
こんにちは、nondoriです。
ワードプレスブログのプロフィールページはどこで作成するんだ?と思われている方に。
そんな方に、プロフィールページの作成の仕方と、さらにワードプレステーマAFFINGERの「サイト管理者紹介カード」の連携の仕方を記事にしました。
この記事で解決できる悩み
- プロフィールページの作成の仕方
- AFFINGER「サイト管理者紹介カード」の連携の仕方
本記事で紹介する、「プロフィールページ設定」の仕方を一通り設定すると、AFFINGER「サイト管理者紹介カード」の連携までできちゃいます。
ブログ設定の参考にしてください。
目次
まず始めに、なぜプロフィールページを作成するのか?

ずばり、ブログを読んでくれた方からの、信頼性が増すからです!
どんな人がブログを書いているのかなどが分かると、読まれている方に興味をもってもらえ、リピーターにもつながる可能性があるからです。
また、Googleアドセンスでは必須だからです。
今後、Googleアドセンス(グーグル運営の広告掲載)をブログに取り入れたいのであれば、プロフィールページは必須です。
仕事関連でブログを作成している方は、自分の写真・経歴なども公表して、写真や、きっちりとしたプロフィールで、ブログから仕事につながりやすくします。
また自分のような副業目的などのブログ管理者や、個人情報をネット上に公開したくない方は、(いちいち会社と同僚にブログをチェックされていたら面倒ですので...)個人情報バリバリではない、伝えたい事だけ書くプロフィールページでもOKです。
プロフィールページといわれると構えてしまいがちですが、ブログのプロフィールページは書かなくてはいけない事などの決まりがとくになく、幅が広いので自由に自分の紹介ページをつくっていきます。
では実際に、プロフィールページの作成・設定をしていきましょう。
またAFFINGERをお使いであれば、プロフィールページをサイト管理者カードに連携の仕方も掲載しました。
プロフィールページを作成
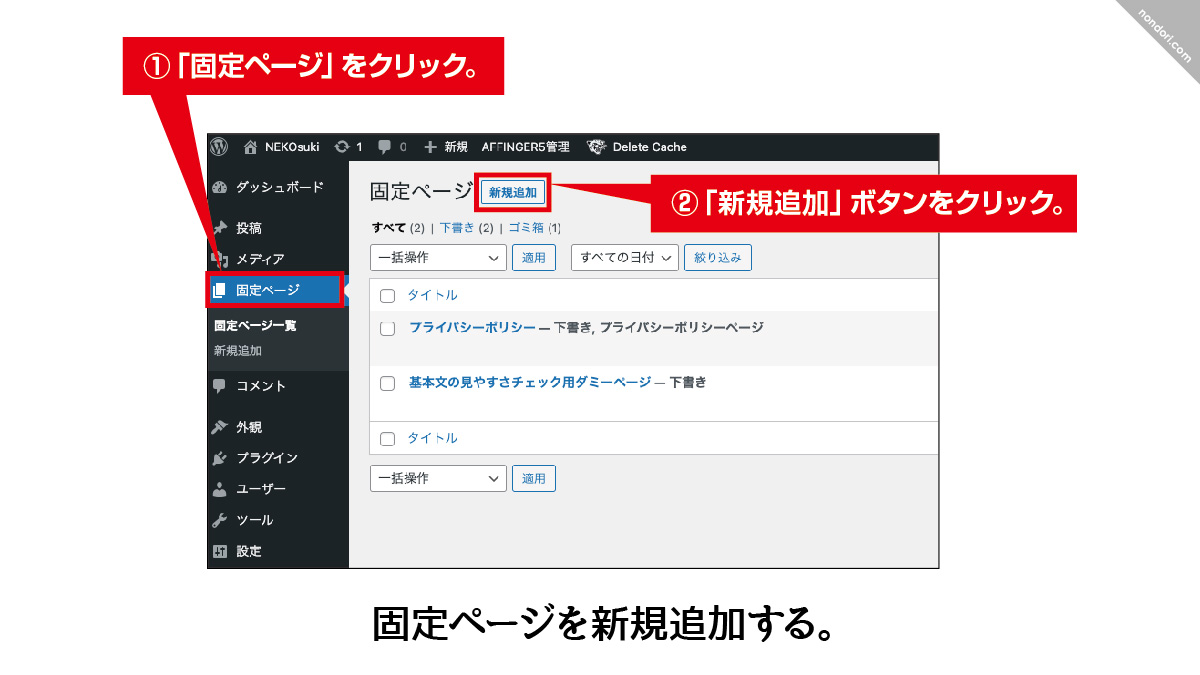
固定ページを新規追加する

