
WordPress(ワードプレス)は非常に人気のあるウェブサイト構築プラットフォームであり、ブログでアフィリエイトをしたい方には欠かせないもの。
ワードプレス使い始めはクラシックエディターとブロックエディター、どちらのエディターで書くべきか悩むかと思います。
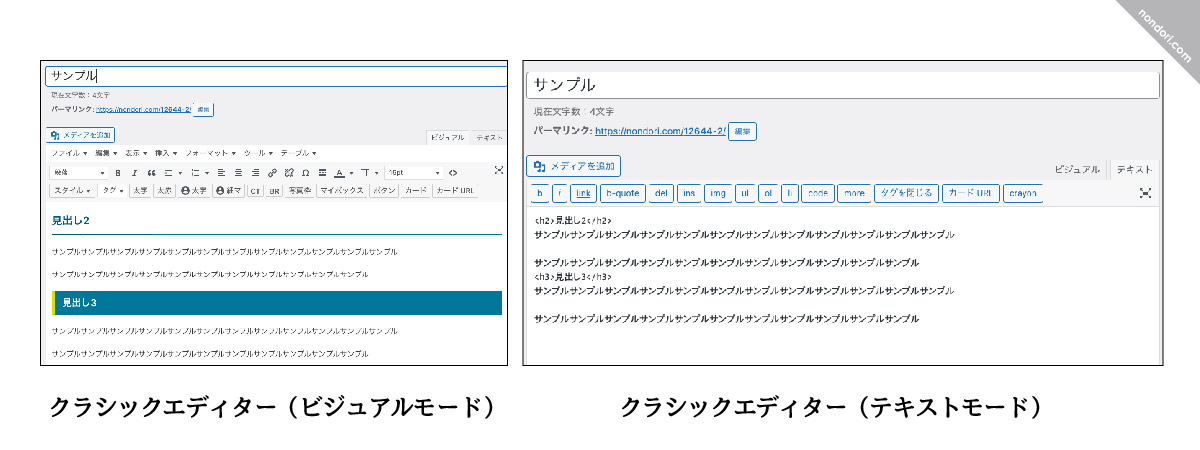
クラシックエディターは前々から使われていた編集画面で、ブロックエディターは最近ワードプレスのデフォルトになったエディターです。
この記事では、クラシックエディター、ブロックエディターのそれぞれのエディターの特徴や利点について詳しく解説します。
どちらのエディターが自分に合っているのかを見極め、最適な選択をするための参考となる情報をお届けします。
ワードプレスはクラシックエディター、ブロックエディターどちらが使いやすい?
- HTML・CSSの若干の知識がある、シンプルなテキスト編集が主な目的、であればクラシックエディターがオススメ。
- HTML・CSSの知識はなく、今からワードプレスで記事を書こうとしているのであれば、ブロックエディターがオススメ。
目次
クラシックエディターとブロックエディターの基本的な違い
