当サイトでは実施に購入した商品・サービスのみレビューしています。

記事更新日:
「ネットで副業(アフィリエイト)!」をしようとワードプレスのテーマを探していて、HP知識が全く無くてもAFFINGER(アフィンガー)6を使いこなせるのか心配されている方へ、(アフィンガーはブログ初心者に難しいのか)本気でHP知識ゼロから始めた私の経験を記事にします。
【結論】AFFINGERは「難しい」んじゃなくて、「選択肢が多いだけ」!
- [向いている人]サイトを自分好みに作りたい/収益を本気で狙いたい人向け
- [不安がある人]まずはテンプレでOK、色だけ変えるくらいで十分!
まとめると、AFFINGER6は、少しずつ慣れる前提のテーマです!
この記事で解決できる悩み
- AFFINGER(アフィンガー)6は初心者に難しいといわれているけど本当?
- HP知識ゼロからでも問題ない?
目次
アフィンガー6の使い方は初心者には難しい?

答えを先にいっちゃいます。
「AFFINGER6(アフィンガー6)の使い方は初心者でも難しくありません!でも最初の設定が少し大変かも・・・」というのはぶっちゃけの答えです。
真面目にHP知識ゼロから始めて、3年ほどたつ私が言っているのですから間違いありません。
でも色々みんな、AFFINGERの使い方は初心者には難しいと言われているので、「大丈夫かな?」と考えてしまうと思います。
アフィンガーはブログ初心者には難しいと言われている理由
なんでAFFINGER6(アフィンガー6)はブログ初心者には難しいと言われているかというと、AFFINGER6は初心者〜上級者までもが使うテーマだからです。
AFFINGER6は上級者さんも満足できるテーマのなので、設定できる箇所がおおく(色々な設定ができちゃいます)、そこが初めて使われた方には難しいと感じてしまいます。
AFFINGERがブログ初心者が難しいと言われている理由
- 設定できる箇所がおおい事
- 初期設定がやや複雑で、つまづきやすいところもある
初心者さん用のテーマを使う方が確かに設定は楽かと思います。でも後々(あれがやりたい、これがやりたいのに出来ないと)設定できる箇所の少なさに物足りさを感じてきます。。(後でテーマを変更するのは大変です。。)
であれば最初から上級者さん(高額アフィリエイトさん達)がおおく使っているテーマを使用して、同じテーマ上で勝負するのが賢い選択です。
よくある誤解と、実際のところ
【誤解1】操作が複雑で初心者には無理
【本当】基本の使い方は、他のテーマとそんなに変わりません。選べる項目が多い=「自由度が高い」ってだけ。
【誤解2】最初から全設定をやらないといけない
【本当】いきなり全部触る必要なんてなし。最初はほんの一部をいじるだけで十分。徐々にでOKです。
【誤解3】見た目を整えるのに時間がかかる
【本当】最初はテンプレで、パッと当てて色だけ変えればサクッと完成。迷わなくて済みます。
AFFINGER6が自分に合うか、30秒で判断してみよう!

- 「ブログの見た目にこだわりたい/収益導線を作り込みたい」→ 【はい】AFFINGERは相性◎/【いいえ】まずはシンプルな構成でOK
- 「最初は完成見本を当てて、慣れたら少しずつ触る」で良い? → 【はい】始めて大丈夫/【いいえ】直感操作優先の別テーマも検討
※ どちらを選んでも間違いではありません。目的と性格に合わせればOK。
\のんどりデザイン限定特典付き/
※特典はインフォトップ登録(ログイン)後の購入手続き画面で表示されます(仕様変更)
【特典付き】公式AFFINGER6[最新版]を見てみる>>
(公式販売:インフォトップ決済)
「HP知識ゼロ」だったのに、なぜAFFINGERをそれほど難しく感じなかったのか?

本当に自分もHP知識ゼロから初めて、ワードプレスて何だって感じでしたし、そもそもテーマの意味も分かりませんでした。
そんなブログ初心者だった私ですが、AFFINGER(アフィンガー)をそれほど難しいとは感じませんでした。
設定が難しいと言われているように、確かに設定できる箇所が何ヶ所もありワンクリックではないため、最初は若干時間が掛かったように思います。(できる事が無限ということですが。。)
しかもAFFINGERのマニュアルは丁寧に書いてある分、どこに何があるのかちょっと分かりづらかったりします。
でも初期設定さえできてしまえば、細かい設定は記事を書きながら慣れていけばいいと考えていたので、AFFINGER(アフィンガー)をあまり難しいと感じなかったのは、とにかく初期設定を終わらせることに専念していたからだと思います。
初期設定の設定できれば、あとは記事を書くだけ

とにかく初期設定を終わらす事に専念します。
初期設定がしっかりしたブログが出来上がっていると、多少記事を書くことが嫌になったとしても、踏ん張りがききます。
(ブログが自分の分身のように思え、ここまで作成しているのだからもう少し頑張ろうという気持ちになります。)
記事を書かなきゃと焦るあまり、ブログ本体をおろそかにする事は自分はお薦めしません。
正直、記事は書けば書くほど精度が上がってきます。
記事なんて、とにかく書いていけばいいのです。(そして後々、リライト(記事の内容修正)していけばいいのです。)
デザイン済みデータで初期レイアウトを作成したから

