当サイトでは実施に購入した商品・サービスのみレビューしています。

AFFINGERのキラッと光るMCボタンは、AFFINGERの魅力の1つ。キラキラしていて思わず押したくなってしまうリンクボタンなので設置してみたい!
だけど何だか、うまく設置できない。リンクが反応しない・・・。時間だけが経過する・・・。なんて自分もじつは悩んだ1つなので、簡単にサックリ記事にしたいと思います。
ワードプレステーマAFFINGERとは記事をコチラ
-

-
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
続きを見る
目次
AFFINGERのMCボタンとは
AFFINGERは自分も使用している、おすすめのワードプレステーマです。
AFFINGERには、最初から用意されているボタンのデザインはかなりありますが、その中でも「MCボタン」はキラッと光る動作があり(メチャクチャ目を引くので)使用してみたいボタンの1つです。
↓↓AFFINGERのMCボタン見本↓↓
実は自分も、アフィンガーをワードプレステーマとして選んだ理由の1つが、このボタンが使いたかったからです。
「MCボタン」作成方法
では、AFFINGERのMCボタンを作成してみます。
↓↓↓このMCボタンを作成していきます!↓↓↓
MCボタンフォーマット選ぶ
-
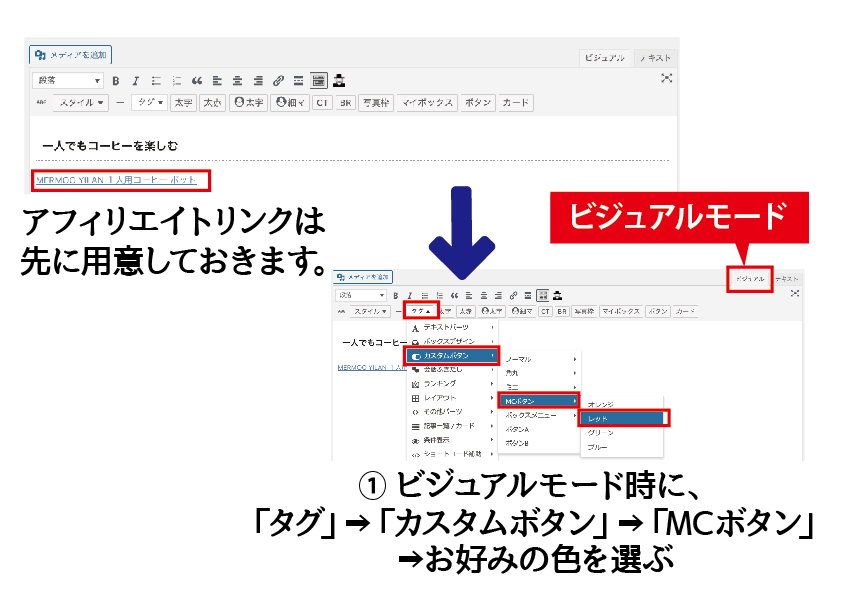
最初に、アフィリエイトリンクは用意しておきます。
ビジュアルモード時に、「タグ」→「カスタムボタン」→「MCボタン」 →MCボタンのお好みの色を選びます。
アフィリエイトリンクの作成方法の記事はコチラ
-

-
【ブログで広告収入】アフィリエイトリンクの貼り方〜A8ネット
続きを見る
テキストモードに移行

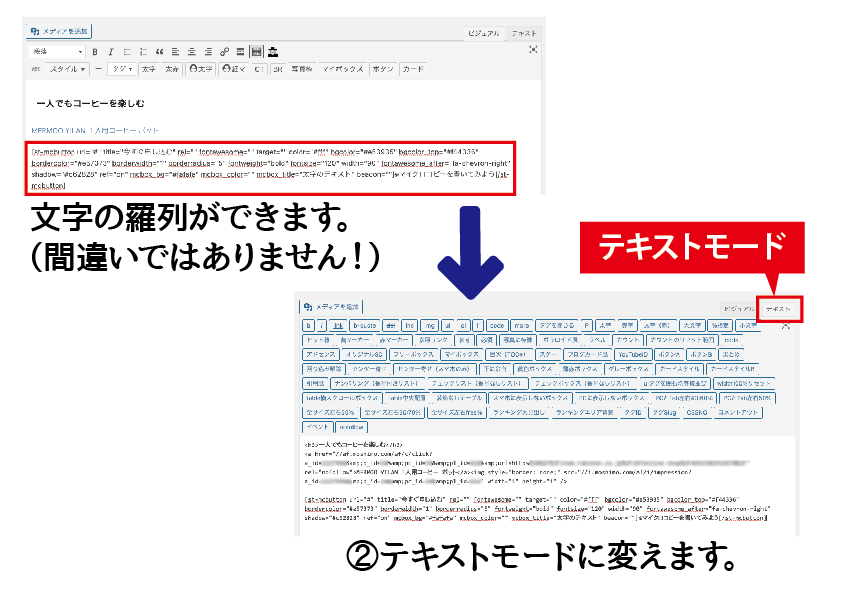
文字の羅列ができます。(間違いではありません。これが正解です!)
テキストモードに変えます。
アフィリエイトリンクのリンク先をMCボタンに移行する