ワードプレス左メニューの「固定ページ」をクリック。
固定ページで上部にある「新規追加」ボタンをクリック。
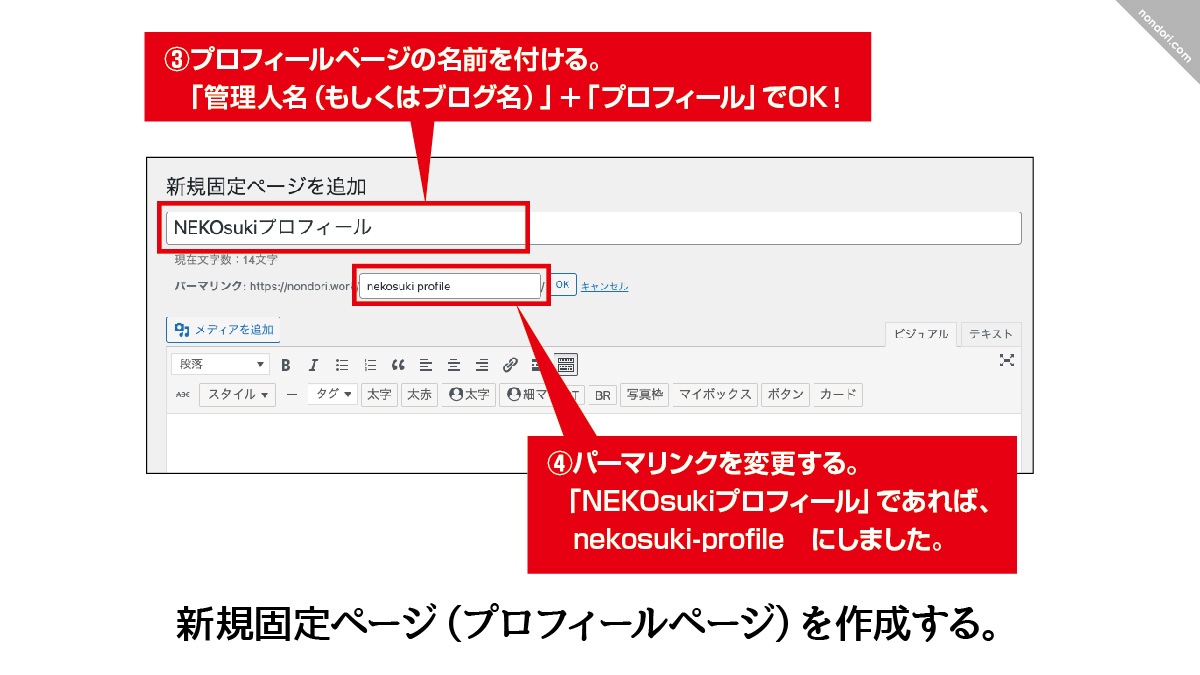
新規固定ページ(プロフィールページ)を作成する