でも初期設定するのにも、(HP知識ゼロの自分はまさにそうでしたが)大枠でいいからフォーマットが欲しいですよね。
さすがに、1からはレイアウトを組み立てていくのは膨大な時間が掛かりそうで、机に頭を打ちつけたくなります。
そんな自分のような人のための救世主(?)として、AFFINGER6(アフィンガー6)では、フォーマットデザイン「デザイン済みデータ」「AFFINGERデザインカード」が用意されています。
すでにレイアウトが組み立ててあり、多少の初期設定をすれば、後は記事を書ける状態になるという何ともありがたいフォーマットデザインです。
公式サイトのデザイン済みデータ配布ページ→ デザイン済みデータ配布ページ(β)
公式サイトのAFFINGERデザインカードページ→AFFINGERデザインカード
「デザイン済みデータ」「AFFINGERデザインカード」について
AFFINGER6では、「デザイン済みデータ」「AFFINGERデザインカード」の2種類のデザイン設定方法があります。
新しくできた「AFFINGERデザインカード」5種類のうち、2種類はブロックエディターでブログを書くことを想定しているデザイン。
「クラシックエディターでブログを書きたい方」、「クラシックエディターorブロックエディターどちらでブログを書くのかまだ悩んでいる方」は、「デザイン済みデータ」での設定も視野にいれておいた方が無難です。
詳しくはこの記事で↓ 続きを見る

AFFINGER6初期デザイン設定は2通り!〜AFFINGERデザインカードとデザイン済みデータを比べてみた
ちなみに、のんどり限定「Firstly-4種類」は、クラシックエディター、ブロックエディターどちらもOK。
初期設定も面倒な設定はなし!
のんどりデザインからであれば、「公式:デザイン済みデータフォーマット」、「公式:AFFINGERデザインカードフォーマット」、「のんどりオリジナルFirstly-4種類」「のんどりオリジナルNuafy-4種類」の全て追加のお金をかけずに使用できます。
自分がAFFINGERをあまり難しいと感じずに、初期レイアウト・初期設定を終わらす事ができたのは、フォーマットデザイン「デザイン済みデータ」があったからです。
難しく考えずに「デザイン済みデータ」を使用して、初期レイアウト・初期設定をしていきます。(※慣れてきたら初期設定をベースにカスタマイズしていきます。)
※ちなみに本記事の下項目に記載していますが、フォーマットデザインの幅を広げられるように、のんどりデザイン限定特典としてオリジナル「デザイン済みデータ」を特典としてお渡ししています。
実は、バージョンUPしたAFFINGER6は初心者にも優しい
ブロックエディタがより使いやすくなった
実はAFFINGERは、最近AFFINGER5からAFFINGER6にバージョンUPしました。
AFFINGER6では、ブロックエディタが使いやすくなりました。ブロックエディタ用のパーツが沢山あり、「マイブロック」や「再利用ブロック」などのワードプレスメニューも用意されていて、至れり尽くせりです。
だからといってブロックエディタ使用者だけ優遇されるわけではなく、クラシックエディタ使用者にも優しく、クラシックエディタ使用者のためのパーツもキチンと用意されています。(ありがたい!)
AFFINGER6では、「ブロックエディタ」「クラシックエディタ」どちらでもそれぞれのパーツが用意されているので、AFFINGER6導入後「ブロックエディタ」「クラシックエディタ」どちらにするか決めても問題ありません。

中級〜上級者レベルでも満足できるテーマ
なぜ自分がAFFINGER6ワードプレステーマとして選択したかというと、上級者(高額収入アフィリエイトさん達)が多く使用しているものを自分も取り入れたかったからです。
最初の頃は「ムムム。」と悩むような幅広い設定項目ですが、だんだん設定は分かってきます。
分かってくると、アレもやりたい。コレもやりたい。と欲が出てきます。(笑)
ワードプレスの知識が無くても、ボタンポチポチと簡単なカスタマイズで「アレもやりたい。コレもやりたい。」ができるのでAFFINGER6(アフィンガー6)です。
これからも(皆さんそうですが)AFFINGER内でサイトのカスタマイズをしていく予定です。
ワードプレステーマを変えようかどうか悩まれている方はおおくいるのは聞いた事がありますが、自分はテーマをAFFINGERから変えようと思った事はありません。だって、AFFINGER内でカスタマイズ可能なのですから。
総合的に考えて、自分にとって選択して良かったと思えるテーマです。
初心者さんからよくある不安Q&A
他テーマより難しい?
「できることが多い=取扱説明書が分厚い」タイプ。基本操作は同じで、慣れやすい順番で触れば大丈夫。ちなみに自分は長くブログをやる予定だったので最初からカスタマイズが可能なAFFINGERを選択しました。
途中でテーマ変更したら崩れる?
どのテーマでも多少の調整は必要ですが、見出し・本文などの記事自体はそのまま活かせます。
最初は何に時間を使うべき?
見た目より「記事作りの流れ」。デザインは後から整えても遅くないのでデザインはテンプレでサクッと終わらせます。
「デザイン済みデータ」or「AFFINGERデザインカード」があれば問題なし!

