
無料のワードプレステーマ「Cocoon(コクーン)」から「AFFINGER6(アフィンガー6)」に移行したいけど、移行して本当に大丈夫?
という声をけっこう聞くので、ここは一つやってみようと思い立ち、自分で試してみました!
「Cocoon(コクーン)」から「AFFINGER6(アフィンガー6)」移行前にやっておいた方が良いこと、移行の仕方、移行後の一連の作業を記事にしました。
参考にどうぞ。
エックスサーバー経由でCocoonを使用している方へ
エックスサーバー経由で「Cocoon(コクーン)」を使用している方も、今回記事の移行方法で「AFFINGER6(アフィンガー6)」に問題なく移行できます。
CocoonからAFFINGER6の移行が不安だ・・・。
目次
Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行して気づいた事
実際に自分で、Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行して気づいた点です。
Cocoon→AFFINGER6に移行して気づいた点
- 各記事のメタディスクリプションが消えた(→事前にコピー)
- メニューが表示されなくなった(→修正簡単)
- 余計なウィジットがでてくる(→修正簡単)
- プロファール画像がなくなった(→修正簡単)
- 各記事のTOP画像がなくなった(→修正簡単)
- Cocoonパーツがなくなった(→AFFINGER6パーツを試しながら修正)
面倒だわ〜。と思いました?
書き出すと結構あるように思えますが、事前の準備と軽度の修正で移行できます。
では、早速移行していきます。
CocoonからAFFINGER6に移行する前の準備
Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行後ビックリしたのは、メタディスクリプションが消えることです。
(※メタディスクリプションとは・・・google検索時タイトルの下にでてくる文章のことです。)
各記事、メタディスクリプションをメモやワードなどにコピペしておきます。
CocoonからAFFINGER6に移行した後、メタディスクリプションをコピペしておくと、復帰が簡単にできるので作業をすることをオススメします。
CocoonからAFFINGER6に移行する
Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行に移行します。
やり方は簡単。
Cocoon→AFFINGER6へ移行ステップ
- 「外観」→「テーマ」からテーマを追加する
- パーマリンクを更新
です。
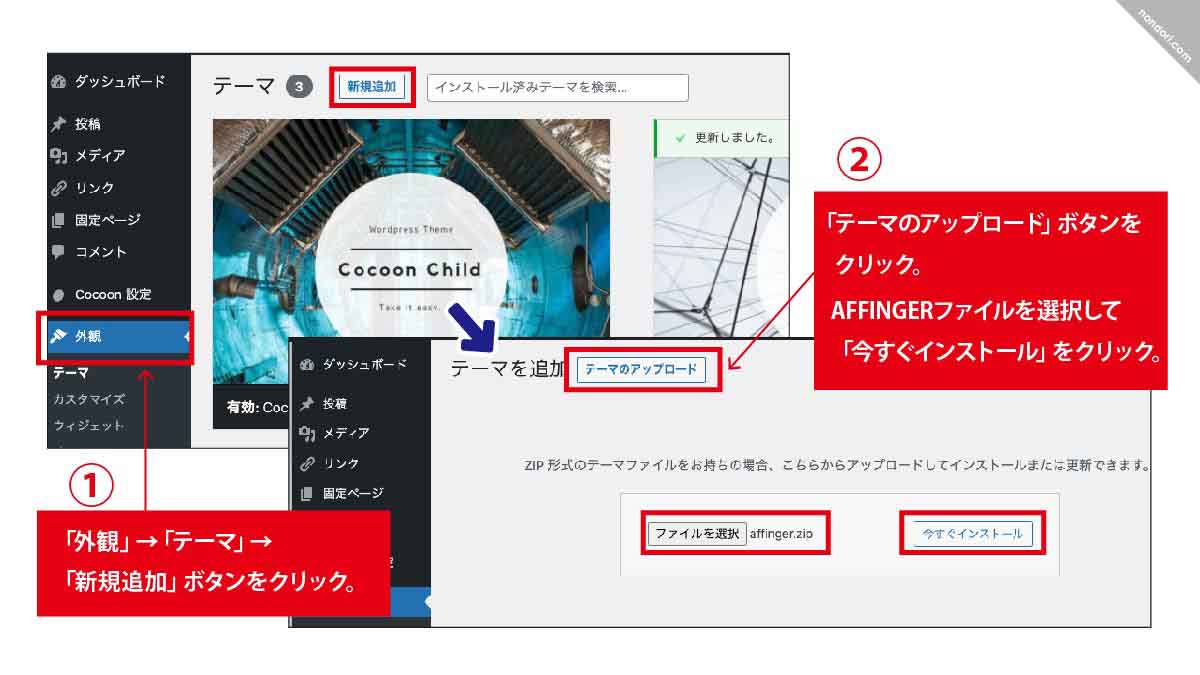
ワードプレス内「外観」タグからテーマを追加する
まずは、AFFINGER6のテーマを追加します。

