
AFFINGER6好きのnondoriです。
そしてブロックエディターが主流になった今でも、クラシックエディター好き。
さて、AFFINGER6でクラシックエディターお使いの皆様、2023年10月ごろから、STEPパーツの文字色がおかしくなって困っていませんか?
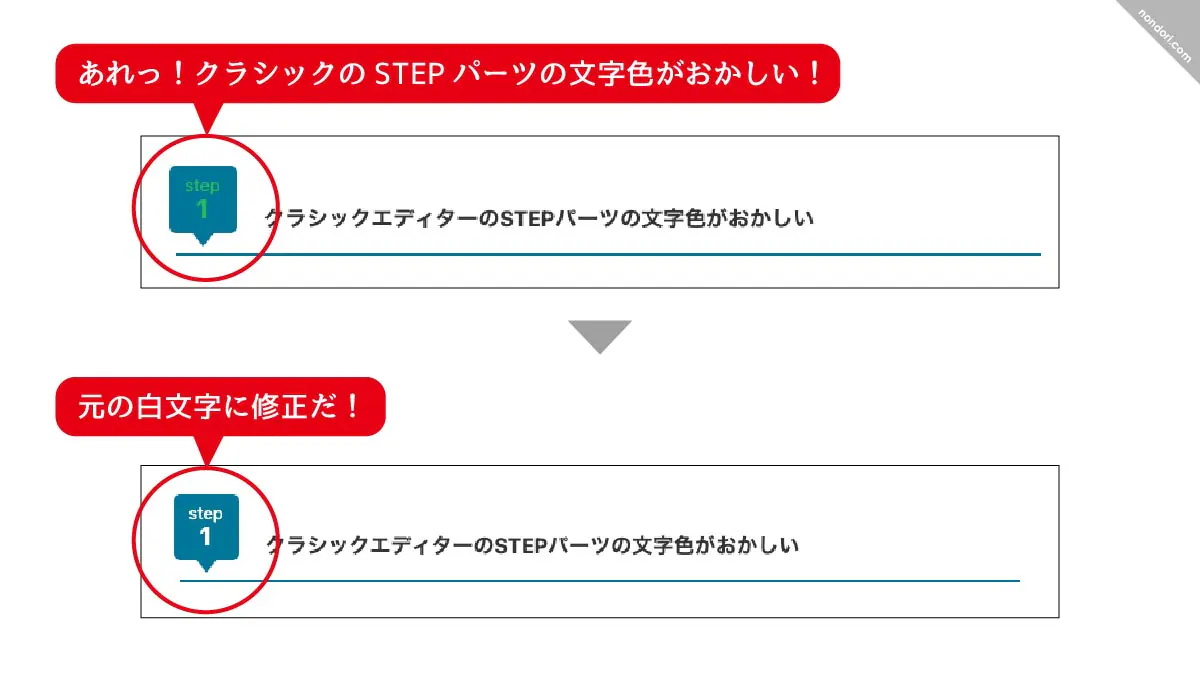
こんな感じにSTEPパーツの色が白色から変わってしまった!↓

どうやら、「AFFINGER6のバージョン: 20231001」のUPデートからおかしくなっている模様。
まあ、ブロックエディターが主流で、クラシックエディターを使用している派は少ないのでしょうがないですよね。。
でも、どうしてもAFFINGER6でクラシックエディターを自分使いたいんです!
ということで、自分でクラシックエディターのSTEPパーツの文字色を変えてみましたので、STEPパーツの文字色を変える方法を記載します。
自分と同じようにお困りの方は参考にどうぞ。
2023年10月ごろから、クラシックのSTEPパーツの文字色がおかしい・・・。
- 自分で簡単に文字色替え可能です!
クラシックエディター「STEPパーツ」の文字色を自分で変える方法
結構簡単に自分で、クラシックエディターのSTEPパーツの文字色は変えられます。
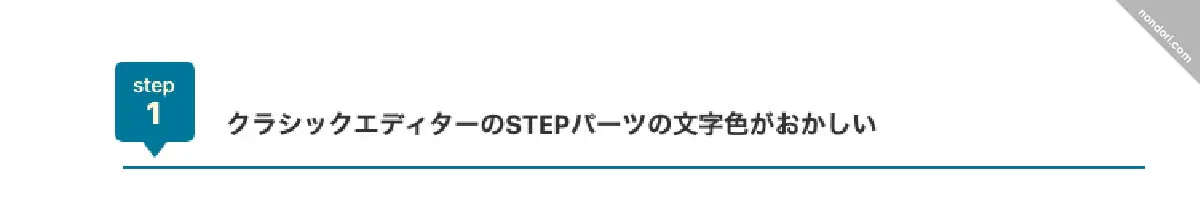
自分は白文字が好みなので、白文字に変更しました。
|
1 2 3 4 |
/* クラシックステップ_文字の色 */ span.st-step{ color:#FFF; } |
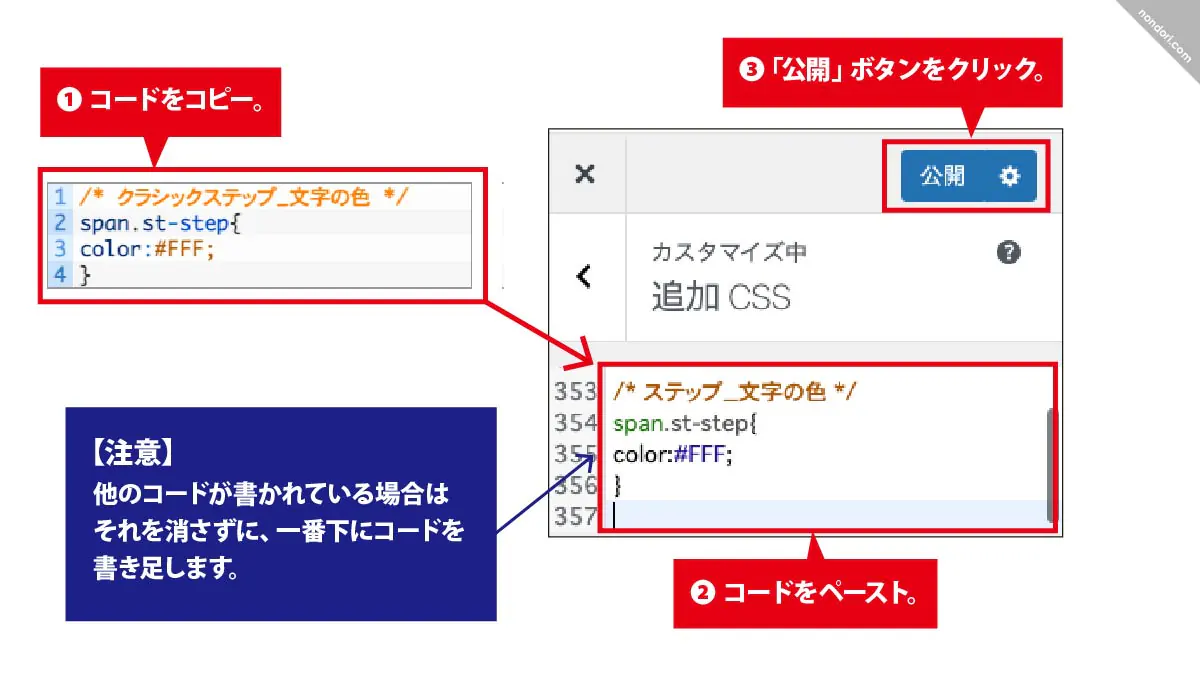
まずは、上記コードを全てコピーします。
arrow_downward

