当サイトでは実施に購入した商品・サービスのみレビューしています。

アフィンガーのデザイン済みデータを導入後は、一目でカテゴリーが分かるAFFINGERおすすめ機能「おすすめヘッダーカード」の設定をしていきます。
AFFINGERの「おすすめヘッダーカード」バナーは、パッと見だけでサイト全体の内容を伝える事ができる便利アイテム。
いい内容の記事を書いていても、HPに訪れてきてくれたユーザーに内容が伝わらず、すぐ直帰(自分のHPからすぐに、よそに行ってしまう事)してしまうなんてもったいないです。
でもよくある事です・・・。
HPに訪れてきてくれた方をガッチリ離さないようにするためにも、AFFINGERの「おすすめヘッダーカード」バナーを設定していきます。


目次
アフィンガーの「おすすめヘッダーカード」とは
アフィンガーの「おすすめヘッダーカード」(カテゴリーバナー)は、一目で自分のHPに何が掲載しているのか分かるだけでなく、ブログを読む方を記事に誘導できる優れものです。
ちなみに今回、AFFINGERのデザイン済みデータの「NOTE」での「おすすめヘッダーカード」設定をご紹介しますが、AFFINGERのデザイン済みデータを使うと、あっという間にプロ仕様のレイアウトにする事が可能です。
AFFINGERとは・・・
自分も使い切れないほどのブログパーツが用意されていて、勝手にレスポンシブデザイン(考えなくてもPC、スマホ、タブレットに対応されている)、SEO対策(検索順位を上げる対策)もされている至れり尽くせりの、使っていて文句無しの有料ワードプレステーマ、それがAFFINGERです。
-

-
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
続きを見る
ではAFFINGERの「おすすめヘッダーカード」の設定方法をご説明をしていきます。
まずカテゴリーを決めて、作成する

おもにTOPページに表示される「おすすめヘッダーカード」は、「コレだ!という記事にリンクするのもあり!」と思いますが、大体の方がブログのカテゴリー(猫ブログであれば、「猫グッズ」「猫に会いに行こう」「猫の写真を撮ろう」などの区分分け。)にするかと思いますので、「おすすめヘッダーカード」をカテゴリーにリンクする方法を説明します。
それにはまず、カテゴリーを先に作成していきます。
カテゴリーページを開く

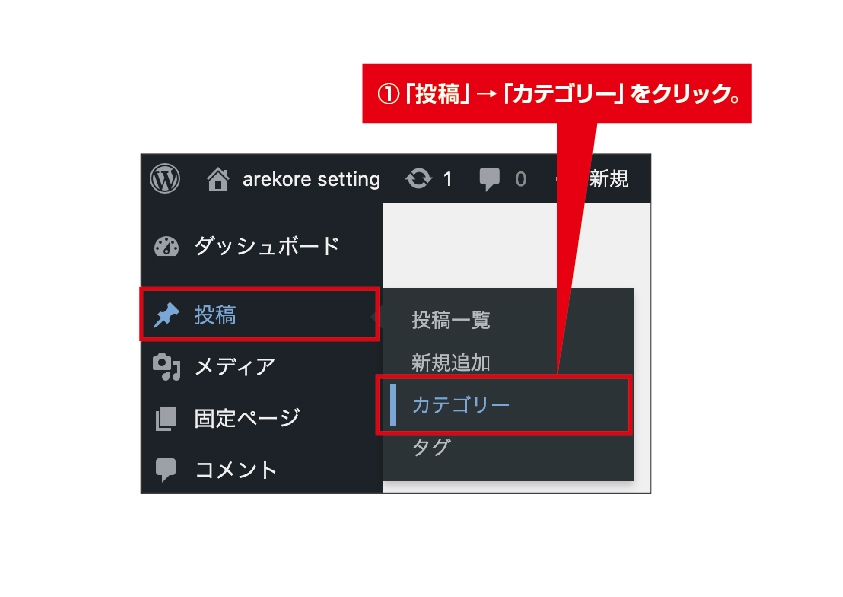
ワードプレステーマ左メニューから「投稿」→「カテゴリー」をクリック。
新規カテゴリーをつくる

