当サイトでは実施に購入もしくは試した、商品・サービスのみレビューしています。

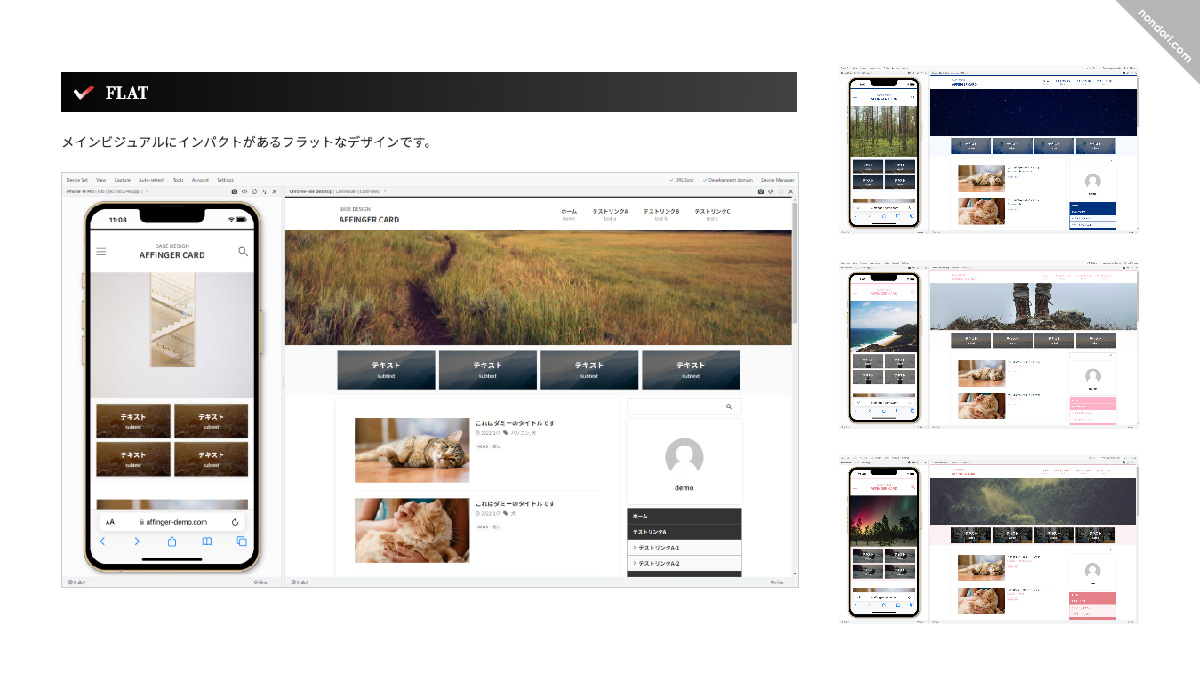
AFFINGER公式デザインカード「FLAT」は、大胆なビジュアルとすっきりした配色が印象的です。
スタイリッシュかつ視認性に優れ、読者を引き込む導入に最適で、トップページでしっかり魅せたい方におすすめのデザインです。
実はAFFINGER公式デザインカード「FLAT」、パパッと設定できちゃうの知っていましたか?
最近できた「AFFINGER公式デザインカード」だったら大体3工程でデザイン設定ができちゃうんです。
今回は、公式AFFINGERデザインカード(FLATデザイン)の設定・その後の設定を説明します。
簡単なので、ぜひ設定してみてくださいね。
(すでにあるブログにデザインを反映したい方は、もしもの時のために初めにバックアップを忘れずに行ってください♪)
もっとテンプレートを貰う!
のんどりデザインでは、のんどりデザイン特典として、3記事からでも様になるレイアウト「Firsty-4種」「Nuafy-4種」をお渡ししています。
Firstyシリーズ-4種
Nuafy(ニュアファイ)シリーズ-4種
のんどりデザインからであれば、「公式:デザイン済みデータフォーマット」、「公式:AFFINGERデザインカードフォーマット」、「のんどりオリジナルFirsty-4種」の全て追加のお金をかけずに使用できます。
まだAFFINGER6をご検討中の方はコチラをご覧ください。
目次
公式AFFINGERデザインカード(BASIC)をインポート

まずは、公式AFFINGERデザインカードで(BASIC)デザインをインポートします。
step
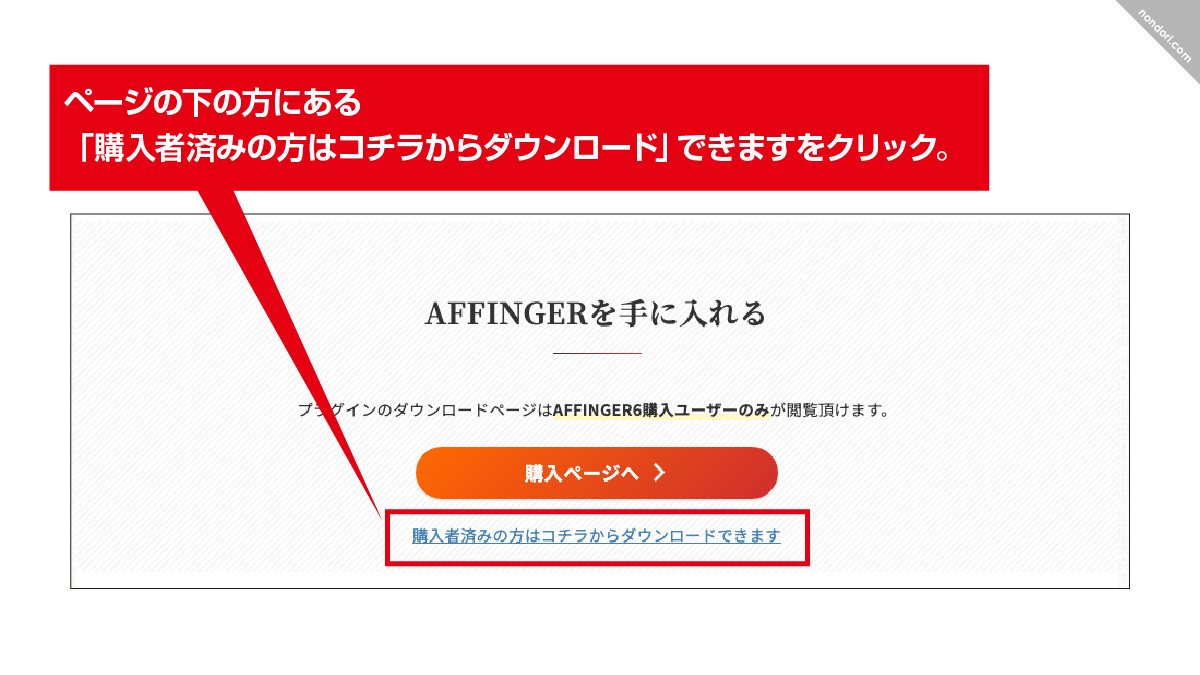
1AFFINGERデザインカードをダウンロード

AFFINGERデザインカードページ下の方にある、「購入者済みの方はコチラからダウンロード」をクリック。
その後ログイン。
arrow_downward

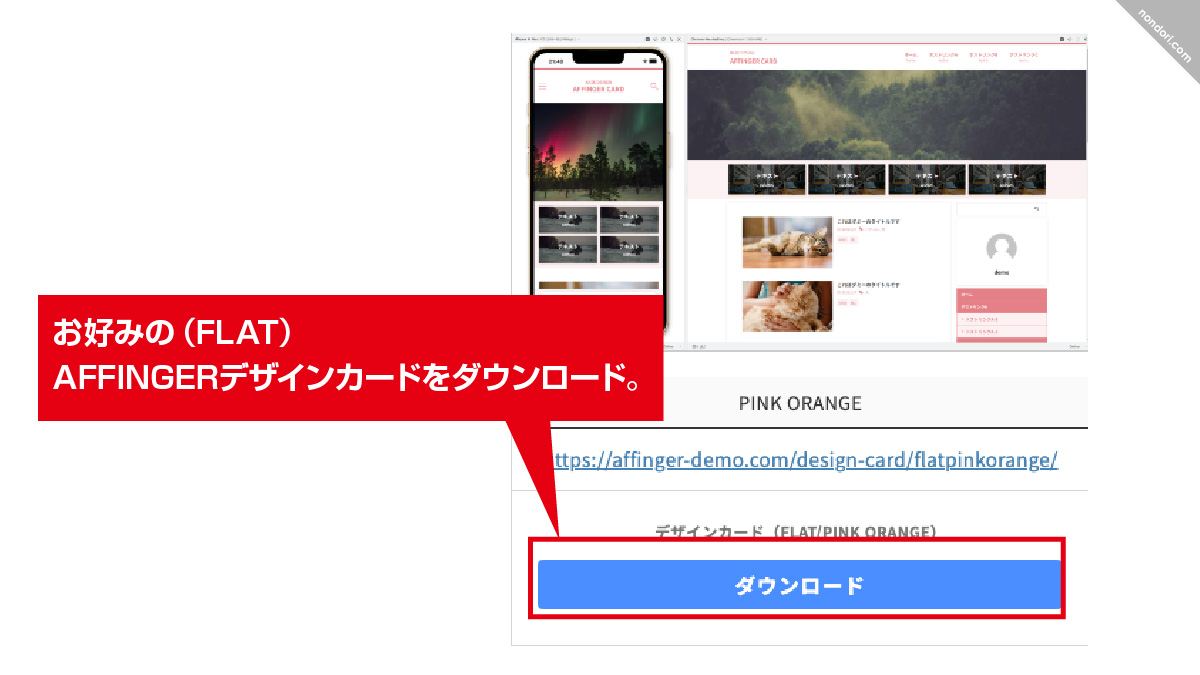
ダウンロードボタンがでるので、お好みの(FLAT)AFFINGERデザインカードをダウンロード。
step
2AFFINGERデザインカードをインストール

プラグイン→プラグインのアップロード→ダウンロードした「公式AFFINGERデザインカード」を選択。→今すぐインストール。→「プラグインを有効化」ボタンをクリック。
step
3AFFINGERデザインカードをセット