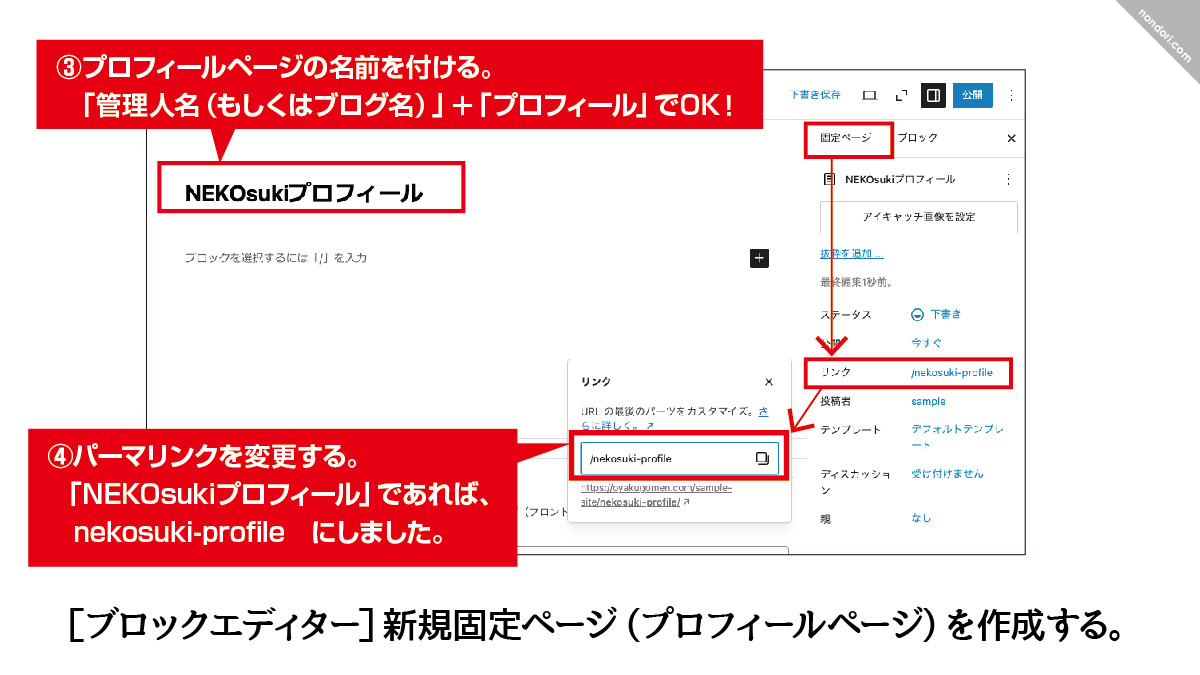
ブロックエディターの場合

プロフィールページの名前を付ける「管理人名(もしくはブログ名)」+「プロフィール」でOK!
自分のブログ「のんどりデザイン」であれば、「のんどりデザインプロフィール」です。
パーマリンクを変更する。
「のんどりデザイン」であれば、nondori-design-profile にしました。
ココに注意
好きなパーマリンク名で問題ないですが、基本的に、後でパーマーリンクを変えることはおすすめしません。
パーマリンクを変えるという事は、WEB上の住所を変えるということです。
一度、住所を変えてしまうと、Googleさんにページを評価されていても(評価されると検索時に上位にあがる)0から始める事になります。
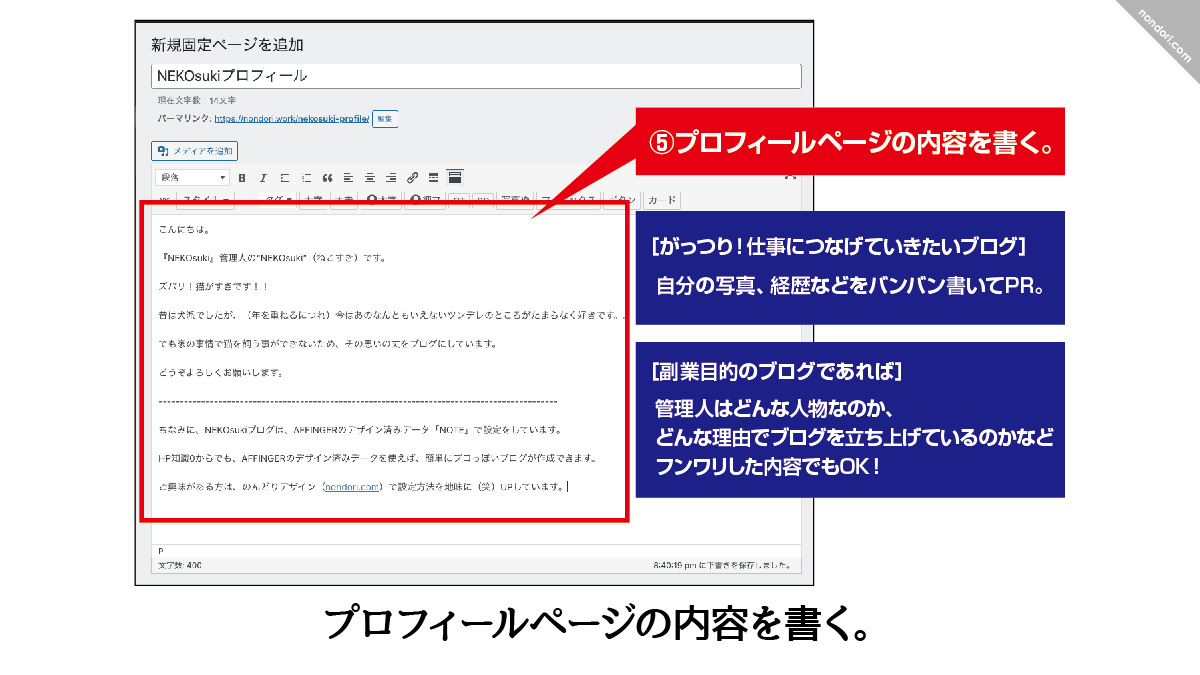
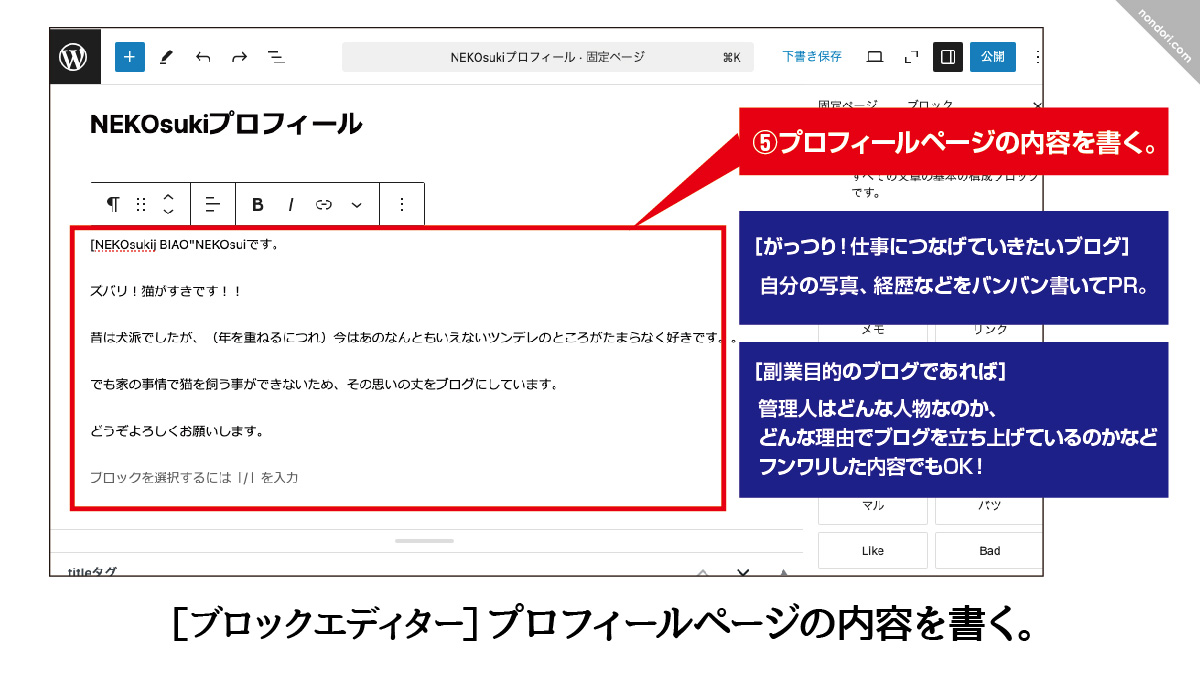
プロフィールページの内容を書く

