ワードプレスブログを書くなら、断然AFFINGER6が一押しのnondoriです。
さて、昨年(2023年.12月)に、AFFINGER6にデザインフォーマットの設定方法が新しくできました!
AFFINGER6では、元々ある初期デザイン設定方法「デザイン済みデータ」と新デザイン設定方法「AFFINGERデザインカード」の2通りのやり方で、初期デザイン設定方法をすることができるようになりました。
でも「【従来】デザイン済みデータ設定」と「【新】AFFINGERデザインカード設定」が、どう違うのか分かりにくいですよね。。
そこで「【従来】デザイン済みデータ設定」と「【新】AFFINGERデザインカード設定」の違いについて、今回は記事を書きたいと思います。
AFFINGERの初期デザイン設定には2種類の設定方法がある
- 【従来】デザイン済みデータ
- 【新】AFFINGERデザインカード
目次
AFFINGERの初期デザイン設定方法は2通りある

初心者にとって、ブログの見た目を簡単に、かつプロフェッショナルにカスタマイズできる点が魅力な初期デザイン設定方法。
AFFINGERの初期デザイン設定方法を使えば、色やフォント、レイアウトといった要素を自由に変更することが可能で、読者にとって魅力的で読みやすいブログを作り上げることができます。
AFFINGERの初期デザイン設定方法は、前からある「デザイン済みデータ」と、今回新しくできた「AFFINGERデザインカード」という設定方法の2通り。
前からAFFINGERを使っていた方は分かるかもしれませんが、これからAFFINGERを使っていこうとしている方にはわかりにくいかも。
そこでAFFINGER好きな自分が比較してみました。
参考にどうぞ。
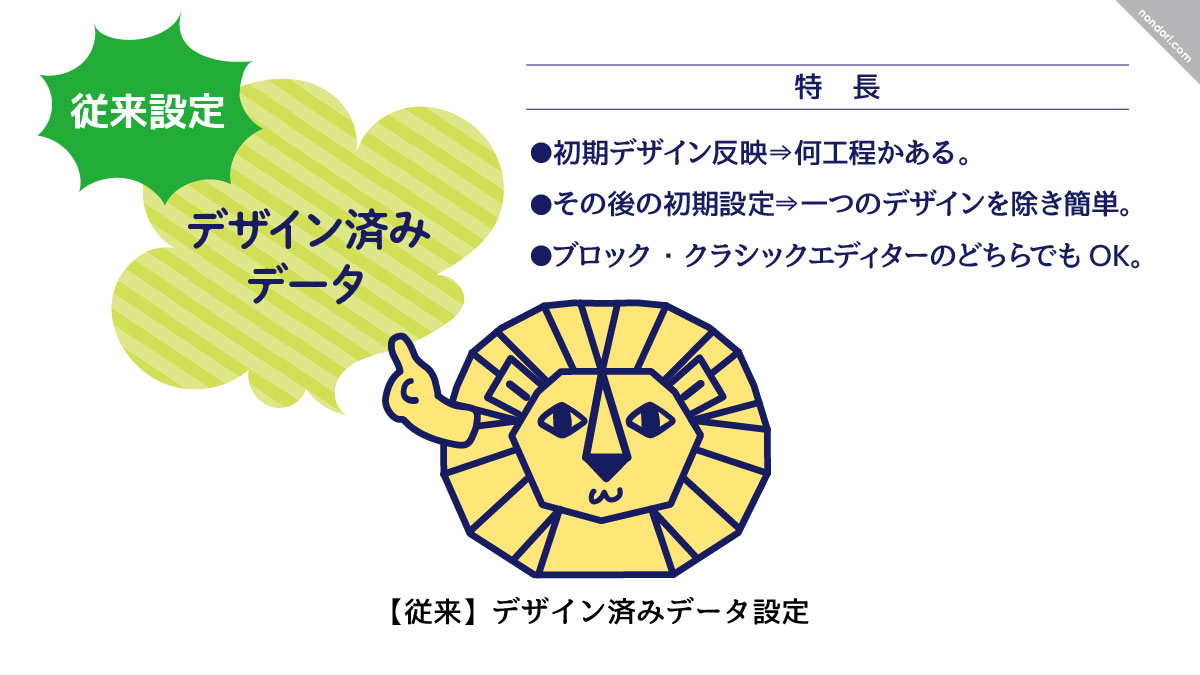
【従来】デザイン済みデータ設定