クラシックエディターとブロックエディターは、WordPressの編集ツール。
クラシックエディターは従来の編集方法であり、ブロックエディターは新しい編集方法です。

クラシックエディターは、テキストエディターとしての機能に特化しており、テキストを入力し、編集することが主な目的。

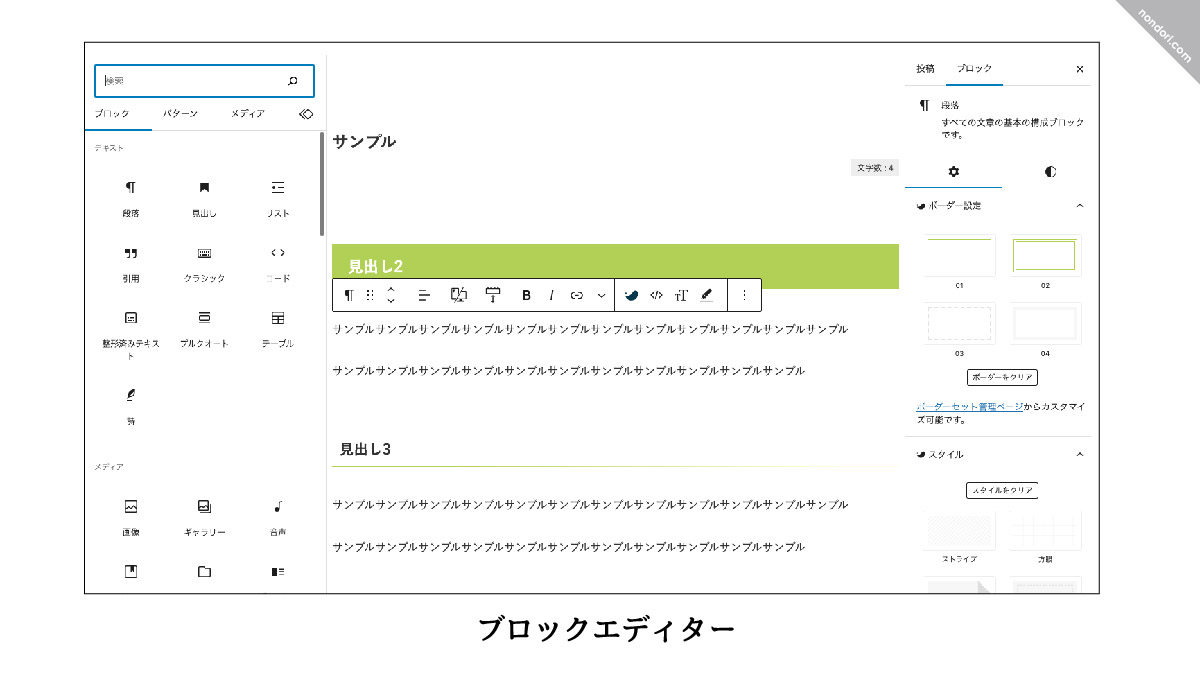
一方、ブロックエディターは、ブロックと呼ばれるコンテンツの単位で編集を行います。
例えば、テキストブロック、画像ブロック、引用ブロックなど、さまざまな種類のブロックがあります。
クラシックエディターとブロックエディターの最も基本的な違いは、編集方法です。

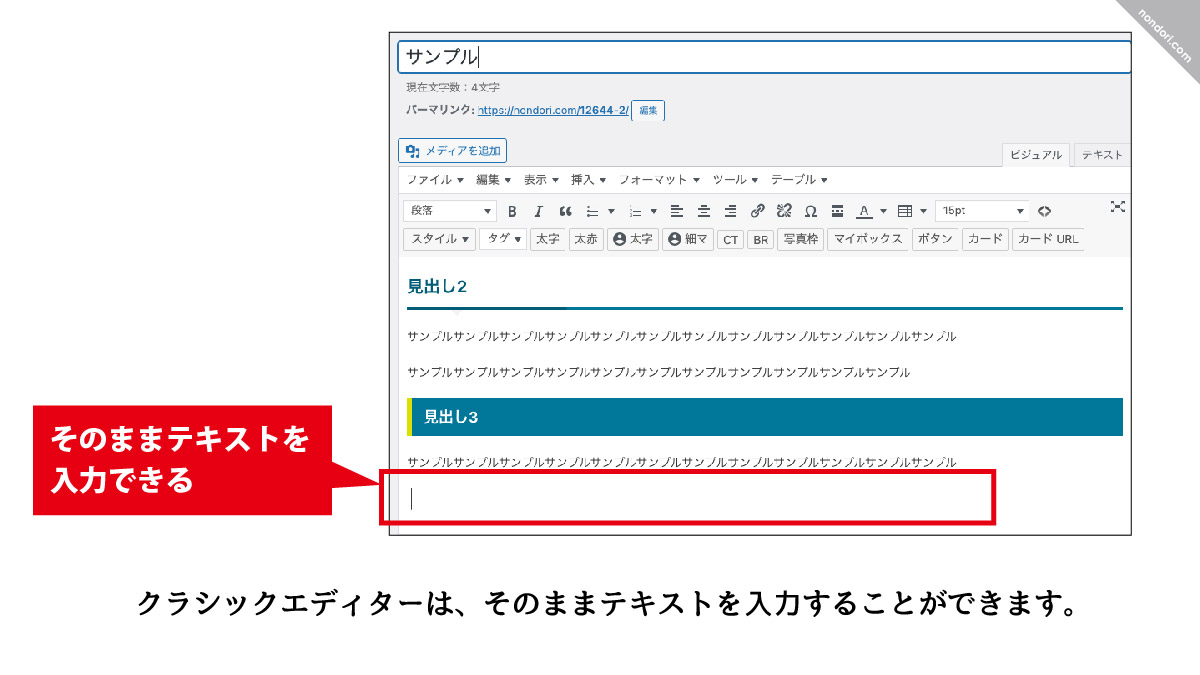
クラシックエディターでは、テキストを入力するときには、そのままテキストを入力することができます。

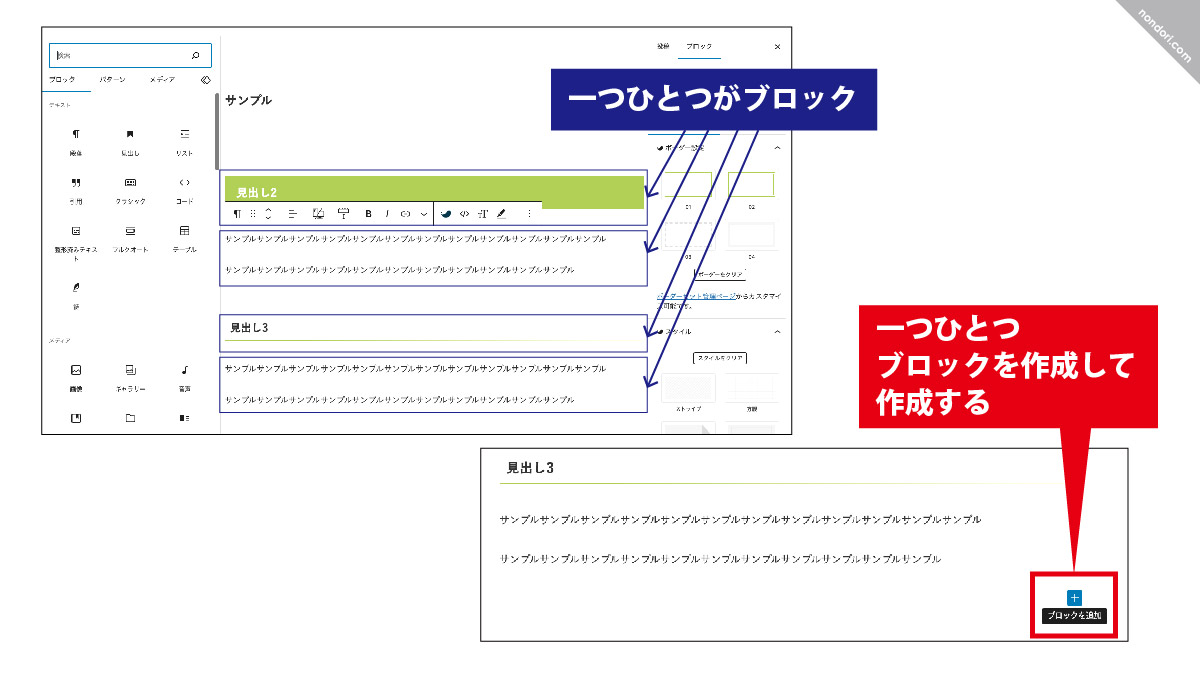
一方、ブロックエディターでは、テキストブロックを追加してから、その中にテキストを入力する形になります。
また、ブロックエディターでは、ブロックごとに独立して編集することができます。
