当サイトでは実施に購入した商品・サービスのみレビューしています。

「ネットで副業(アフィリエイト)!」をしようとワードプレスのテーマを探していて、HP知識が全く無くてもAFFINGER(アフィンガー)6を使いこなせるのか心配されている方へ、(アフィンガーはブログ初心者に難しいのか)本気でHP知識ゼロから始めた私の経験を記事にします。
この記事で解決できる悩み
- AFFINGER(アフィンガー)6は初心者に難しいといわれているけど本当?
- HP知識ゼロからでも問題ない?
目次
アフィンガー6の使い方は初心者には難しい?

答えを先にいっちゃいます。
「AFFINGER6(アフィンガー6)の使い方は初心者でも難しくありません!でも最初の設定が少し大変かも・・・」というのはぶっちゃけの答えです。
真面目にHP知識ゼロから始めて、3年ほどたつ私が言っているのですから間違いありません。
でも色々みんな、AFFINGERの使い方は初心者には難しいと言われているので、「大丈夫かな?」と考えてしまうと思います。
アフィンガーはブログ初心者には難しいと言われている理由
なんでAFFINGER6(アフィンガー6)はブログ初心者には難しいと言われているかというと、AFFINGER6は初心者〜上級者までもが使うテーマだからです。
AFFINGER6は上級者さんも満足できるテーマのなので、設定できる箇所がおおく(色々な設定ができちゃいます)、そこが初めて使われた方には難しいと感じてしまいます。
AFFINGERがブログ初心者が難しいと言われている理由
- 設定できる箇所がおおい事
- 初期設定がやや複雑で、つまづきやすいところもある
初心者さん用のテーマを使う方が確かに設定は楽かと思います。でも後々(あれがやりたい、これがやりたいのに出来ないと)設定できる箇所の少なさに物足りさを感じてきます。。(後でテーマを変更するのは大変です。。)
であれば最初から上級者さん(高額アフィリエイトさん達)がおおく使っているテーマを使用して、同じテーマ上で勝負するのが賢い選択です。
ではなぜ「HP知識ゼロ」なのにそれほど難しくはなかったのか?

本当に自分もHP知識ゼロから初めて、ワードプレスて何だって感じでしたし、そもそもテーマの意味も分かりませんでした。
そんなブログ初心者だった私ですが、AFFINGER(アフィンガー)をそれほど難しいとは感じませんでした。
設定が難しいと言われているように、確かに設定できる箇所が何ヶ所もありワンクリックではないため、最初は若干時間が掛かったように思います。(できる事が無限ということですが。。)
しかもAFFINGERのマニュアルは丁寧に書いてある分、どこに何があるのかちょっと分かりづらかったりします。
でも初期設定さえできてしまえば、細かい設定は記事を書きながら慣れていけばいいと考えていたので、AFFINGER(アフィンガー)をあまり難しいと感じなかったのは、とにかく初期設定を終わらせることに専念していたからだと思います。
初期設定の設定できれば、あとは記事を書くだけ

とにかく初期設定を終わらす事に専念します。
初期設定がしっかりしたブログが出来上がっていると、多少記事を書くことが嫌になったとしても、踏ん張りがききます。
(ブログが自分の分身のように思え、ここまで作成しているのだからもう少し頑張ろうという気持ちになります。)
記事を書かなきゃと焦るあまり、ブログ本体をおろそかにする事は自分はお薦めしません。
正直、記事は書けば書くほど精度が上がってきます。
記事なんて、とにかく書いていけばいいのです。(そして後々、リライト(記事の内容修正)していけばいいのです。)
デザイン済みデータで初期レイアウトを作成したから

でも初期設定するのにも、(HP知識ゼロの自分はまさにそうでしたが)大枠でいいからフォーマットが欲しいですよね。
さすがに、1からはレイアウトを組み立てていくのは膨大な時間が掛かりそうで、机に頭を打ちつけたくなります。
そんな自分のような人のための救世主(?)として、AFFINGER6(アフィンガー6)では、フォーマットデザイン「デザイン済みデータ」「AFFINGERデザインカード」が用意されています。
すでにレイアウトが組み立ててあり、多少の初期設定をすれば、後は記事を書ける状態になるという何ともありがたいフォーマットデザインです。
公式サイトのデザイン済みデータ配布ページ→ デザイン済みデータ配布ページ(β)
公式サイトのAFFINGERデザインカードページ→AFFINGERデザインカード
「デザイン済みデータ」「AFFINGERデザインカード」について
AFFINGER6では、「デザイン済みデータ」「AFFINGERデザインカード」の2種類のデザイン設定方法があります。
新しくできた「AFFINGERデザインカード」5種類のうち、2種類はブロックエディターでブログを書くことを想定しているデザイン。
「クラシックエディターでブログを書きたい方」、「クラシックエディターorブロックエディターどちらでブログを書くのかまだ悩んでいる方」は、「デザイン済みデータ」での設定も視野にいれておいた方が無難です。
詳しくはこの記事で↓ 続きを見る