ワードプレス横のメニューに「AFFINGERデザインカード」のメニューがでます。
「AFFINGERデザインカード」ページで「デザインをセットする」をクリック。
これで初期デザインが設定できました。
では、デザインデータをインポート後の設定をしていきましょう。
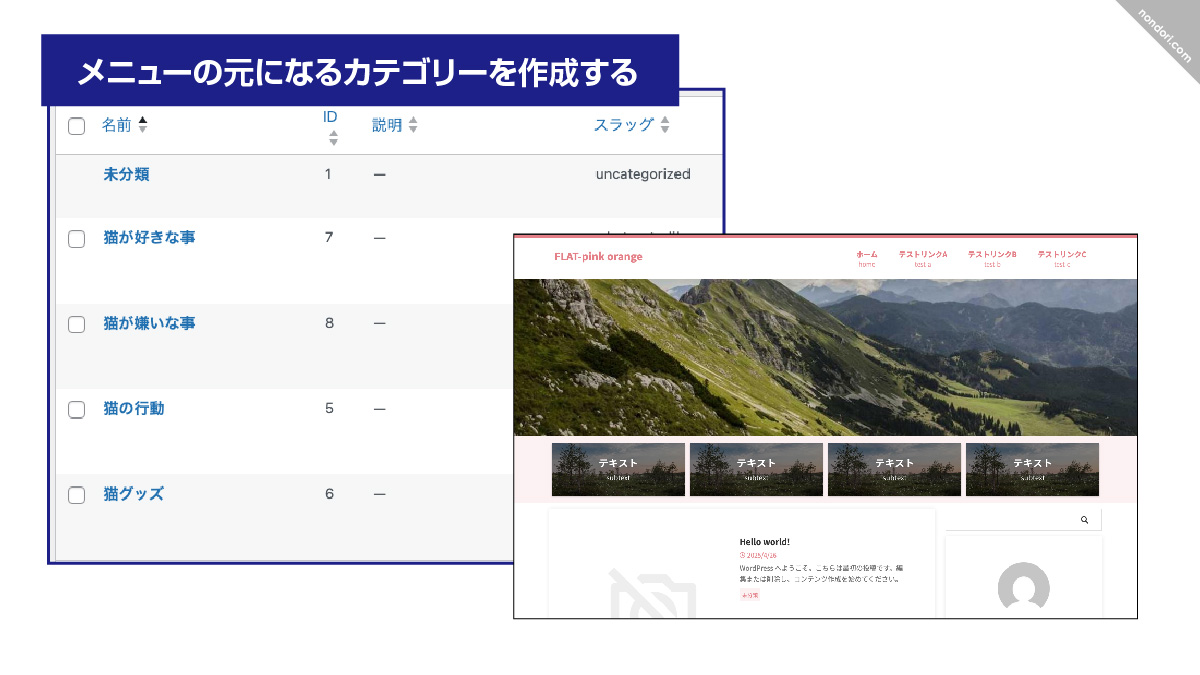
メニューの元になる、カテゴリーを作成

メニューの元となるカテゴリーを作成していきます。

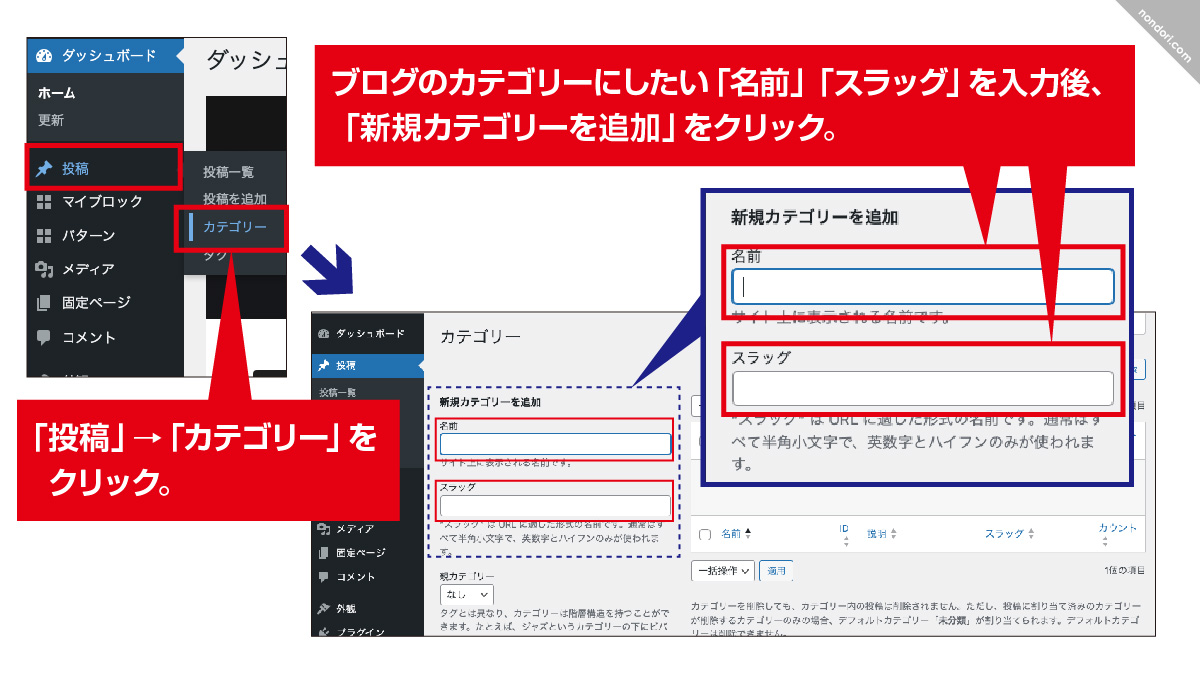
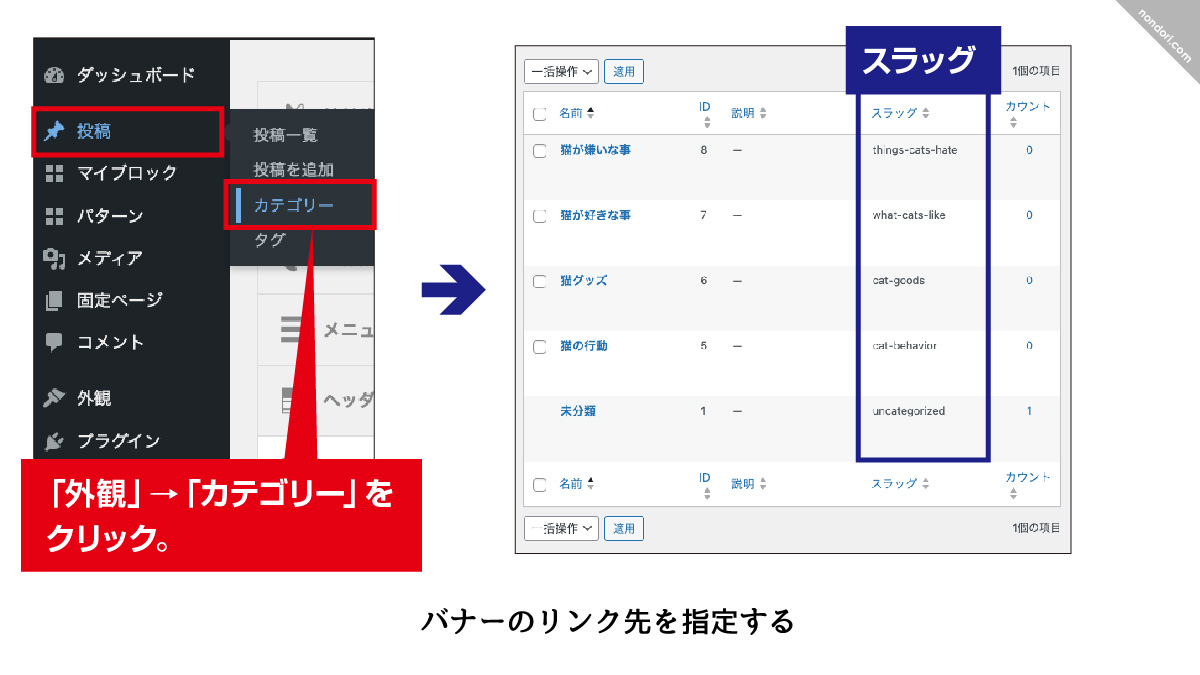
「投稿」→「カテゴリー」をクリック。
ブログのカテゴリーにしたい「名前」「スラッグ」を入力後、「新規カテゴリーを追加」をクリック。
(※まずは2〜3個作成しておきましょう。)