「【従来】デザイン済みデータ」は、前からあるAFFINGERの初期デザイン設定方法です。
自分「デザイン済みデータ」には助けられました。実際、自分の〝のんどりデザイン〟も、最初のベースは「デザイン済みデータ」。
それをカスタマイズして現在にいたります。
AFFINGER6に設定できるデザインフォーマットは、「SIMPLE START」「Tidy2」「MUKU」「cloud」「Study Bear」の5種類。
EX版に設定できるデザインフォーマットは、「INAZUMA 6EX」「Separate」「mocha 6EX」「MUKU EX」「Tidy2 EX」「WIDE / EX」の6種類。
では、「【従来】デザイン済みデータ設定」でできるAFFINGER6のフォーマットをみていきましょう。
AFFINGER6版
初めてワードプレスブログをする方にもおすすめのAFFINGER6(14,800円)。
従来からある「【従来】デザイン済みデータ設定」のAFFINGER6のフォーマット一覧です。
デザイン済みデータはコチラ↓
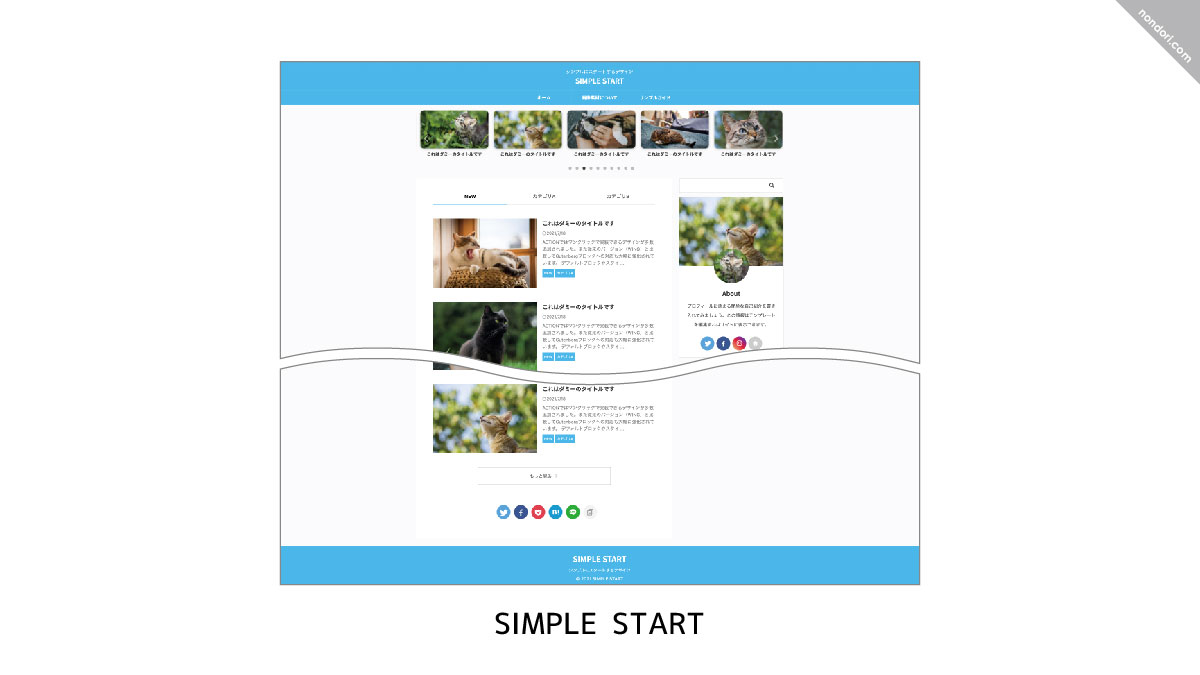
SIMPLE START