つまり、テキストブロックを選択して編集すれば、他のブロックには影響を与えずに編集することができます。
これにより、より柔軟な編集が可能になります。
さらに、ブロックエディターでは、ブロックの追加や削除も簡単に行うことができます。
例えば、画像を追加したい場合は、画像ブロックを追加するだけで済みます。
これに対して、クラシックエディターでは、テキスト内に画像を挿入するためには、HTMLコードを使用する必要があります。
クラシックエディターとブロックエディターは、それぞれ異なる特徴を持っています。
クラシックエディターはシンプルで使いやすい反面、ブロックエディターはより柔軟な編集が可能です。
どちらを選ぶかは、自分の好みや編集スタイルによって異なるでしょう。
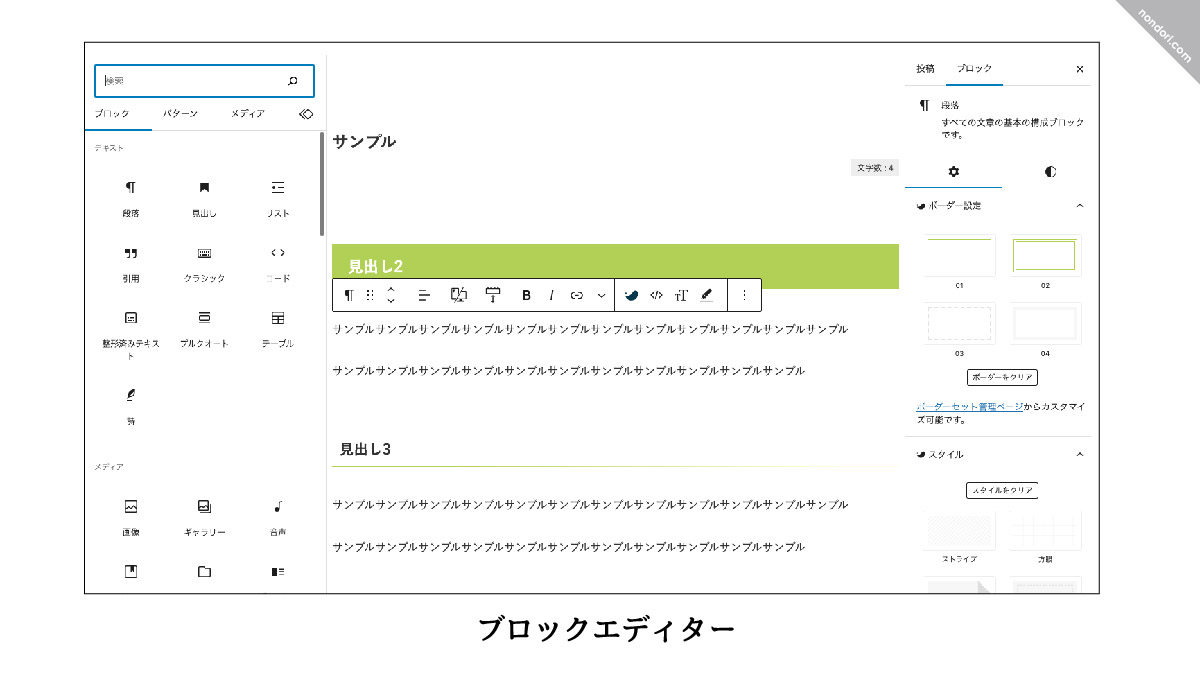
ブロックエディターの詳細解説:特徴とメリット

ブロックエディターは、WordPressの新しいエディターであり、従来のクラシックエディターとは異なる編集方法を提供しています。
ブロックエディターでは、コンテンツをブロックと呼ばれる個別の要素に分割して編集することができます。
