
「AFFINGER6のバージョン: 20231001」のUPデートからクラシックエディターのランキングパーツが表示されなくなってしまいました。
AFFINGER6は、まだまだクラシックエディター使いのためのパーツを用意しておいてくれている優しいテーマ。
とはいえ、現在はブロックエディターが主流なので、少数派のクラシックエディターパーツがあんまり重要視されなくなってしまったようです。
自分は、どうしてもAFFINGER6でクラシックエディターを使いたい派。
そこで、自分でクラシックエディターのランキングパーツを再設定してみました。
自分のように「どうしてもAFFINGER6でクラシックエディターを使いたい派」の方は、再設定してみてください。
今回は、再設定の方法を記事にします。
クラシックエディターのランキングパーツが表示されなくなった
- 自分で簡単に再設定可能です!
[AFFINGER6-クラシックエディター]のランキングパーツを再設定する
まずは、ランキング画像を再設定します。
step
1下記ボタンから「ランキング画像セット」をダウンロード
そこで、下記ダウンロードボタンから「ランキング画像セット」をダウンロードしてください。
↓画像内容はこちら↓

画像セット(8KB)
step
2「メデイア」にランキング画像を追加
「ランキング画像セット」のダウンロードが終わったら、ZIPファイルを解凍して、各ランキング画像を(写真をアップロードするように)「メデイア」に追加します。
step
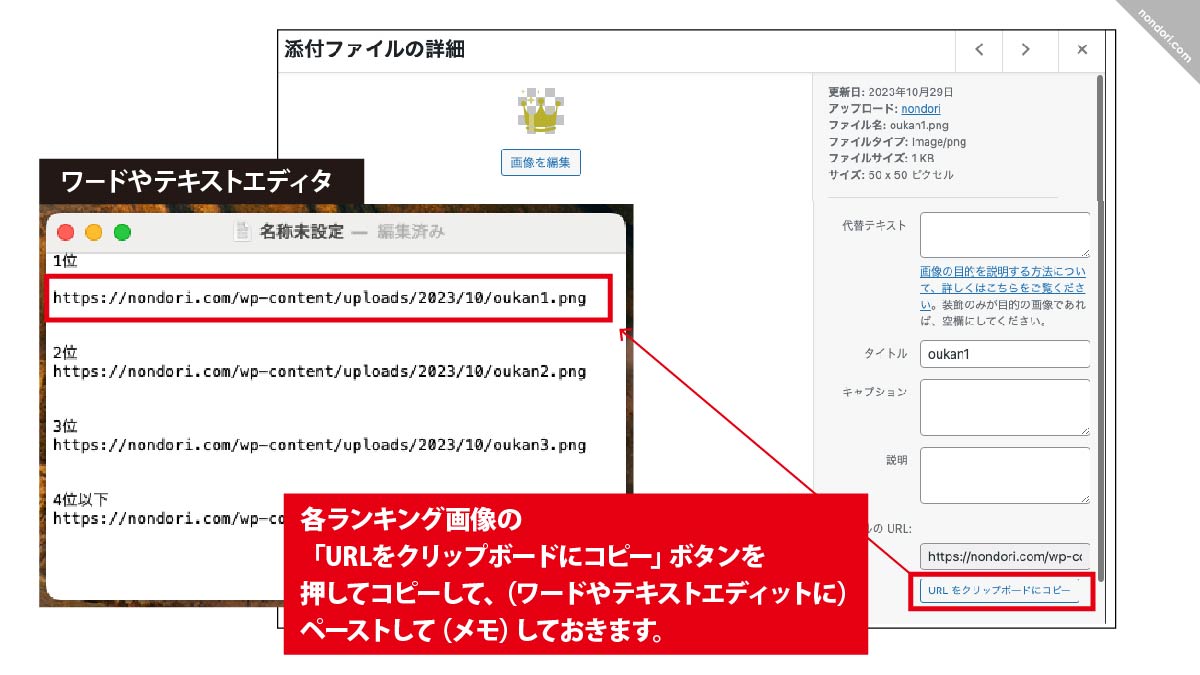
3各ランキング画像のURLをメモしておく

「メデイア」にランキング画像を追加したら、4種類のランキング画像のURLをコピペで(ワードやテキストエディットに)メモしておきます。
(※1位・2位・3位・4位以下のURLが後で分かるようにコピペしておきます。)
参考

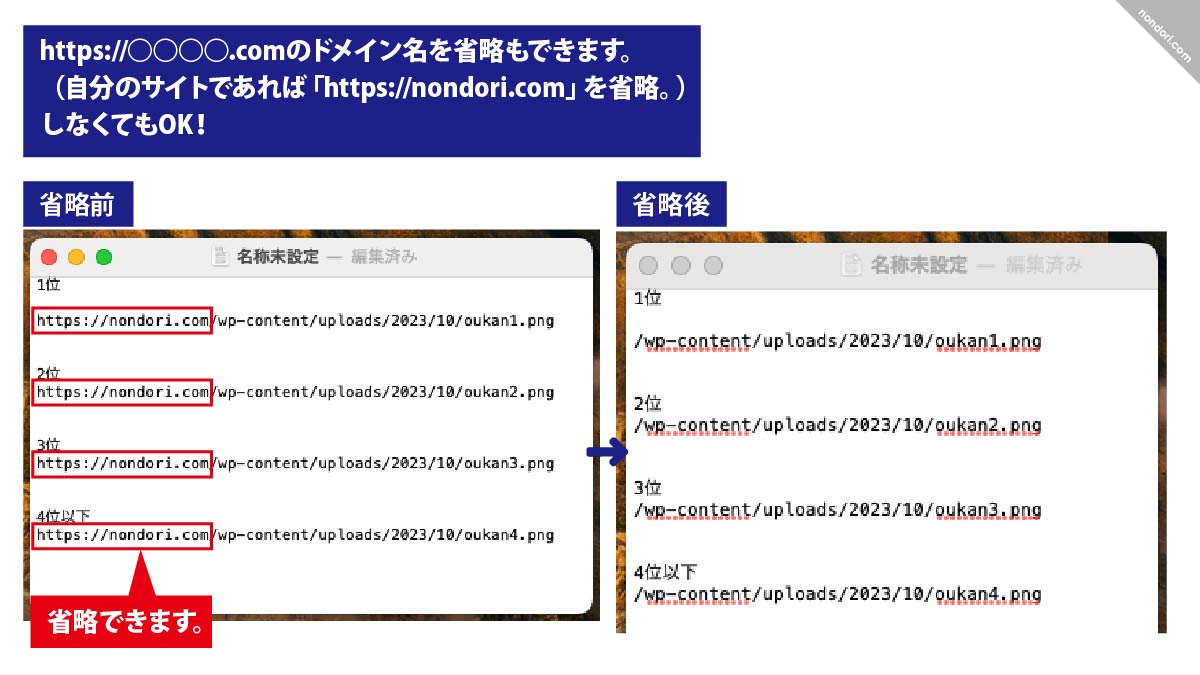
内部リンクは省略できます。
自分のドメイン名部分(のんどりデザインのブログであれば「https://nondori.com」部分が省略できます。)
省力しても、しなくてもOK。
