当サイトでは実施に購入もしくは試した、商品・サービスのみレビューしています。

ブログでアクセス数や収益を本気で伸ばしたいなら、ただ記事を書くだけじゃ足りません。
カギになるのは、「内部リンク」と「外部リンク」の使い方。
そして、それを驚くほど簡単に、しかもおしゃれにできるのが 「AFFINGER6」 というテーマなんです。
この記事では、ブログ初心者でもすぐ真似できる、AFFINGER6でリンク効果を爆上げするための裏ワザを5つに厳選してご紹介します。
SEO対策にも効くし、読者がどんどん他の記事も読んでくれるようになるので、読まなきゃ損です!
AFFINGER6で内部リンク・外部リンクを活かす裏ワザ5選
- 技1. ブログカードで関連記事を魅力的に表示する
- 技2. メニューリンクで重要ページを常に見せる
- 技3. 関連記事ウィジェットで自動リンク生成
- 技4. 外部リンクをボタン風デザインにしてクリック率アップ!
- 技5. 外部リンクは新しいタブで開いて離脱防止
目次
AFFINGER6のリンク活用が重要な理由とは?
内部リンクはSEOの強力な味方
「関連記事はこちら」って見かけたことありますよね? あれが内部リンク。
要するに、自分のブログの他の記事へ誘導するリンクが内部リンクです。
私自身、AFFINGER6を使ってから、リンクの貼り方がめちゃくちゃ楽になりました。
ブロックエディターであれば、URLをペッと貼るだけでブログカードが出るんです。読者の滞在時間がグンと伸びて、「あ、この記事も読んでくれてる!」ってアクセス解析を見るのが楽しみになりました。
しかも、Googleにも好かれる。評価が上がって検索順位もじわじわ上がってくるから、これ本当にバカにできません。
外部リンクは信頼性と権威性を高める
自分のサイトだけで全部を語るのって正直キツい時ありません?
自分のみお話するのがキツかったら、外部リンクがめちゃくちゃ助けてくれます。
信頼できるサイト、例えばGoogle公式のガイドとかにリンクを飛ばすだけで、説得力が一気にアップ。
しかも記事に関係している事で、信頼できる(政府などの)外部リンクに飛ばすと、信頼できる記事だ!という事でSEO的にも良くなったりします。
AFFINGER6ならではのリンク強化機能とは?
AFFINGER6って、リンクに関してはマジで芸が細かい。
テキストリンクだけじゃなくて、ブログカードとかボタンリンクまで作れるんです。
こういう視覚的な要素があると、読者の目に止まりやすくて、クリック率が本当に変わってきます。
私も、ボタンリンクに変えただけでCV率が上がった経験があるので、「見た目って大事だな…」ってつくづく実感しました。
AFFINGER6で使える内部リンクの裏ワザ3選
裏技1. ブログカードで関連記事を魅力的に表示する
これ、一番おすすめ。
AFFINGER6なら記事のURLをそのままペーストするだけで、サムネ付きのブログカードに早変わり!
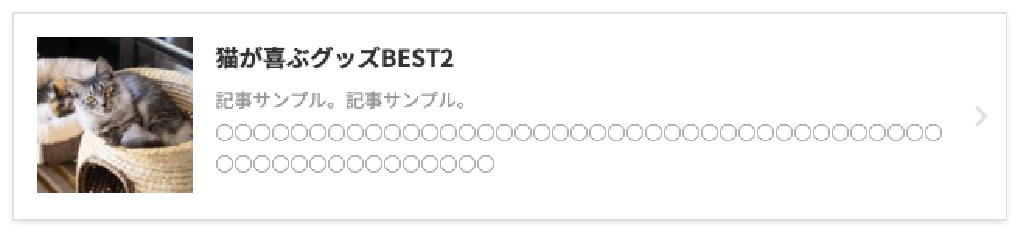
また、AFFINGER6にはブログカードというパーツが用意されています。
見た目は、「続きを読む」「>」のボタンが表示されて、スッキリとした印象。
下記にそのままURLを貼ったものと、AFFINGER6ブログカードの見た目を掲載しました。参考にどうぞ。
ちなみに、私はよく「詳しくはこちら↓」みたいに一言添えて、その下にブログカードを置いてます。
見た目がきれいで、クリックもされやすい。読者の導線づくりがグッと自然になります。
↓コレが、記事のURLをそのままペーストした見た目↓
↓コレが、AFFINGER6のブログカード(クラシックエディター)の見た目↓
-

【ブログ収益化難しい?】資金・時間が少ない!やってよかった収益化するためのコツ5選
続きを見る
↓コレが、AFFINGER6のブログカード(ブロックエディター)の見た目↓