例えば、テキスト、画像、見出し、引用などのブロックがあり、それぞれ個別に編集することができます。
ブロックエディターの特徴の一つは、直感的な操作性。
ブロックエディターでは、ブロックを追加・削除・移動することが簡単にできます。
また、各ブロックには個別の設定があり、テキストのスタイルや画像のサイズなどを簡単に変更することができます。
ブロックエディターのメリットの一つは、HTML・CSSの知識がなくても柔軟なレイアウトができる事。
ブロックエディターでは、各ブロックを自由に配置することができ、見栄えの良いレイアウトを簡単に作成することができます。
ブロックエディターは、ワードプレス使って今から記事を書こうとしている方にとっては、クラシックエディターよりも使いやすく、柔軟な編集が可能です。
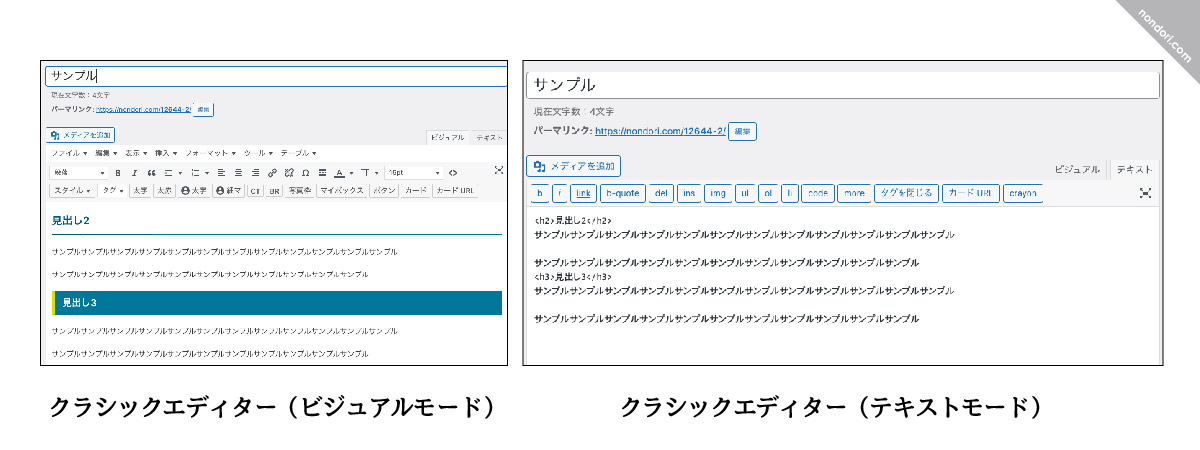
クラシックエディターの詳細解説:魅力と注意点

クラシックエディターは、WordPressの初期のエディターであり、ブロックエディターよりもシンプルな使い方が特徴。
クラシックエディターでは、テキストを入力する際にHTMLコードを直接入力する必要がありますが、HTMLに詳しくない方でも簡単に使うことができます。