ブロックエディターの場合

がっつり!仕事につなげていきたいブログであれば、自分の写真、経歴などを書いてPRしていきます。
この人なら、仕事をお願いしてもいいかな?と思われれば成功です。
自分のように副業目的のブログであれば(会社や同僚にチェックされたくないので(笑))、アバターの写真・イラストで、どんな思いでブログを発信しているか、管理人はどんな人物なのかなどを書きます。
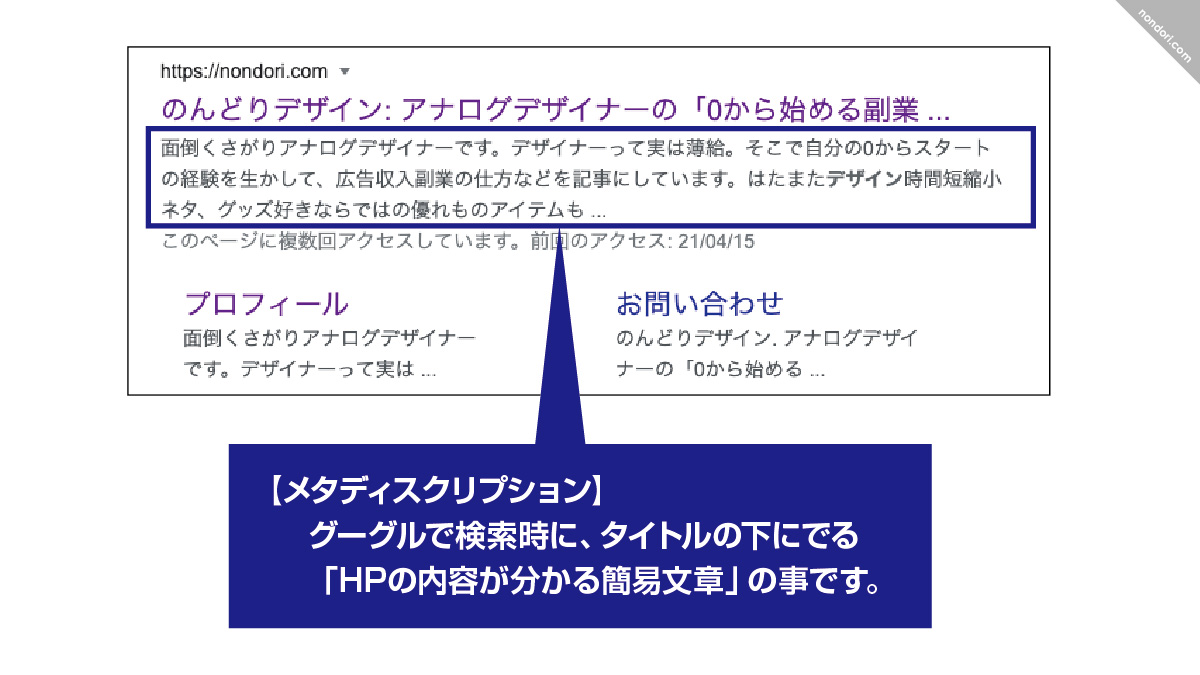
メタディスクリプションに内容をまとめて書く