「外観」→「テーマ」→「テーマ」タグ内の「新規追加」→「テーマのアップロード」ボタンから、AFFINGERのテーマを選択してインストール。
(※子テーマも同じようにインストールして、子テーマを有効化します。)
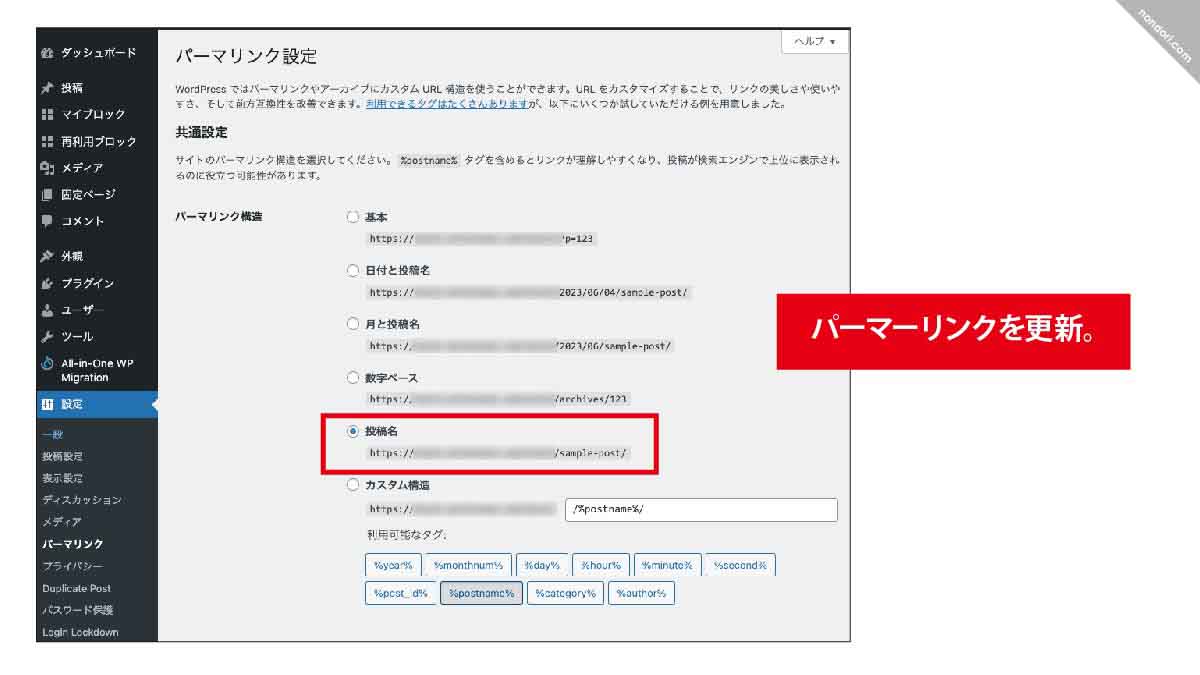
パーマリンクを更新

AFFINGER6のテーマとAFFINGER6の子テーマをインストールしたら、パーマーリンクを更新。
これで、AFFINGERテーマは導入できました。
AFFINGER6の購入の仕方〜導入の詳しい方法はコチラをみてね。
AFFINGER6(アフィンガー6)導入詳細記事↓
-

-
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
続きを見る
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
AFFINGER6のデザイン済みデータを導入
AFFINGER6に移行するだけだと、レイアウトを作り込むのにちょっと手間がかかるので、AFFINGER6デザイン済みデータ(フォーマット)を導入します。
AFFINGER6デザイン済みデータ(フォーマット)を導入すれば、すぐにデザインが整います。
(AFFINGER6用)のデザイン済みデータをダウンロード
まずは、AFFINGER6用のデザイン済みデータをダウンロードします。
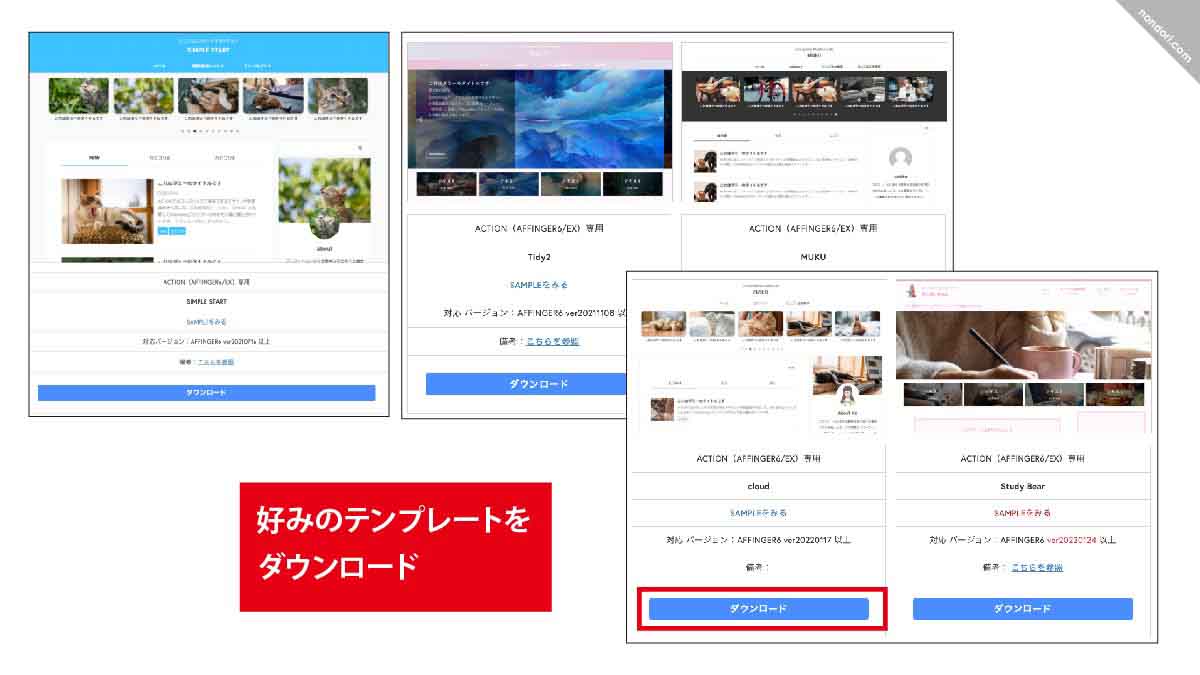
公式デザイン済みデータの種類
AFFINGER6で使用できる、公式AFFINGER6デザイン済みデータ(フォーマット)
SIMPLE START、Tidy2、MUKU、cloud、Study Bear