↓AFFINGER6ブログカードの設定方法です↓
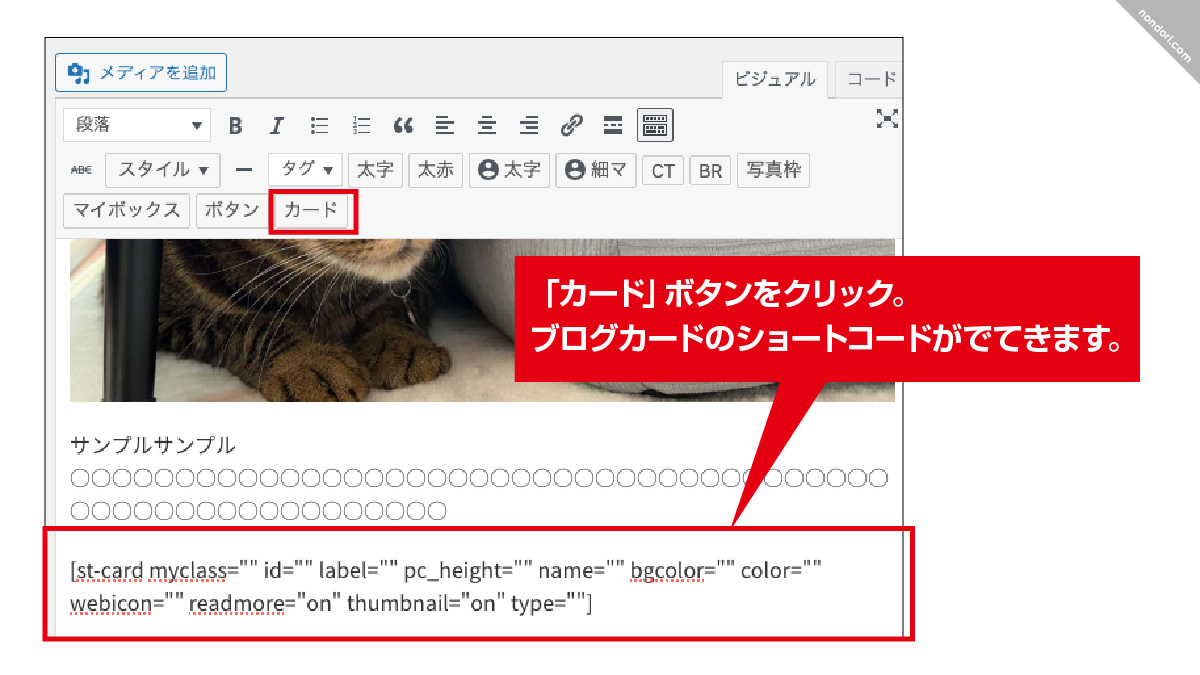
AFFINGER6ブログカード「クラシックエディターでの設定方法」

カードボタンをクリック。(ブログカードのショートコードが表示されます。)
arrow_downward

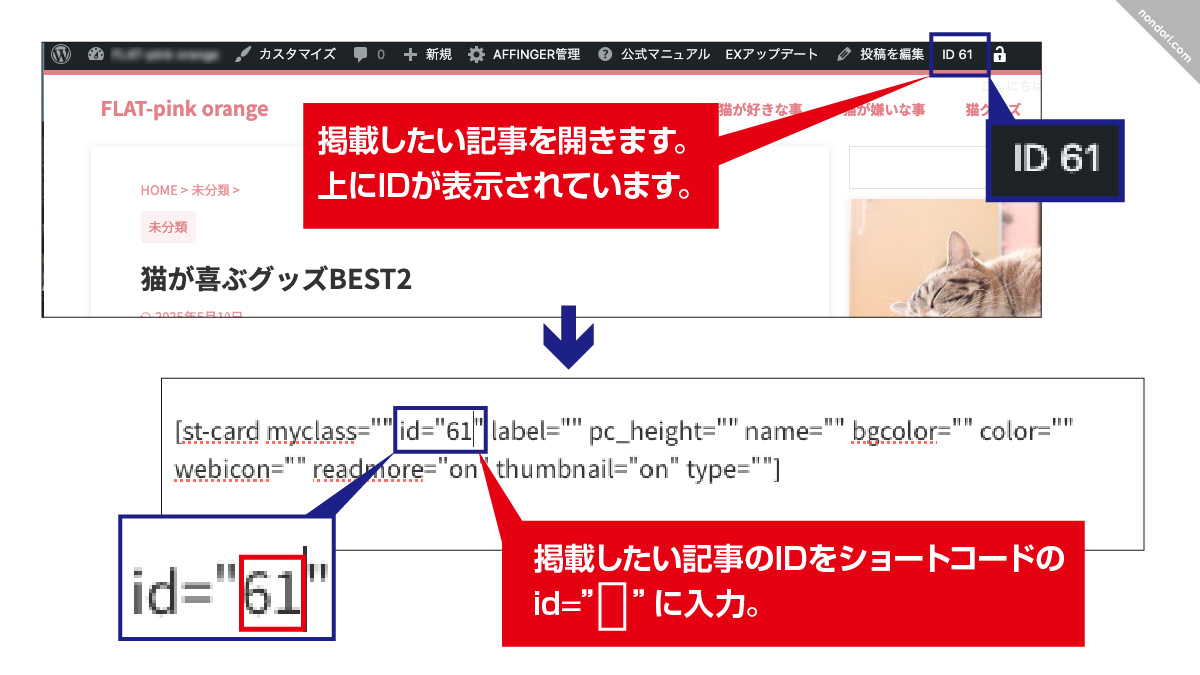
- ブログカードにしたい記事を開きます。
- 上にIDが表示されるので、その番号を控えておきます。
- 番号を、さきほどのショートコードのid=" "の「"」と「"」の間に入力。
これで完成です。
クラシックエディターのブログカードで「文章の抜粋」を表示したくない場合