自分はコードが長くなるので、省略しています。
step
4下記コードをコピーする
下記コードをコピーします↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* クラシック_ランキング */ div.rankid1,.rankid2,.rankid3,.rankid-normal{ margin-bottom:10px; border-bottom:solid 1px #ccc; color:#000;margin-bottom: 15px; } .rankh4.rankh4-sc{ padding: 15px 20px 15px 60px; background-repeat: no-repeat; background-position: left center; font-size: 20px; line-height: 1.3; color: #000; } div.rankid1 h4.rankh4.rankh4-sc{ background-image:url(ここに1位のURLをペースト); } .rankid2 h4.rankh4.rankh4-sc{ background-image:url(ここに2位のURLをペースト)!important; } .rankid3 h4.rankh4.rankh4-sc{ background-image:url(ここに3位のURLをペースト)!important; } .rankid-normal h4.rankh4.rankh4-sc{ background-image:url(ここに4位以下のURLをペースト)!important; } |
step
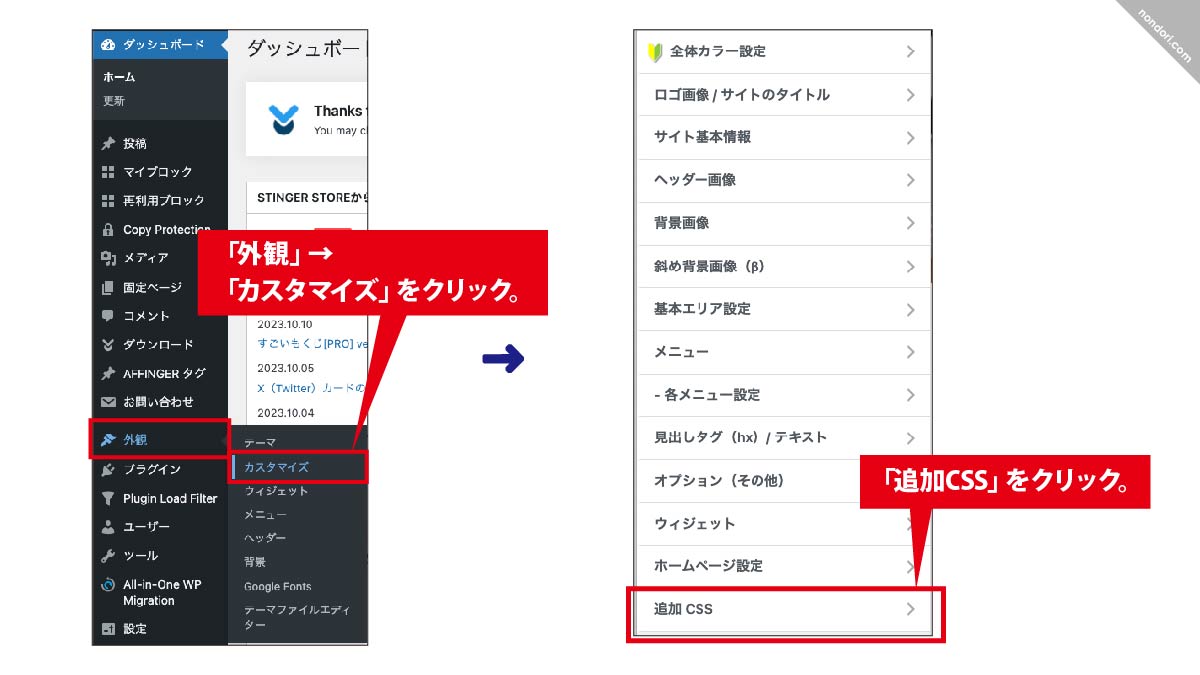
5カスタマイズの「追加CSS」を開く

左ワードプレスメニューの「外観」→「カスタマイズ」→「追加CSS」を開く。
step
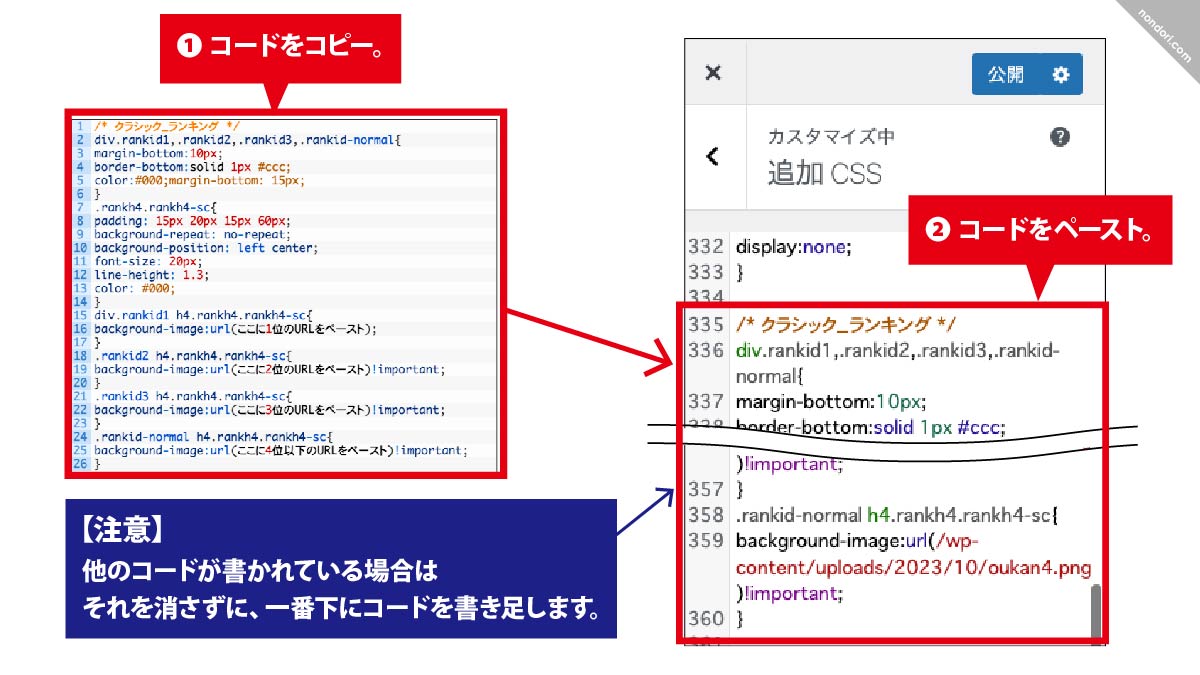
6追加CSSにコピーしたコードをペーストする

追加CSS項目の一番下にさきほどコピーしたコードをペーストします。