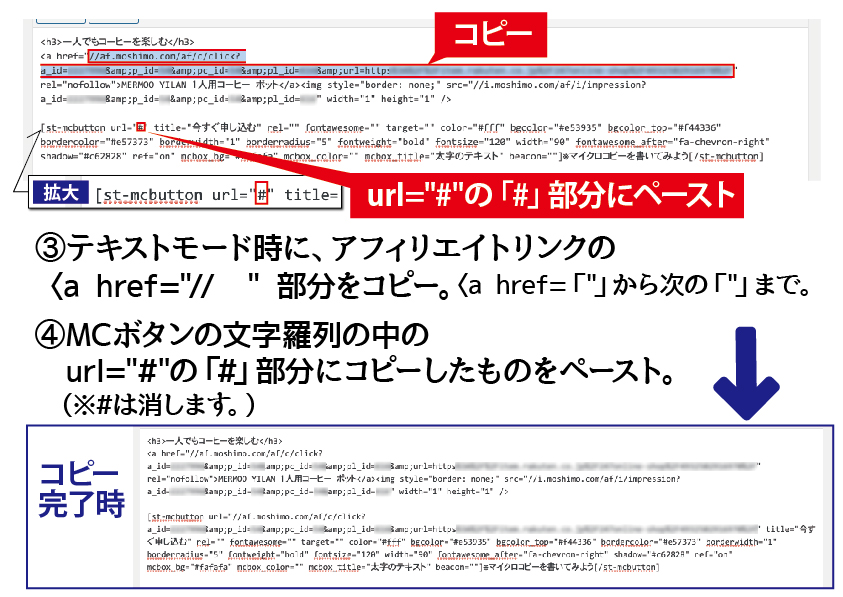
テキストモード時に、アフィリエイトリンクの 〈a href="//○○○" 部分をコピーします。(〈a href=「"」から次の「"」までです。)
MCボタンの文字羅列の中の url="#"の「#」部分にコピーした「"」と「"」の間の文字列 //○○○ をペースト。(※#は消します。)
MCボタンの文字列↓
MCボタンにアフィリエイトリンクを入れました↓
(※アフィリエイトリンクを仮に<a href="https://○○○○○○○○○○○○" rel="nofollow">とします。)
※今回MCボタン説明(文字列を表示するため)のため、若干文字列を変えています。作業するときは、本サイトのサンプルをコピーするのではなく、AFFINGERのクイックタグ(ワードプレス上に表示されるタグ)から、「タグ」→「カスタムボタン」→「MCボタン」で、新規でMCボタンボタンをつくりましょう。
参考
アフィリエイトリンクのリンク先を移行する事によって、(ボタンを押しただけでは分かりませんが)アフィリエイト紹介サイトを経由してのリンクができます。
計測用imgをMCボタンに移行する

