
AFFINGER6のブロックエディタ(グーテンベルク)ってどんな記事パーツが使えるのか?結構気になるところですよね。
そこで自分、AFFINGER6のブロックエディタ(グーテンベルク)の記事パーツの抜粋一覧を作成してみました。
本当に一部です。なぜって、AFFINGER6のブロックエディタ(グーテンベルク)は組み合わせで、とんでもないパターンが作成できるからです。
(ぼう然とするほど)パーツパターンがあるため、思い切って色々省略していますが「AFFINGER6のブロックエディタは、こんなパーツで記事が書けるんだ」という風にご覧頂ければと思います。
目次
- AFFINGER6のブロックエディタは、クラシックエディタパーツも使用できる
- AFFINGER6のクラシックブロックの使い方
- AFFINGER6ブロックエディタで使用できるパーツ
- 見だし
- 見だし2(h2)デザインサンプル
- 見だし(ライン)
- 見だし(ライン)
- 見だし(吹き出し)
- 見だし(注意)
- 見だし(質問)
- 見だし(答え)
- 見だし(チェック)
- 見だし(ランキング)
- STEPツール(1)
- STEPツール(2)
- カウントツール(1)
- カウントツール(2)
- リスト
- 引用
- 表
- ギャラリー
- メディアとテキスト
- カラム
- 簡易ボタン
- グループブロック
- メモブロック
- STINGERマイボックス
- 見だし付きフリーボックス
- バナー風ボックス
- カスタムボタン
- 会話風見だし
- 記事一覧
- カテゴリー一覧
- 写真
- まとめ
AFFINGER6のブロックエディタは、クラシックエディタパーツも使用できる

実は、AFFINGER6のブロックエディタ(グーテンベルク)は、クラシックエディタパーツも使用できます。
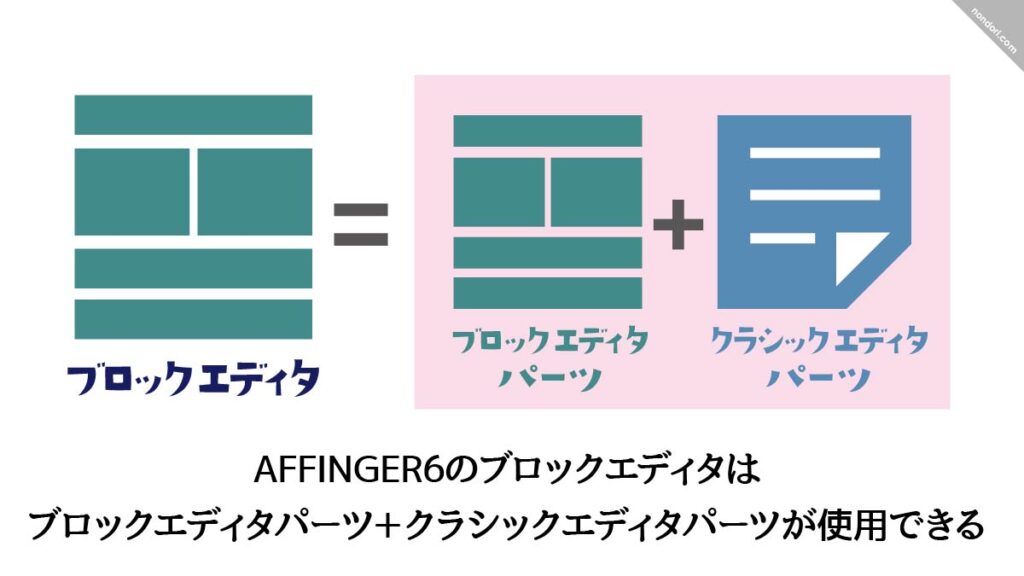
AFFINGER6のブロックエディタ(グーテンベルク)を使用時の記事パーツは、「ブロックエディタパーツ」+「クラシックブロックパーツ」が使用できるので、とんでもない数のパーツが用意されています。
ブロックエディタで使用の場合
「ブロックエディタパーツ」+「クラシックブロックパーツ」が使用可。
クラシックブロックで使用できるパーツはコチラ
-