また、クラシックエディターはプラグインとしても提供されており、古いバージョンのWordPressでも利用可。
クラシックエディターの特徴としては、直感的な操作が可能であり、テキストや画像の挿入、リンクの設定などが簡単に行える事。
また、テキストの装飾も簡単に行えるため、見やすい記事を作成することができます。
自分はクラシックエディターからワードプレスで記事を書きはじめているので、クラシックエディターが使いやすいと感じています。
ほんのちょっとのHTMLとCSSの知識があれば(知識がなくても)、ブロックエディターより自分仕様にカスタマイズできるからです。
クラシックエディターは、シンプルな操作方法と直感的な使い勝手が魅力で、ほんの少しの知識があれば万能なエディターです。
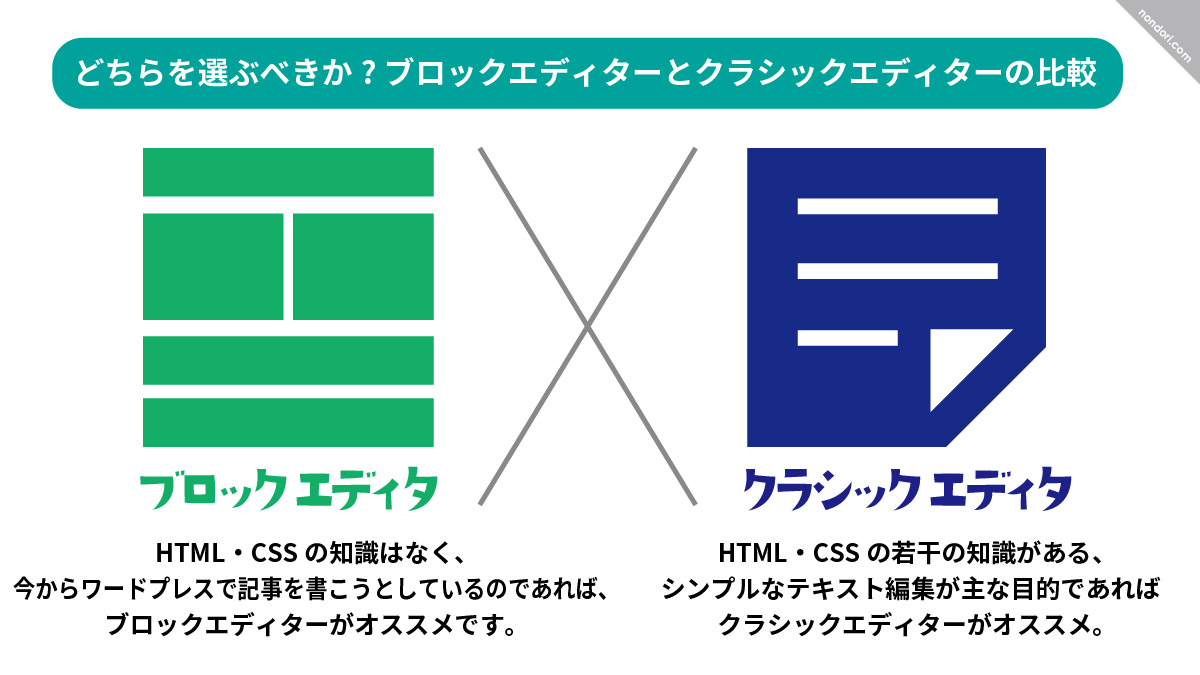
どちらを選ぶべきか?ブロックエディターとクラシックエディターの比較

クラシックエディターは従来のWordPressのエディターであり、テキストエディターのような使い方ができます。
文章を入力し、必要に応じてHTMLコードを編集することも可能。