メタディスクリプションとは、グーグルで検索時に、タイトルの下にでる「HPの内容が分かる簡易文章」の事です。
グーグル検索で記事を選定している方に自分の記事を選んでもらえるよう、メタディスクリプションを書いていきます。
(※基本的に、メタディスクリプションを設定していなければ、記事内容の最初の方の文章が掲載されます。)

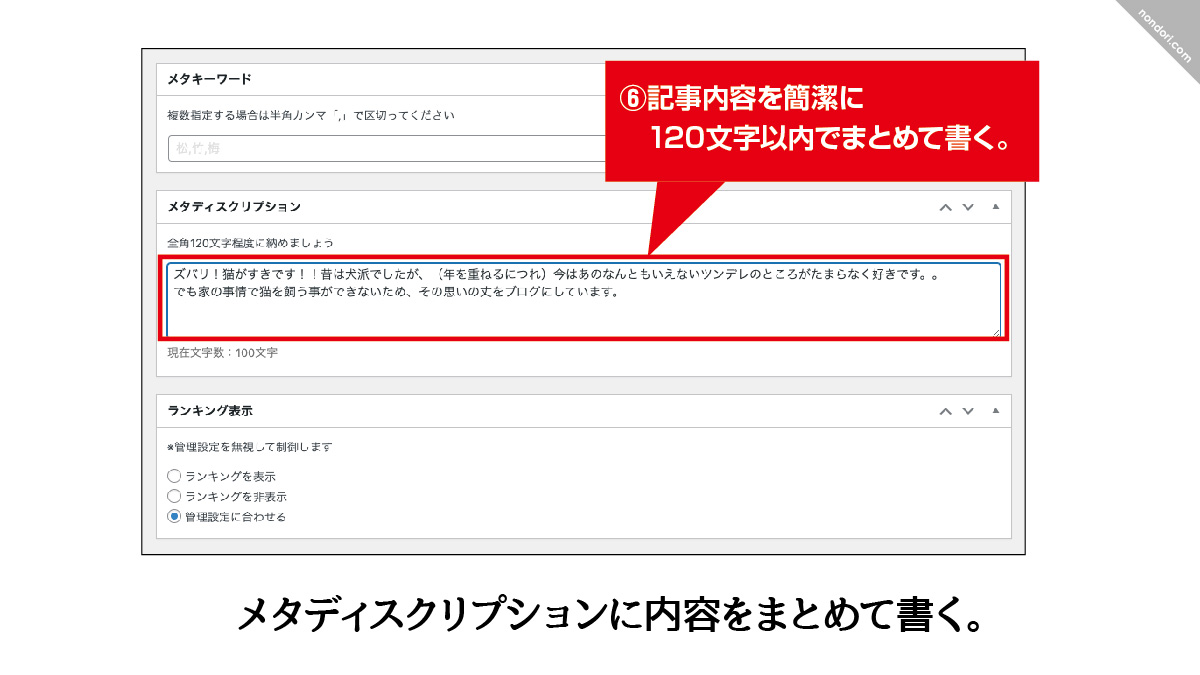
記事内容を簡潔に120文字以内でまとめて書いていきます。
(※あくまでも記事内容です。記事内容でないメタディスクリプションはNGです。グーグルさんに悪いサイトという評価もらわないようにしましょう。)
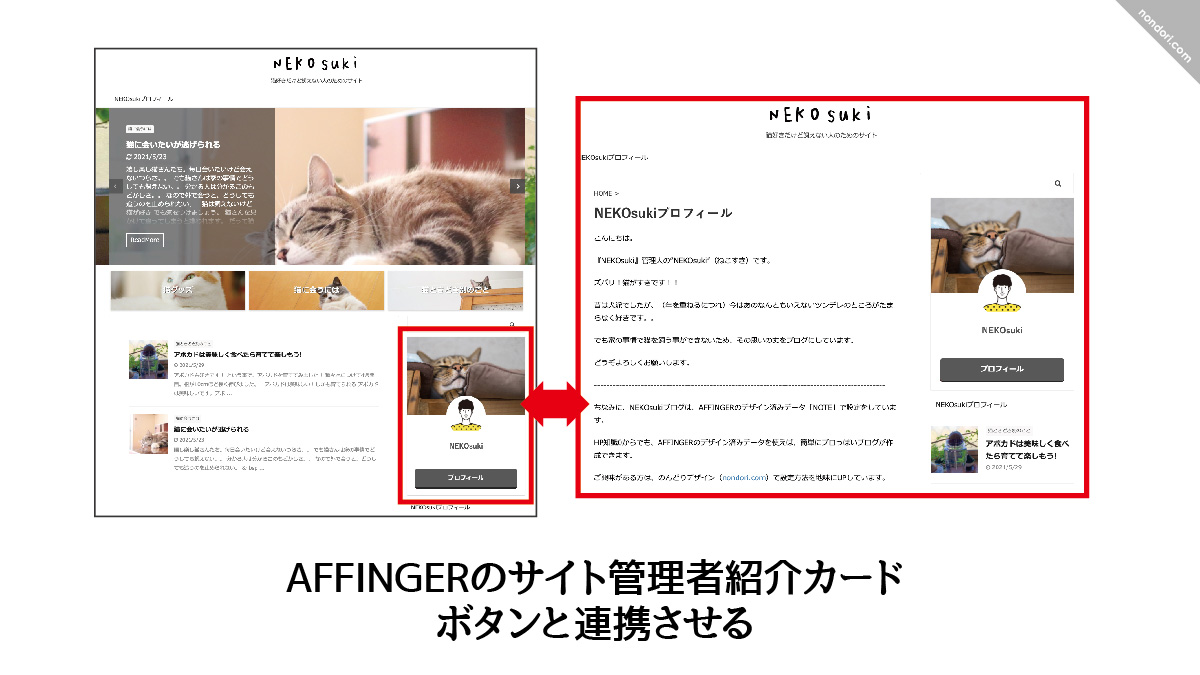
AFFINGERのサイト管理者紹介カードボタンと連携させる