- AFFINGER管理→AFFINGER管理→全体設定をクリック。
- 全体設定ページの「抜粋設定部分」で「PC観覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れる。
- ページの一番下にある「Save」ボタンをクリックして保存。
これで表示されなくなります。
AFFINGER6ブログカード「ブロックエディターでの設定方法」

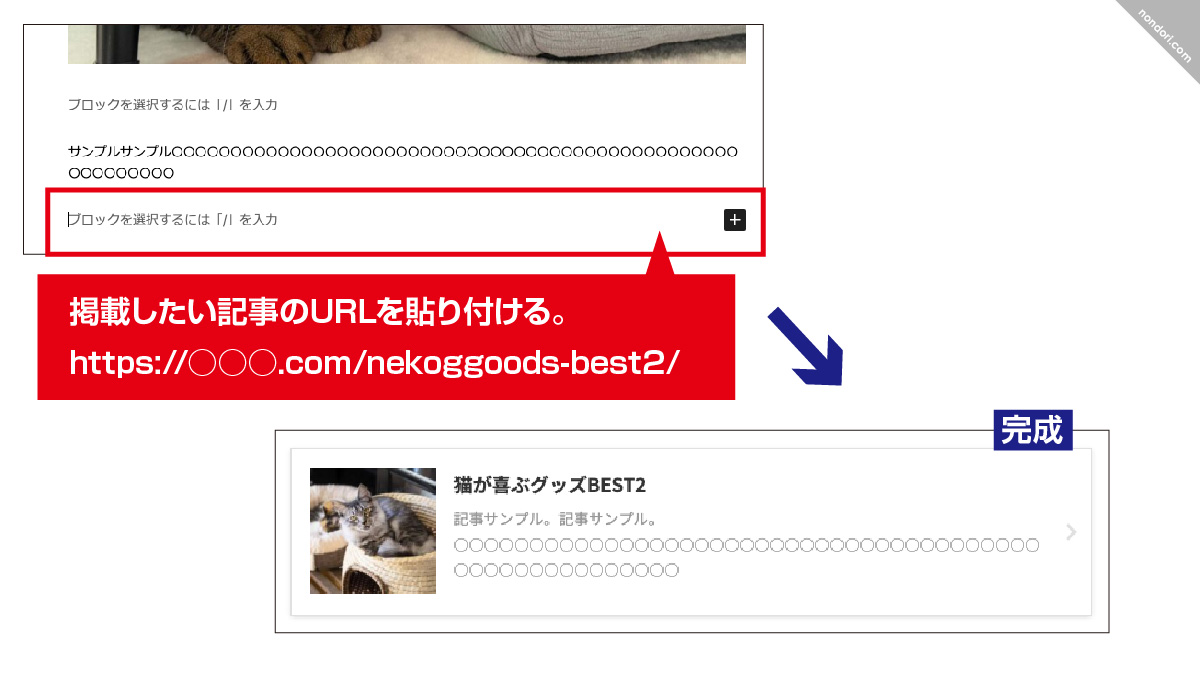
掲載したい記事のURLを貼り付けます。
そうすると、ブロックエディターの場合ブログカードが表示されます。
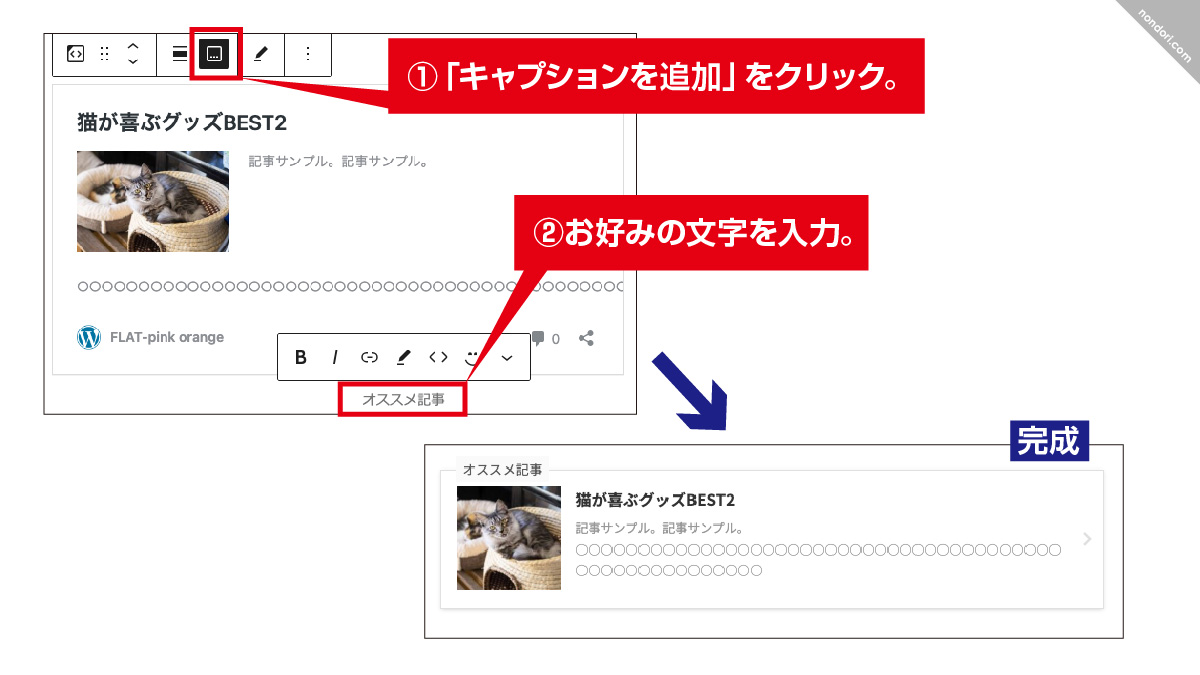
ブロックエディターでブログカードにキャプションを付けたい場合