クラシックエディターはシンプルな操作性が特徴であり、慣れている人にとっては使いやすいでしょう。
一方、ブロックエディターはブロックと呼ばれる要素ごとにコンテンツを編集することができます。
例えば、見出しや段落、画像や動画など、さまざまなブロックを組み合わせてコンテンツを作成することができます。
ブロックエディターは直感的な操作性があり、これからワードプレスで記事を書きはじめる方にオススメなエディターです。
オススメエディター
HTML・CSSの若干の知識がある、シンプルなテキスト編集が主な目的、であればクラシックエディターがオススメ。
HTML・CSSの知識はなく、今からワードプレスで記事を書こうとしているのであれば、ブロックエディターがオススメです。
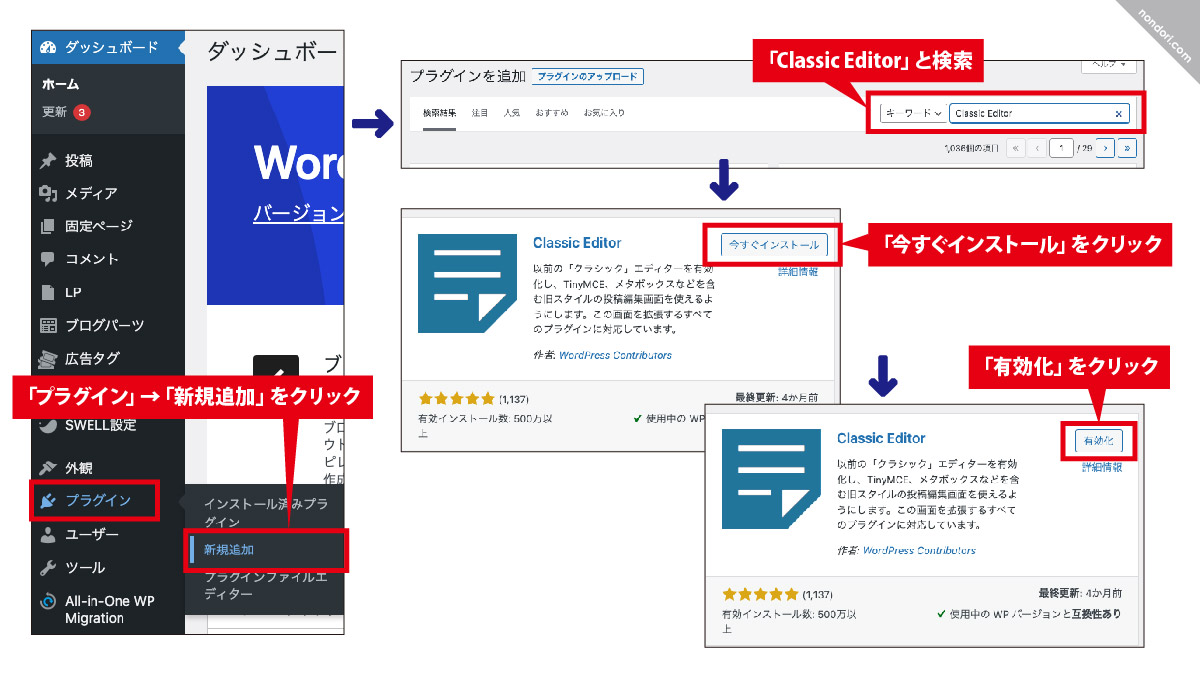
クラシックエディターを採用する場合
クラシックエディターを採用する場合の方法をご紹介します。

- WordPressの管理画面にログインし、プラグインメニューから「新規追加」を選択します。
- 検索バーに「Classic Editor」と入力し、検索します。
- 表示された「Classic Editor」プラグインの「今すぐインストール」ボタンをクリックします。