シンプルタイプです。
記事数がまだ多くなくても、なんとかTOPページが形になるフォーマットです。
(※ちなみにAFFINGER6がバージョンUPした時から最初のフォーマットです。)
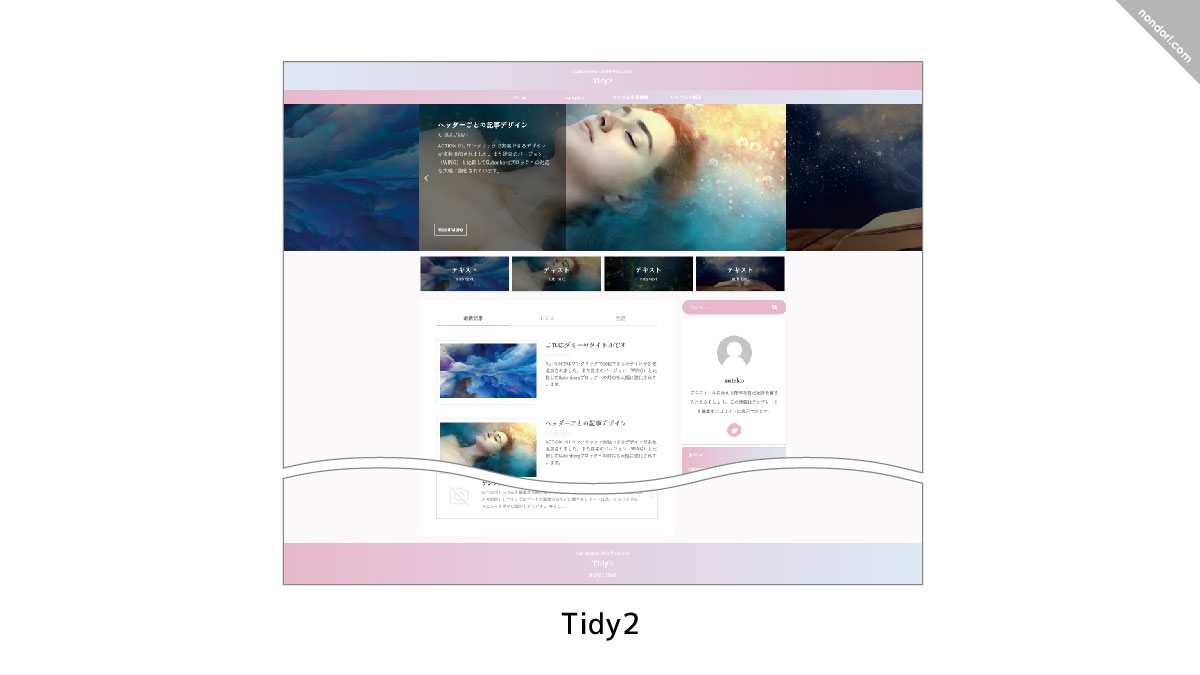
Tidy2

優しいイメージです。
色合いなど、女性が好みそうな雰囲気です。「わ〜っ素敵」となるようなイメージですね。(自分もなりました。)
(ちなみに、タイトルなどのフォントが可愛いですが、こちらは簡単に変更できます。)
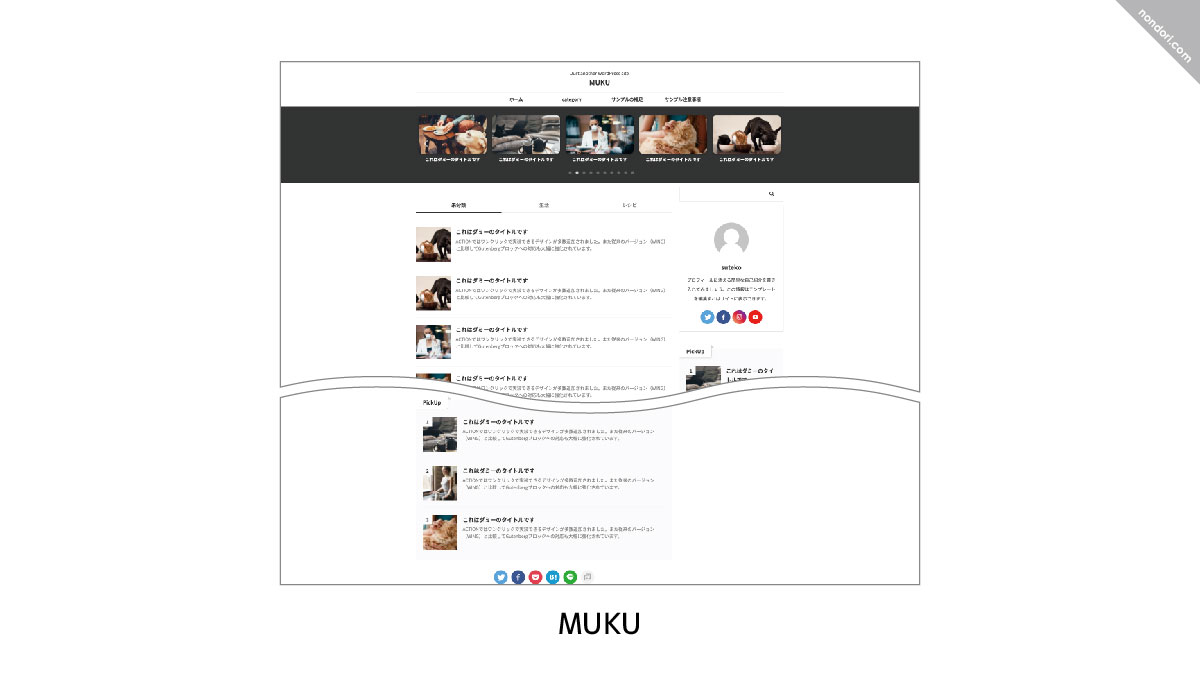
MUKU

シンプルタイプのカスタマイズ版です。
新聞のような、シンプル格好いいです。
記事数をTOPページの最初の画面に沢山表示ができるので、記事数が多い方にピッタリです。
cloud