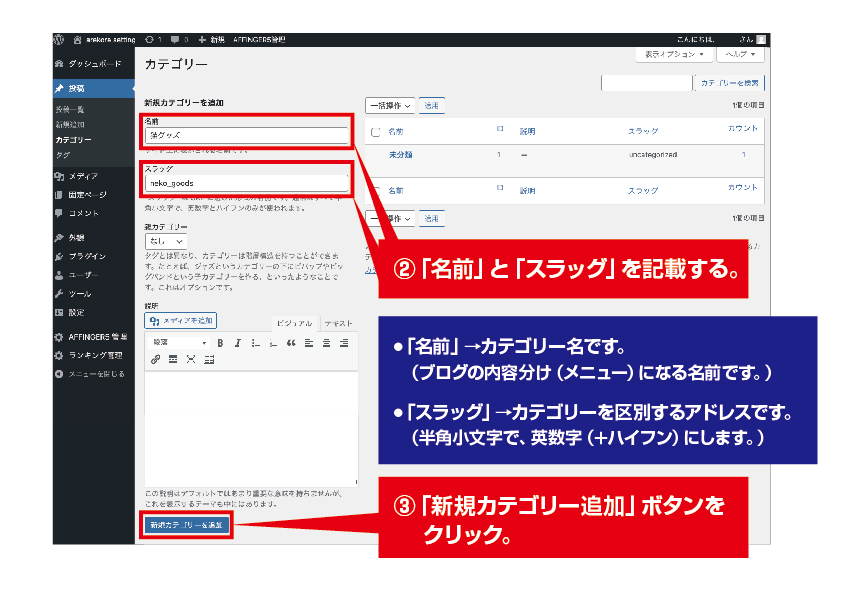
新規カテゴリーを追加部分の「名前」「スラッグ」を記載します。
- 「名前」→カテゴリー名です。(ブログの内容分け(メニュー)になる名前です。)
- 「スラッグ」→カテゴリーを区別するアドレスです。(半角小文字で、英数字(+ハイフン)にします。)
カテゴリーページの一番下にある「新規カテゴリー追加」ボタンをクリック。
もっと詳しく
スラッグは分かりにくいかと思いますが・・・
(自分のページ「nondori.com」)の中の「副業ブログ関連」カテゴリーは(「blog」)「nondori.com/category/blog/」の部分になります。
スラッグはネット上で、自分がどこに存在するというアドレスなので、半角小文字で、英数字(+ハイフン)にしていきます。
また、スラッグは簡単に変える事はおすすめしません。スラッグはあくまでもアドレスのため、「猫グッズ」カテゴリーでgoogleさんに評価してもらい、上位に掲載されていたとしても、スラッグ(アドレス)を変える事で別のページと認識され、また一からgoogleさんからの評価を受ける事になります。
カテゴリーを3個つくる
同様に、「おすすめヘッダーカード」バナー3個分の「カテゴリー」をつくります。
(※ちなみに今回はAFFINGERのデザイン済みデータ「note」を使っているため3個作成をしますが、AFFINGERの「おすすめヘッダーカード」は4個まで設定できます。)
参考
「おすすめヘッダーカード」の設定方法を説明しているため、「カテゴリー」は3個といっていますが、「カテゴリー」は何個つくっても問題ありません。
(自分と読む方が混乱しない範囲が良いと思います。)
おすすめヘッダーカード[カテゴリーバナー]設定
では「おすすめヘッダーカード」(カテゴリーバナー)を設定していきます。
AFFINGER管理を開く

ワードプレス左メニューから「AFFINGER」→「AFFINGER管理」をクリック。
「AFFINGER管理」左メニューから「おすすめ記事一覧」をクリック。
ヘッダーカードの画像を選択

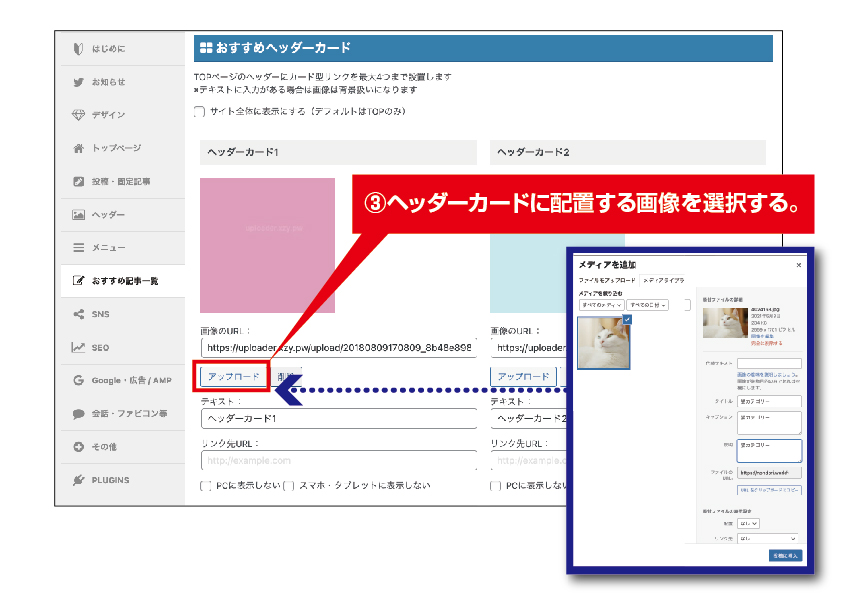
おすすめヘッダーカード項目で、設定するヘッダーカードの画像を選択する。
リンクしたいカテゴリー名を入れる