- プラグインがインストールされたら、「有効化」ボタンをクリックして有効化します。
これで、クラシックエディターが導入され、ブロックエディターから切り替えることができます。
以上がクラシックエディターへの切り替え方法です。
ブロックエディターとクラシックエディター、どちらを選択するかは、個人の好みや使いやすさによって異なるかと思います。
自分に合ったエディターを選び、効率的な編集作業を行いましょう。
ブロックエディターとクラシックエディターの併用について
WordPressでは、ブロックエディターとクラシックエディターを併用することが可能。
ブロックエディターとクラシックエディターを併用することには、いくつかのメリットがあります。
まず、ブロックエディターはより直感的な操作が可能であり、ブロックごとに編集が行えるため、コンテンツの編集が容易に。
一方、クラシックエディターは慣れ親しんだ操作方法で記事を作成できるため、使い慣れたユーザーにとっては便利です。
併用する手順は簡単です。

基本ブロックエディターベースでの設定方法です。
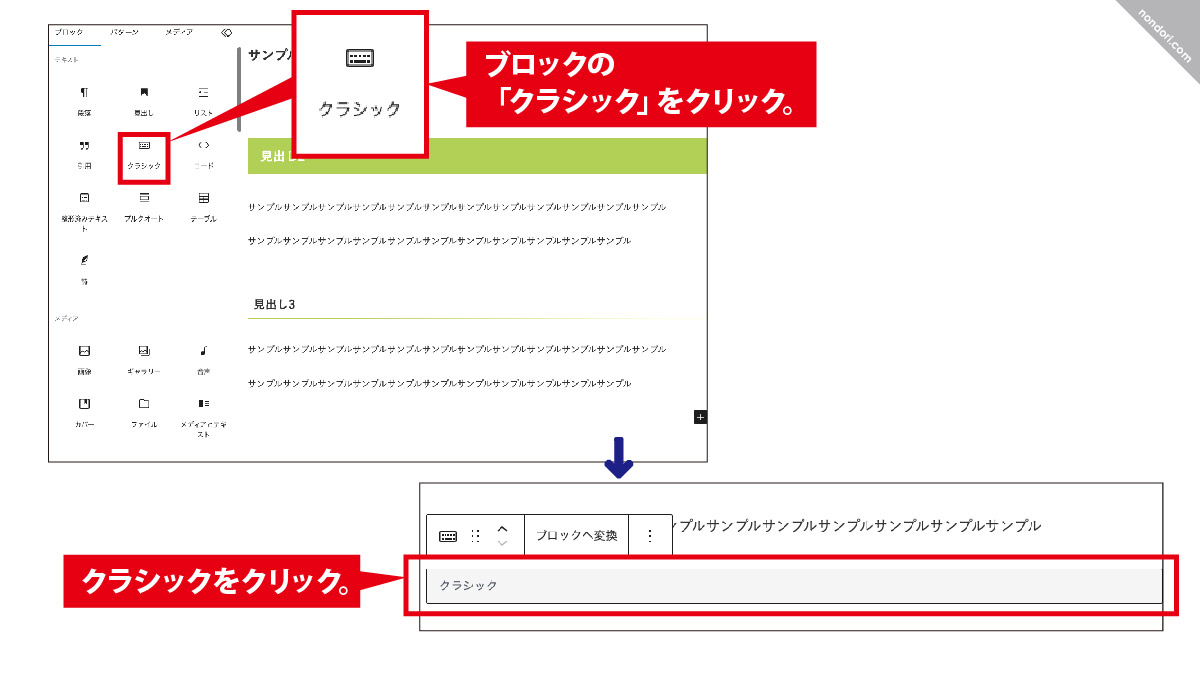