今回は、「cloud」を使用してみました!
まずは、公式HPよりデザイン済みデータページへ。
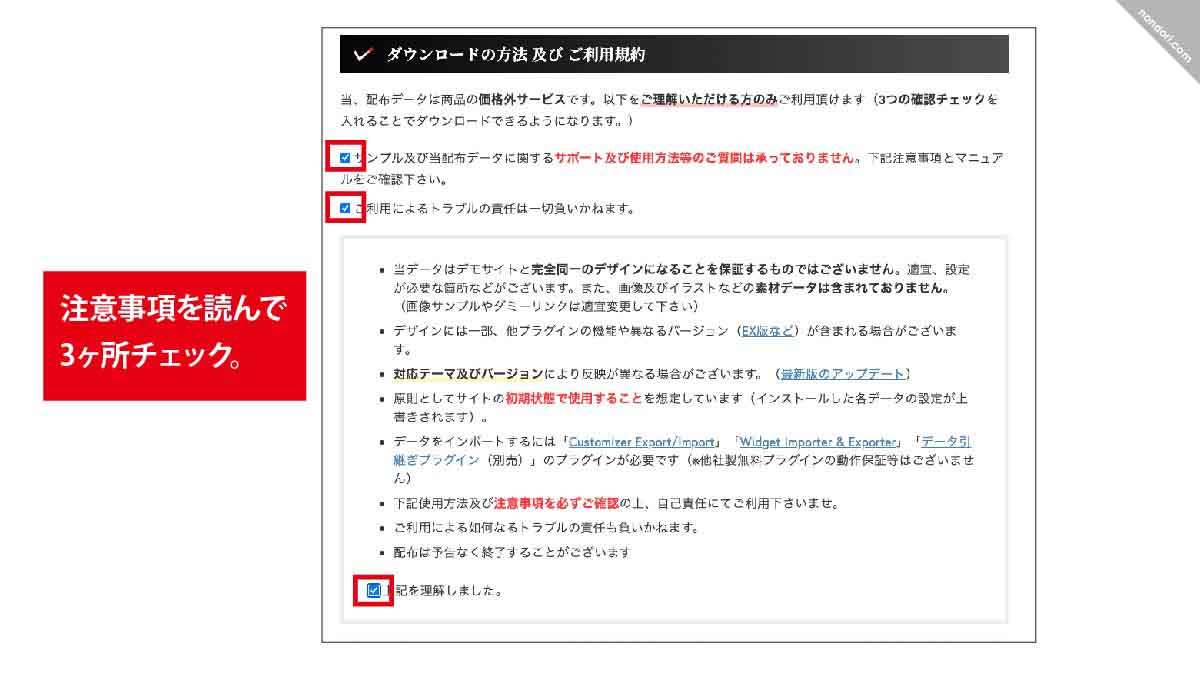
arrow_downward

注意事項を読んで3ヶ所チェック。
arrow_downward

好みのテンプレートをダウンロードします。
AFFINGER6のデザイン済みデータ(フォーマット)の詳しい設定方法はコチラをみてね。
AFFINGER6(アフィンガー6)のデザイン済みデータの導入方法↓
-

-
10分で分かる!「アフィンガー6」デザインテンプレートの設定方法[簡易編]
続きを見る
10分で分かる!「アフィンガー6」デザインテンプレートの設定方法[簡易編]
インポート用プラグインをインストール
無料・購入プラグインを合計3個インストールします。
必要なプラグインを入れるステップ
- 「カスタマイザー」「ウィジェット」反映用無料プラグインは2個インストール。
- テーマ管理をインストールするのには公式プラグイン「データ引継ぎプラグイン」を購入(2980円)して1個インストール。
「カスタマイザー」「ウィジェット」反映用無料プラグインは「プラグイン」→「新規追加」から追加をします。
- 「カスタマイザー」反映プラグイン→ Customizer Export/Import(無料)
- 「ウィジェット」反映プラグイン→ Widget Importer & Exporter(無料)
AFFINGER公式有料データ引き継ぎプラグインはコチラからインストールします。
データ引き継ぎプラグイン(2980円)→データ引継ぎプラグイン
先ほど入れたプラグインを使って、デザイン済みデータを反映させる
先ほど無料・購入プラグインを使って、3ヶ所のデータをインポートすれば完成です。
インポートするデータ場所は3ヶ所
- カスタマイズ
- ウィジット
- AFFINGER管理
カスタマイズデータを反映する

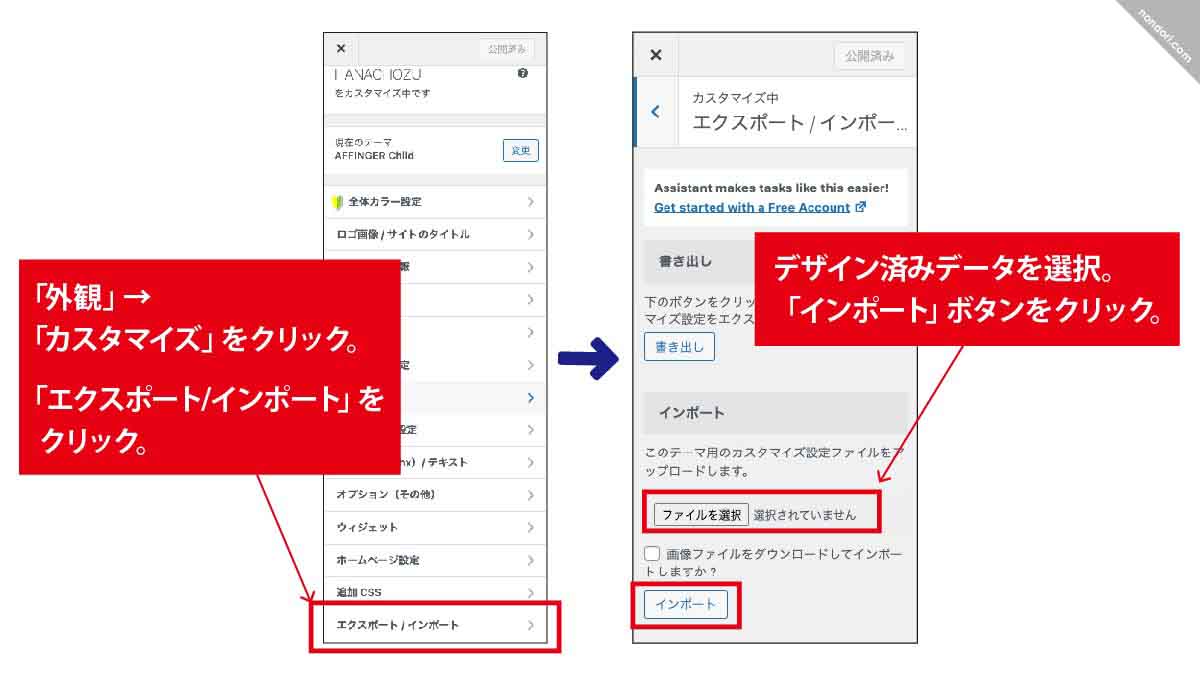
「外観」→「カスタマイズ」をクリック。
一番下にでてくる「エクスポート/インポート」をクリック。
インポート項目で、さきほどダウンロードした、デザイン済みデータを選択。
「インポート」ボタンをクリック。
ウィジットデータを反映する