結論からいって、「デザイン済みデータ(フォーマット)」もしくは「AFFINGERデザインカード」があれば、とくに難しく考えずにAFFINGER6は問題なく導入することができます。
初期設定の説明は、AFFINGER6を購入するとマニュアルが読めるようになっていて、公式HPのデザイン済みデータはデザイン済みデータ配布ページ(β)、AFFINGERデザインカードはAFFINGERデザインカードで購入者限定でダウンロードできです。
では、記事を書きはじめて困ったことは?

記事を書きはじめて困ったことは、慣れていないので、なかなか記事が書けないこと。
また、A8.net以外のASP(アフィリエイト提供会社)は、1ブログ6記事以上記事がないと、会員登録ができないこと。
いや〜参りました。
この段階で、多くのやる気のある方々は、ヤル気がなくなる第一関門です。
しかも、何ブログも立ち上げて分かった事ですが、旧ブログが会員登録できていて同じ管理人だったとしても、次立ち上げたブログもやはり6記事以上ないと会員登録はできません。
3年以上副業アフィリエイターをやっていますが、今でもモヤモヤの種です。
arrow_downward

だから自分特典にスターターベース記事付けちゃいました。
もうモヤモヤとは、おさらば!
ある程度の書き換え・書き足しはありますが(今後の練習と思って)、とにかくスターターベース記事でブログに記事をセットして、ASP(アフィリエイト提供会社)に会員登録してください。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
[のんどりデザイン限定特典]は、当サイトのボタン経由で購入した方のみ対象です
ログイン後の購入手続き画面で「のんどりデザイン特典」が表示されますのでご安心ください。
購入の流れ(3ステップ)
①下のボタン → ②インフォトップに登録/ログイン → ③購入手続き画面で特典表示を確認 → 購入
(公式販売:インフォトップ決済)
※購入後に特典が確認できない場合は、購入情報(注文番号)を添えてご連絡ください。確認のうえご案内します。
追記
AFFINGERには特典がついている
アフィンガーには購入特典がついてきます。
公式HPから購入すると、AFFINGER公式特典で「すごいもくじLITE」が無料でもらえます。
AFFINGERとの相性がバッチリな使える目次。
もらっちゃいましょう。
しかも今なら、会員限定でサイトタイマー(無料版)も頂けるチャンス。
サイトタイマーとは、もしもの時の保険で、1年後などにタイマーを設定しておけば、記事が更新できない状況に急になっても、勝手にメンテナンスモードにしてくれるスグレもの。
これもただで貰えます。
また、さらに特典が欲しい場合には、追加する方法もあります。
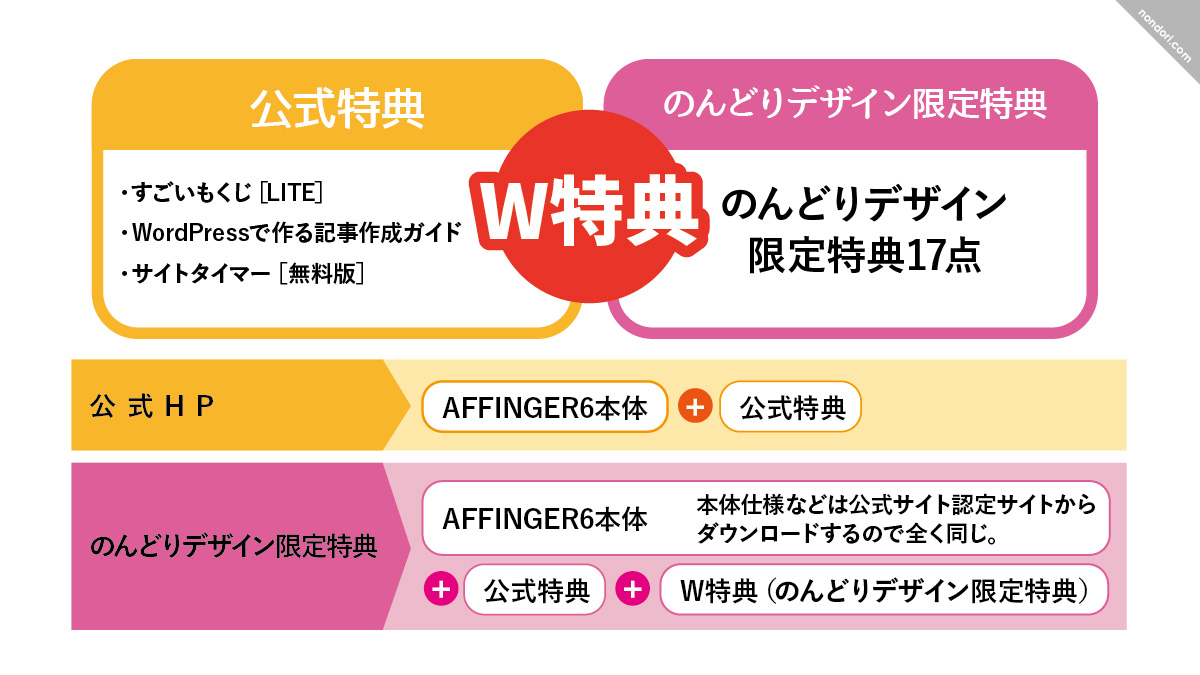
プラスで特典を受け取る[W特典]
「公式特典」+「のんどりデザイン限定特典」のW特典を受け取る。
W特典受け取りは公式でも認められていて、追加で特典を受け取れる方法です。