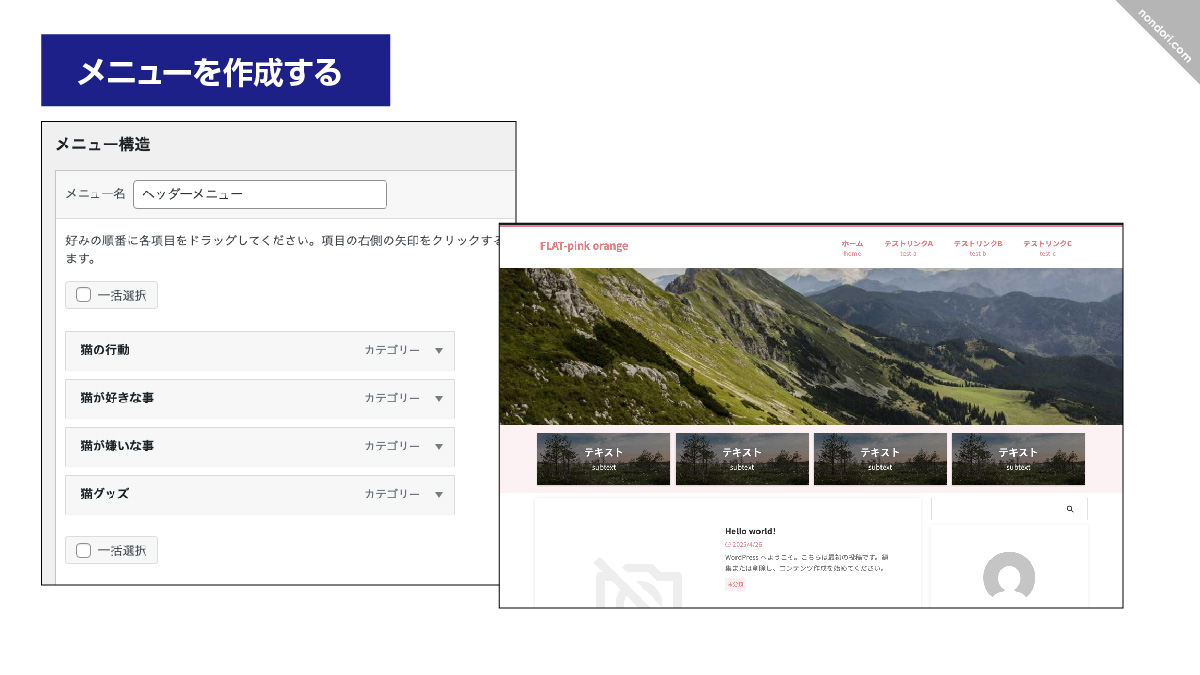
メニューを作成

メニューを作成していきます。
step
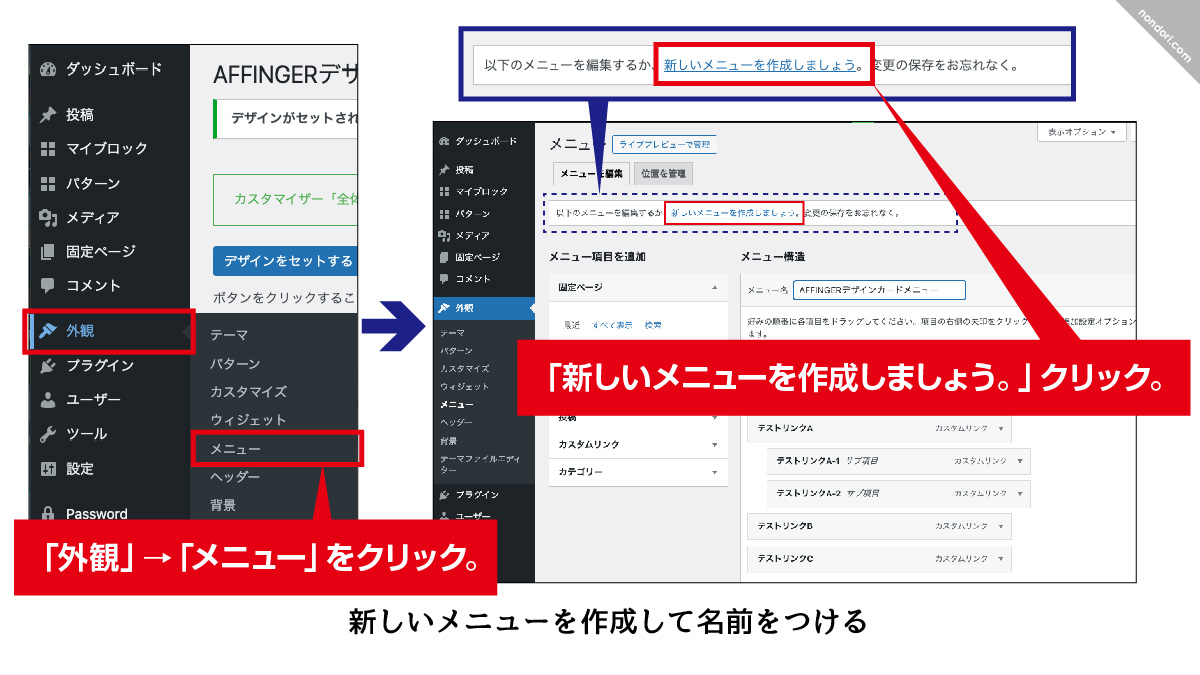
1新しいメニューを作成して名前をつける

- 「外観」→「メニュー」をクリック。
- 「新しいメニューを作成しましょう。」クリック。
- メニュー名に新しい名前を付けます。
step
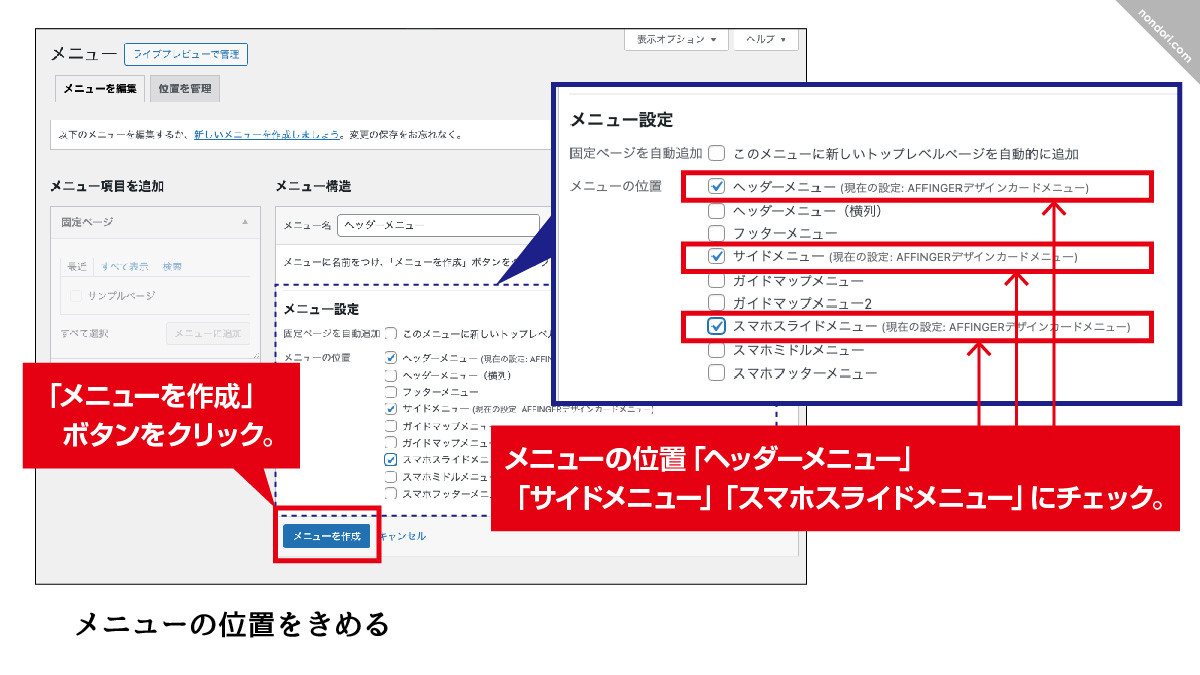
2メニューの位置をきめる

メニューの位置「ヘッダーメニュー」「サイドメニュー」「スマホスライドメニュー」にチェックを入れる。
「メニューを作成」ボタンをクリック。
step
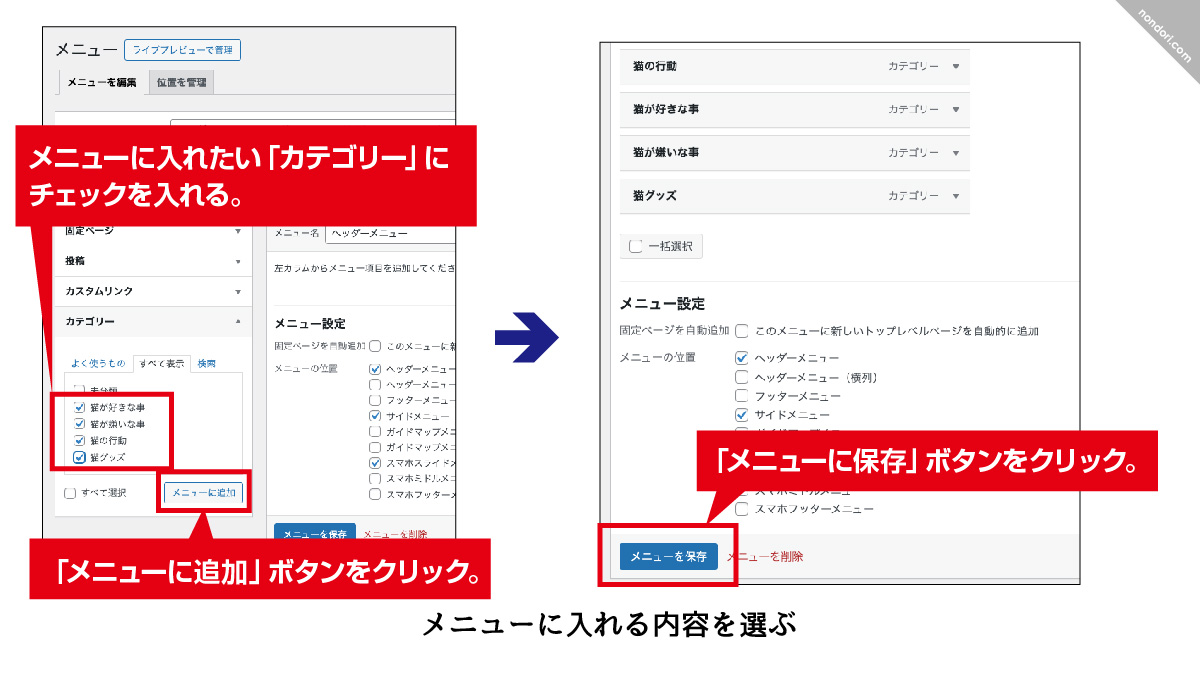
3メニューに入れる内容を選ぶ

- メニューに表示したい「カテゴリー」などを、左にある「メニュー項目を追加」から入れます。
- メニューに入れたい「カテゴリー」にチェックを入れる。→「メニューに追加」ボタンをクリック。
- 「メニューを保存」をクリック。
これでメニューはできました。
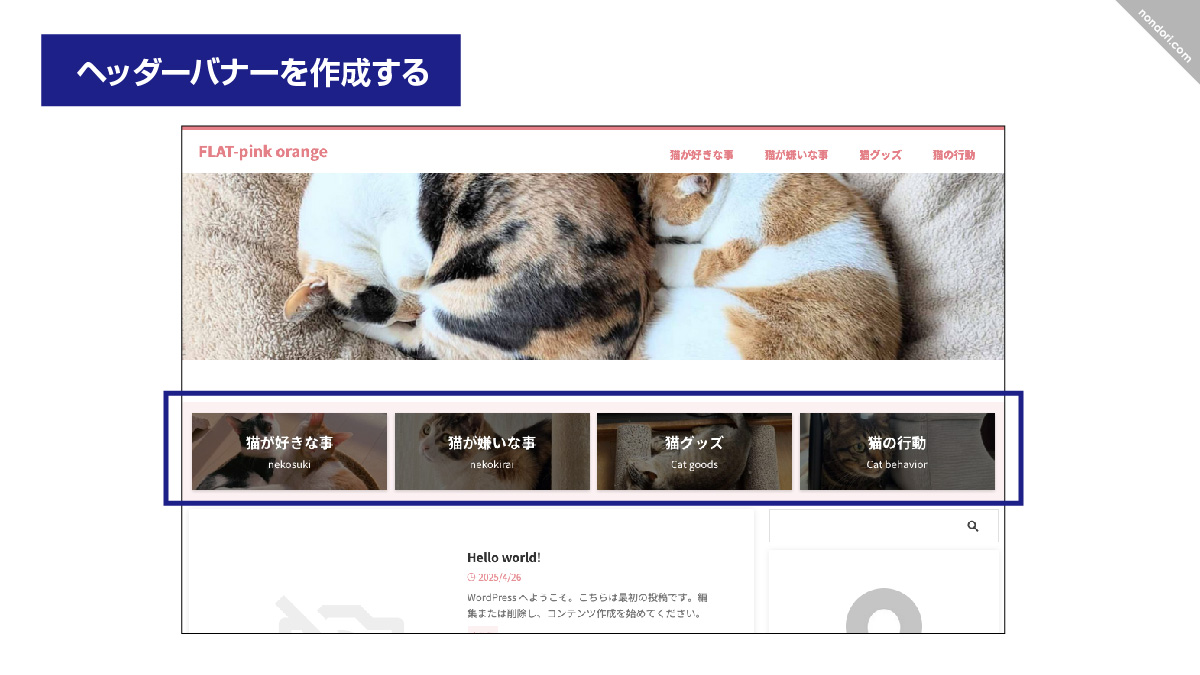
AFFINGER6の「ヘッダーバナー」を作成する