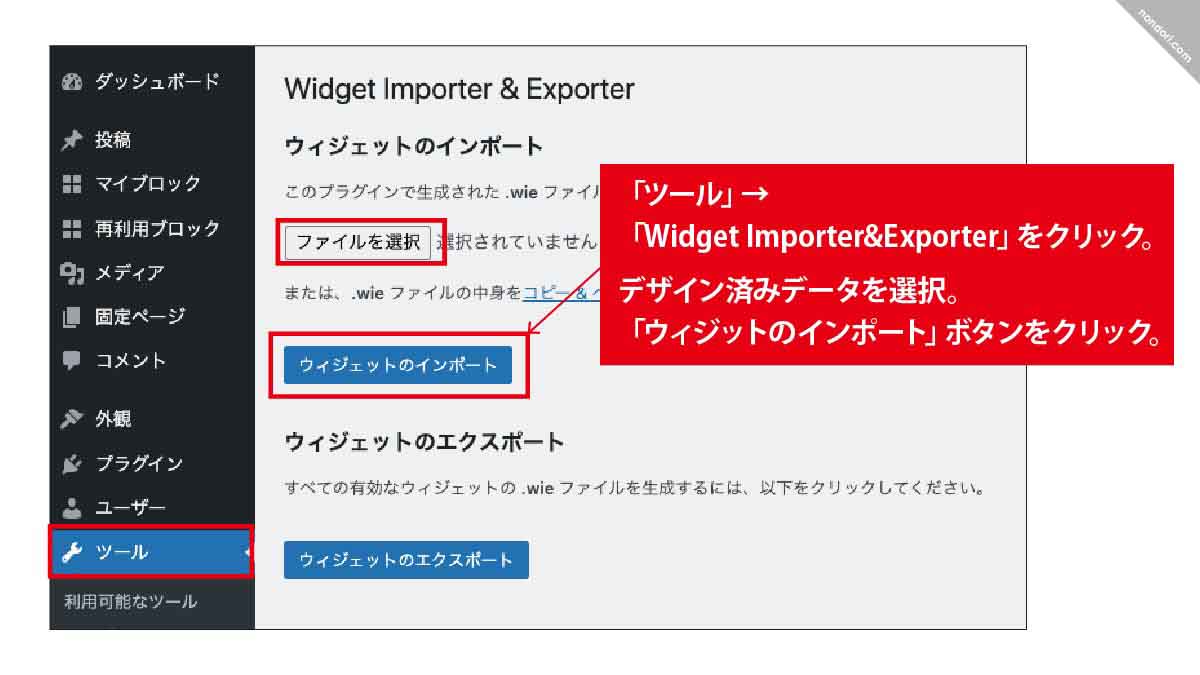
「ツール」→「Widget Importer&Exporter」をクリック。
Widget Importer&Exporter画面で、さきほどダウンロードした、デザイン済みデータを選択。
「ウィジットのインポート」ボタンをクリック。
AFFINGER管理データを反映する

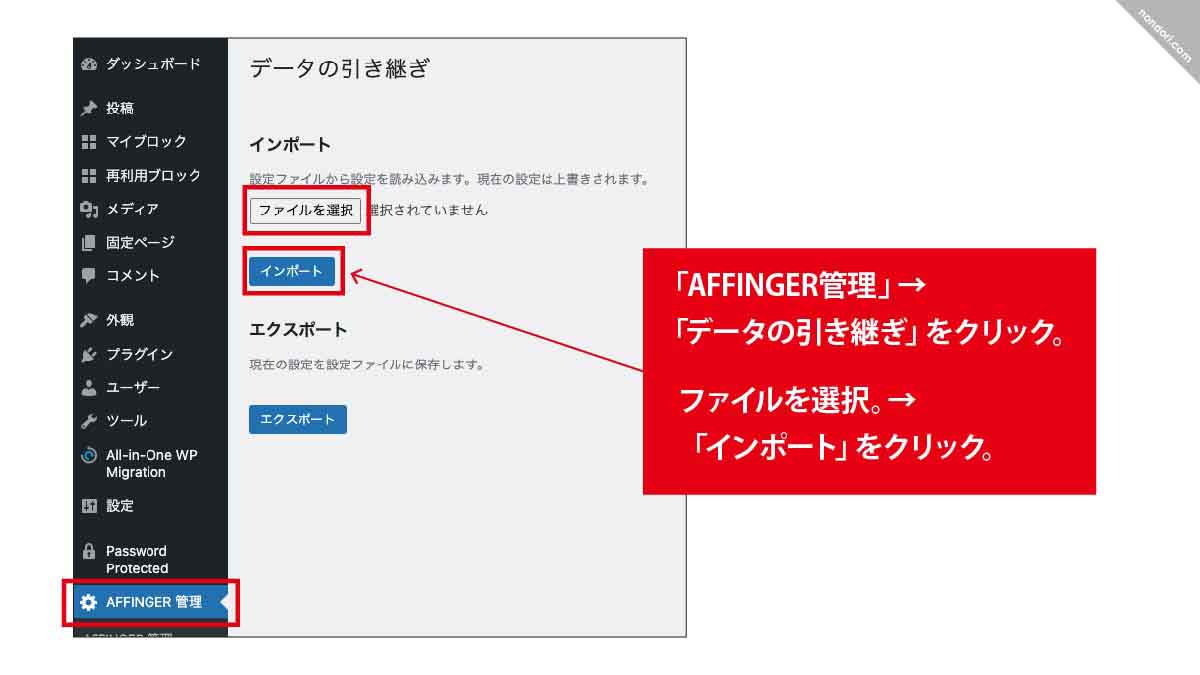
「AFFINGER管理」→「データの引き継ぎ」をクリック。
arrow_downward
これで、デザイン済みデータ(フォーマット)は反映されました。
設定詳細記事はこちらを見てね。
AFFINGER6(アフィンガー6)デザイン済みデータ導入記事↓
-

