
ワードプレス記事のフォーマットを導入してみたけれど、メニューに「メタ情報」があってとても邪魔。できれば「メタ情報」を消したい!という方に。
もそもメタ情報とは、サイト運営者が自分のワードプレスにログインしたり管理したりするためのものです。正直内輪の話ですし、記事を読む方には関係ないので、表示しないようにするとサイトがスッキリします。
自分もはじめワードプレスに慣れていない時は、「メタ情報」を消すのに頭を悩ましましたが、実は「メタ情報」を表示しないようにするのは、すごく簡単です。


どのテーマを使用していても作業する箇所は同じですが、今回はAFFINGERの「デザイン済みデータ」フォーマットを使用した時で説明をします。
ではご説明をしていきます。
目次
メタ情報をブログから削除する方法

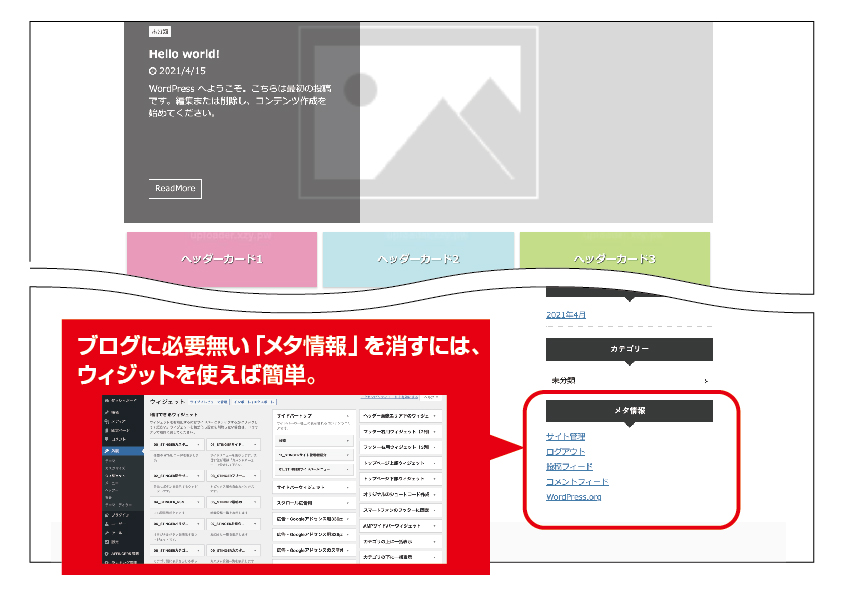
どのワードプレステーマを使っていても同じですが、「メタ情報」を消す方法は「ウィジェット」を使います。
そもそも「ウィジェット」とは・・・
「メタ情報」を含め、メニュー、検索窓などのブログパーツを簡単に追加したり、消したりできる箇所です。
ワードプレスに慣れていない時は、自分も「ウィジェット」の使い方がよく分からなかったのですが、一度使い方が分かってしまうと「なんて便利機能だ!」と関心する便利機能です。
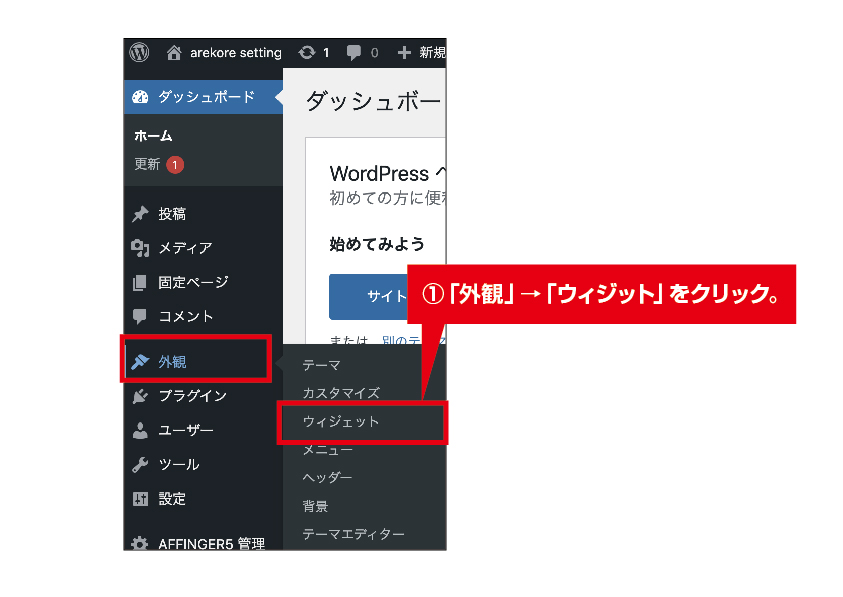
ウィジェットページへ