AFFINGER6初期デザイン設定は2通り!〜AFFINGERデザインカードとデザイン済みデータを比べてみた
ちなみに、のんどり限定「Firsty-4種類」は、クラシックエディター、ブロックエディターどちらもOK。
初期設定も面倒な設定はなし!
のんどりデザインからであれば、「公式:デザイン済みデータフォーマット」、「公式:AFFINGERデザインカードフォーマット」、「のんどりオリジナルFirsty-4種類」の全て追加のお金をかけずに使用できます。
自分がAFFINGERをあまり難しいと感じずに、初期レイアウト・初期設定を終わらす事ができたのは、フォーマットデザイン「デザイン済みデータ」があったからです。
難しく考えずに「デザイン済みデータ」を使用して、初期レイアウト・初期設定をしていきます。(※慣れてきたら初期設定をベースにカスタマイズしていきます。)
※ちなみに本記事の下項目に記載していますが、フォーマットデザインの幅を広げられるように、のんどりデザイン限定特典としてオリジナル「デザイン済みデータ」を特典としてお渡ししています。
実は、バージョンUPしたAFFINGER6は初心者にも優しい
ブロックエディタがより使いやすくなった
実はAFFINGERは、最近AFFINGER5からAFFINGER6にバージョンUPしました。
AFFINGER6では、ブロックエディタが使いやすくなりました。ブロックエディタ用のパーツが沢山あり、「マイブロック」や「再利用ブロック」などのワードプレスメニューも用意されていて、至れり尽くせりです。
だからといってブロックエディタ使用者だけ優遇されるわけではなく、クラシックエディタ使用者にも優しく、クラシックエディタ使用者のためのパーツもキチンと用意されています。(ありがたい!)
AFFINGER6では、「ブロックエディタ」「クラシックエディタ」どちらでもそれぞれのパーツが用意されているので、AFFINGER6導入後「ブロックエディタ」「クラシックエディタ」どちらにするか決めても問題ありません。

中級〜上級者レベルでも満足できるテーマ
なぜ自分がAFFINGER6ワードプレステーマとして選択したかというと、上級者(高額収入アフィリエイトさん達)が多く使用しているものを自分も取り入れたかったからです。
最初の頃は「ムムム。」と悩むような幅広い設定項目ですが、だんだん設定は分かってきます。
分かってくると、アレもやりたい。コレもやりたい。と欲が出てきます。(笑)
ワードプレスの知識が無くても、ボタンポチポチと簡単なカスタマイズで「アレもやりたい。コレもやりたい。」ができるのでAFFINGER6(アフィンガー6)です。
これからも(皆さんそうですが)AFFINGER内でサイトのカスタマイズをしていく予定です。
ワードプレステーマを変えようかどうか悩まれている方はおおくいるのは聞いた事がありますが、自分はテーマをAFFINGERから変えようと思った事はありません。だって、AFFINGER内でカスタマイズ可能なのですから。
総合的に考えて、自分にとって選択して良かったと思えるテーマです。
「デザイン済みデータ」or「AFFINGERデザインカード」があれば問題なし!

結論からいって、「デザイン済みデータ(フォーマット)」もしくは「AFFINGERデザインカード」があれば、とくに難しく考えずにAFFINGER6は問題なく導入することができます。
初期設定の説明は、AFFINGER6を購入するとマニュアルが読めるようになっていて、公式HPのデザイン済みデータはデザイン済みデータ配布ページ(β)、AFFINGERデザインカードはAFFINGERデザインカードで購入者限定でダウンロードできです。
では、記事を書きはじめて困ったことは?