-
10分で分かる!「アフィンガー6」デザインテンプレートの設定方法[簡易編]
続きを見る
10分で分かる!「アフィンガー6」デザインテンプレートの設定方法[簡易編]
CocoonからAFFINGER6に移行後の修正をする

では、AFFINGER6移行後のデータを修正していきます。
今回は公式AFFINGERデザイン済みデータ「cloud」を反映させてみました!
本体の修正
本体を修正する箇所
- 余計なウィジットを削除する
- メニューの表示を直す
- プロファール画像を再度設定する
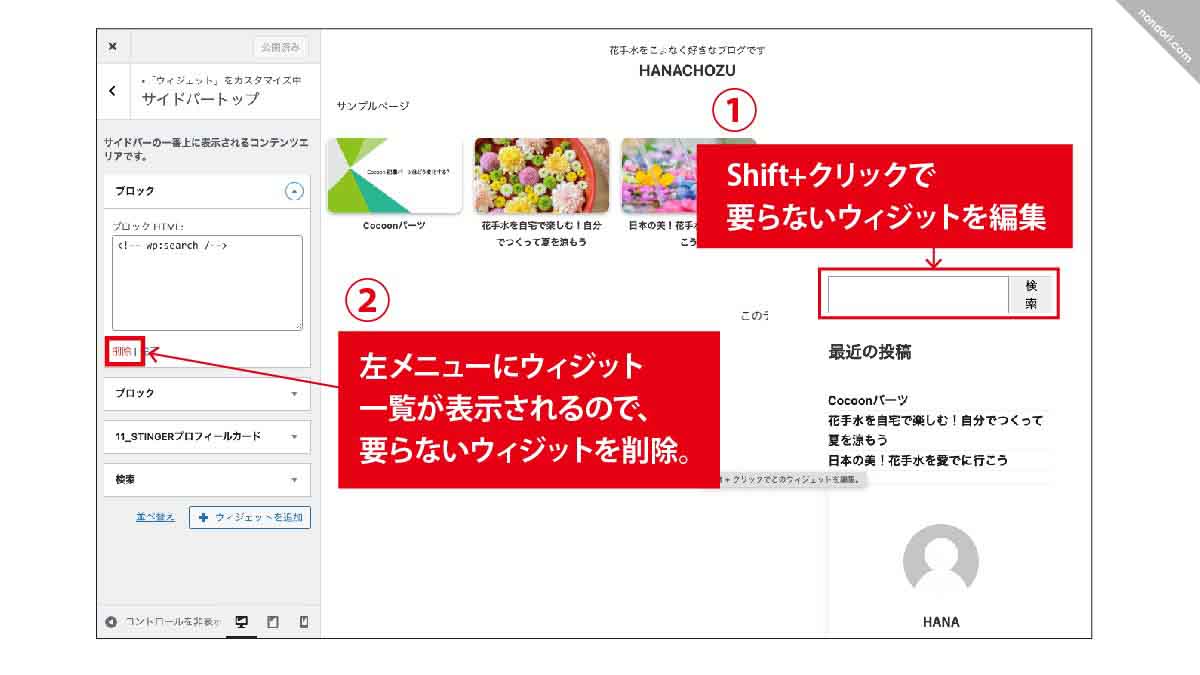
余計なウィジットを削除する
要らないウィジットを削除していきます。
(※ウィジットとは、「検索窓」「プロファールカード」などのパーツのことをいいます。)