- キャプションボタン「キャプションを追加」をクリック。
- お好みの文字を入力。
これでOK。
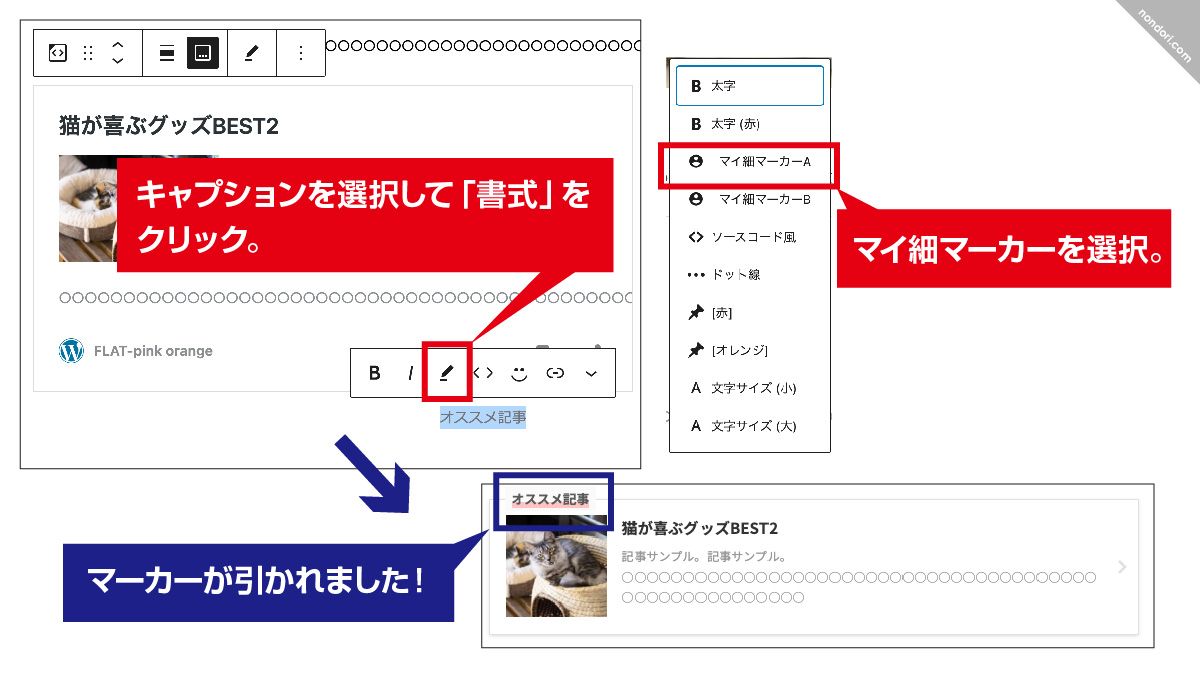
[キャプションに色を付けたい場合]
キャプションを選択して、鉛筆マーク「書式」をクリック。