ヘッダーバナーを設定していきます。
バナーがあると、ブログを読まれる方が何を主に書いているブログかが一目でわかるようになりますし、誘導しやすいのでオススメです。
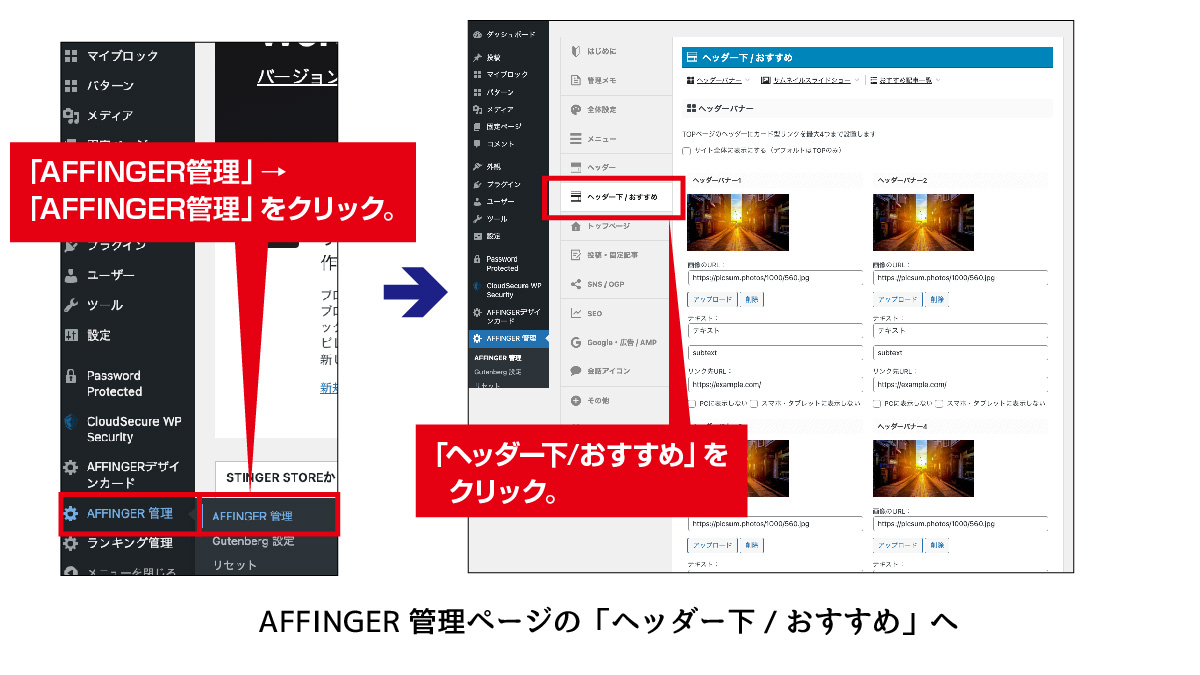
step
1AFFINGER管理ページの「ヘッダー下/おすすめ」へ

- 「外観」→「AFFINGER管理」→「AFFINGER管理」をクリック。
- AFFINGER管理ページの「ヘッダー下/おすすめ」をクリック。
step
2ヘッダーバナー項目の箇所を設定

ヘッダーバナー項目の箇所を設定。(最大4つまで設定できます)
- 画像のURL下にある「アップロード」をクリックして、画像を設定。
- 「テキスト」箇所に、メニューで作成した「メニュー名」を記載。
- 「サブテキスト」箇所は、お好みで入れましょう。
- ページ一番下にある「Save」ボタンをクリックして保存しておきましょう。
※画像をアップロードしても、管理画面の画像は変わりませんが、最後に「Save」ボタンを押して保存すれば変わりますのでご安心を。
※リンク先URLはこの後設定するので、とりあえずはそのままにしておきます。
step
3バナーのリンク先を指定する
バナーのリンク先を指定していきます。

- 「投稿」→「カテゴリー」をクリック。
- カテゴリーページの、さきほど指定した各「スラッグ」をメモしておきましょう。
arrow_downward

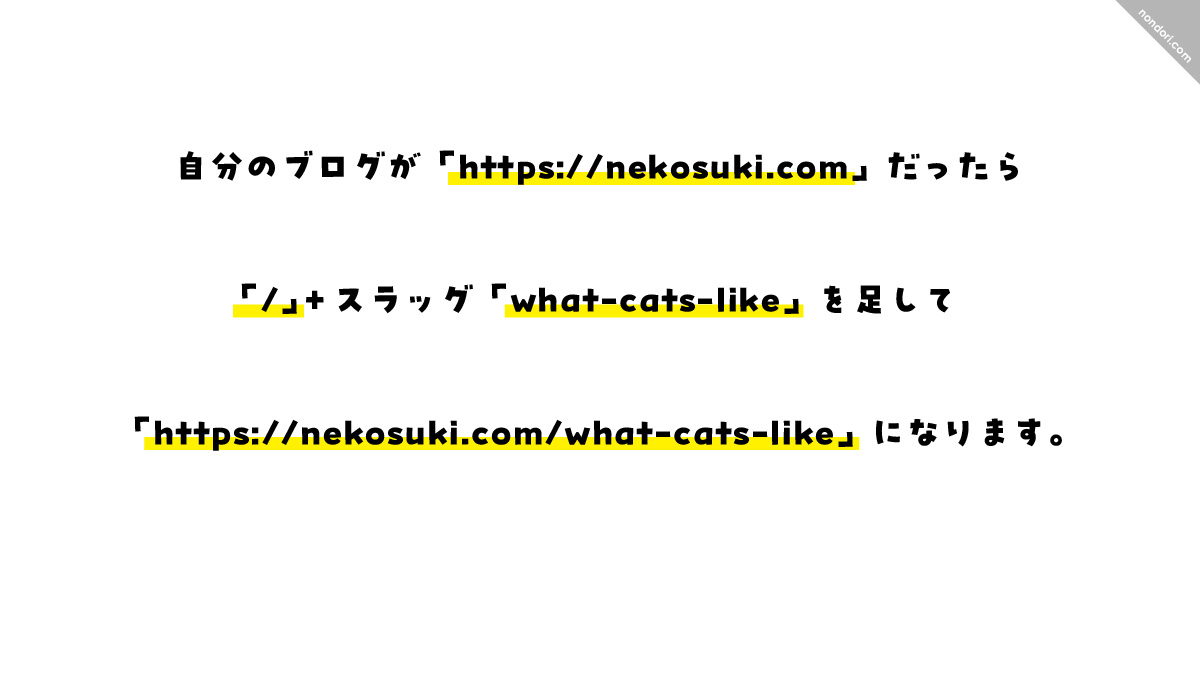
例えば、猫が好きな事「スラッグ:what-cats-like」であれば、自分のブログURLに「/what-cats-like」をプラスしたのが、カテゴリーページのURLになります。
自分のブログが「https://nekosuki.com」だったら、スラッグ「/what-cats-like」を足して「https://nekosuki.com/what-cats-like」になります。
arrow_downward
step
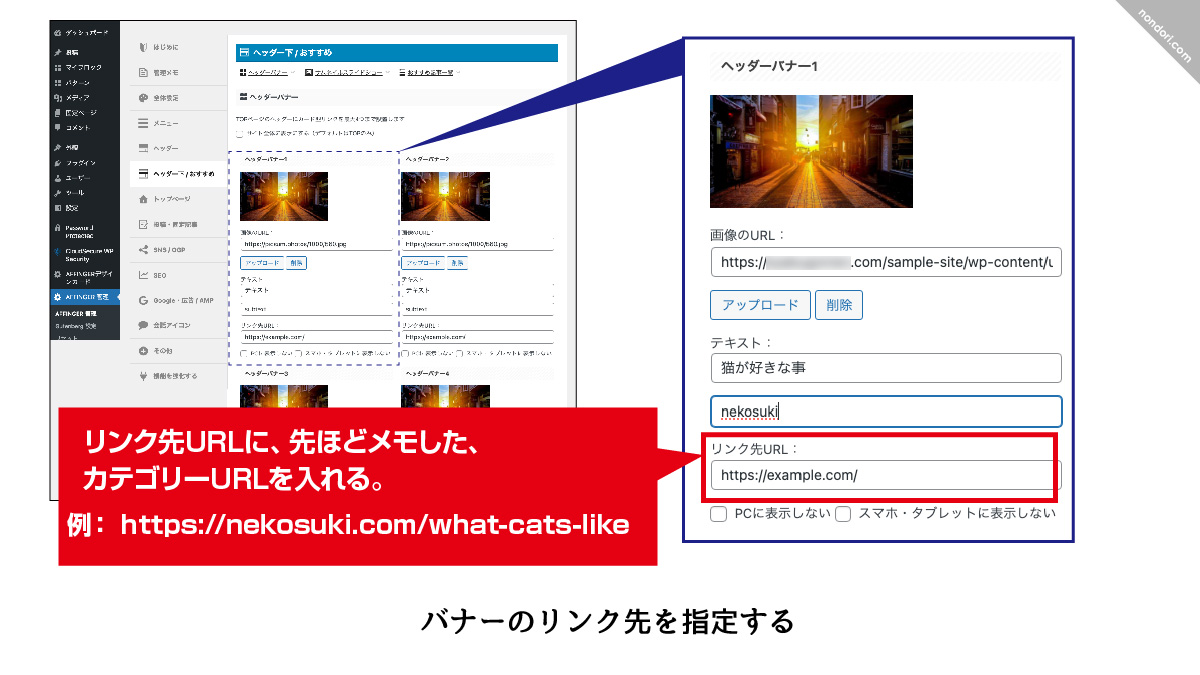
4バナーのリンク先を指定する