記事を書きはじめて困ったことは、慣れていないので、なかなか記事が書けないこと。
また、A8.net以外のASP(アフィリエイト提供会社)は、1ブログ6記事以上記事がないと、会員登録ができないこと。
いや〜参りました。
この段階で、多くのやる気のある方々は、ヤル気がなくなる第一関門です。
しかも、何ブログも立ち上げて分かった事ですが、旧ブログが会員登録できていて同じ管理人だったとしても、次立ち上げたブログもやはり6記事以上ないと会員登録はできません。
3年以上副業アフィリエイターをやっていますが、今でもモヤモヤの種です。
arrow_downward

だから自分特典にスターターベース記事付けちゃいました。
もうモヤモヤとは、おさらば!
ある程度の書き換え・書き足しはありますが(今後の練習と思って)、とにかくスターターベース記事でブログに記事をセットして、ASP(アフィリエイト提供会社)に会員登録してください。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
\のんどりデザイン限定特典付き/
AFFINGER6[ACTION]> >
追記
AFFINGERには特典がついている
アフィンガーには購入特典がついてきます。
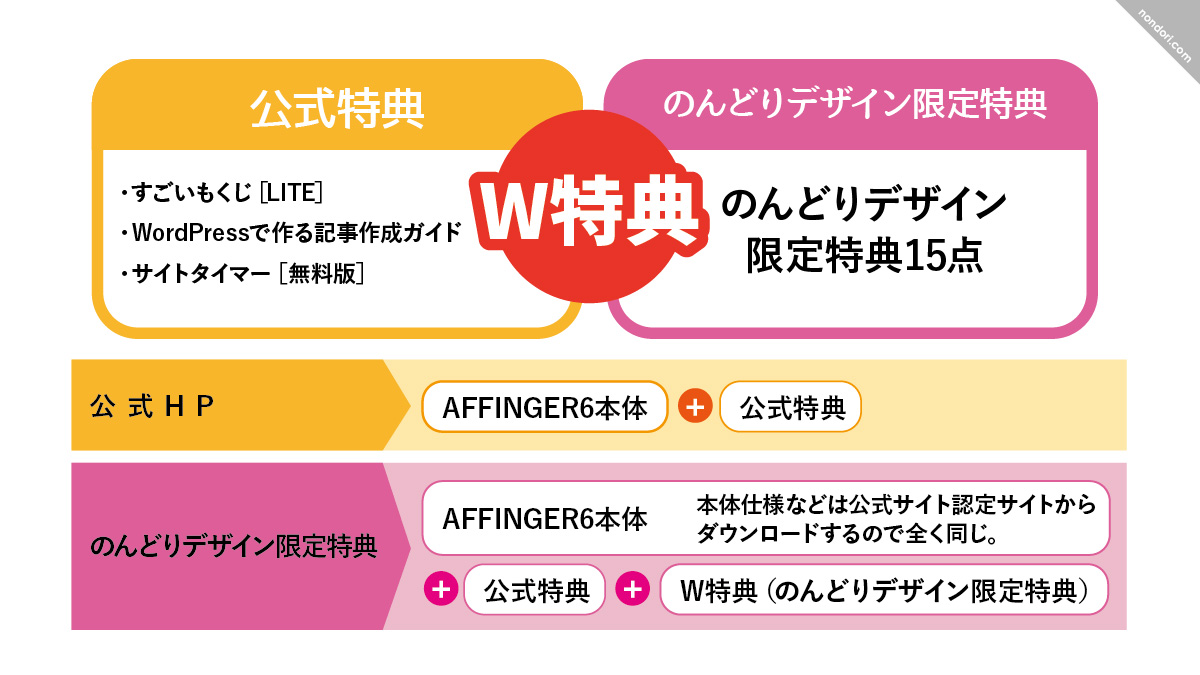
公式HPから購入すると、AFFINGER公式特典で「すごいもくじLITE」が無料でもらえます。
AFFINGERとの相性がバッチリな使える目次。
もらっちゃいましょう。
しかも今なら、会員限定でサイトタイマー(無料版)も頂けるチャンス。
サイトタイマーとは、もしもの時の保険で、1年後などにタイマーを設定しておけば、記事が更新できない状況に急になっても、勝手にメンテナンスモードにしてくれるスグレもの。
これもただで貰えます。
また、さらに特典が欲しい場合には、追加する方法もあります。
プラスで特典を受け取る[W特典]
「公式特典」+「のんどりデザイン限定特典」のW特典を受け取る。
W特典受け取りは公式でも認められていて、追加で特典を受け取れる方法です。