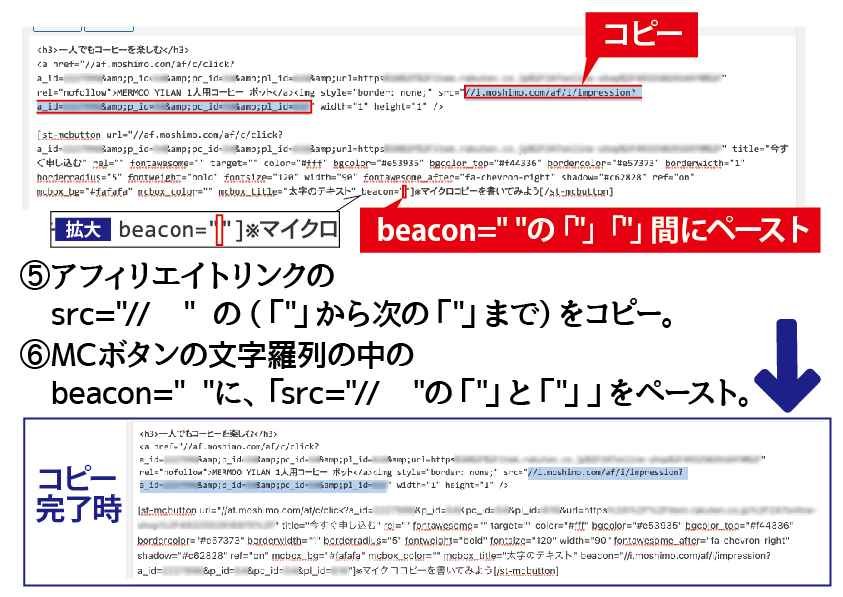
アフィリエイトリンクの <img border="0" alt="" src="https://○○○○○” />の(src="https://○○○○○" の「"」から次の「"」までの文字列)をコピーします。
MCボタンの文字羅列の中の beacon=" "に、コピーした src="//○○○ "の「"」と「"」の間の文字列 //○○○ をペースト。
MCボタンの文字列↓
MCボタンに計測用imgを入れました↓
(※計測用imgを仮に<img border="0" alt="" src="https://○○○○○” /とします。)
※繰り返しですが、今回MCボタン説明(文字列を表示するため)のため、若干文字列を変えています。作業するときは、本サイトのサンプルをコピーするのではなく、AFFINGERのクイックタグ(ワードプレス上に表示されるタグ)から、「タグ」→「カスタムボタン」→「MCボタン」で、新規でMCボタンボタンをつくりましょう。
もっと詳しく
計測用imgとは、クリックした時、あなたのサイトから「1クリックされた」、「成果が上がった!」と認識させるためのものです。必ず設定していきましょう。でないと、せっかくの成果を逃してしまうかもしれません。
AFFINGERのver.20200501バージョンのMCボタンから設置されているので、まだ古いバージョンをお使いの方は、AFFINGERのアップデートをしていきましょう。AFFINGER5を使っているのであれば、アップデートは無料です。
(※ちなみにですがAFFINGERの説明では、計測は確実ではないとの事です。あしからず...)
-

-
AFFINGERのアップデートを簡単にする[面倒だけど更新したい方へ]
続きを見る
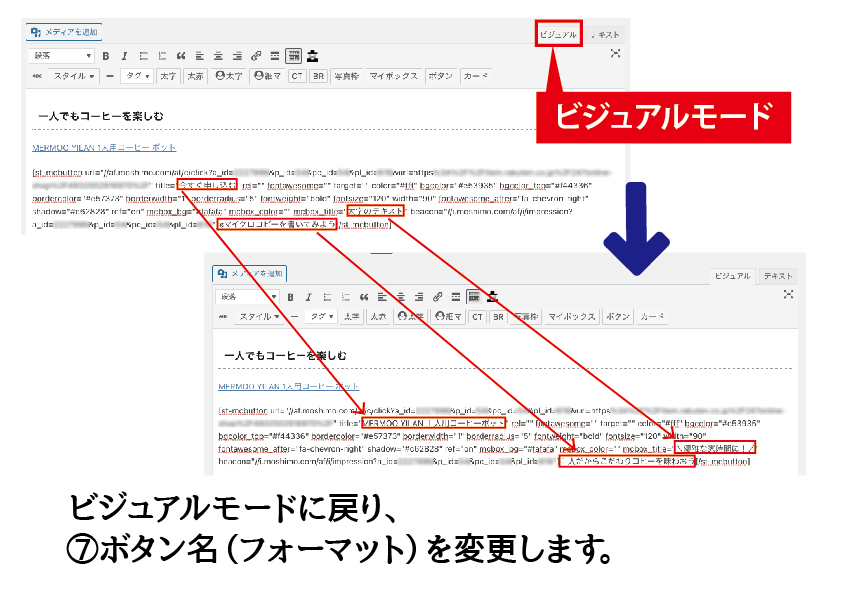
ビジュアルモードに戻り、ボタン名などを変更