[オレンジ]を選択すると、ベースがオレンジのキャプションになります。

マイ細マーカーを選択すると、マーカーが引かれます!
裏技2. メニューリンクで重要ページを常に見せる

グローバルメニュー(一番上のメニュー)やサイドバーも侮れない!
affinger6では「このページはいつも見せたい!」っていう記事を、固定表示できるんです。
「おすすめ記事」や「よく読まれてる記事」をメニューに出すだけで、アクセス数が地味に伸びる。
特に新規の読者さんには、どの記事を読めばいいかの道しるべになるので、めちゃくちゃ親切。
↓AFFINGER6「おすすめ記事」の設定方法です↓
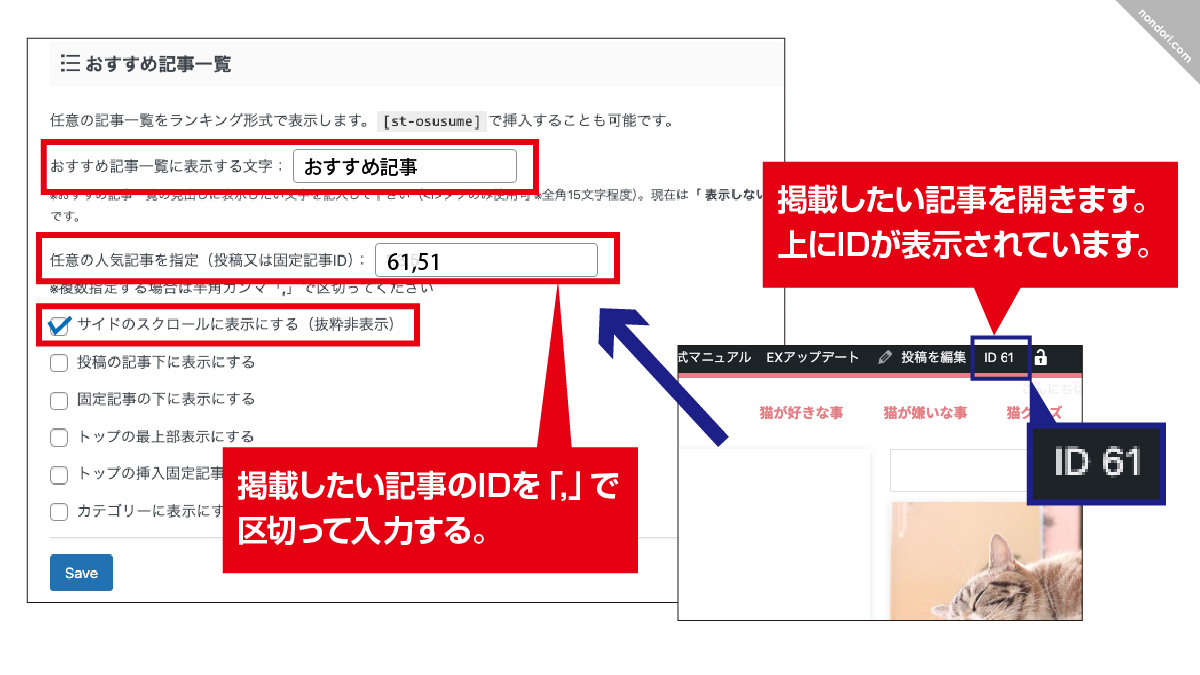
「おすすめ記事」や「よく読まれてる記事」の設定方法

- AFFINGER管理→AFFINGER管理→「ヘッダー下/おすすめ」をクリック。
- ヘッダー下/おすすめページの「おすすめ記事一覧」項目で設定します。
- 「おすすめ記事一覧に表示する文字」に、お好みのタイトル(おすすめ記事など)を入力。
- 「任意の人気記事を指定(投稿又は固定記事ID)」に、表示したい記事のIDを「,」で区切って入力。
- 「サイドのスクロールに表示にする(抜粋非表示)」にチェックを入れる。
(※表示したい記事のIDは、表示したい記事を開くと上にでてきます。)
Saveをクリックで保存。
裏技3. 関連記事ウィジェットで自動リンク生成
affinger6には、カテゴリやタグをもとに自動で関連記事を表示してくれるウィジェットがあります。これは正直、神機能。
記事が増えてくると、自分でも「どれが関連してるんだっけ…?」って迷うけど、このウィジェットが勝手にやってくれるから楽すぎて手放せません。
しかも、SEOにもいいっていうおまけ付き。
設定は勝手にやってくれます!(記事内で「非表示設定関連」で表示しない選択をすると表示無しにもできます。)
↓関連記事の「非表示」の仕方はコチラ↓
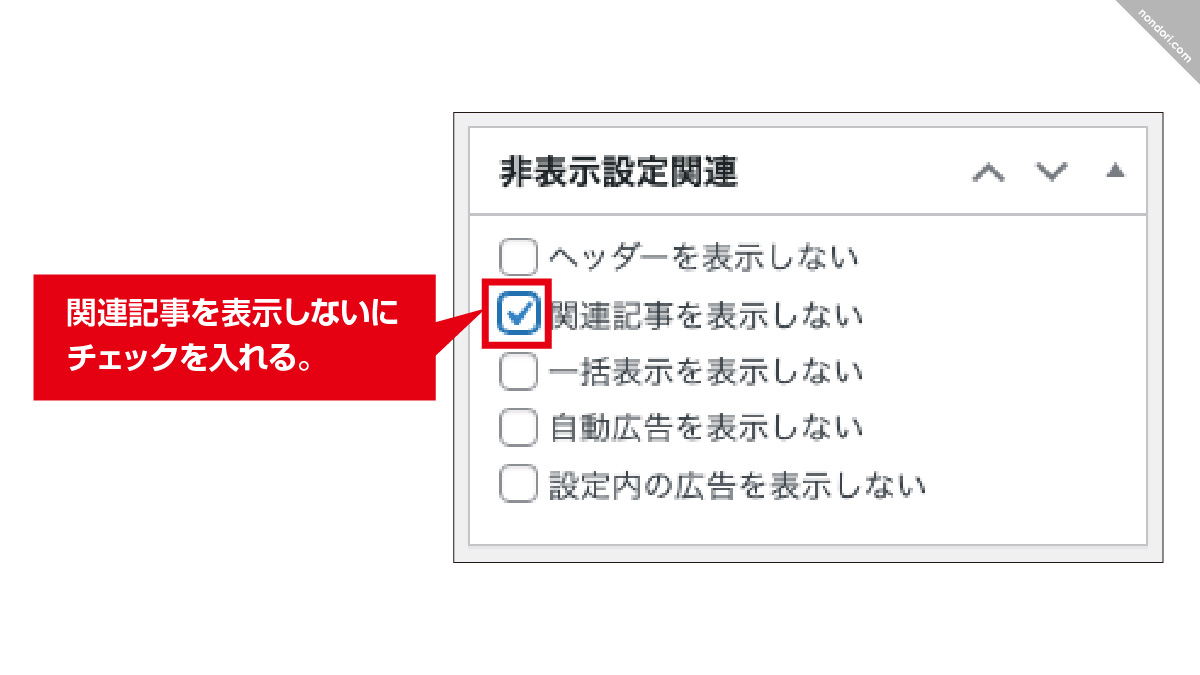
クラシックエディターの関連記事「非表示」の仕方