「のんどりデザイン限定特典」はコチラ↓
のんどりデザイン-AFFINGER6限定特典17点
- 【特典0】のんどりデザイン限定特典の使い方
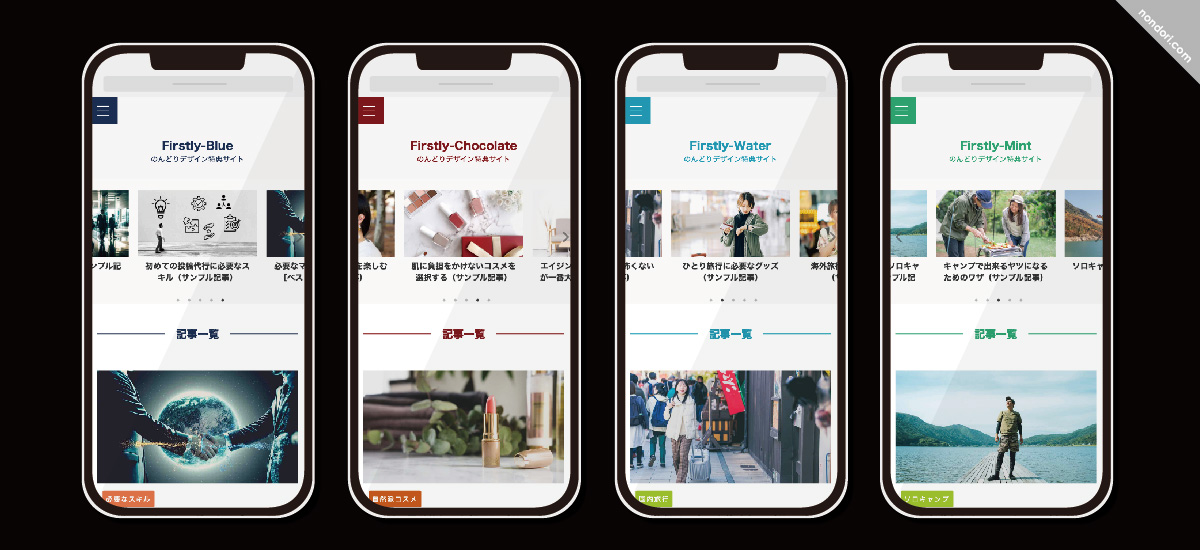
- 【特典1】「カスタムAFFINGERデザインカード」-Firstly-4種類
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint - 【特典2】「カスタムAFFINGERデザインカード」-Nuafy-4種類
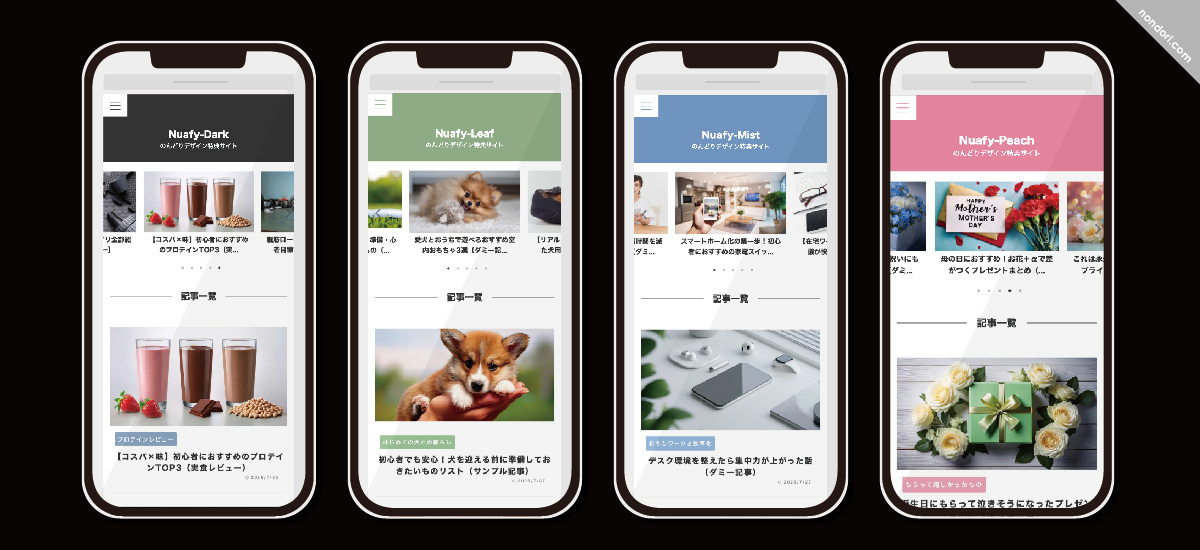
・Nuafy-Dark ・Nuafy-Leaf ・Nuafy-Mist ・ Nuafy-Peach - 【特典3】「カスタムAFFINGERデザインカード」7分でAFFINGER〜初期デザインまで設定方法
- 【特典4】「カスタムAFFINGERデザインカード」導入後のやるべき設定を解説!
- 【特典5】「オリジナル簡易カード済デザイン済みデータ」-Firstly-4種類
- 【特典6】15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」
- 【特典7】デザイン済みデータ導入後のやるべき設定を解説!
- 【特典8】厳選プラグイン紹介。コレが入っていれば問題なし。
- 【特典9】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
- 【特典10】記事を書くまでの詳しい説明しました。記事テンプレート付き。
- 【特典11】ワードプレス記事用テンプレート
- 【特典12】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
- 【特典13】のんどり限定 AFFINGER×ChatGPT 記事作成プロンプトパック
- 【特典14】無料版Canva対応|ブログ用アイキャッチ即戦力キット-オリジナル全15
- 【特典15】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
- 【特典16】心理学を上手に使う!売れるライティングマニュアル[中級者用]
- 【特典17】ライバルサイトのドメインパワーを無料で随時確認できる方法を伝授[中級者用]
※Firstly-4種類は「AFFINGERデザインカード」と「デザイン済みデータ」の2種類の設定方法を用意しました!オススメは最短7分で設定「AFFINGERデザインカード」です。
※Nuafy-4種類は「AFFINGERデザインカード」のみになります。
その中でも自分おすすめ特典をピックアップしてみました↓
[自分オススメ特典TOP1]
【特典1・2】オリジナル限定「デザインフォーマット2種」×「色バージョン4種」を特典としてお渡ししています。
しかもカード化済み。
のんどりデザインは初心者ブロガーを応援しています!