「ワードプレス右メニュー」の「外観」→「ウィジェット」をクリック。
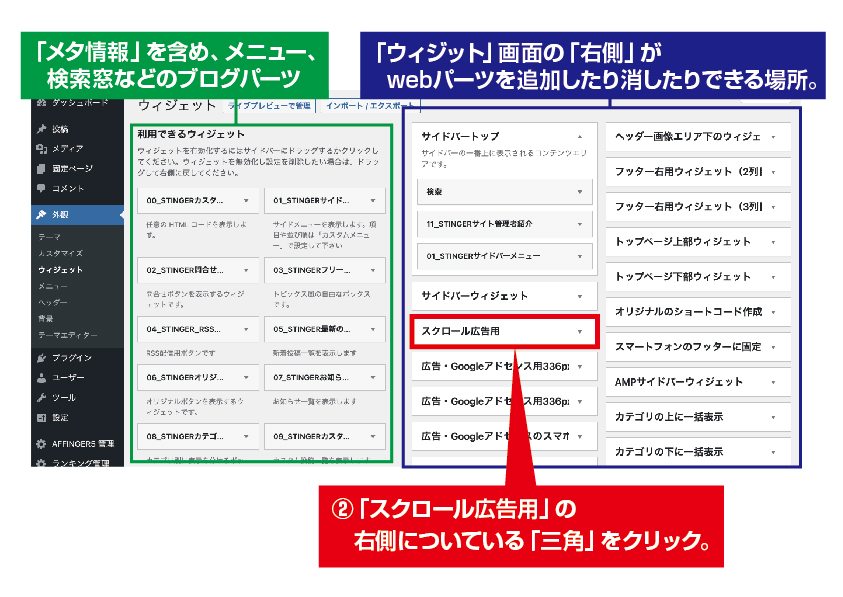
ウィジェット画面の「右メニュー」の項目を見る

「ウィジェット」画面の「右側にあるメニュー」の中の「スクロール広告用」の右側についている「三角」をクリック。
(※今回は、AFFINGERのデザイン済みデータで説明しています。他のテーマをお使いの方は「右側にあるメニュー」の中の項目を開いて確認してください。必ずどこかに「ウィジェット」という項目が入っています。)
「メタ情報」が入っている項目を見る

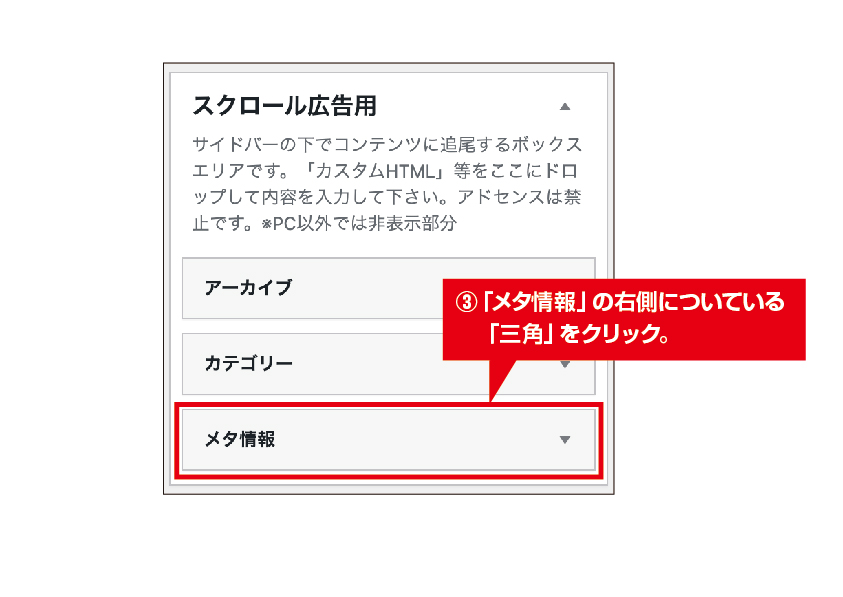
「スクロール広告用」枠内の「メタ情報」の右側についている「三角」をクリック。
「メタ情報」を操作する