ワードプレステーマ「AFFINGER」での、「サイト管理者紹介カード」の管理者紹介ボタンと連携させていきましょう。
サイト管理者紹介カードの設定の仕方はこちら↓
カスタマイズで設定する

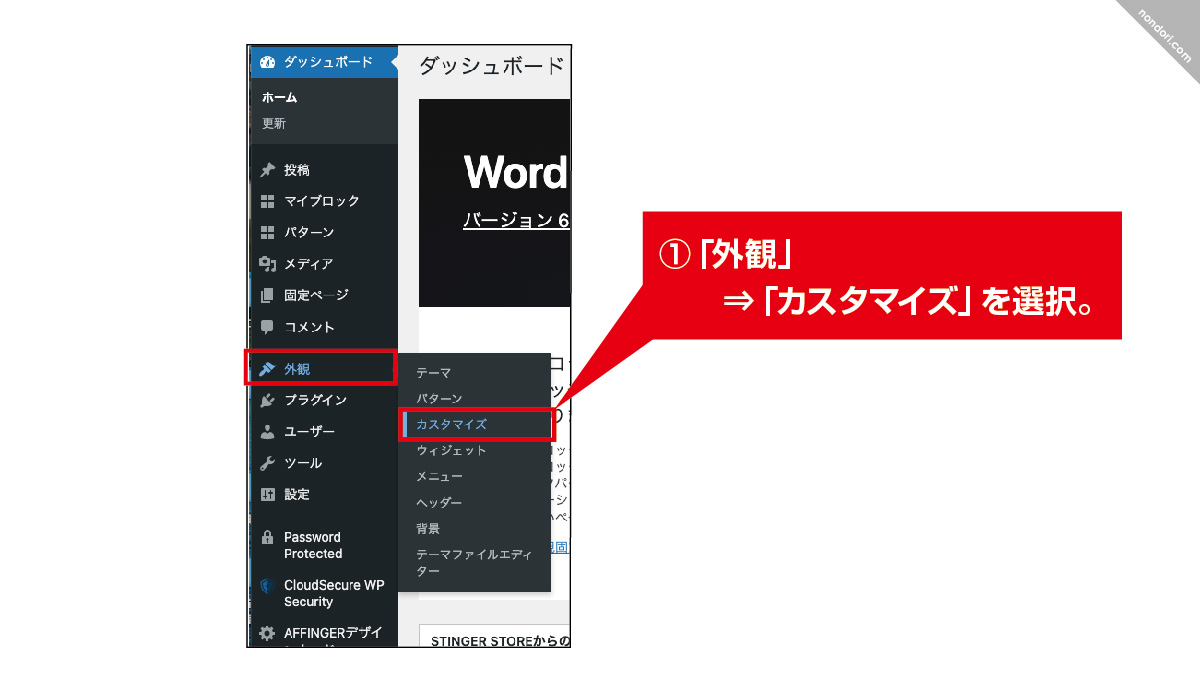
ワードプレス右メニューから、「外観」→「カスタマイズ」を選択。
サイト管理者紹介(プロフィールカード)で設定する