- カテゴリーページのURLの用意ができたら、先ほどの「外観」→「AFFINGER管理」→「AFFINGER管理」→AFFINGER管理ページの「ヘッダー下/おすすめ」で、「リンク先URL」をそれぞれ記載していきます。
- 最後に、ページ一番下にある「Save」ボタンをクリックして保存します。
※カテゴリーページのURLで、カテゴリーページに行かない場合は、パーマーリンクを一度保存してみましょう。
「設定」→「パーマーリンク」→パーマーリンクページで「変更を保存」をクリック。
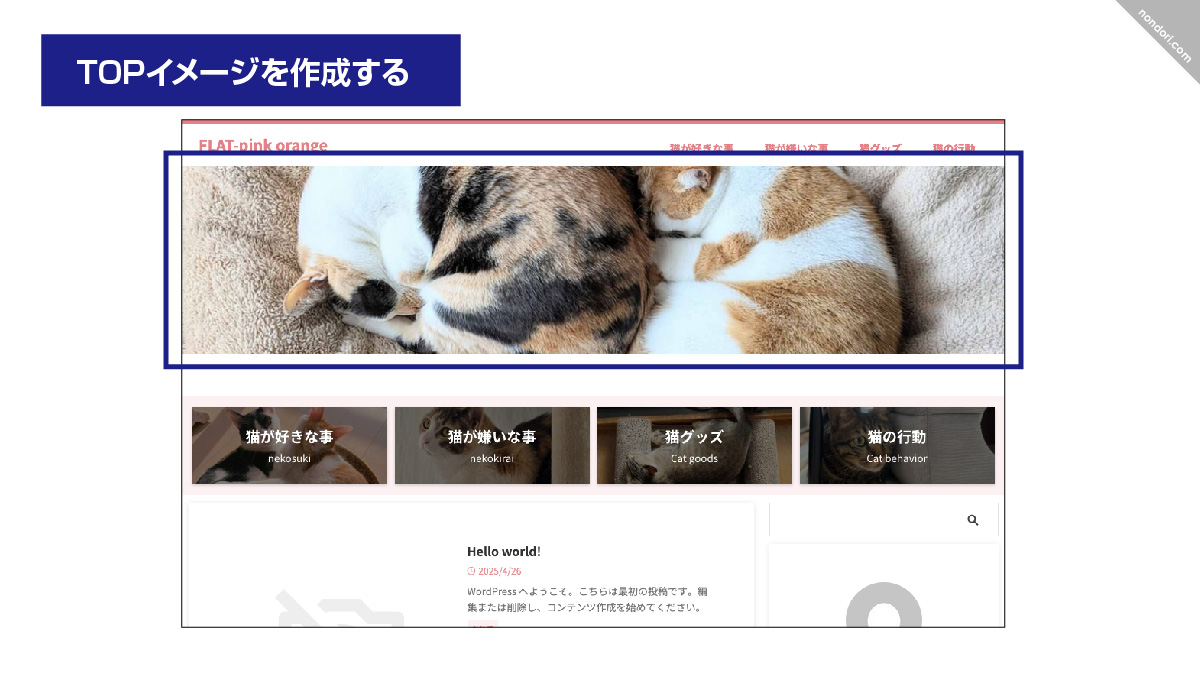
AFFINGER6の「TOPイメージ」を作成する

TOPページのTOPイメージ部分を設定していきます。

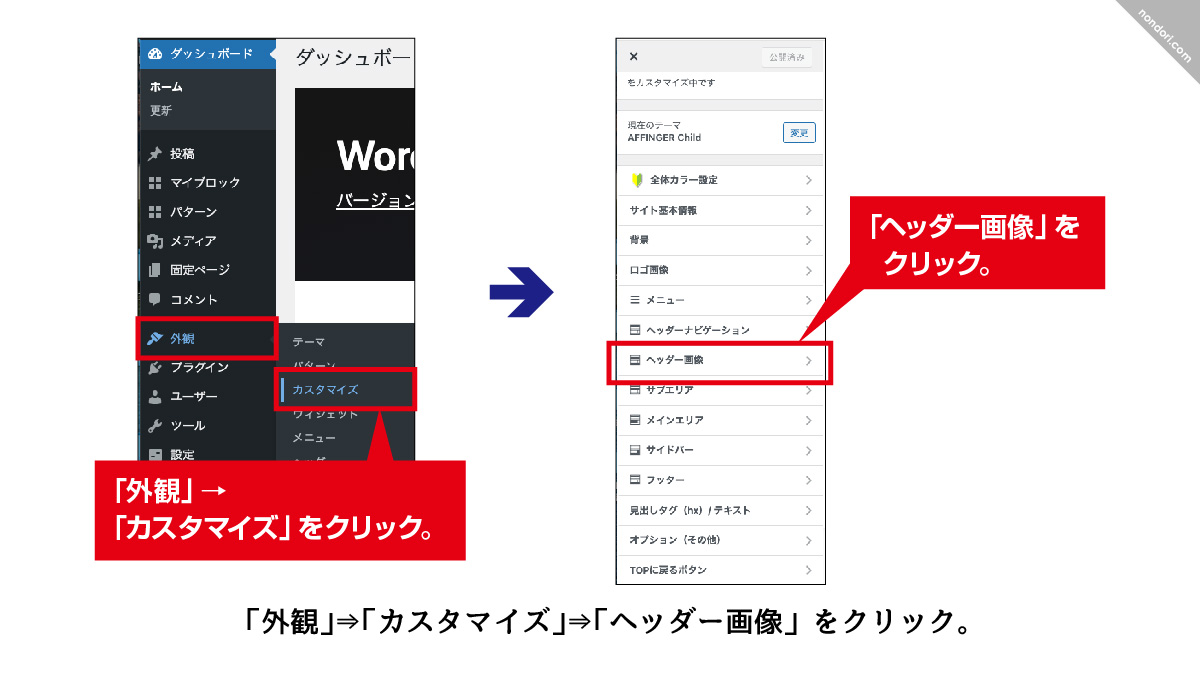
「外観」→「カスタマイズ」→「ヘッダー画像」をクリック。
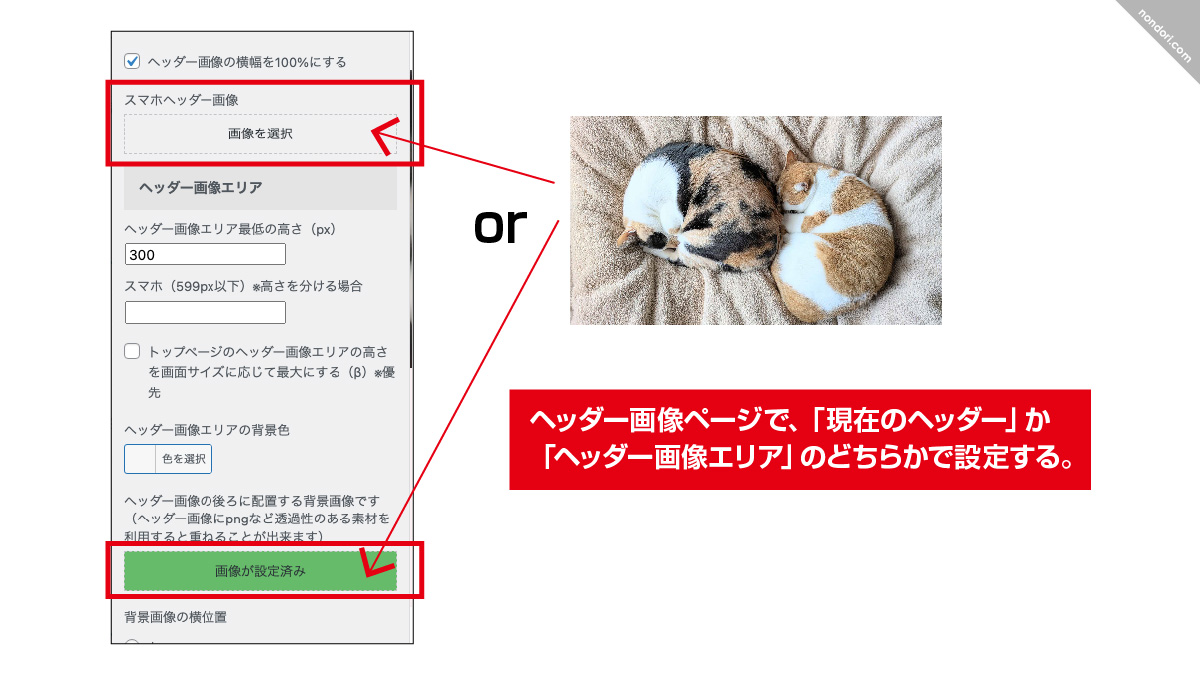
※ヘッダー画像ページで、「現在のヘッダー」か「ヘッダー画像エリア」のどちらかで設定していきます。
arrow_downward