記事の右バーメニュー→「非表示設定関連」項目の「関連記事を表示しない」にチェックを入れます。
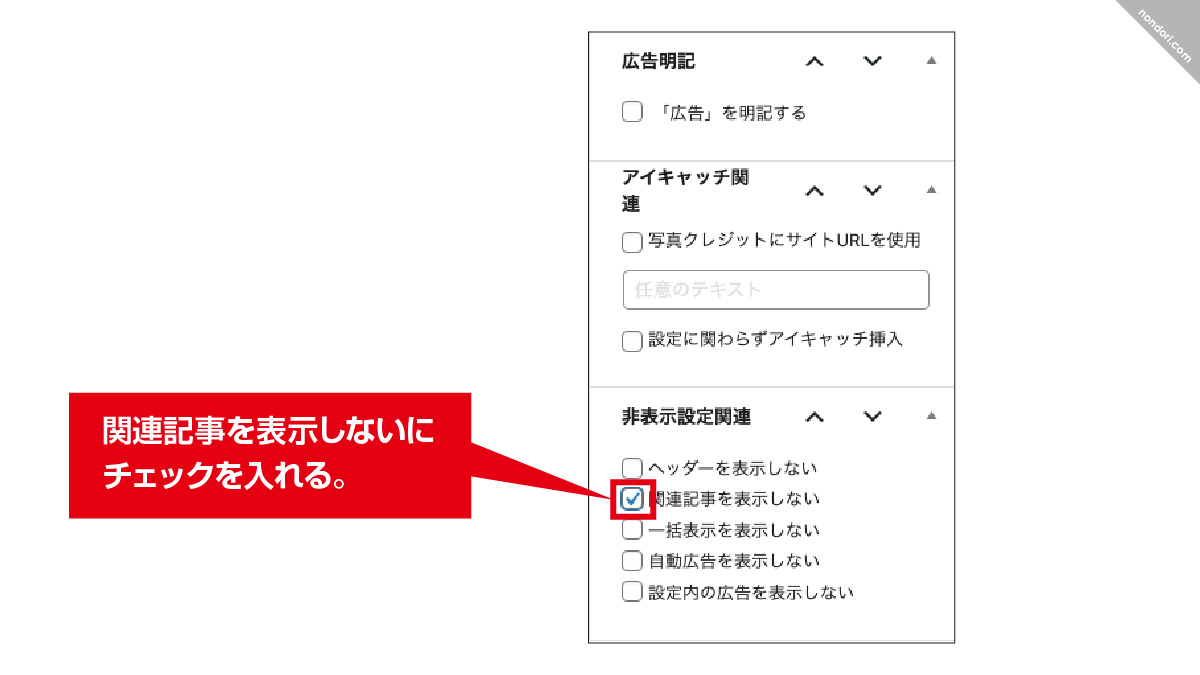
ブロックエディターの関連記事「非表示」の仕方