「のんどりデザインテンプレート」はデザイン設定(最短7分)「カスタムAFFINGERデザインカード」後は、整えるのみ。
記事を書いたら、勝手にTOPページのスライドショーになり、記事カード化一覧になります。
素敵複雑なレイアウトは多いですが、副業ブログには(お店HPとは違って)複雑なレイアウトはあまり必要ないです。
なぜかというと、お店HPはTOPページからの来客がほとんどですが、副業ブログは記事1つづつに対して読者を集める仕組み。
副業ブログはTOPページからの(読者)来客は、ほぼありません。。
副業ブログなら、(最初のうちは)TOPページは簡単レイアウトがベスト。
面倒なTOPデザインに苦戦せずに、どんどん記事を書いていきましょう。
簡単にできるレイアウトフォーマットをプラスして、デザインの幅をぜひ広げてください。
「Firstly-4種」「Nuafy-4種」は、10記事以上書かないとブログの見栄えがしない・・・。けれど、そんなにまだ記事が書けないというお悩みを解決するフォーマットです。
3記事からでも、ブログ全体の見栄えがするよう設定しました。(もちろん、記事数が多くなっても問題なし。)
また「欲しいけれどまだJET(+4980円)などを購入できない・・・。」という初期費用に余裕はないけれど「とにかく記事一覧を簡易カード化にしたいんだ!」という方向けに簡易カード化を設定しました。
「初期費用が足りない。」「とにかく記事一覧をカード化したい。」「3記事からでもブログの見栄えを良くしたい!」という方に使っていただきたいフォーマットです。
Firstly-4種

Firstly-Blue

Firstly-Blueは、濃いめの青で作成していますので、知的・冷静・堅実・信頼感・勤勉・落ち着きなどの印象を与えることができます。
知的で信頼感を得やすい配色ですので、ビジネス向けブログ、お金の内容を扱うブログ、落ち着いた内容のブログなどに!
フォーマット「Firstly-Blue」
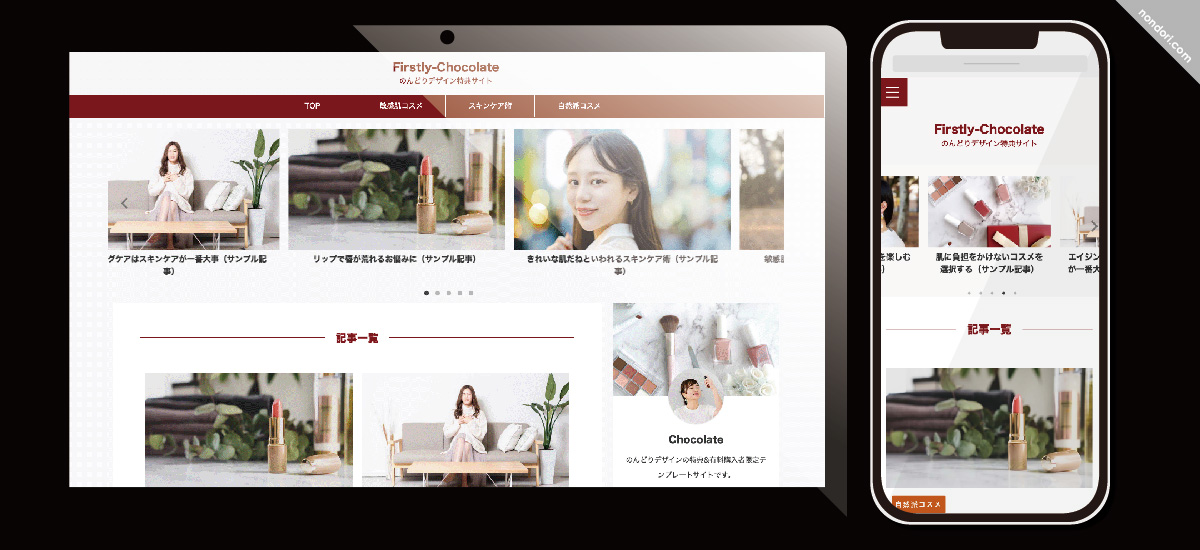
Firstly-Chocolate