- 現在仮の「ヘッダー画像エリア」が設定されているので、緑色部分の「画像が設定済み」をクリック。
- お好みの画像を設定します。
もしくは、設定した「ヘッダー画像」の画像を削除して、「現在のヘッダー」の画像を設定してもOKです!
「現在のヘッダー」の画像であれば、画像を何種かランダムで表示できるようになります。
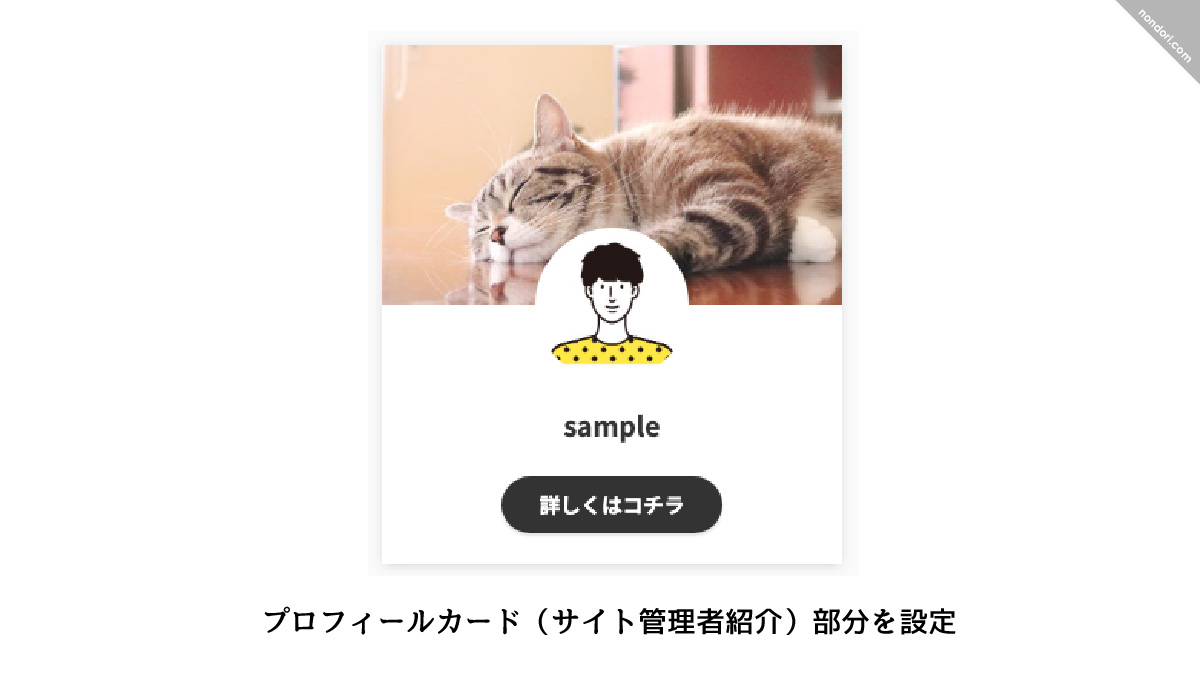
AFFINGER6の「プロフィールカード(サイト管理者紹介)」を設定

では、affinger6のプロフィールカード(サイト管理者紹介)部分を設定していきましょう。
step
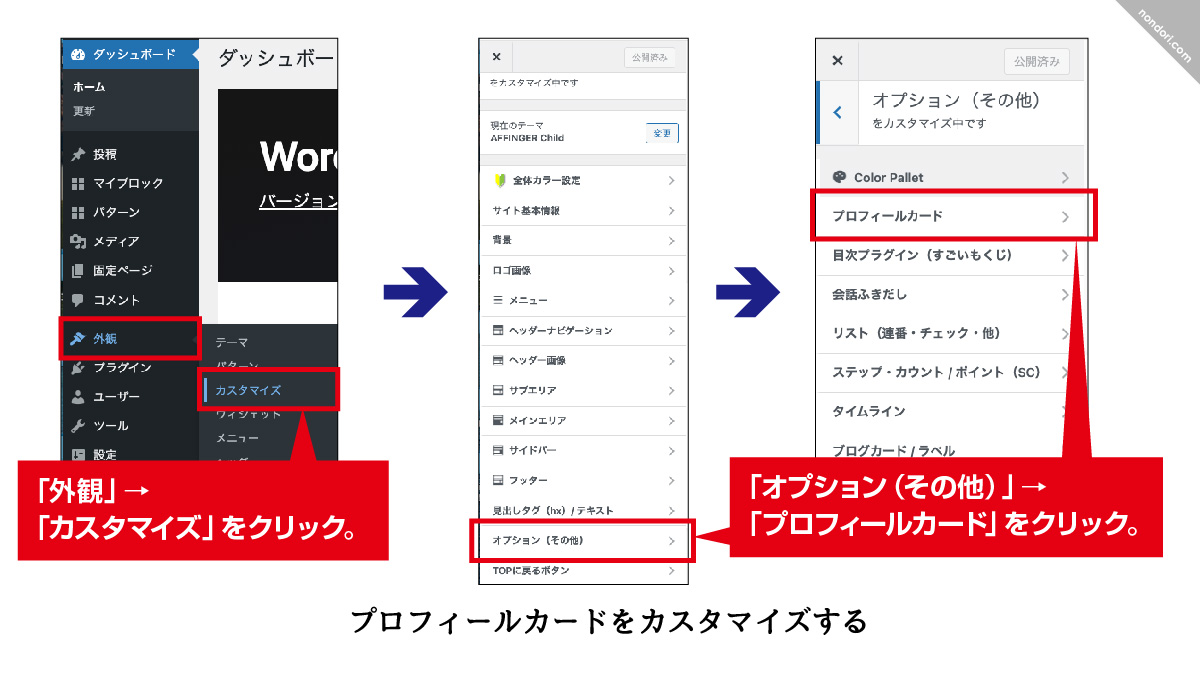
1affinger6のプロフィールカードをカスタマイズする

- 「外観」→「カスタマイズ」をクリック。
- 「オプション(その他)」→「プロフィールカード」をクリック。
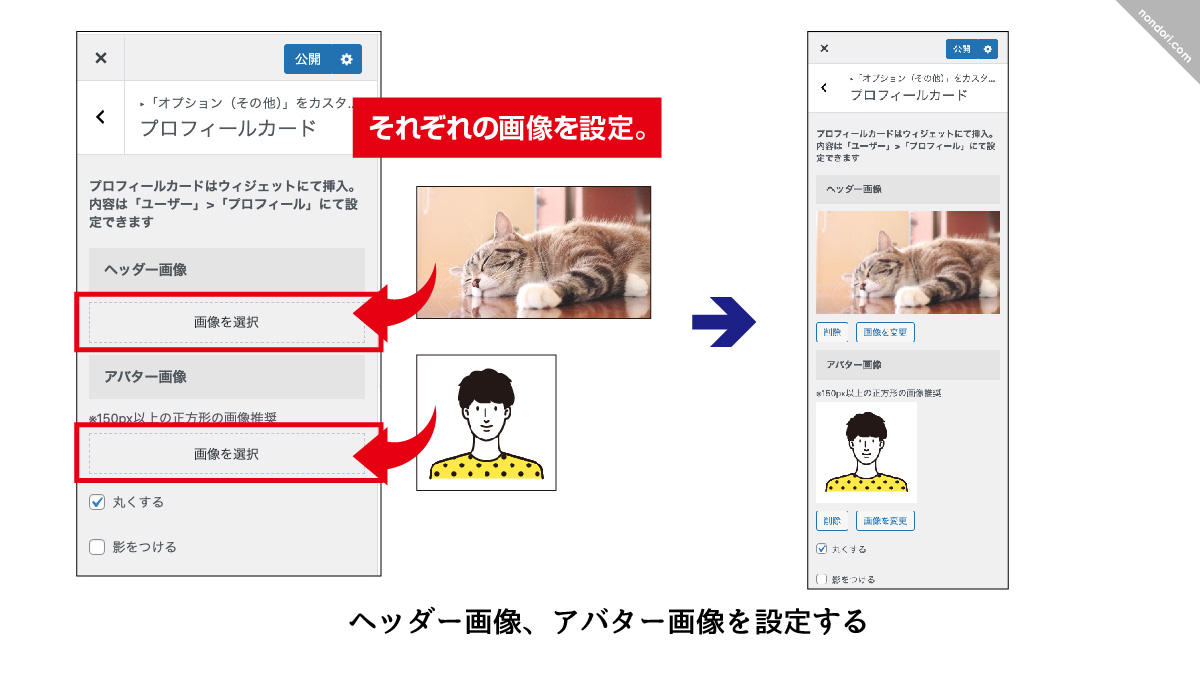
step
2ヘッダー画像、アバター画像を設定する

ヘッダー画像、アバター画像の「画像を選択」の箇所をクリックして、それぞれの画像を設定していきます。
ヘッダー画像(横型が良い感じ)、アバター画像(150px以上の正方形の画像が良いです)
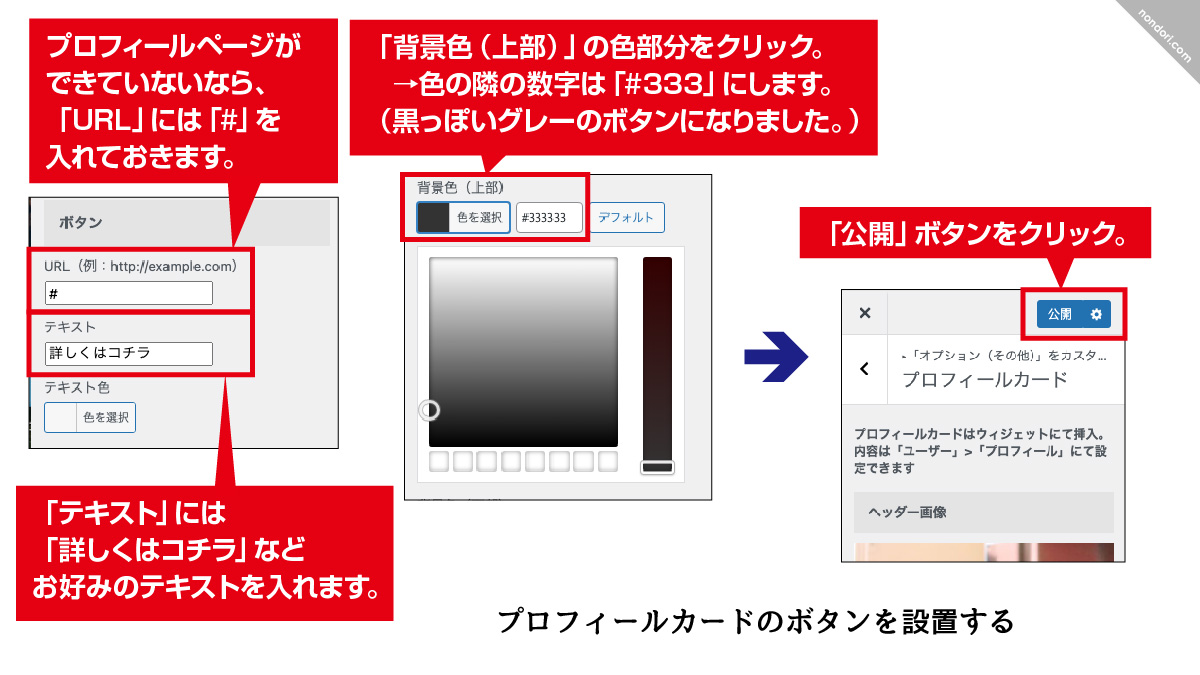
step
3プロフィールカードのボタンを設置する