記事の右バーメニュー→「投稿」タブ→「非表示設定関連」項目の「関連記事を表示しない」にチェックを入れます。
AFFINGER6で使える外部リンクの裏ワザ2選
裏技4. 外部リンクをボタン風デザインにしてクリック率アップ!
AFFINGER6を使ってて、「リンク貼ったのに全然クリックされない…」って悩んだこと、ありません?
私も最初はそうだったんですが、ボタンっぽくリンクをカスタマイズするだけで、本当にクリックされやすくなったんです。
たとえば「カスタムボタン」機能とか、リンクに装飾をつけるタグがあって、それを使えばリンク先がパッと目に入る!
「お、なんか押したくなるな」って自然に誘導できる感じで、自分でも見てて気持ちいいデザインに仕上がります。
しかも、サイト全体の見た目もスッキリまとまって一気に垢抜ける感じ。
ただの青いテキストリンクだけじゃ埋もれちゃう…って人には、ほんと試してほしい裏技です!
↓大まかなパーツはコチラ↓
-

AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
-

AFFINGER6ブロックエディタで簡易設定できるパーツ
続きを見る
-

AFFINGER6のブロックエディターパーツは進化しているって本当?
続きを見る
裏技5. 外部リンクは新しいタブで開いて離脱防止
リンク踏んだら別ページに飛んじゃって、読者が戻ってこない…そんな悲劇を防ぐには、新しいタブで開く設定がマスト。
affinger6はこの設定もサクッとできるので、私はほぼ全部の外部リンクにこのオプション入れてます。
「戻るのめんどくさい」って思わせたら、読者はもう帰ってきませんからね…リアルに。
アフィリエイトリンクは新しいタブだとダメ?
最近のブラウザはセキュリティが強化されていて、アフィリエイトリンクを新しいタブやウィンドウで開くと、正しく動かないことがあります。
そのため、アフィリエイトリンクは「同じタブ」で開くようにすると、広告の効果がきちんと計測されて安心です!
アフィリエイトリンクは、改変せずに同じタブにしましょう!
↓外部リンクは新しいタブで開く方法はコチラ↓
クラシックエディターの関連記事「外部リンクは新しいタブ」で開く方法

- リンクした箇所をクリック。
- 編集を選択。
- 歯車マークをクリック。
- 「リンクを新しいタブで開く」にチェックを入れる。
- 更新ボタンで保存する。
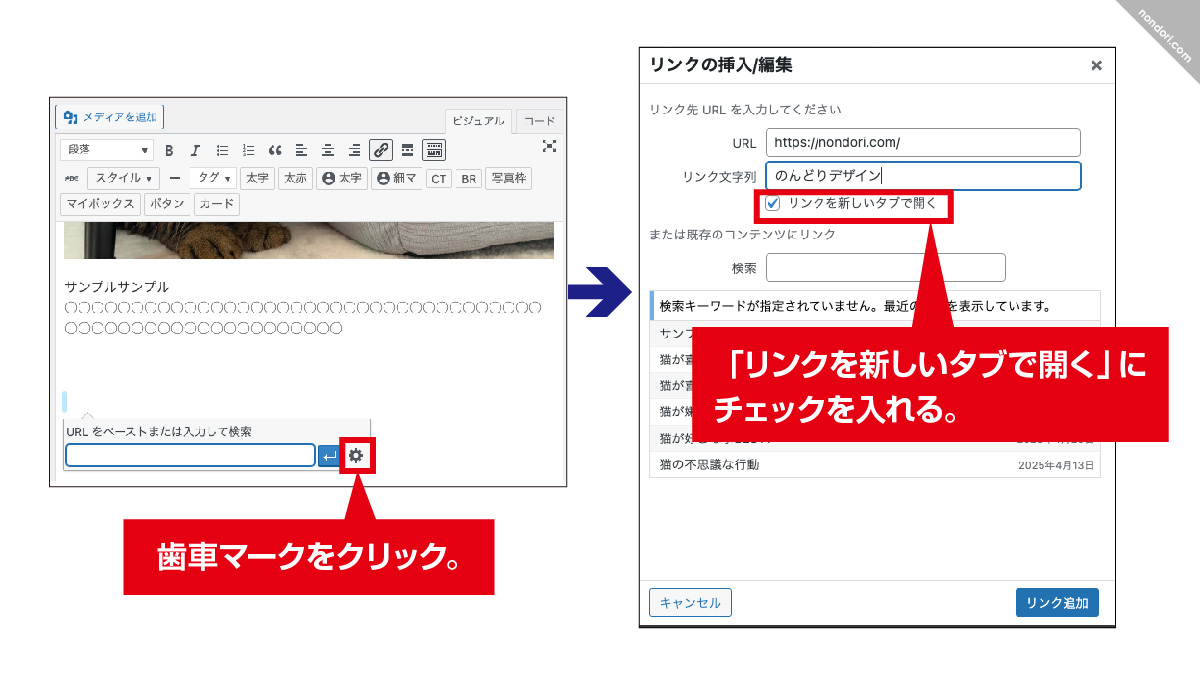
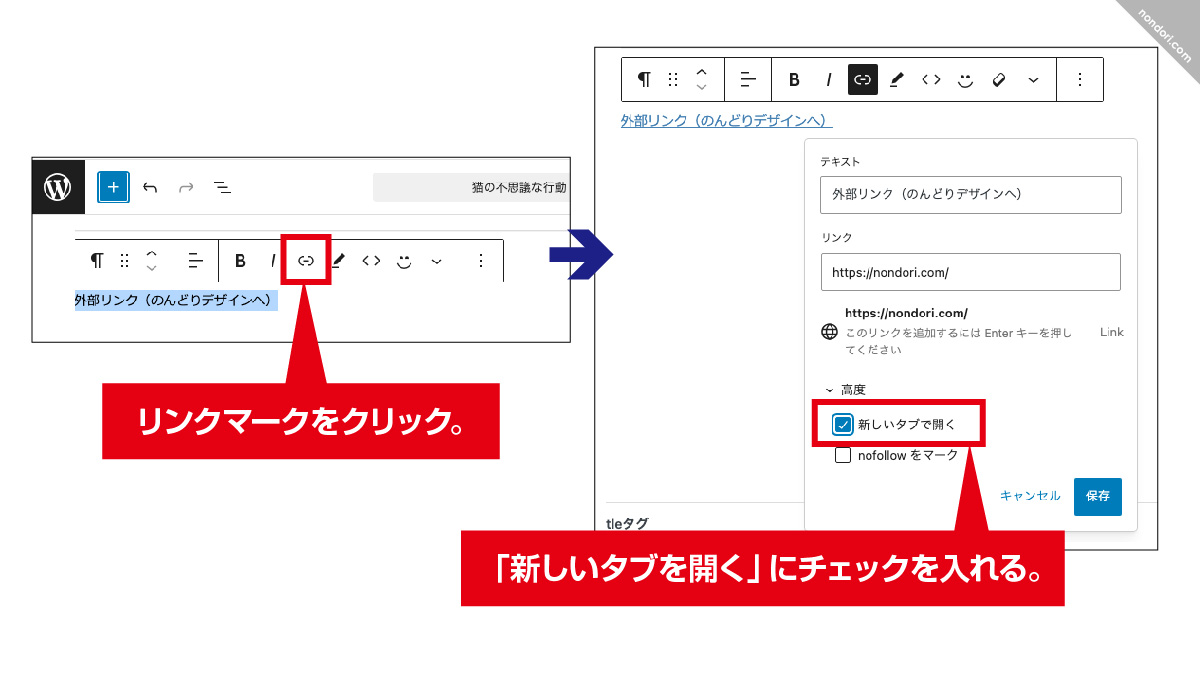
ブロックエディターの関連記事「外部リンクは新しいタブ」で開く方法