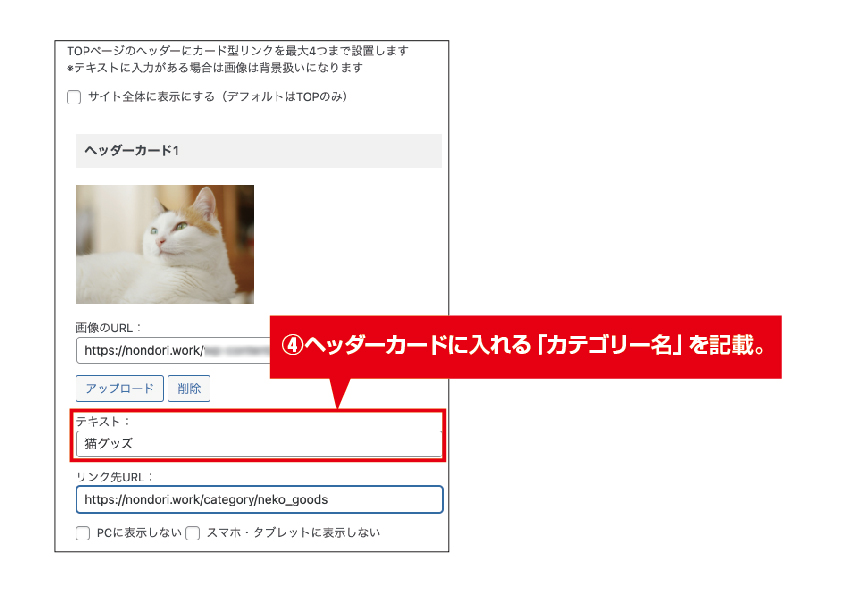
「おすすめヘッダーカード」に記載する「カテゴリー名」を入れる。
リンクしたい「カテゴリーURL」を入れる
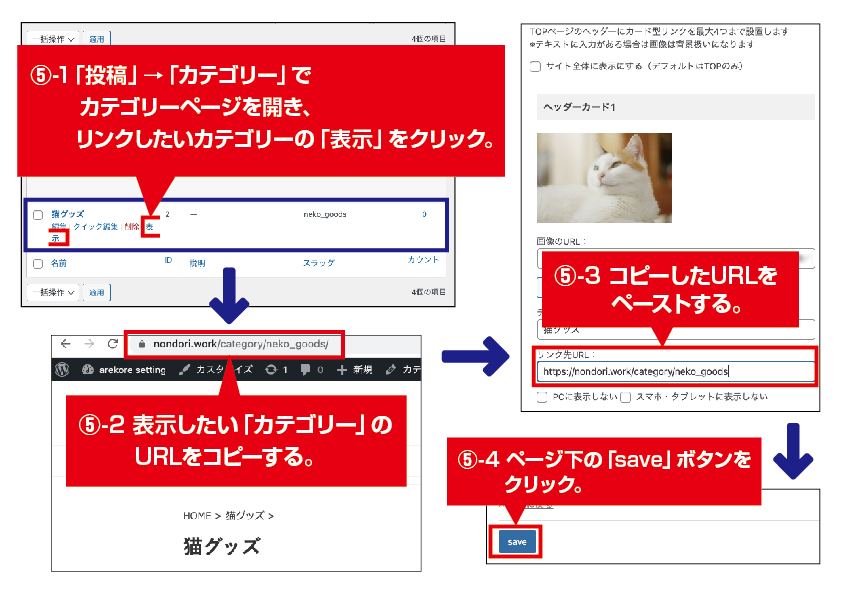
リンクしたい「カテゴリーURL」の入れ方です。