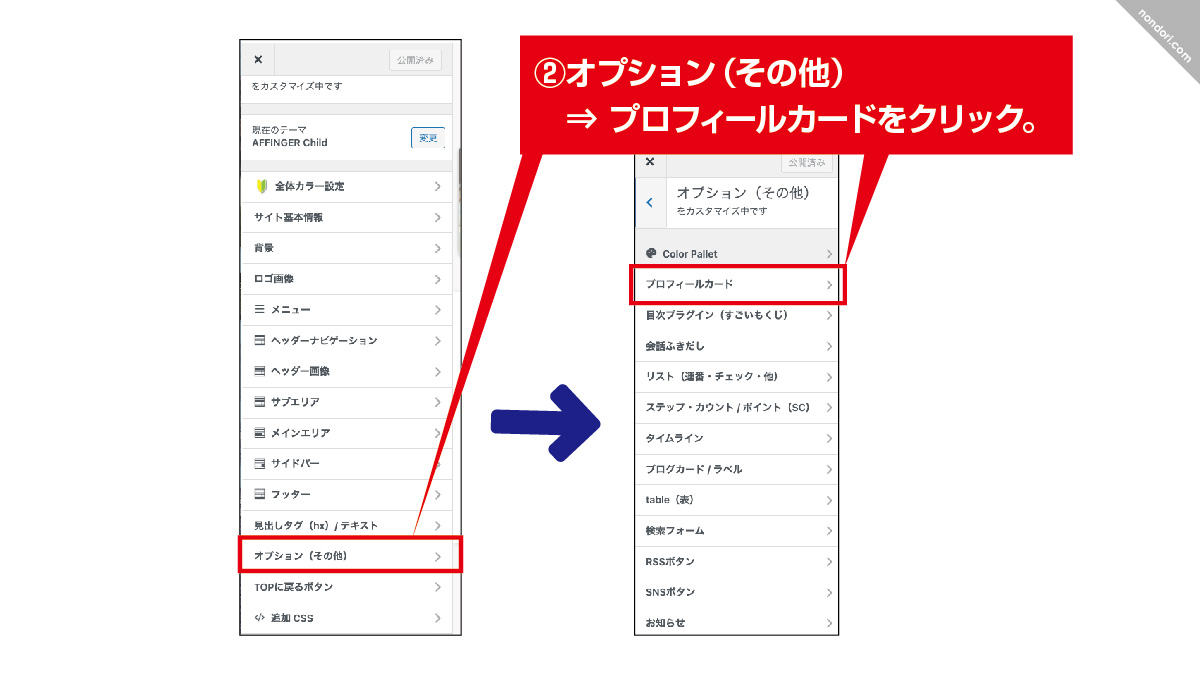
カスタマイズメニューの「オプション(その他)」→「プロフィールカード」をクリック。
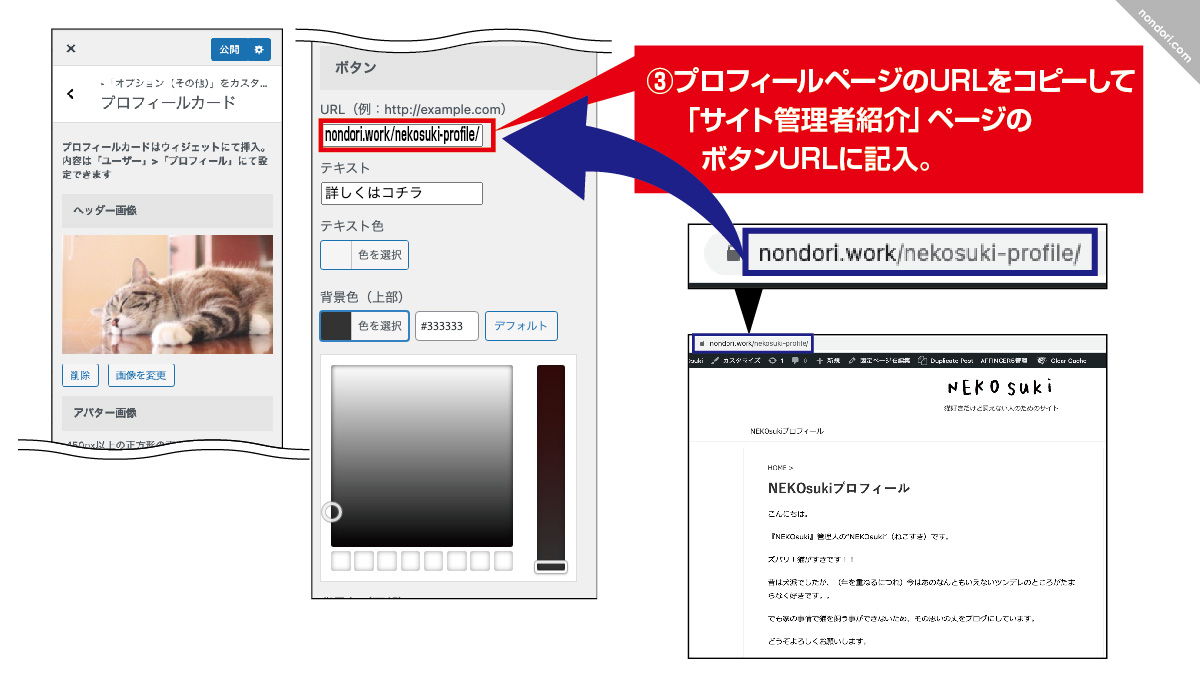
サイト管理者紹介ページのボタンURLに作成したURLをペースト