ココに注意
step
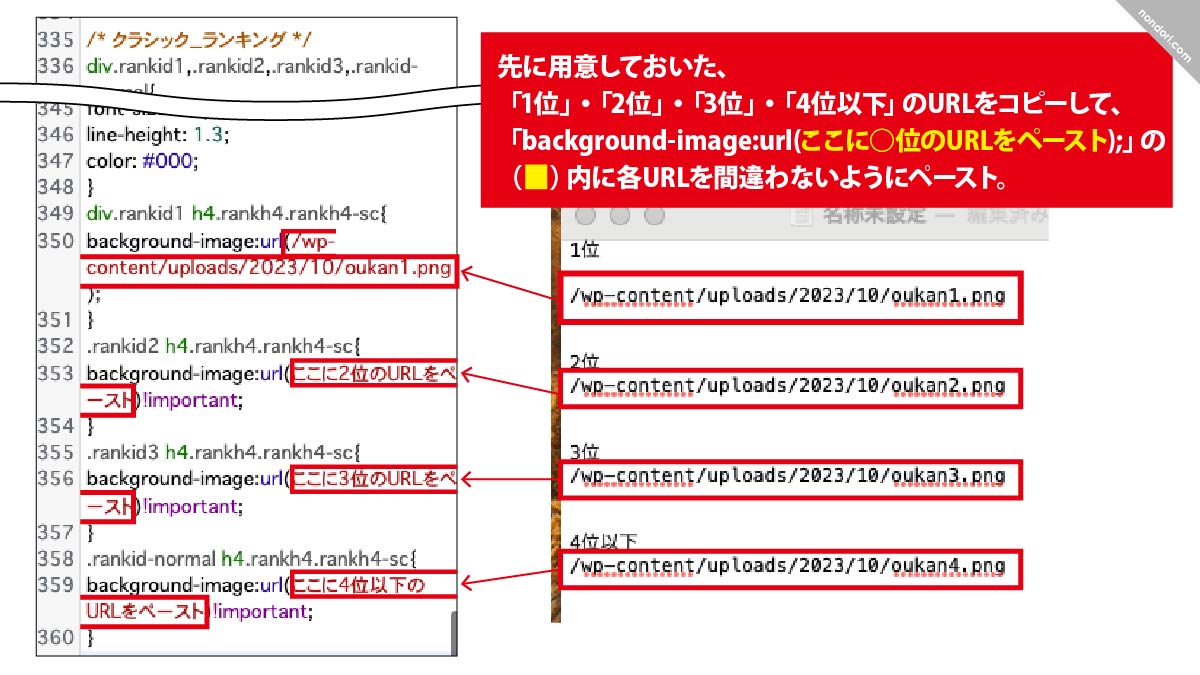
7コピペしたコードの一部を書き換える

先に用意しておいた、「1位」・「2位」・「3位」・「4位以下」のURLをコピーして「background-image:url(ここに○位のURLをペースト);」の( )内に各URLを間違わないようにペーストします。
(「1位」の場所に1位のURLをコピペしてください。「2位」・「3位」・「4位以下」も各URLを各場所にコピペします。)
step
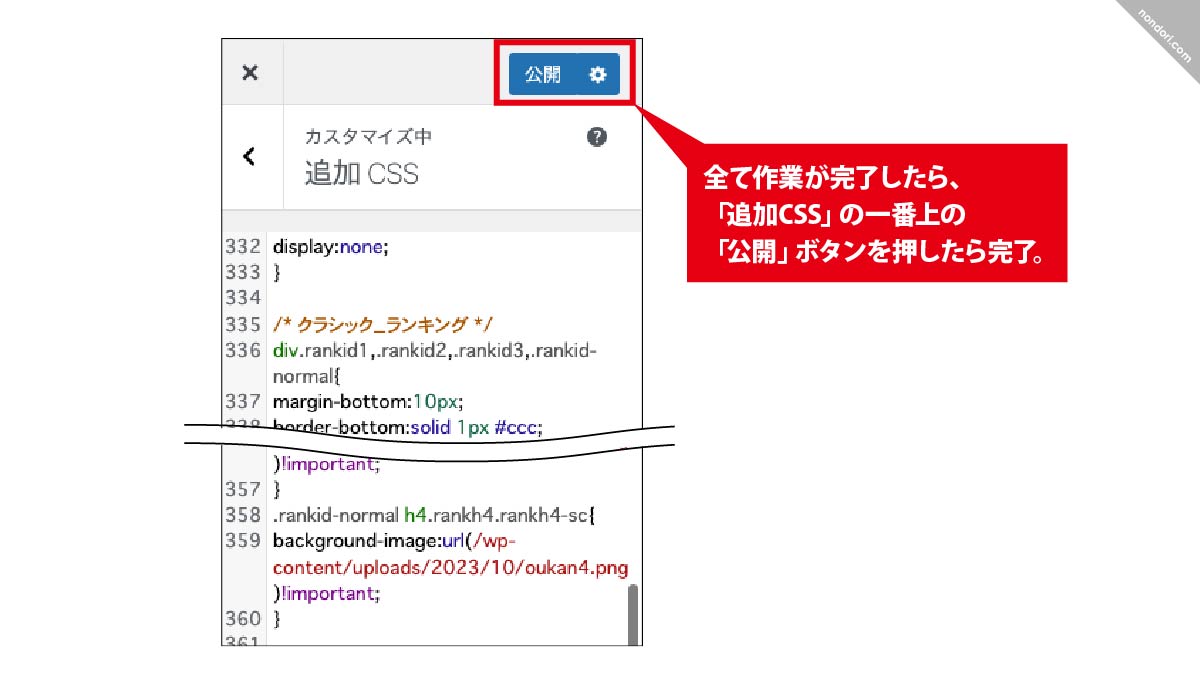
8追加CSSの一番上の「公開」ボタンを押したら完了

全て作業が完了したら、「追加CSS」の一番上の「公開」ボタンを押したら完了です。
後は、間違ったURLをコピペしていないか確認してください。
(1位のURLは1位の場所にコピペ・・・。です。)
間違ってしまった場合は、再度1位・2位・3位・4位以下のURLをコピペすれば大丈夫です。
簡単なので再設定してみてください!