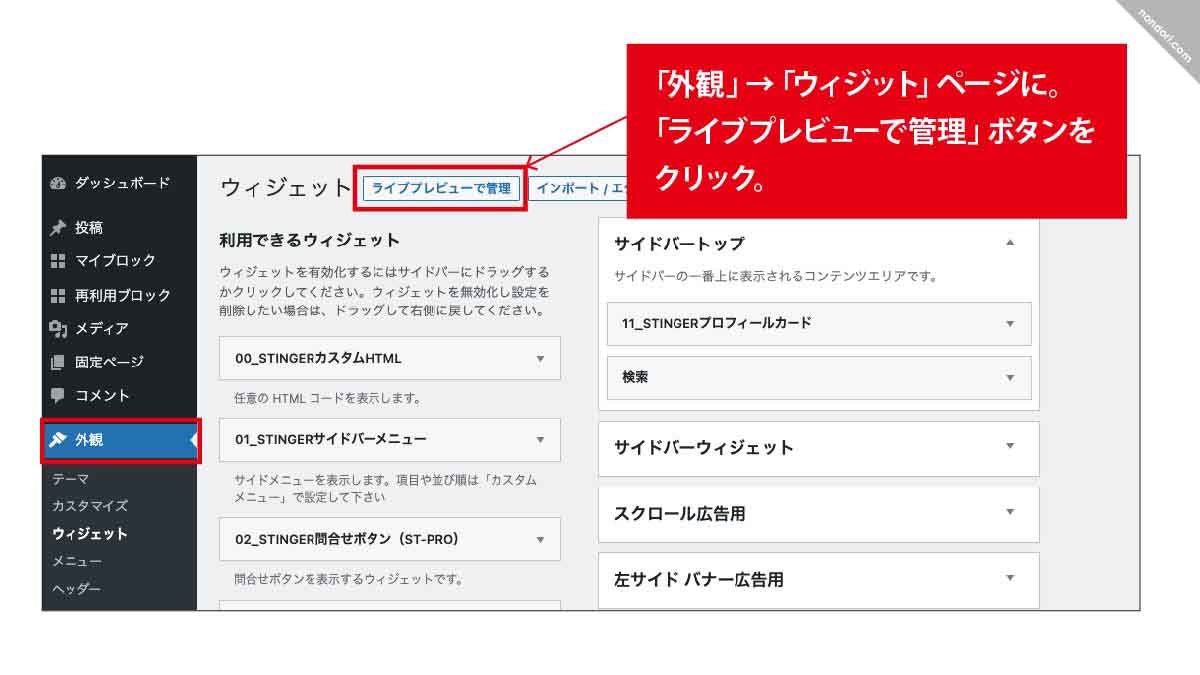
「外観」→「ウィジット」ページに。
「ウィジット」ページの上にでてくる「ライブプレビューで管理」ボタンをクリック。
arrow_downward

要らないウィジット(大体要らないウィジットはサイドバーにあります。)の箇所を選びながら、「shift」+右クリックをクリック。
左メニューにウィジット一覧が表示されるので、要らないウィジットを削除。(大体要らないウィジットはblockという名前で表示されます。)
メニューの表示を直す
メニューの表示を修正します。
Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行後、メニュー自体は移行していますが、メニューの位置を再度指定する必要があります。

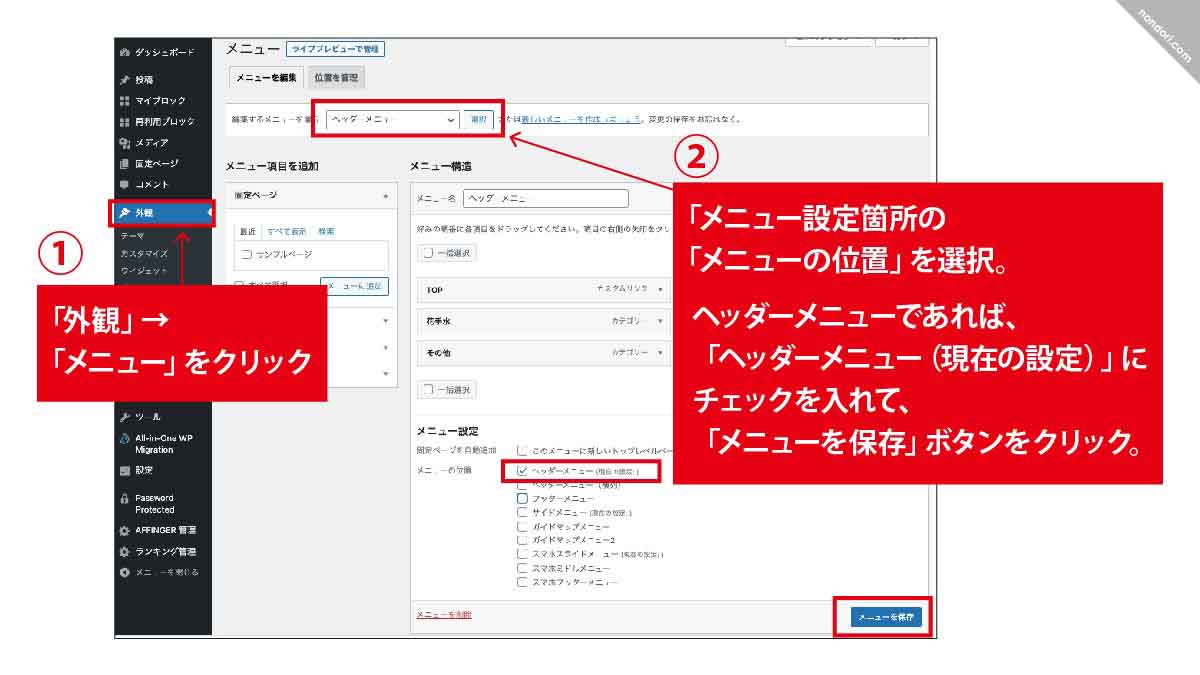
「外観」→「メニュー」でメニューページを表示。
編集する「メニュー」を選択し「選択」ボタンをクリック。(フッターメニューなどなければ、新しくつくります。)
arrow_downward
もうすでに、メニュー内容は決まっていると思いますので、メニュー設定箇所の「メニューの位置」を選択します。
ヘッダーメニューであれば、「ヘッダーメニュー(現在の設定)」にチェックを入れて、「メニューを保存」ボタンをクリック。
(※同じように、フッターメニュー、スマホハンバーガーメニューも設定していきます。)
これで、メニューが表示されます。
プロファール画像を再度設定する
プロファール画像を再度設定していきます。

「外観」→「カスタマイズ」をクリック。
「オプション(その他)」→「プロファールカード」をクリック。
arrow_downward
プロファールカードの選択画面で、アバター画像(150×150px以上)の画像を設定。
ついでに画像の上に設定できるヘッダー画像も設定していきます。
ブログイメージ・ご自身のイメージにあう、横長の写真を選択します。
最後に右上にでてくる「公開」ボタンをクリック。
これで設定できました。
その他
タブ式メニュー修正
AFFINGER公式デザイン済みデータ(フォーマット)は、タブ式メニューをおおく使用しているので、こちらも修正していきます。