-
AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
自分はAFFINGER6を3年ほど使っていますが、使用していて「パーツが不足だ」という不満をもったことはありません。
AFFINGER6のクラシックブロックの使い方
AFFINGER6のクラシックブロックの使い方です。
簡単にクラシックブロックは使用できますので、ぜひ使用してデザインの幅を広げてください。
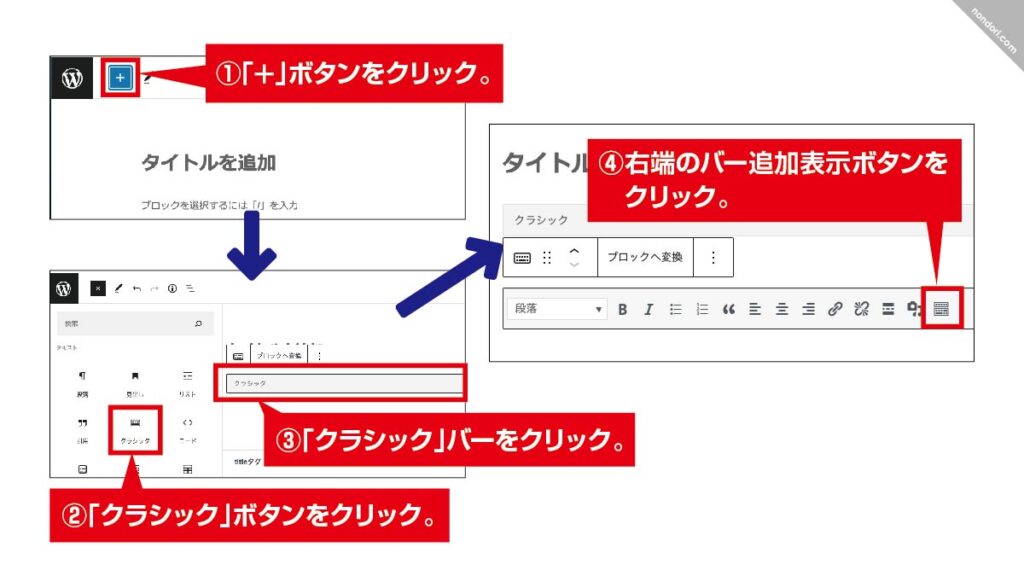
「クラシック」ボタンをクリック

- 右上に表示される「+」ボタンをクリック。
- 「クラシック」ボタンをクリック。
- 「クラシック」バーをクリック。
- クラシックバーの右端に表示されるバー追加ボタンをクリック。
arrow_downward
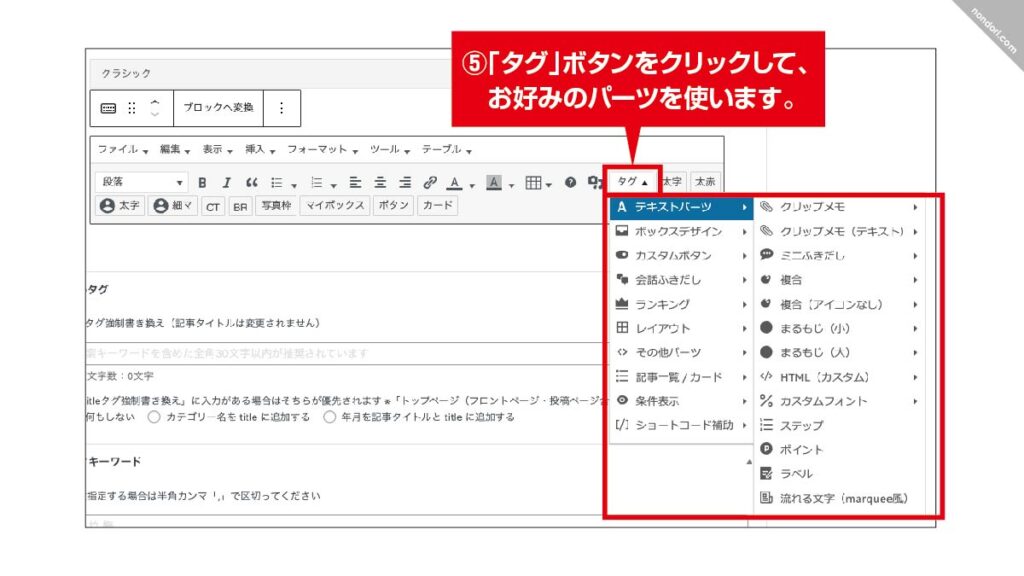
「タグ」ボタンをクリックする