Firstly-Chocolateは、深みのあるチョコレート色よりの赤系で作成していますので、大人っぽく上品な印象を与えることができます。
信頼感を与えたい内容のブログ。上品だけど温もりを感じさせたい内容のブログ。などにどうぞ!
大人女子・大人男子にいいかと思います!
フォーマット「Firstly-Chocolate」
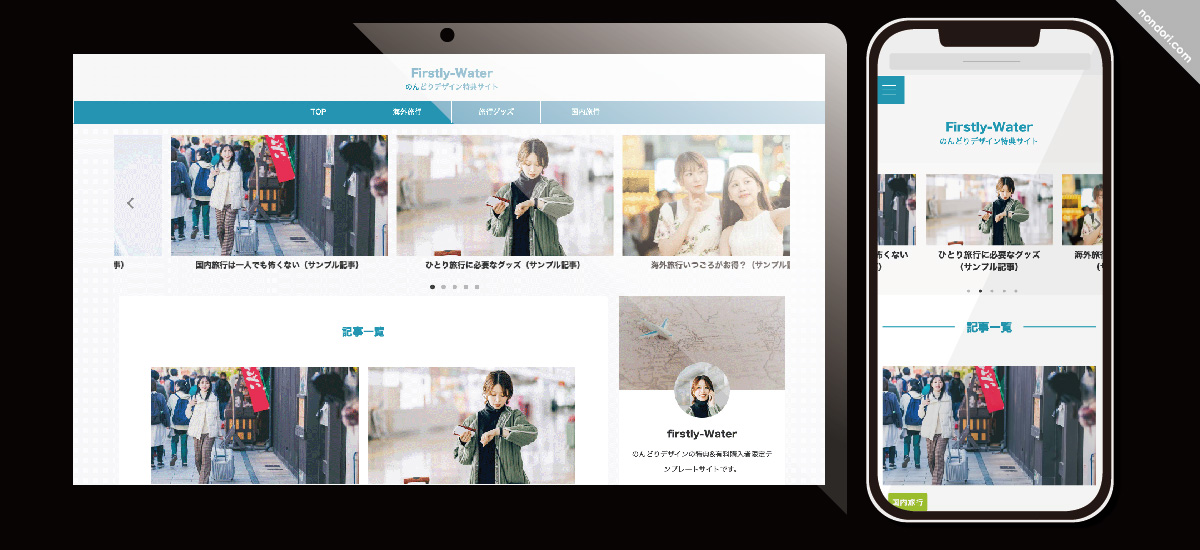
Firstly-Water

Firstly-Waterは、水色系で作成していますので、爽やか・自由・純粋・癒し・優しいなどの印象を与えることができます。
ブログ内容はオールマイティに対応できますが、爽やかなブログにしたい、ブログは自由でありたい、優しいイメージのブログにしたいなど、ただ単に水色系が好きだ などでもOK!
フォーマット「Firstly-Water」
Firstly-Mint

Firstly-Mintは、緑色系で作成していますので、優しい、穏やか、爽やか、癒やし、リラックス、植物が好き、などの印象を与えることができます。
ブログ内容はオールマイティに対応できますが、爽やかなブログにしたい、癒やしのあるブログにしたい、自然好きなブログ、ただ単に緑色系が好きだなどでもOK!
フォーマット「Firstly-Mint」
(※画像は含みません。)
(※Firstly-4種類は「カスタムAFFINGERデザインカード」「デザイン済みデータ」設定のどちらも用意しました。)
Nuafy-4種