まずはブロックエディターで、ブロックの「クラシック」をクリック。
グレー枠内に「クラシック」文字がでるので、クリック。
arrow_downward

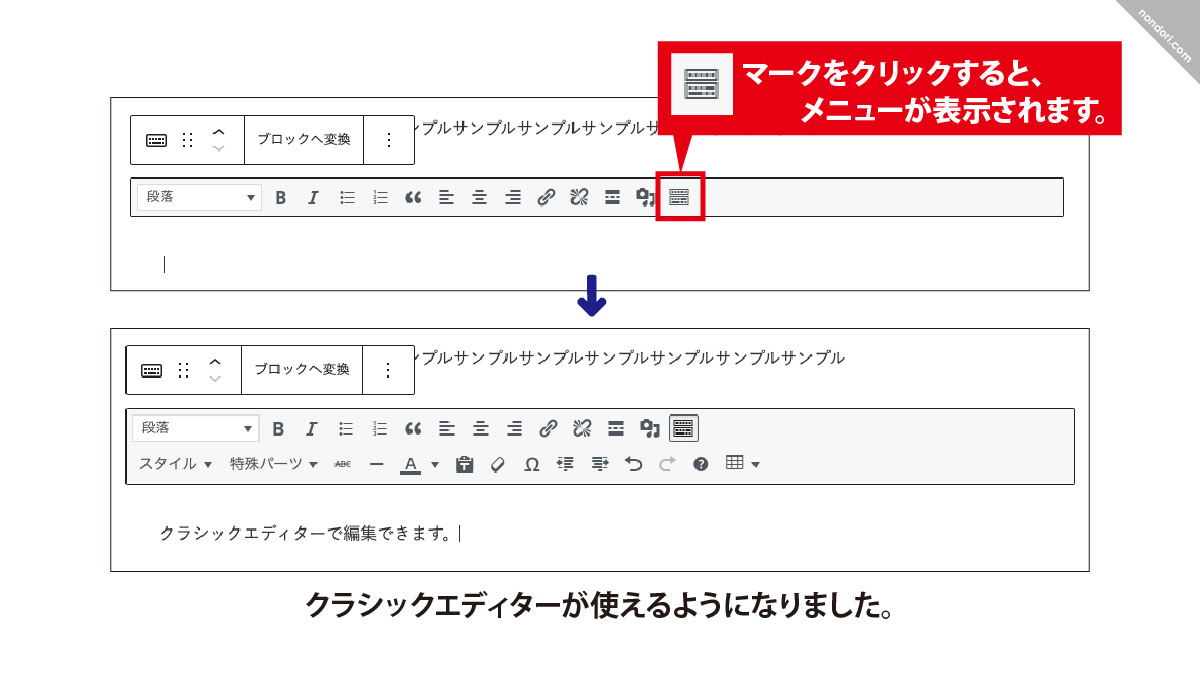
これでブロックエディター内でクラシックエディターが使えます。
ブロックエディターでコンテンツを作成したい部分と、クラシックエディターで作成したい部分を切り替えながら使用することができます。
ブロックエディターとクラシックエディターの併用により、より柔軟なコンテンツ作成が可能となります。
使い慣れたエディターで記事を作成しながら、新しいエディターの機能も活用してみてください。
まとめ
ワードプレスを使う上で、クラシックエディターかブロックエディターか悩んだ時は、HTML・CSSの知識はなく、今からワードプレスで記事を書こうとしているのであれば、ブロックエディターがオススメ。
HTML・CSSの若干の知識がある、シンプルなテキスト編集が主な目的、であればクラシックエディターがオススメです。
どちらのエディターを使用しても、googleなどの検索順位などには関係ないので、ご自身の使いやすい方を使用してください。