「タグ」をクリックして、使用したいパーツを選択する。
クラシックブロックパーツを使用するのも簡単です。色々ためしてみてください。
クラシックブロックのパーツを調べたい場合は、公式マニュアルでは「旧マニュアル」、Google検索時には「AFFINGER5」の記事を参考にすると分かりやすいです。
AFFINGER6ブロックエディタで使用できるパーツ
あくまでも、ほんの一部のご紹介です。
スタイル
「カスタムパーツ」はアイコンを変更することが可能です。
アイコン×アイコン・文字色×ベース色などで組み合わせは無限。
下記は一例です。(あまりにも組み合わせがおおいため、ほんの一部です。)
メモ
チェック
注意(グレー)
組み合わせは無限。
簡易吹き出し
吹き出しもアイコン、色、文字などで組み合わせ自由。
組み合わせは無限。
まるもじ
アイコンもアイコン、色、文字などで組み合わせ自由。
組み合わせは無限。
簡易会話
簡易会話A
簡易会話B
コードブロック
通常の白バックの他、黒のワイドバージョンでの設定ができます。
<P>コードブロック</p>マイ細マーカー
マイ細マーカーは2種類をデフォルトで設定できます。
あらかじめ、お好みのマーカーを2種類設定しておくことで、記事を書くとき手早く装飾できます。
これはマイ細マーカー(黄色)です。
これはマイ細マーカー(赤色)です。
色は黄色・赤色以外にも、もちろん設定できます。
見だし
見だし2(h2)〜見だし6(h6)は簡単に色々なデザイン・色で設定可能です。
表示している見だし2(h2)〜見だし6(h6)は、自分(のんどりデザイン)の設定しているデザインです。
見だし2(h2)デザインサンプル
見だし3(h3)デザインサンプル
見だし4(h4)デザインサンプル
見だし5(h5)デザインサンプル
見だし6(h6)デザインサンプル
通常自分が設定した見だし2(h2)〜見だし6(h6)以外にもデフォルトで見だしデザインが用意されています。
自分で設定した以外の見出しを気分で使うのもいいですし、「Q&A」、「ランキング」などの見だしデザインをクリック1つでh2〜h6に設定できるのはとても便利です。
見だし(ライン)
見だし(ライン)
見だし(吹き出し)
見だし(注意)
見だし(質問)
見だし(答え)
見だし(チェック)
見だし(ランキング)
STEPツール
ブロックエディタのSTEPツールは下記デザインです。
STEPツール(1)
STEPツール(2)
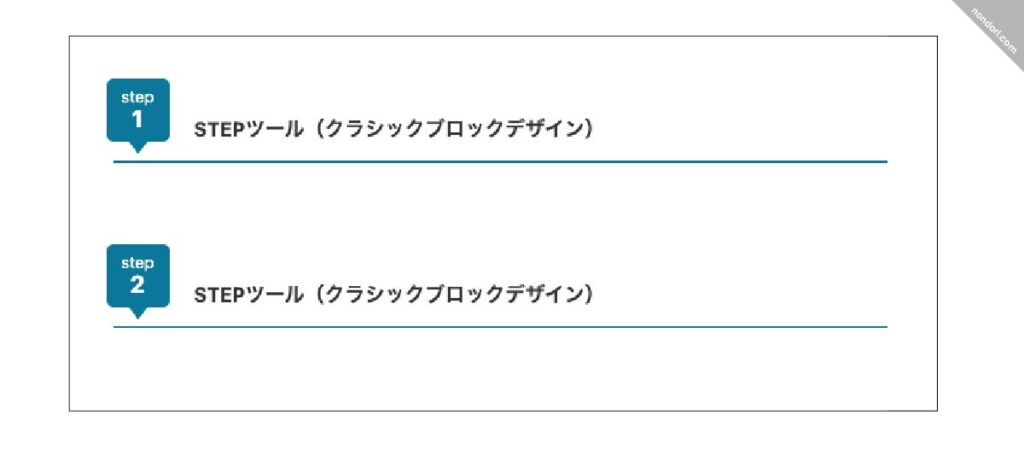
クラシックブロックを使用してのSTEPツールは下記デザインが使用できます。↓