「のんどりデザイン限定特典」はコチラ↓
のんどりデザイン-AFFINGER6限定特典15点
- 【特典0】のんどりデザイン限定特典の使い方
- 【特典1】「カスタムAFFINGERデザインカード」-Firsty-4種類
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint - 【特典2】「カスタムAFFINGERデザインカード」7分でAFFINGER〜初期デザインまで設定方法
- 【特典3】「カスタムAFFINGERデザインカード」導入後のやるべき設定を解説!
- 【特典4】「オリジナル簡易カード済デザインフォーマット」-Firsty-4種類
- 【特典5】15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」
- 【特典6】デザインフォーマット導入後のやるべき設定を解説!
- 【特典7】厳選プラグイン紹介。コレが入っていれば問題なし。
- 【特典8】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
- 【特典9】記事を書くまでの詳しい説明しました。記事テンプレート付き。
- 【特典10】ワードプレス記事用テンプレート
- 【特典11】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
- 【特典12】のんどり限定 AFFINGER×ChatGPT 記事作成プロンプトパック
- 【特典13】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
- 【特典14】心理学を上手に使う!売れるライティングマニュアル[中級者用]
- 【特典15】ライバルサイトのドメインパワーを無料で随時確認できる方法を伝授[中級者用]
- 【おまけ】AFFINGER6〜デザイン済みデータ設定までの「詳しい設定編」
-
※Firsty-4種類は「AFFINGERデザインカード」と「デザイン済みデータ」の2種類の設定方法を用意しました!オススメは最短7分で設定「AFFINGERデザインカード」です。
その中でも自分おすすめ特典をピックアップしてみました↓
[自分オススメ特典TOP1]
【特典1】オリジナル限定デザインフォーマット4種を特典としてお渡ししています。
しかもカード化済み。
のんどりデザインは初心者ブロガーを応援しています!
Firstyシリーズ(4種類)

「のんどりデザインテンプレート」はデザイン設定(最短7分)「カスタムAFFINGERデザインカード」後は、整えるのみ。
記事を書いたら、勝手にTOPページのスライドショーになり、記事カード化一覧になります。
素敵複雑なレイアウトは多いですが、副業ブログには(お店HPとは違って)複雑なレイアウトはあまり必要ないです。
なぜかというと、お店HPはTOPページからの来客がほとんどですが、副業ブログは記事1つづつに対して読者を集める仕組み。
副業ブログはTOPページからの(読者)来客は、ほぼありません。。
副業ブログなら、(最初のうちは)TOPページは簡単レイアウトがベスト。
面倒なTOPデザインに苦戦せずに、どんどん記事を書いていきましょう。
簡単にできるレイアウトフォーマットをプラスして、デザインの幅をぜひ広げてください。
「Firstyシリーズ(4種類)」は、TOPページとカテゴリーページの記事一覧を「簡易カード化」済み。
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint
「Firstyシリーズ(4種)」は、10記事以上書かないとブログの見栄えがしない・・・。けれど、そんなにまだ記事が書けないというお悩みを解決するフォーマットです。
3記事からでも、ブログ全体の見栄えがするよう設定しました。(もちろん、記事数が多くなっても問題なし。)
また「欲しいけれどまだJET(+4980円)などを購入できない・・・。」という初期費用に余裕はないけれど「とにかく記事一覧を簡易カード化にしたいんだ!」という方向けに簡易カード化を設定しました。
「初期費用が足りない。」「とにかく記事一覧をカード化したい。」「3記事からでもブログの見栄えを良くしたい!」という方に使っていただきたいフォーマットです。
Firstly-Blue