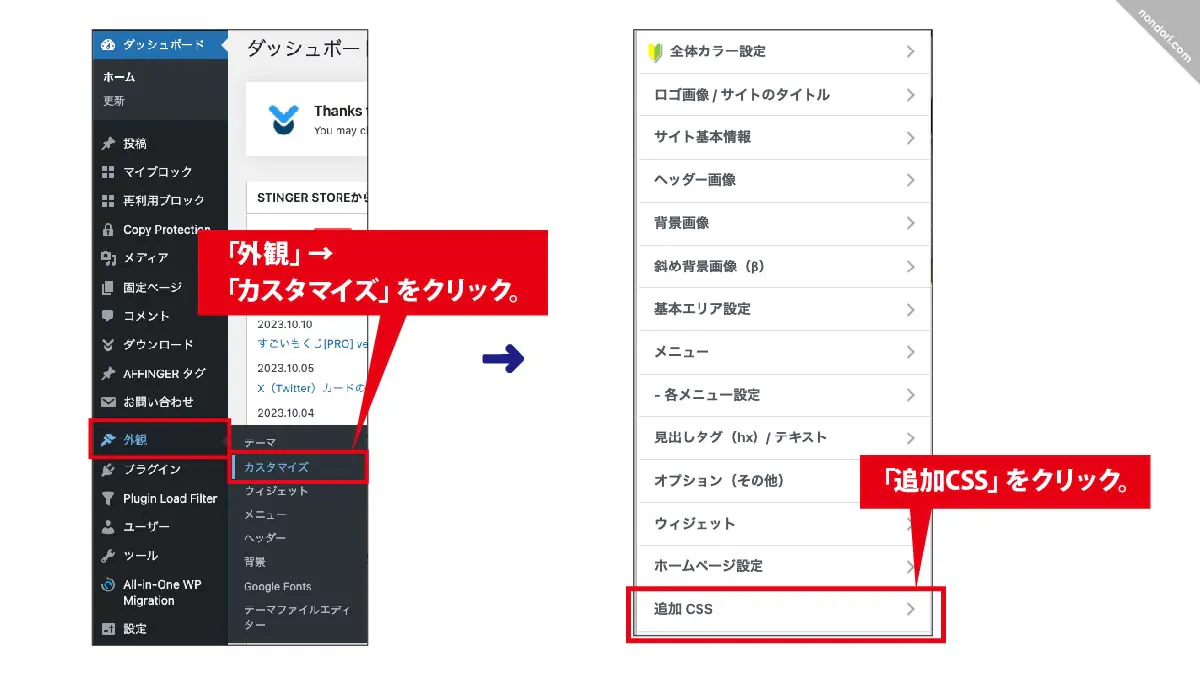
左ワードプレスメニューの「外観」→「カスタマイズ」→「追加CSS」を開く。
arrow_downward

追加CSS項目の一番下にさきほどコピーしたコードをペーストします。
(※注意・・・他のコードが書かれている場合はそれを消さずに、一番下に書き足します。)
一番上の「公開」ボタンを押したら完了です!
ちなみに、STEPパーツのベースがどの色でも、文字の色を薄いアイボリーにしても可愛いです。

アイボリー色の設定コードはコチラ↓
|
1 2 3 4 |
/* クラシックステップ_文字の色_アイボリー */ span.st-step{ color:#fff8dc; } |
※先に白文字のコードを設定して、アイボリー文字色を設定したい場合は、白文字コードを消して、アイボリー文字コードをペーストしてください。
簡単ですので、ぜひ試してみてください!
関連記事
続きを見る 続きを見る

クラシックランキングパーツが表示されなくて困っている方へ【AFFINGER6】

2023.9頃からレイアウトが何となく崩れて困っている方へ【AFFINGER6】