- リンクした箇所を選択。
- リンクマークをクリック。
- 「新しいタブを開く」にチェックを入れる。
- 保存ボタンで保存をする。
AFFINGER6のリンク機能を最大限に活かすためのコツ
デザイン装飾でクリック率を高めよう
リンクの見た目って、思った以上に大事です。
affinger6はボタンリンクとか、アニメーションとか、デザインの選択肢が豊富。
しかも、わかりやすくて操作もしやすい。
私の場合、重要なリンクは赤とか緑のボタンにして、視線を引きつけてます。
これだけでクリック率が変わってきます。
↓大まかなパーツはコチラ↓
-

AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
-

AFFINGER6ブロックエディタで簡易設定できるパーツ
続きを見る
-

AFFINGER6のブロックエディターパーツは進化しているって本当?
続きを見る
スマホ表示でも読みやすいリンク設計に
今どきは、スマホからのアクセスが圧倒的。
だからこそ、リンクの間隔とか配置にも気を遣わないと、誤タップで読者がイライラしちゃいます。
AFFINGER6はスマホでも読みやすい設計がしっかりしてるから安心だけど、自分でも「縦スクロールに沿った自然なリンク配置」を意識して調整しています。
ちょっとした気遣いが、離脱率に効いてくるんですよね。
コチラも、AFFINGER6が勝手にやってくれるので、設定いらずです。
定期的なリンクチェックで信頼性アップ
リンク切れって、見つけるとテンション下がりません?
私は何度もやらかして、「ごめん…」って思った記憶があります。
だから、「Broken Link Checker」っていうプラグインを入れてからは定期的にチェックしてます。
AFFINGER6との相性も良くて、リンクの信頼性を保つのに大助かり!
まとめ
AFFINGER6の内部リンク・外部リンクは最強のSEO武器!
今回は、「知らないと損!AFFINGER6で内部リンク・外部リンクを活かす裏ワザ5選」と題して、実際に効果のあったテクニックを紹介しました。
内部リンクで読者をブログ内に引き込み、外部リンクで信頼を高める。このバランスをうまく使えるようになると、ほんとにブログの伸びが変わってきます。
AFFINGER6のパワーを最大限に引き出して、今こそリンク設計を見直してみてください。