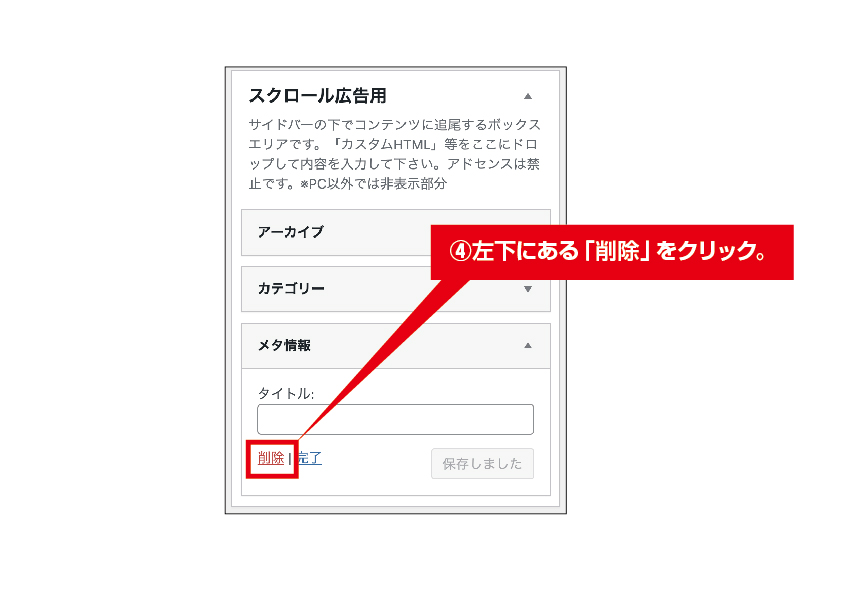
「メタ情報」項目の中の左下にある「削除」をクリック。
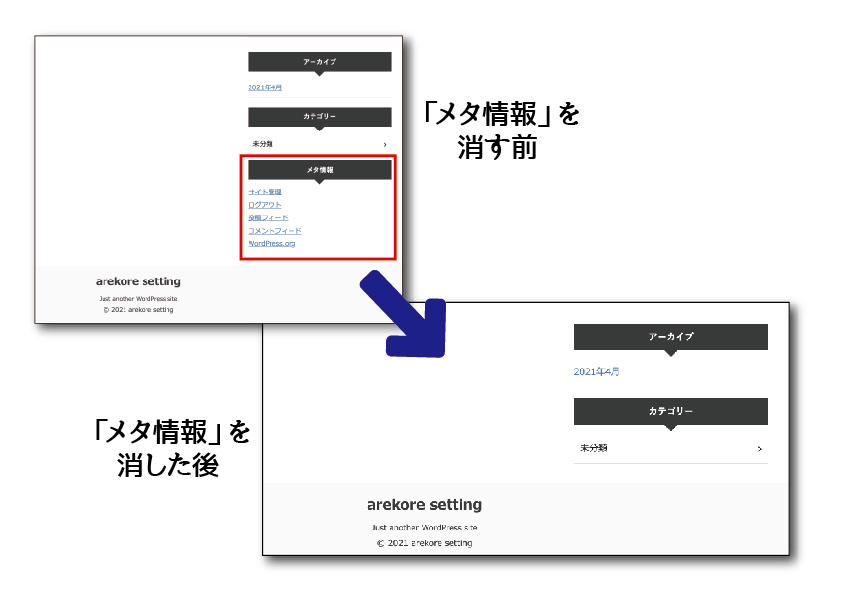
「メタ情報」削除の完成

「メタ情報」の削除はこれで完成です。
ちなみに、アフィンガーの「デザイン済みデータ」とは
今回、ワードプレステーマとして例にあげた、AFFINGERは有名ブロガーさんも多く使われているワードプレステーマ(有料版)です。
いっちょHPを立ち上げて、これから稼いでいこうと思われているのであれば、やっぱりおおく稼いでいらっしゃる方が使われているワードプレステーマを使うのをおすすめします。
そしてHP初心者であれば、すでにレイアウトが組まれている、AFFINGERの「デザイン済みデータ」を使用がベスト!
ちなみにAFFINGERの「デザイン済みデータ」は、本気で「私できる人間かも!」と錯覚してしまうほどの(笑)出来映えになります。
-

-
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[実体験からの特典付き]
続きを見る
まとめ
「メタ情報」は簡単に消すことができます。とにかく、メニューが気に入らなかったら「ウィジェット」の中をみる事をおすすめします。
「ウィジェット」を制すれば、自由自在に色々なメニューを追加したり、消したりする事ができます。
関連記事
-

-
目立つボタン「アフィンガー」のキラッと光るMCボタンの作り方
続きを見る
-

-
【初心者必見】amazonのアフィリエイトリンクは「もしも」がおすすめ
続きを見る