ビジュアルモードに戻ります。
ボタン名(フォーマット)を変更します。
「今すぐ申し込む」→ボタン上の文字です。
「太字のテキスト」→ボタンの上に配置される太字テキストです。
「※マイクロコピーを書いてみよう」→ボタン下に配置されている文章です。
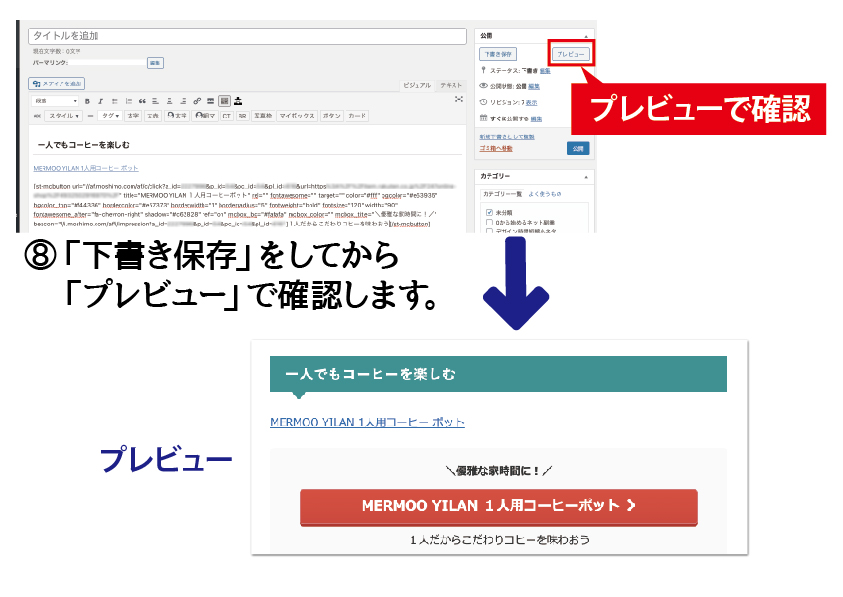
プレビューで確認

「下書き保存」をしてから 「プレビュー」で確認します。
※下書き保存は必ずでは無いですが、(PCやネットの不具合で)データが飛んでしまったら、今までの作業が水の泡になってしまうので、こまめにしていきましょう。
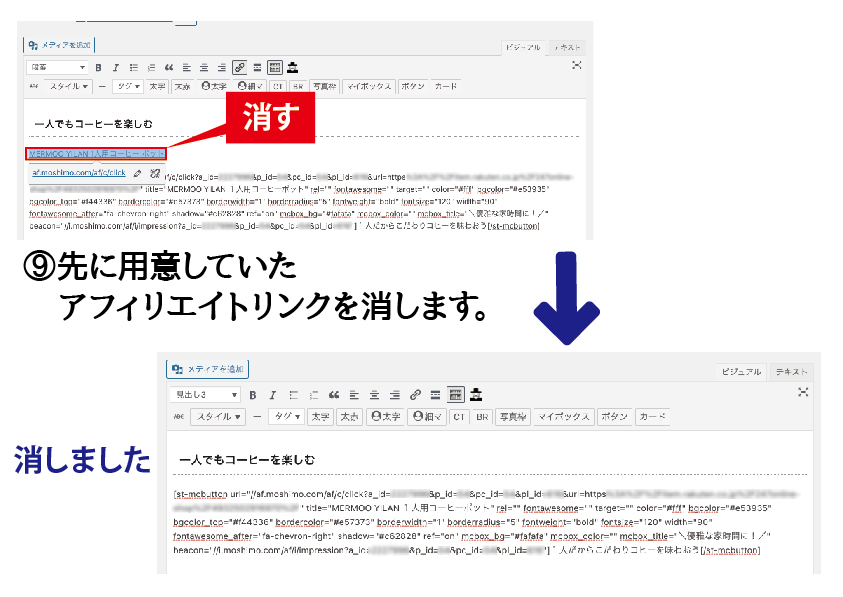
先に用意していたアフィリエイトリンクを消す

先に用意していたアフィリエイトリンクは、MCボタンを設置後は必要が無いので消します。
完成です!

これでアフィンガーのMCボタン設置作業は終わりです。
慣れると簡単なので是非使ってみて下さい。
まとめ
キラッと光るAFFINGERのMCボタンは目を引くので、押したくなるボタンです。
またAFFINGERver20200501より、クリック数の計測もれを無くす仕様になりましたので安心です。
コツをつかめば簡単に設置できますので、お試しあれ!
キラッと光る押したくなるボタンはワードプレステーマ「AFFINGER」で!
(※使う価値あり!です。)
関連記事
-

-
1人で2人分稼ぐ方法〜自分の分身をつくる![副業アフィリエイト]
続きを見る
-

-
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
続きを見る
-

-
アフィリエイト紹介会社にまずは登録!初心者おすすめBEST3
続きを見る