affinger6のプロフィールページにいくボタンを設置
- まだプロフィールページができていないなら「URL」には「#」を入れておきましょう。(ボタンが表示されます。)
- ボタンに表示させるテキストを入力。「テキスト」には「詳しくはコチラ」などお好みのテキストを書きます。
- 初期設定では赤っぽいピンクのボタンが表示するのでボタンの色を変えます。
「背景色(上部)」の色部分をクリック。→色の隣の数字は「#333」にします。
Basic-Blackっぽい黒っぽいグレーのボタンになりました。 - すべて終わったら、一番上のボタン「公開」ボタンをクリック。
参考
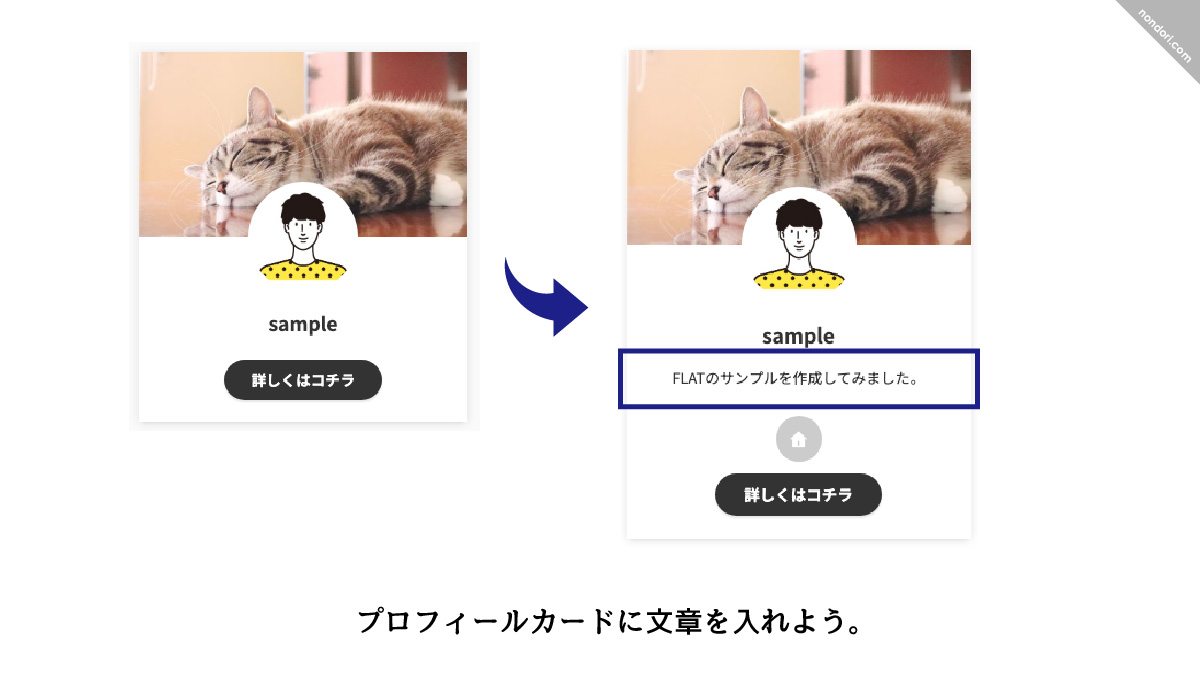
AFFINGER6のプロフィールカードに文章を入れたい場合

affinger6のプロフィールカードに文章(テキスト)を入れたい場合があると思います。
その場合は下記を参考に設定してください。

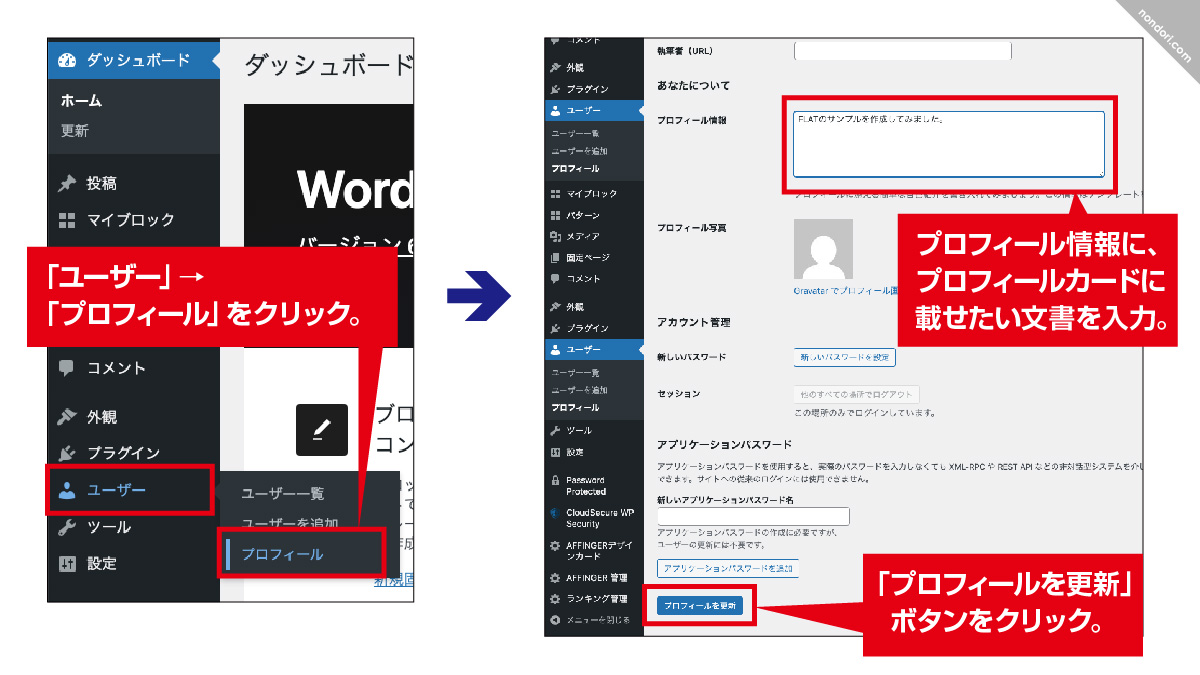
- 「ユーザー」→「プロフィール」をクリック。
- プロフィールページの「プロフィール情報」箇所に、affinger6のプロフィールカードに入れたい文章を入力します。
- 文章の入力が終わったら、ページの最後にある「プロフィールを更新」ボタンをクリック。
affinger6のプロフィールカードにお好みの文章(テキスト)が入ります!
これでaffinger6のプロフィールカードは完成です。
(※プロフィールページができたら、URL部分には、プロフィールページのURLを入れましょう。)
プロフィールページを作成
プロフィールカードと連動している、プロフィールページを作成していきます。
せっかくプロフィールカードを設定しているので、プロフィールページを作成していきます。
プロフィールページを作成方法はコチラの記事で↓ 続きを見る

プロフィールページを設定する[ワードプレス、AFFINGER]
これで大体の初期設定はできました。
広告収入(googleアドセンス)、アフィリエイト目的でブログを作成しているのであれば、「お問い合わせ」「プライバシーポリシー」ページが必要です。
ではこの後は「お問い合わせ」「プライバシーポリシー」ページも作成していきます。
お問い合わせ・プライバシーポリシーページを作成
広告収入を目的としているのであれば、お問い合わせページ、プライバシーポリシーを固定ページで作成します。
広告収入を得るのは、ブログに「お問い合わせ」「プライバシーポリシー」ページが必須です。
お問い合わせページの作成方法はコチラの記事で↓
-

お問い合わせフォームはブログに必要?AFFINGER6[Googleアドセンス承認をもらうためには必要です!]
続きを見る
プライバシーポリシーページの作成方法はコチラの記事で↓
-

プライバシーポリシーはブログに必要ない!?いえいえ。副業ブログには必要です!
続きを見る
公式AFFINGERデザインカード(FLAT)の初期設定完成!