Firstly-Blueは、濃いめの青で作成していますので、知的・冷静・堅実・信頼感・勤勉・落ち着きなどの印象を与えることができます。
知的で信頼感を得やすい配色ですので、ビジネス向けブログ、お金の内容を扱うブログ、落ち着いた内容のブログなどに!
フォーマット「Firstly-Blue」
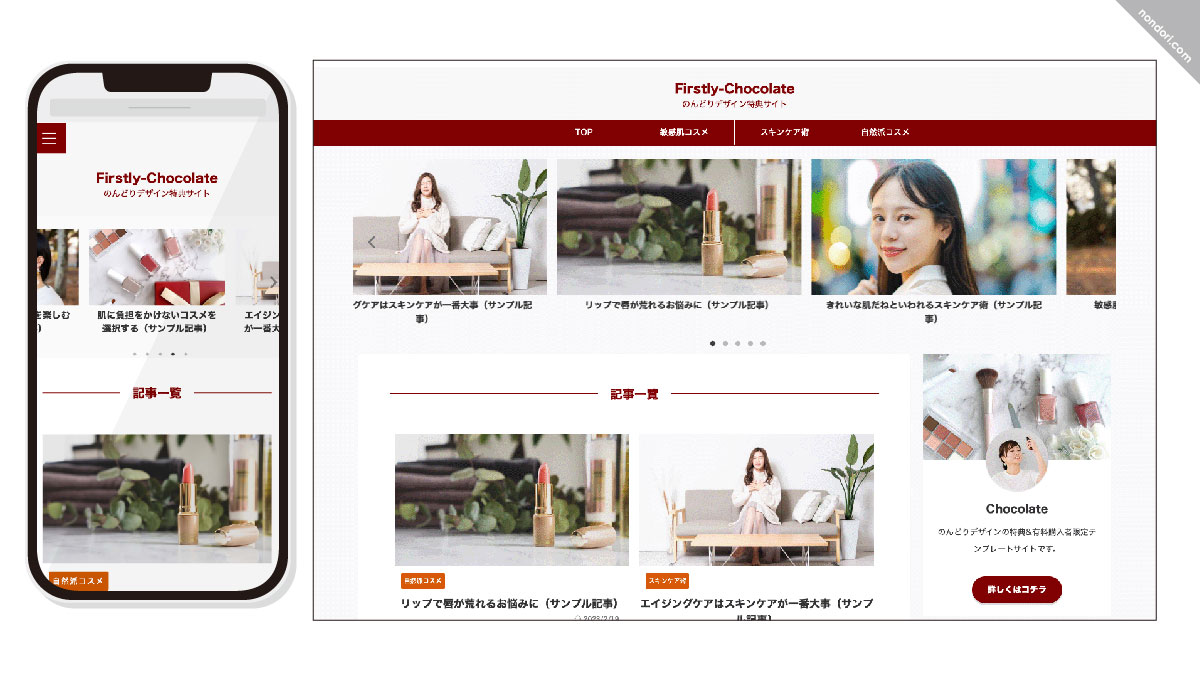
Firstly-Chocolate

Firstly-Chocolateは、深みのあるチョコレート色よりの赤系で作成していますので、大人っぽく上品な印象を与えることができます。
信頼感を与えたい内容のブログ。上品だけど温もりを感じさせたい内容のブログ。などにどうぞ!
大人女子・大人男子にいいかと思います!
フォーマット「Firstly-Chocolate」
Firstly-Water