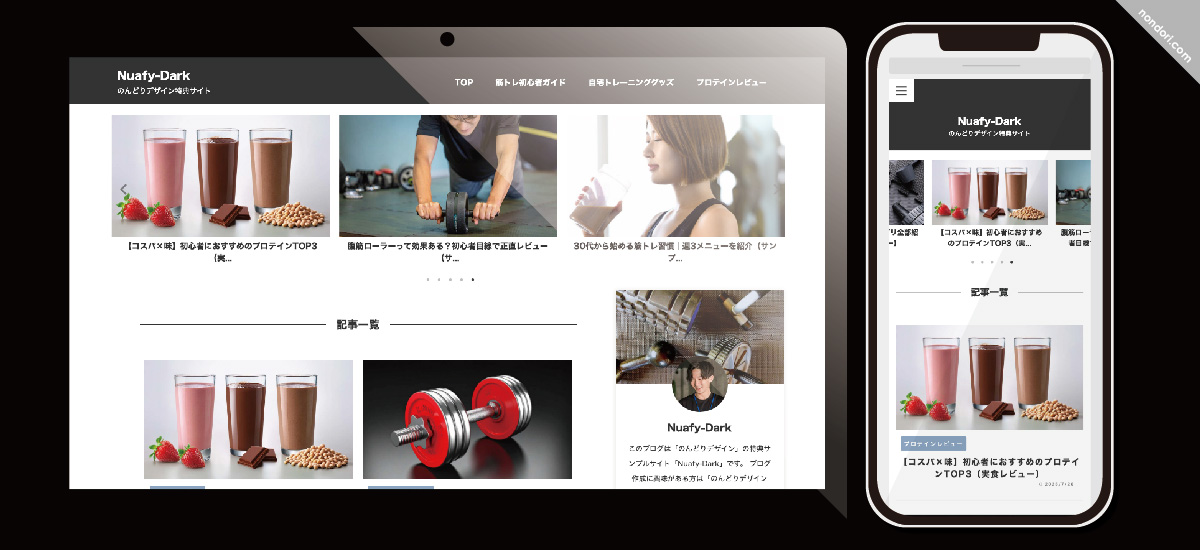
Nuafy-Dark

Nuafy-Dark(ニュアファイ・ダーク)は、黒を基調としたスタイリッシュで引き締まった印象のデザインフォーマットです。
黒は「力強さ・高級感・プロフェッショナル」なイメージを与えるため、
男性向けブログ・トレーニング・ガジェット・ビジネス系コンテンツにぴったり。
また女性のクール雑記ブログにもオススメ!
クールで洗練された雰囲気があり、「かっこいいブログを作りたい方」におすすめのスタイルです。
フォーマット「Nuafy-Dark」
Nuafy-Mist

Nuafy-Mist(ニュアファイ・ミスト)は、淡いブルーを基調とした、爽やかで知的な印象のデザインフォーマットです。
ブルーは「信頼感・冷静・整理された印象」を与えるため、
ガジェット紹介・働き方・勉強・IT系コンテンツなどに適しています。
シンプルですっきりとした構成が特徴で、「誠実でスマートなブログを作りたい方」におすすめです。
フォーマット「Nuafy-Mist」
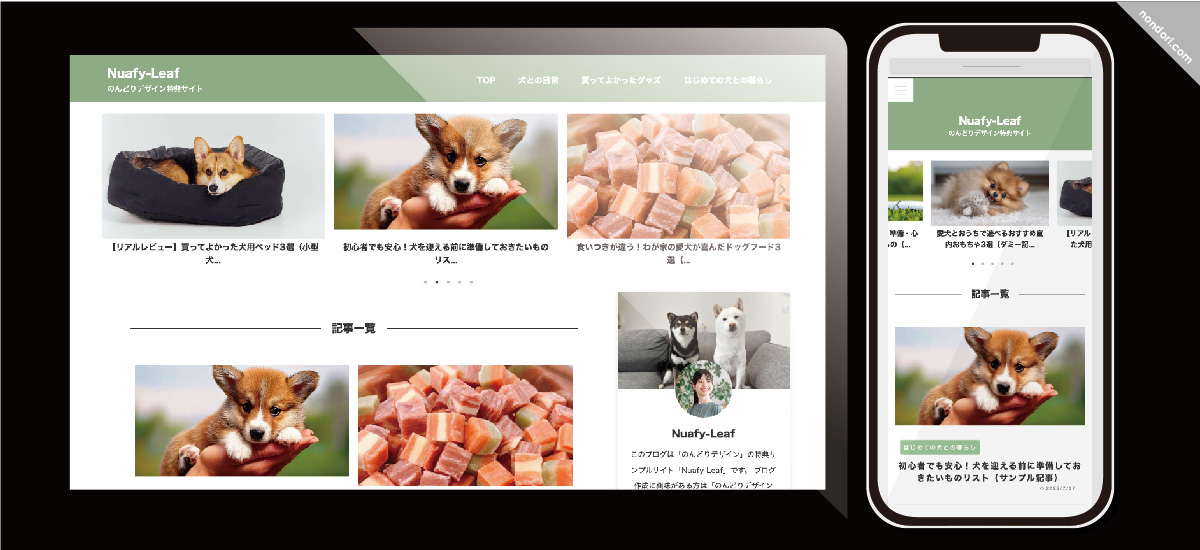
Nuafy-Leaf