サイト管理者紹介(プロフィールカード)ページで、自分が作成したプロフィールページのURLをコピーして、ボタンURL枠にペーストする。
参考
自分のプロフィールページのURLが分からなくなった場合、先に作成した「プロフィールページ」を開き、ブラウザの上にでるURLをコピーします。
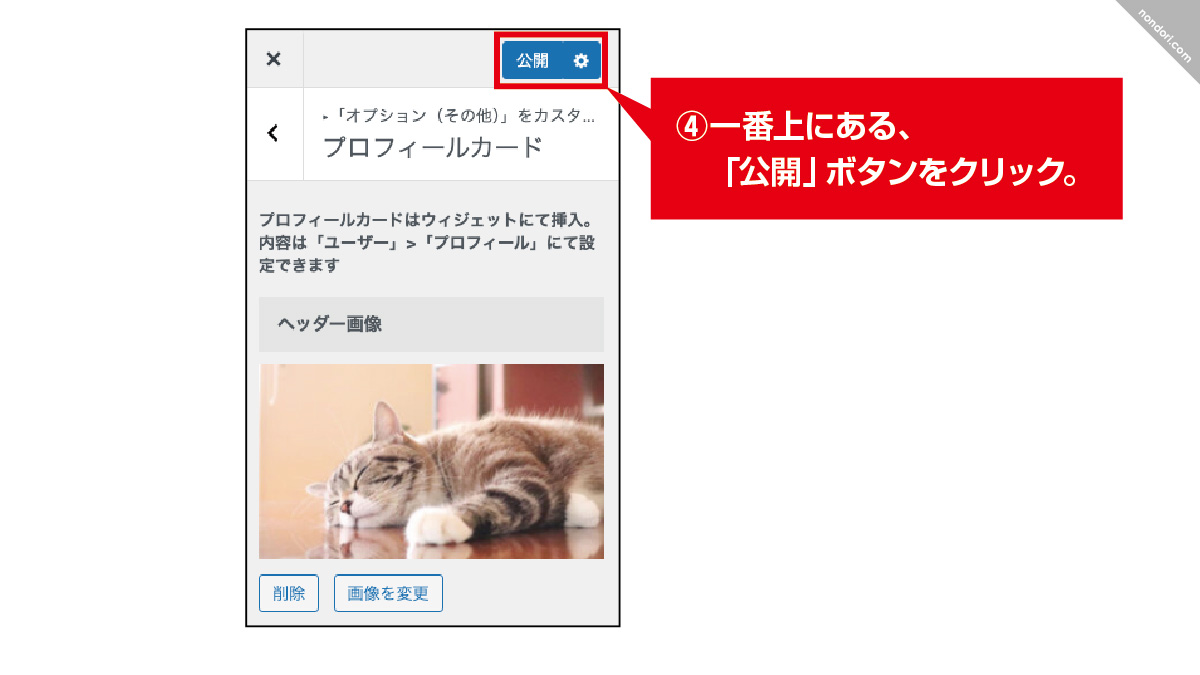
「公開」ボタンをクリックして、設定を更新

一連の作業が終わったら、サイト管理者紹介(プロフィールカード)ページの上にある、「公開」ボタンをクリックする。
まとめ
最後に、今回の「プロフィールページを作成しよう」でご紹介した内容のおさらい
記事のまとめ
- プロフィールページは副業目的でも作成した方がよい(googleアドセンス導入のためにも)
- 個人情報をWEB上に書くのをためらわれる場合は、伝えたい事だけでもOK!
- プロフィールページは固定ページで作成する
- AFFINGERのサイト管理者紹介カードと連携すると、入り口の見栄えがよくなる
自分のプロフィールページなんだか質素だな〜。ブログ全体もなんだか納得できない。。と思われているのであれば、ワードプレステーマAFFINGER6を使用すれば、努力しなくても魅力的なブログに変身できます。
ブログの見せ方に少々不満がある場合は、テーマを変えるも一つの手段です。
AFFINGER6について詳しくまとめた記事はこちら↓
-

「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[実体験からの特典付き]
続きを見る
関連記事
-

カテゴリーバナー(おすすめヘッダーカード)の設定方法[AFFINGER]
続きを見る
