめ!

株式会社デキタさん
最近、お店のホームページについて「作りたいけど何から始めればいい?」「今のサイトをもっと良くしたい」「集客や売上に結びつかない」といった悩みをよく耳にします。
そんな方にぜひ紹介したいのが株式会社デキタさん!
WEB業界20年以上、3000サイト以上の実績があり、WEBマーケティングの成功率は95%以上と、経験も実績も豊富なプロ集団。
お店のホームページでお悩みなら、一度相談してみる価値アリです。まずは気軽に連絡してみてはいかがでしょうか?