Nuafy-Leaf(ニュアファイ・リーフ)は、落ち着いたグリーン系の配色で構成された、ナチュラルな印象のデザインフォーマットです。
グリーンには「安心感・やさしさ・自然体・癒し」といった印象があり、
ペット・暮らし・ガーデニング・日記系ブログなどと好相性です。
素朴で親しみやすいトーンなので、「あたたかみのあるブログを作りたい方」にぴったりです。
フォーマット「Nuafy-Leaf」
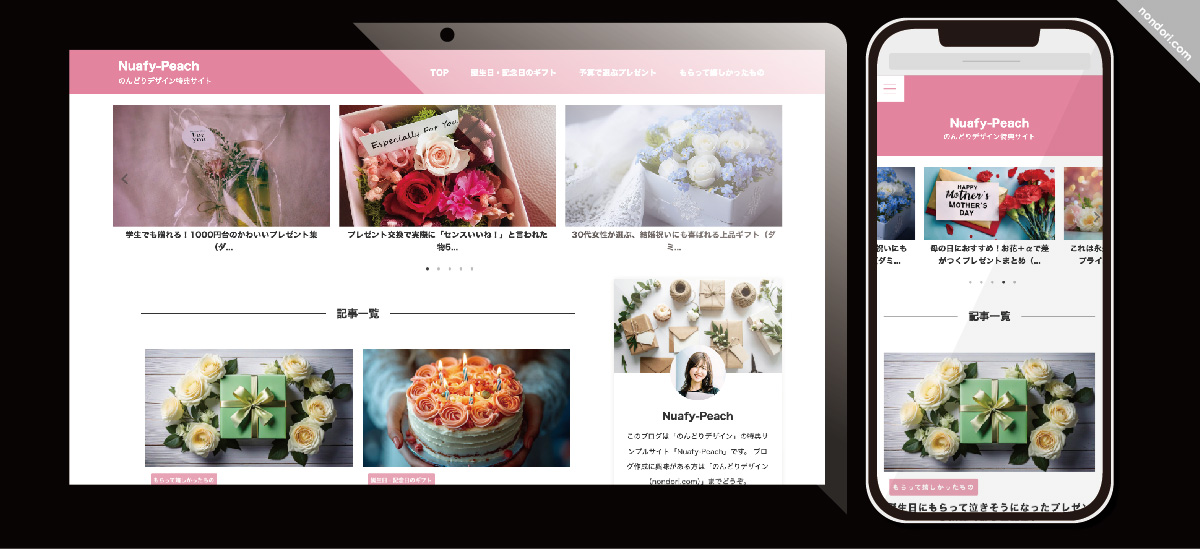
Nuafy-Peach

Nuafy-Peach(ニュアファイ・ピーチ)は、やわらかなピンク系カラーでまとめられた、やさしく華やかな印象のデザインフォーマットです。
ピンクは「親しみ・共感・かわいらしさ・感性の豊かさ」を伝えるため、
プレゼント・雑貨・美容・日常のちょっとした喜びを発信するブログにぴったりです。
温かみのあるデザインで、「読んでいて心地よいブログを目指す方」におすすめです。
フォーマット「Nuafy-Peach」
(※画像は含みません。)
(※Nuafy-4種類は「カスタムAFFINGERデザインカード」設定のみです。)
[自分オススメ特典TOP2]
【特典12】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
〜お好みの6ベース記事をセットしてパパッとアフィリエイト申請!〜
ワードプレステーマを決めて準備万全になったので、さて記事を書こうとすると、はじめのうちは、なかなか記事って書けないんですよね。
しかも、ASP(アフィリエイト提供会社)にアフィリエイト申請したいのに、どこも(A8.net以外)記事6記事以上書いていないブログだと会員登録もできない。。
ほんと何度ブログを立ち上げても、モヤモヤします。。
そんなモヤモヤを軽減する特典として、人気6カテゴリー(975記事)のスターターベース記事を無料でお渡しいたします。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
ちゃちゃっと、スターターベース記事特典でブログに記事をセットして、ASP(アフィリエイト提供会社)に登録しちゃってください!
またスターターベース記事の使い方を、ブロックエディター・クラシックエディター別々の方法で詳しい説明付き。これからブログを書く練習としても使用できます。
[自分オススメ特典TOP3]
[特典3]「カスタムAFFINGERデザインカード」7分でAFFINGER~初期デザインまで設定方法
[AFFINGERデザインカード設定方法です。]
AFFINGER6導入〜デザインフォーマット設定まで通常(慣れない時は)2時間以上かかるものを、両方の設定をあわせて最短7分で設定できるオリジナル特典。
AFFINGER6本体購入のみだけで、デザイン済みデータ設定までパパッと終わらせます。
自分の経験から特典をつけました。
自分はHP知識0から初めていますが、やっぱり時間がかかったのは(設定とレイアウト)導入時。
そこで自分が頭を悩ましたところ、時間がかかったところを重点的に特典をつけました。
少ない記事数でも様になるのんどり限定フォーマット「Firstly-4種」「Nuafy-4種」、記事を書きはじめた時になかなかASP(アフィリエイト提供会社)に登録できないイライラを軽減する「スターターベース記事」などをお渡しします。
[のんどりデザイン限定特典]は、当サイトのボタン経由で購入した方のみ対象です
ログイン後の購入手続き画面で「のんどりデザイン特典」が表示されますのでご安心ください。
購入の流れ(3ステップ)
①下のボタン → ②インフォトップに登録/ログイン → ③購入手続き画面で特典表示を確認 → 購入
(公式販売:インフォトップ決済)
※購入後に特典が確認できない場合は、購入情報(注文番号)を添えてご連絡ください。確認のうえご案内します。
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ↓
アフィンガー6の何を選べばいい?〜購入から設定まで〜↓
導入の手順(図解HowTo)はコチラ
関連記事
-

AFFINGER[購入する前に知りたい事]子テーマ「JET2」でTOPページ一覧をカード化に!
続きを見る