表示したい「カテゴリー」のURLをコピーする。
コピーしたURLを、リンクしたい「おすすめヘッダーカード」の「リンク先URL」にペーストする。
「おすすめ記事一覧」ページの一番の「save」ボタンをクリック。
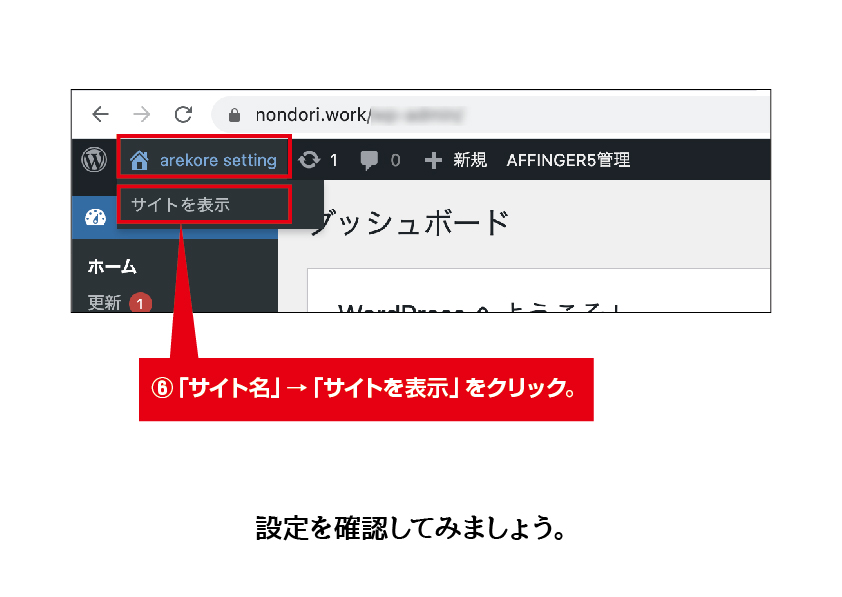
設定を確認する

ワードプレスの左上の「ご自身のサイト名(○○○○)」→「サイトを表示」をクリックで確認していきます。
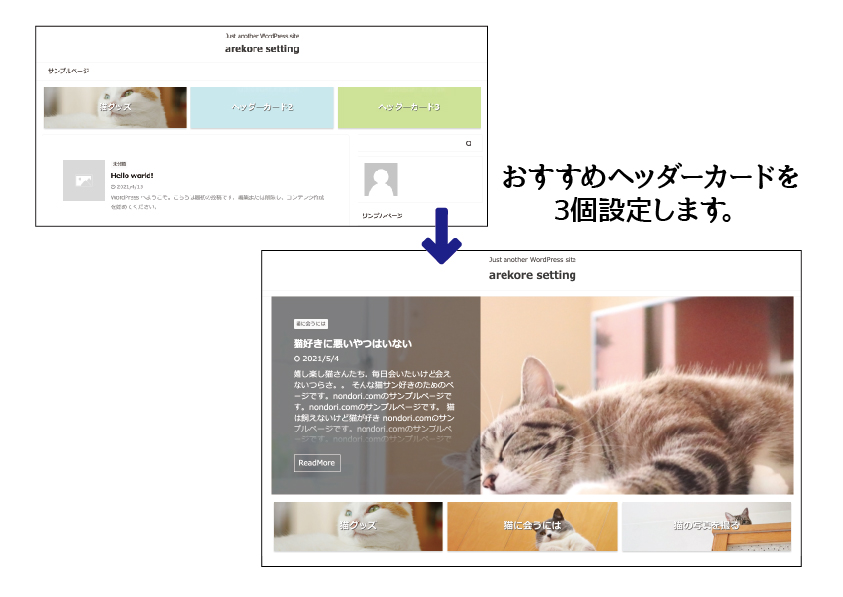
3個のおすすめヘッダーカードを設定する

同じ流れで、3個のヘッダーカードを設定していきます。
(※今回はおすすめヘッダーカードは3個ですが、4個まで設定できます。)
まとめ
アフィンガーの「おすすめヘッダーカード」(カテゴリーバナー)は、HPを読んでくれる方に興味をもってもらえるような、優れたバナーです。
なんといっても、ボタンをポチポチ押していけば、文字を上に載せたプロのようなバナーをつくる事ができるのがとても優秀。
「おすすめヘッダーカード」(カテゴリーバナー)を設定をして、読まれるブログを作成していきましょう。
関連記事
-

-
目立つボタン「アフィンガー」のキラッと光るMCボタンの作り方
続きを見る
-

-
メタ情報を削除する[ワードプレスブログ立ち上げ時に!]
続きを見る