Firstly-Waterは、水色系で作成していますので、爽やか・自由・純粋・癒し・優しいなどの印象を与えることができます。
ブログ内容はオールマイティに対応できますが、爽やかなブログにしたい、ブログは自由でありたい、優しいイメージのブログにしたいなど、ただ単に水色系が好きだ などでもOK!
フォーマット「Firstly-Water」
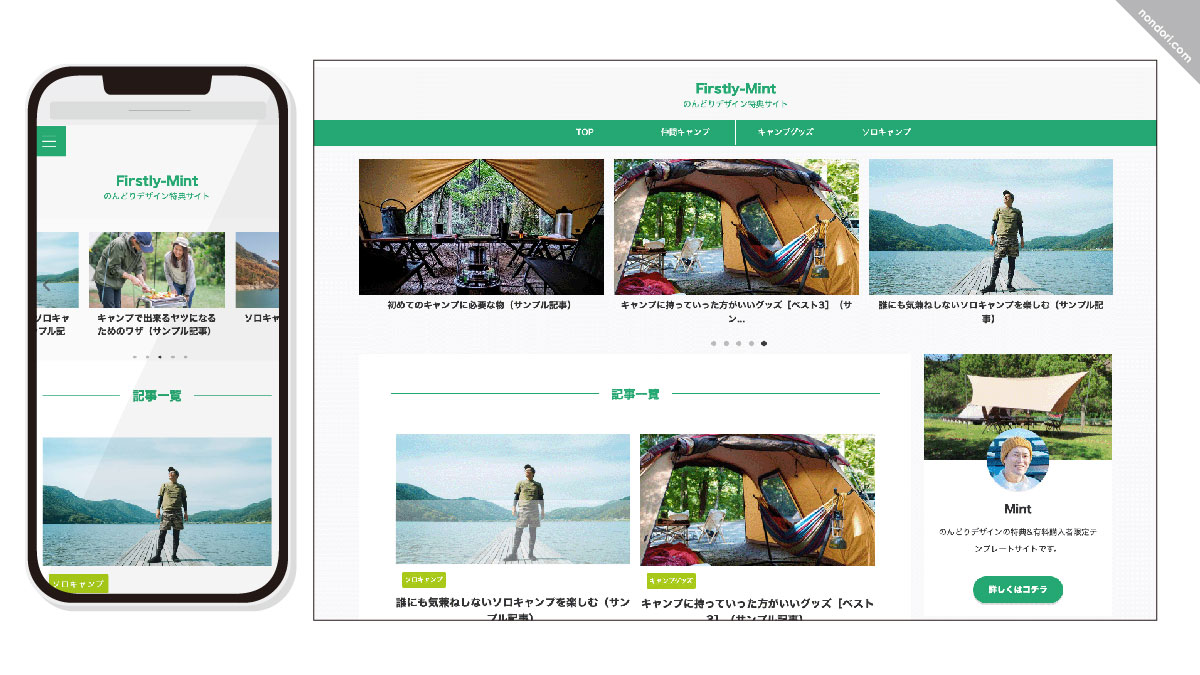
Firstly-Mint

Firstly-Mintは、緑色系で作成していますので、優しい、穏やか、爽やか、癒やし、リラックス、植物が好き、などの印象を与えることができます。
ブログ内容はオールマイティに対応できますが、爽やかなブログにしたい、癒やしのあるブログにしたい、自然好きなブログ、ただ単に緑色系が好きだなどでもOK!
フォーマット「Firstly-Mint」
Firstly-Mint→Firstly-Mint
(※画像は含みません。)
(※Firsty-4種類は「カスタムAFFINGERデザインカード」「デザイン済みデータ」設定のどちらも用意しました。)
[自分オススメ特典TOP2]
【特典8】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
〜お好みの6ベース記事をセットしてパパッとアフィリエイト申請!〜
ワードプレステーマを決めて準備万全になったので、さて記事を書こうとすると、はじめのうちは、なかなか記事って書けないんですよね。
しかも、ASP(アフィリエイト提供会社)にアフィリエイト申請したいのに、どこも(A8.net以外)記事6記事以上書いていないブログだと会員登録もできない。。
ほんと何度ブログを立ち上げても、モヤモヤします。。
そんなモヤモヤを軽減する特典として、人気6カテゴリー(975記事)のスターターベース記事を無料でお渡しいたします。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
ちゃちゃっと、スターターベース記事特典でブログに記事をセットして、ASP(アフィリエイト提供会社)に登録しちゃってください!
またスターターベース記事の使い方を、ブロックエディター・クラシックエディター別々の方法で詳しい説明付き。これからブログを書く練習としても使用できます。
[自分オススメ特典TOP3]
【特典2】 15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」。
[デザイン済みデータの簡単設定方法です。]
AFFINGER6導入〜デザインフォーマット設定まで通常(慣れない時は)2時間以上かかるものを、両方の設定をあわせて15分〜20分で設定できるオリジナル特典。
AFFINGER6本体購入のみだけで、デザイン済みデータ設定までパパッと終わらせます。
自分の経験から特典をつけました。
自分はHP知識0から初めていますが、やっぱり時間がかかったのは(設定とレイアウト)導入時。
そこで自分が頭を悩ましたところ、時間がかかったところを重点的に特典をつけました。
少ない記事数でも様になるのんどり限定フォーマット「Firsty-4種」、記事を書きはじめた時になかなかASP(アフィリエイト提供会社)に登録できないイライラを軽減する「スターターベース記事」などをお渡しします。
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ↓
-

-
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
続きを見る
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
アフィンガー6の何を選べばいい?〜購入から設定まで〜↓
-

-
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
続きを見る
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
関連記事
-

-
AFFINGER[購入する前に知りたい事]子テーマ「JET2」でTOPページ一覧をカード化に!
続きを見る