これで、公式AFFINGERデザインカード(FLAT)の初期設定は完成。
後はバンバン記事を書いていけばOKです!
TOPページに表示される上部のスライドメニューも記事を書けば勝手に表示されます♪
AFFINGER6(アフィンガー6)の購入を検討中の方は、限定特典を使うのもあり
のんどりデザイン限定フォーマット(AFFINGER6(アフィンガー6)仕様)を無料でプレゼント。
AFFINGER6(アフィンガー6)版「のんどりデザイン簡易カード済デザインフォーマット」、「Firstly(4種類)」「Nuafy(4種類)」のデザインフォーマットを特典としてお渡ししています。
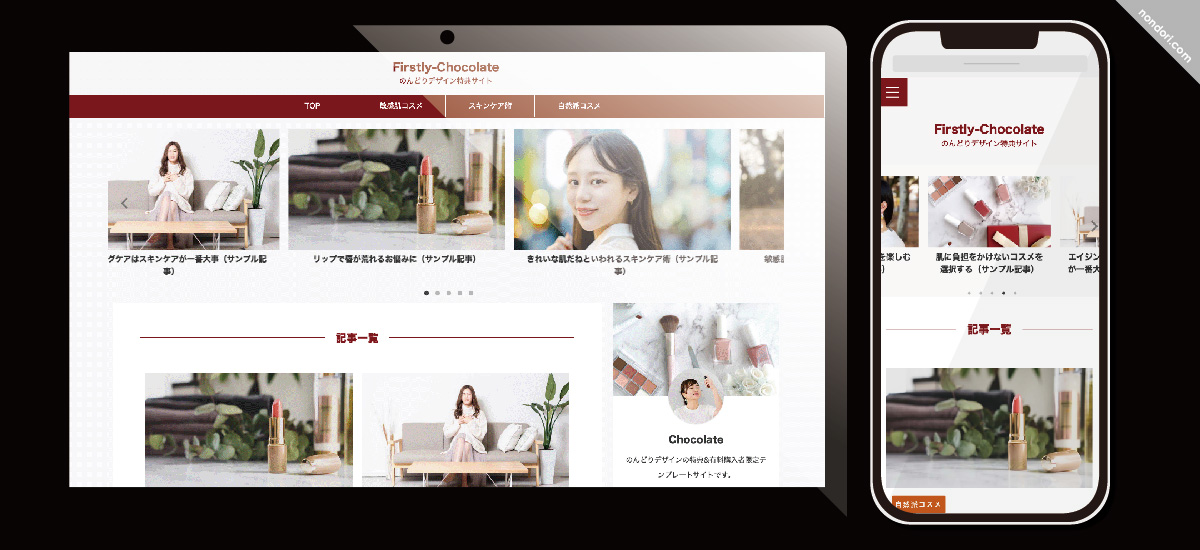
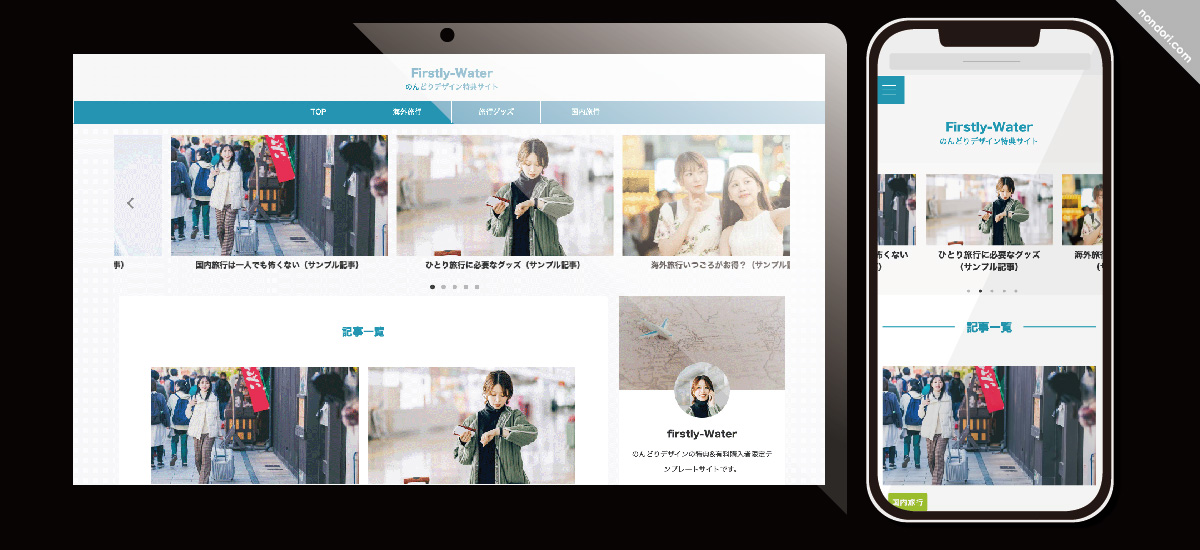
「カスタムAFFINGERデザインカード」-Firstly-4種類
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint
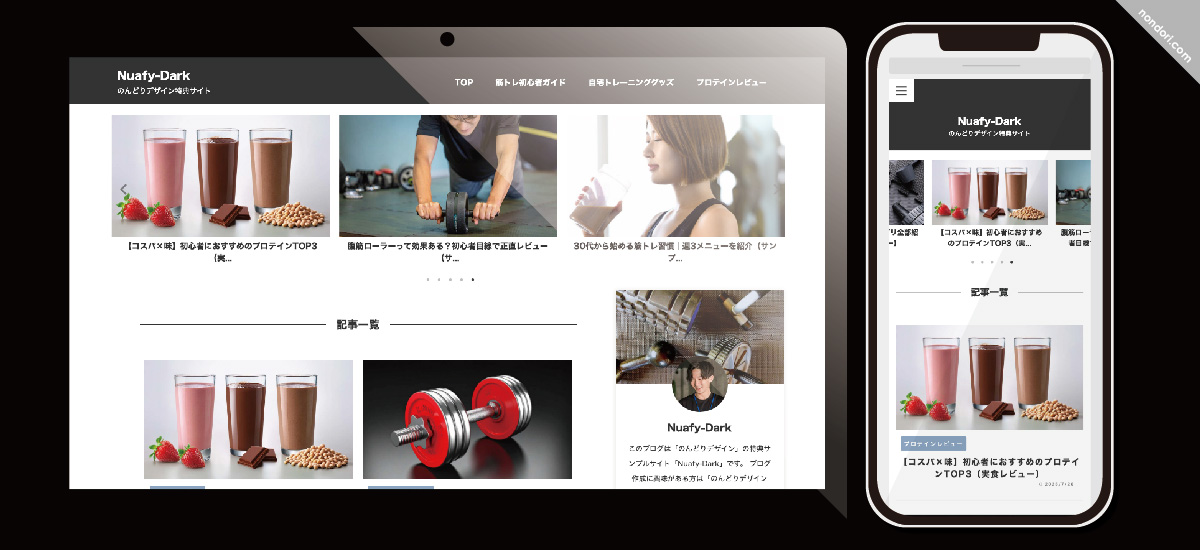
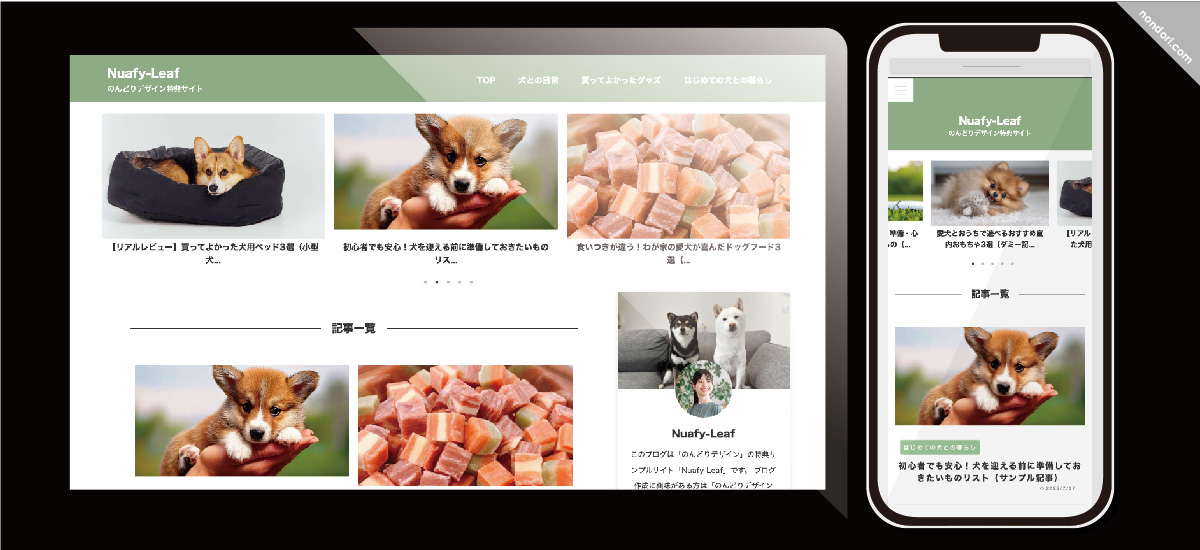
「カスタムAFFINGERデザインカード」-Nuafy-4種類
・Nuafy-Dark ・Nuafy-Leaf ・Nuafy-Mist ・ Nuafy-Peach
のんどりデザイン限定-簡易カード済デザインフォーマット「Firstly(4種類)」「Nuafy(4種類)」



「Firstly(4種類)」「Nuafy(4種類)」は、TOPページとカテゴリーページの記事一覧を「簡易カード」にしています。
AFFINGER(アフィンガー)でのカード化は、一番安い方法では「JET2」(+4980円)をプラスで購入しないとできません。予算が・・・足りない。でもとりあえずカード化したいという方向けのスッキリしたデザインのレイアウトフォーマットです。
3記事からでもブログ全体のデザインを整えたい!という方にもピッタリ。
簡単にできるレイアウトフォーマットでAFFINGER6(アフィンガー6)のデザイン幅をぜひ広げてください。
(※色は男性でも女性でも使いやすい色使いで設定済みです。※画像は含みません。)
また最初は、なかなか記事が書けないのに、記事が6記事以上ないとアフィリエイト会員登録ができなくて歯がゆい思いをした自身の経験から、人気6カテゴリー(975記事)のスターターベース記事もお渡ししています。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
最初は記事がうまく書けないのに、ASP(アフィリエイト提供会社)にも登録できないイライラを軽減!
また、スターターベース記事の使い方もブロックエディター・クラシックエディターそれぞれの詳しい説明もつけました。今後ブログ記事を書く練習としても使用していただけます。
のんどりデザインでは、何も分からないところからはじめた自分の経験より特典をつけています。
のんどりデザイン-AFFINGER6限定特典17点
- 【特典0】のんどりデザイン限定特典の使い方
- 【特典1】「カスタムAFFINGERデザインカード」-Firstly-4種類
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint - 【特典2】「カスタムAFFINGERデザインカード」-Nuafy-4種類
・Nuafy-Dark ・Nuafy-Leaf ・Nuafy-Mist ・ Nuafy-Peach - 【特典3】「カスタムAFFINGERデザインカード」7分でAFFINGER〜初期デザインまで設定方法
- 【特典4】「カスタムAFFINGERデザインカード」導入後のやるべき設定を解説!
- 【特典5】「オリジナル簡易カード済デザイン済みデータ」-Firstly-4種類
- 【特典6】15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」
- 【特典7】デザイン済みデータ導入後のやるべき設定を解説!
- 【特典8】厳選プラグイン紹介。コレが入っていれば問題なし。
- 【特典9】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
- 【特典10】記事を書くまでの詳しい説明しました。記事テンプレート付き。
- 【特典11】ワードプレス記事用テンプレート
- 【特典12】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
- 【特典13】のんどり限定 AFFINGER×ChatGPT 記事作成プロンプトパック
- 【特典14】無料版Canva対応|ブログ用アイキャッチ即戦力キット-オリジナル全15
- 【特典15】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
- 【特典16】心理学を上手に使う!売れるライティングマニュアル[中級者用]
- 【特典17】ライバルサイトのドメインパワーを無料で随時確認できる方法を伝授[中級者用]
※Firstly-4種類は「AFFINGERデザインカード」と「デザイン済みデータ」の2種類の設定方法を用意しました!オススメは最短7分で設定「AFFINGERデザインカード」です。
※Nuafy-4種類は「AFFINGERデザインカード」のみになります。
\のんどりデザイン限定特典付き/
AFFINGER6[ACTION]> >
詳しくは↓
-

「アフィンガー6はできることがおおい?」3年間使った感想のまとめ[実体験からの特典付き]
続きを見る
まとめ
AFFINGERデザインカードは、3工程ぐらいで初期デザインが反映できます。
今回は公式AFFINGERデザインカードのFLATの設定方法を記事にしました。
良ければ参考にしてください。
BASICの設定方法はコチラ↓
-

10分で分かる公式AFFINGERデザインカード[BASIC版]〜その後の設定まで
続きを見る
関連記事
続きを見る 続きを見る
AFFINGER6は難しい? 初心者だった私がぶつかった壁と突破法【実体験】

AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
-

AFFINGER6ブロックエディタで簡易設定できるパーツ
続きを見る
続きを見る 続きを見る
AFFINGER6のブロックエディターパーツは進化しているって本当?

アフィリエイトブログって何を書けばいい?-NGジャンルはできれば避ける-