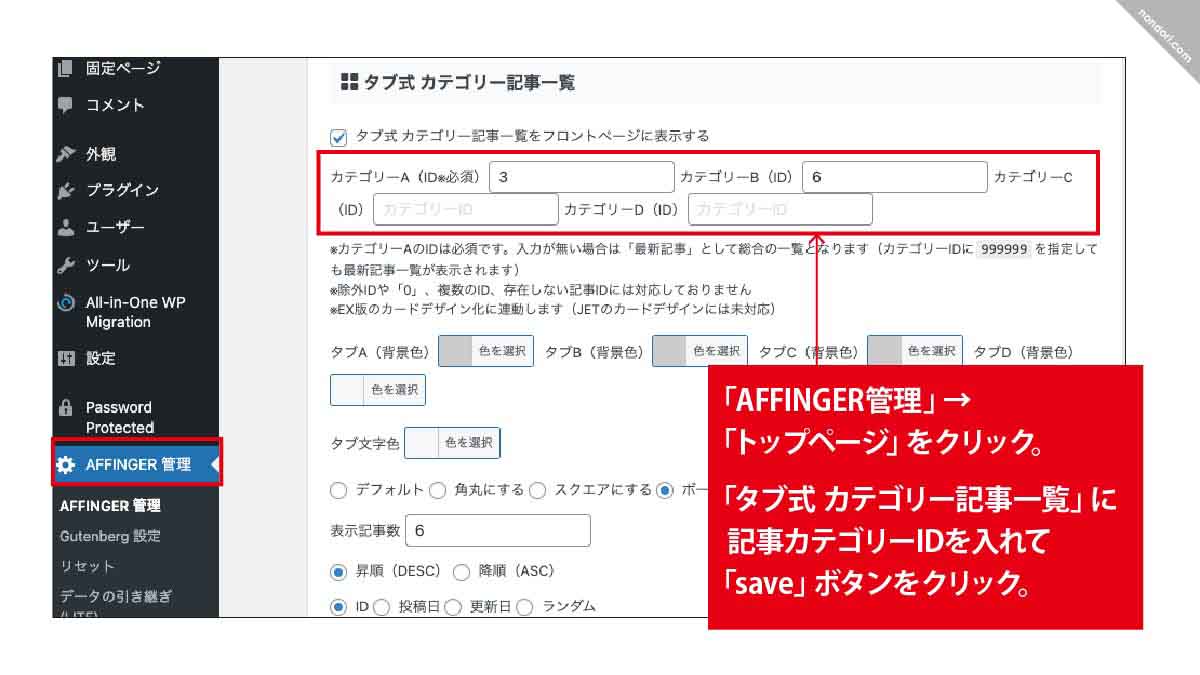
「AFFINGER管理」→「トップページ」をクリック。
トップページの設定ページで「タブ式 カテゴリー記事一覧」項目があるので、記事カテゴリーIDを入れて「save」ボタンをクリック。
(※ちなみにですが、記事カテゴリーIDは、「投稿」→「カテゴリー」でカテゴリーページでIDの数字が分かります。)
流れるお知らせの削除・変更

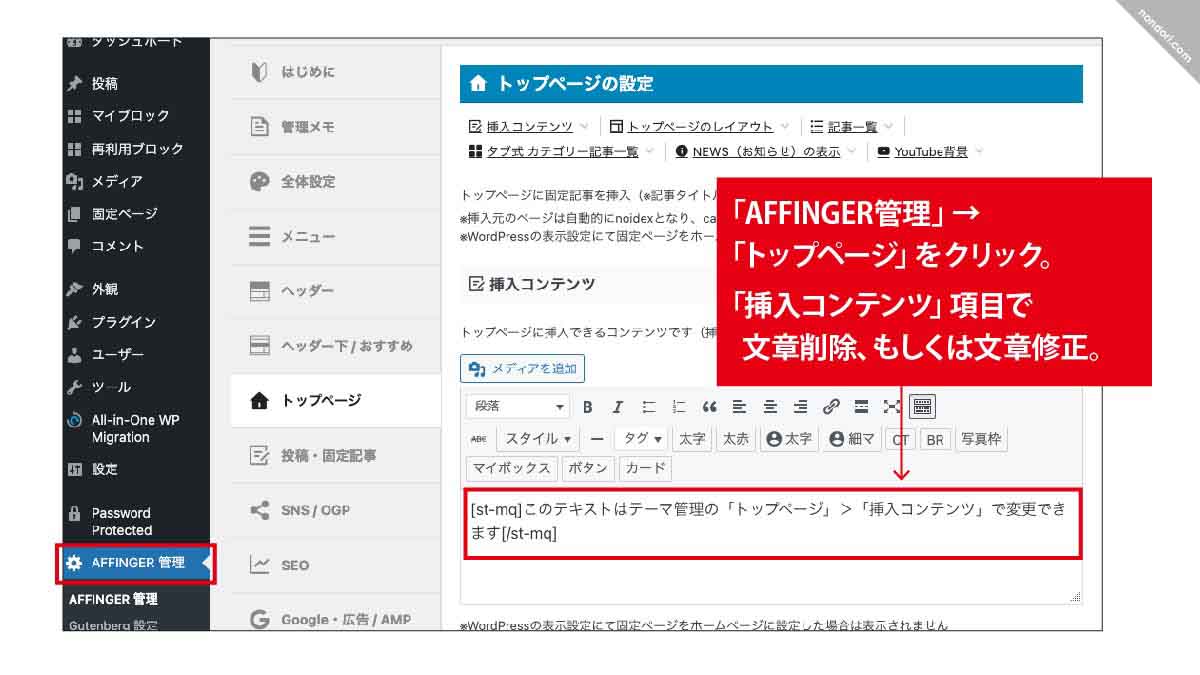
「AFFINGER管理」→「トップページ」をクリック。
トップページの設定ページで「挿入コンテンツ」項目で文章削除、もしくは文章修正します。
修正が終わったら「save」ボタンをクリック。
これで、本体の修正は完了です。
ここからは、各記事の修正内容です。
各記事の修正
各記事の修正箇所
- ディスクリプションを再度設定
- 各記事にTOP画像を入れる
- AFFINGER6のお好みのパーツを入れる
メタディスクリプションを再度設定する
Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行後は、なぜかCocoonで設定していた、メタディスクリプションが消えます。
先に各記事に設定していたメタディスクリプションのコピーを、AFFINGER6(アフィンガー6)に移行後各記事にメタディスクリプションに設定していきます。