カウントツール
カウントツール(1)
カウントツール(2)
リスト
点線リスト
- ドット下線リスト
- ドット下線リスト
- ドット下線リスト
チェックリストB
- チェックボックス箇条書き
- チェックボックス箇条書き
- チェックボックス箇条書き
チェックB+点線リスト
- チェックボックス箇条書き+ドット下線
- チェックボックス箇条書き+ドット下線
- チェックボックス箇条書き+ドット下線
チェックリストL
- チェックリスト
- チェックリスト
- チェックリスト
連番C
- ナンバリング
- ナンバリング
- ナンバリング
連番S
- ナンバリング四角
- ナンバリング四角
- ナンバリング四角
連番S+点線
- ナンバリング四角+下線
- ナンバリング四角+下線
- ナンバリング四角+下線
タイムラインL
背景の色、文字の色など自由。
- タイムライン(リスト)
- タイムライン(リスト)
- タイムライン(リスト)
タイムラインC
背景の色、文字の色など自由。
- タイムライン(カウント)
- タイムライン(カウント)
- タイムライン(カウント)
引用
引用ダミーです。引用ダミーです。引用ダミーです。
引用先はダミー
表
ストライプ表
| ストライプ表1 | ストライプ表1 | ストライプ表1 | ストライプ表1 |
| ストライプ表1 | ストライプ表1 | ストライプ表1 | ストライプ表1 |
| ストライプ表1 | ストライプ表1 | ストライプ表1 | ストライプ表1 |
| ストライプ表1 | ストライプ表1 | ストライプ表1 | ストライプ表1 |
スクロール表(スマホ)
| スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) |
| スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) |
| スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) |
| スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) | スクロール(スマホ) |
アイコンを表に配置
アイコンクラスを指定することでアイコンを表示できます。
| A社 | B社 | |
| 機能A | おすすめ |
できない |
| 機能B | できる |
できる |
| 機能C | 嬉しい |
残念 |
ギャラリー






メディアとテキスト

今日もカフェで仕事。
〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇
〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇
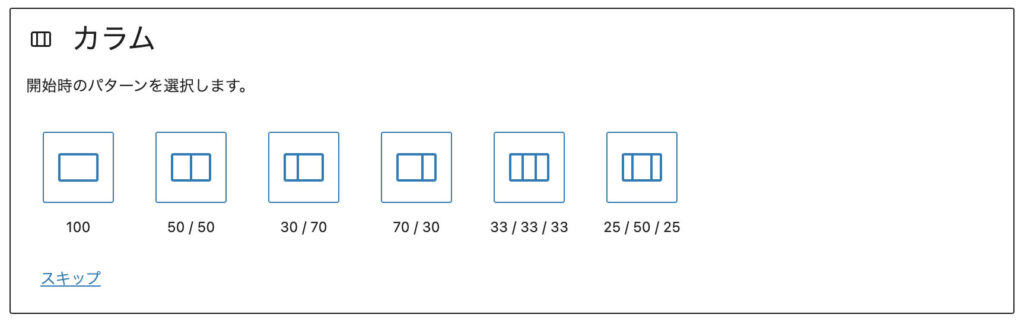
カラム
カラムブロックでは「レイアウト設定」を追加できます。

2カラム(横2個並べる)


3カラム(横3個並べる)



など・・・
簡易ボタン
ボタンは、塗りつぶしor枠線を選択できる他、サイズ×ベース色×文字色などで何パターンものボタンを簡単に設定可能です。
また、四角ボタン、角丸ぐあいも設定できます。 下記は一例です。
組み合わせは無限。
グループブロック
斜線やグリッドの上に文章や写真を載せることができます。さりげなくオシャレなパーツです。
掲載しているのは一例です。(ワイドにもすることができます。)
斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。斜線スタイル見本です。
チェックスタイル見本です。チェックスタイル見本です。チェックスタイル見本です。チェックスタイル見本です。チェックスタイル見本です。チェックスタイル見本です。チェックスタイル見本です。チェックスタイル見本です。
ドットスタイル見本です。ドットスタイル見本です。ドットスタイル見本です。ドットスタイル見本です。ドットスタイル見本です。ドットスタイル見本です。ドットスタイル見本です。ドットスタイル見本です。
ライン大のスタイル見本です。ライン大のスタイル見本です。ライン大のスタイル見本です。ライン大のスタイル見本です。ライン大のスタイル見本です。ライン大のスタイル見本です。ライン大のスタイル見本です。
ライン大は、背景色、線の色・太さでカスタマイズ自由。
メモブロック
アイコン、アイコン下の文字(任意)、アイコンの色、ベースの色、文字の色など色々組み合わせて作成できます。
組み合わせは無限。
STINGERマイボックス
アイコン、アイコン文字、線の太さ・丸み、アイコンの色、アイコン文字の色、見だしを内側に入れるかなど組み合わせは無限。
ペン
マイボックスは組み合わせで無限。
メモ
マイボックスは組み合わせで無限。
ココがオススメ!
マイボックスは組み合わせで無限。
ポイント
マイボックスは組み合わせで無限。
イイネ!
マイボックスは組み合わせで無限。
組み合わせは無限。
見だし付きフリーボックス
アイコン、アイコン文字、ボーダーの太さ・丸み、アイコンの色、アイコン文字の色、ボーダーの色など組み合わせは無限。
ポイント
見だし付きフリーボックスも組み合わせで無限。
見だし付きフリーボックスも組み合わせで無限。
メモ
見だし付きフリーボックスも組み合わせで無限。
NO1
見だし付きフリーボックスも組み合わせで無限。
初心者
見だし付きフリーボックスも組み合わせで無限。
組み合わせは無限。
バナー風ボックス
バナー風のボックスが簡単に作成できます。
アイコンの種類・色、タイトルの色、画像の大きさやリンク時の処理など組み合わせれば、好きなバナーが簡単に作成できます。
バナー風ボックス
新しい自分をみつけよう
バナー風ボックス
新しい自分をみつけよう
カスタムボタン
ボタンもアイコン、背景色、線の色などの組み合わせでお好みのボタンに作成できます。キラキラ光るボタンも簡単。
下記例は一例です。
組み合わせは無限。
会話風見だし
会話風見だしは、8種類登録ができます。