記事の下の方に「メタディスクリプション」という項目があります。
こちらに、コピーしておいたメタディスクリプションをペーストして、各記事更新してください。
(※120文字以内が推薦されています。)
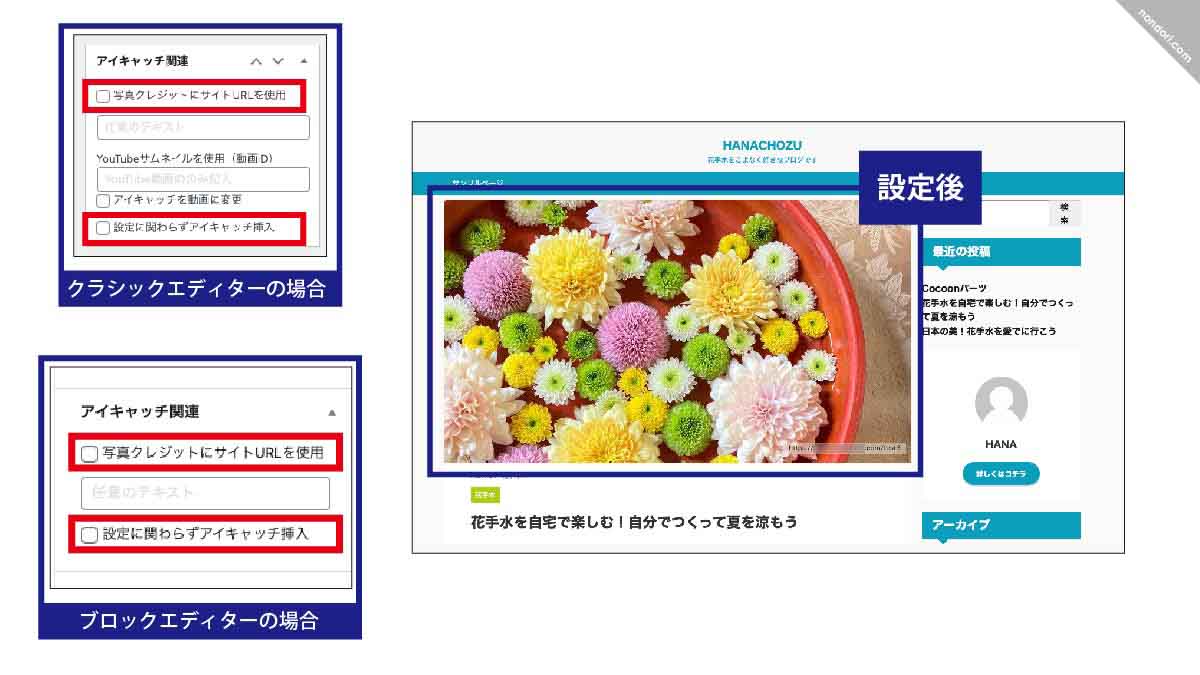
各記事のTOPにアイキャッチ画像が入るように設定をする
各記事のTOPにアイキャッチ画像が入るように設定をしていきます。

各記事の右メニューの「アイキャッチ関連」項目の「写真クレジットにサイトURLを使用」にチェック。
「設定に関わらずアイキャッチ挿入」にチェックを入れます。
また記事に入れるのは、自動で入るアイキャッチ画像ではなく、ご自身の好きな画像を配置する場合は「アイキャッチ関連」箇所にはチェックを入れないで、お好みの画像を手動で配置します。
AFFINGER6のお好みのパーツを入れる
Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行後、段落(h2、h3・・・)、文章、画像、余白は問題なく移行されました。(文字のボールド(太文字)とかも、そのまま移行されます。)
ただ、コクーンで設定していたスタイルパーツは残念ながら移行されませんでしたので、再設定が必要です。(Cocoonのタグの2カラム設定なども外れます。)
Cocoonは、他のテーマと構造が違うから移行は難しいと聞いたことはありますが、自分でやってみて、スタイルパーツは無くなってしまいましたが、意外とうまく移行できたように思います。
AFFINGER6は、ブロックエディター派でも、クラシックエディター派でも、それぞれに十分なパーツがそろってます。
AFFINGER6で、色々なパーツを楽しんで設定してみてください。
AFFINGER6(アフィンガー6)のブロックエディターパーツ↓
-

-
AFFINGER6ブロックエディタで簡易設定できるパーツ
続きを見る
AFFINGER6(アフィンガー6)のブロックエディターパーツ
AFFINGER6(アフィンガー6)のクラシックエディターパーツ↓
-

-
AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
AFFINGER6(アフィンガー6)のクラシックエディターパーツ
まとめ
Cocoon(コクーン)からAFFINGER6(アフィンガー6)に移行は、Cocoonが他のテーマと内部構造が違うから面倒と聞いていましたが、結構すんなり移行できました。
ただ、Cocoon専用のスタイルパーツは、無効になってしまうので再設定が必要です。
とはいえ、AFFINGER6のパーツは、ブロックエディターでもクラシックエディターでも、使い切れないほどあるので、楽しんで再設定してみてください!
関連記事
-

-
「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[特典付き]
続きを見る
-

-
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
続きを見る
-

-
AFFINGER6は初心者には難しいといわれるが本当か?
続きを見る