会話A-ダミーです。ダミーです。ダミーです。ダミーです。
会話B-ダミーです。ダミーです。ダミーです。ダミーです。


会話C-ダミーです。ダミーです。ダミーです。ダミーです。
会話D-ダミーです。ダミーです。ダミーです。ダミーです。

記事一覧
お好みの記事をチョイスして、一覧を作成します。
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
当サイトでは実施に購入した商品・サービスのみレビューしています。 有名ワードプレステーマ「AFFINGER6(アフィンガー6)」。 高収入アフィリエイター(ブログで稼いでいる人)のおおくは「AFFINGER6(アフィンガー6)」を使用しています。 「でもなんで?」って疑問に思いますよね。 自分も「アフィンガー6」を使う前までは、なぜプロ達は「アフィンガー6」を好んで使用するのか謎でした。 そこで「なぜ?」と思われている方に少しでも参考になればと思い、自分が3年間アフィンガー6を使った感想を書 ...
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
当サイトでは実施に購入した商品のみレビューしています。 副業を考えてブログ・HP制作をしようと、サーバーを契約し、頑張ってサーバー付属の無料ワードプレスを入れたのはいいけど、そのクオリティにガッカリしていませんか? ちょっと待ってください!そこで諦めたらもったいないです。 せっかくレンタルサーバーを借りて、サーバー付属の無料wordpress(ワードプレス)まで入れたなら、もう一息。 でも、一からデザインを組み上げるために膨大な時間をかける余裕がない! SEO対策の勉強もする時 ...
AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
今は、ブロックエディタ(Gutenberg)が一般的になってきました。 でも自分のように「ギリギリまでクラシックエディタが使いたい!」という方もいるはず!と思い、AFFINGER6のクラシックエディタで使用できるスタイルやショートコードによるタグなどのパーツをまとめました。 AFFINGER6はクラシックエディタ派にも優しい AFFINGER6はブロックエディタを推奨していますが、実は前のバージョンAFFINGER5ではクラシックエディタを推奨していました。 また、アフィンガー ...
カテゴリー一覧
表示したいカテゴリーを一覧で表示します。
写真
シャドウ

角丸

ワイド

枠線

ポロライド風

まとめ
AFFINGER6のブロックエディタ(グーテンベルク)は、クラシックエディタのパーツも使用できるので、かなりのパーツが使用できます。
クラシックエディタのパーツ一覧はコチラ
-

-
AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
AFFINGER6ブロックエディターパーツは進化中!記事はコチラ
-

-
AFFINGER6のブロックエディターパーツは進化しているって本当?
続きを見る
もしブロックエディタとクラシックエディタのどちらかを使用するのか悩んでいるのであれば、WEB知識がなく、これからブログを始められる方であれば、ブロックエディタ(グーテンベルク)がオススメです。
ちなみに自分はクラシックエディタ派ですが「結構ブロックエディタもいいのでは。」なんて今回思っちゃいました。
自分のように今後もクラシックエディタでギリギリまで記事を書いていくのか、完全にブロックエディタに変更するのか迷うところだと思いますが、どちらのエディタを使うにせよ、AFFINGER6を使っていてパーツに困りません。
初心者にはアフィンガー6は難しい?
-

-
AFFINGER6は初心者には難しいといわれるが本当か?
続きを見る
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ
-

-
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
続きを見る
アフィンガー6の何を選べばいい?〜購入〜設定方法まで〜
-

-
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
続きを見る