白ベースが美しい、写真が映えるテンプレート。
どんな内容でも、あうところがいいですね。
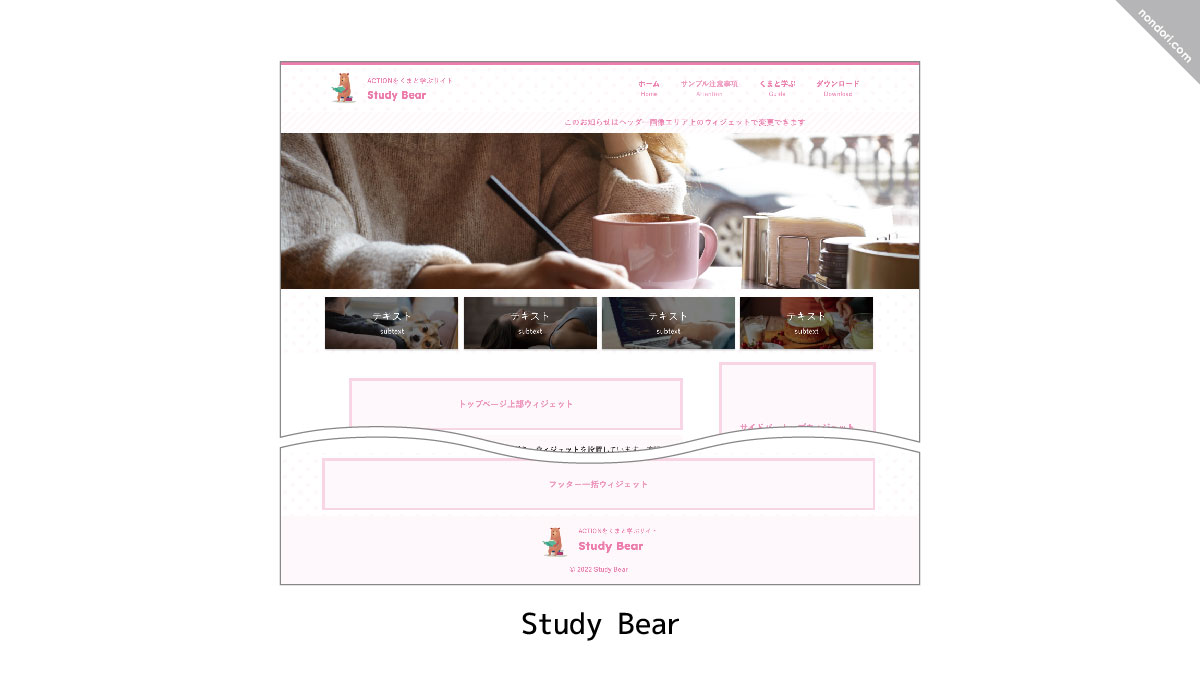
Study Bear

ピンクが可愛いStudy Bear。
Study Bearでは、パーツの説明も入っているので、上手に利用するとパーツの理解度が高まります。
EX版
EX版は、「INAZUMA 6EX」「Separate」「mocha 6EX」「MUKU EX」「Tidy2 EX」「WIDE / EX」の6種類。



AFFINGER6とEX版の違いは、AFFINGER6版(14,800円)、EX版(26,800円 ※限定販売品)、AFFINGER6からEX版へのアップグレード版(12,000円)と値段の違いからも分かるように、機能が違います。
パッと見て分かるのは、AFFINGER6ではTOPページ・カテゴリーページの記事を「カード化」ができませんが、EX版では「カード化」が可能です。(※EX版はその他機能が盛りだくさん。)
カード化とは?
トップページやカテゴリーページにて、記事をカード化にして表示することです。
トップページやカテゴリーページを記事毎をカード化にすると読者も読みやすくなり、またそれぞれの記事が埋もれずにすみます。
※JET2(+4,980円)、上位版AFFINGER6 EX(+12,000円)でカード化が可能です。
のんどりデザイン特典では簡易カード化をしたフォーマットをお渡ししています。詳細は本記事最後にて。
【新】AFFINGERデザインカード設定

「【新】AFFINGERデザインカード」とは、2023年12月に新しくできた、初期デザイン設定方法です。
さらにカンタンに初期デザイン設定ができる設定方法。
3工程ぐらいで初期デザインが反映することができるのが特長です。
AFFINGER6に設定できるデザインフォーマットは、「BASIC-4色」「FLAT-4色」「Diary(ダイアリー)-4色」「Delimit-4色」「Simple Biz-4色」の5種類×色4パターン。
EX版に設定できるデザインフォーマットは、「concentration-4色」「Mydia(マイディア)-4色」「START DAY」の3種類(内2種類×色4パターン。)
色パターンがあるのも特長です。
AFFINGER6版
初期デザイン反映がすぐできる「【新】AFFINGERデザインカード設定」のAFFINGER6のフォーマット一覧です。
AFFINGERデザインカードはコチラ↓
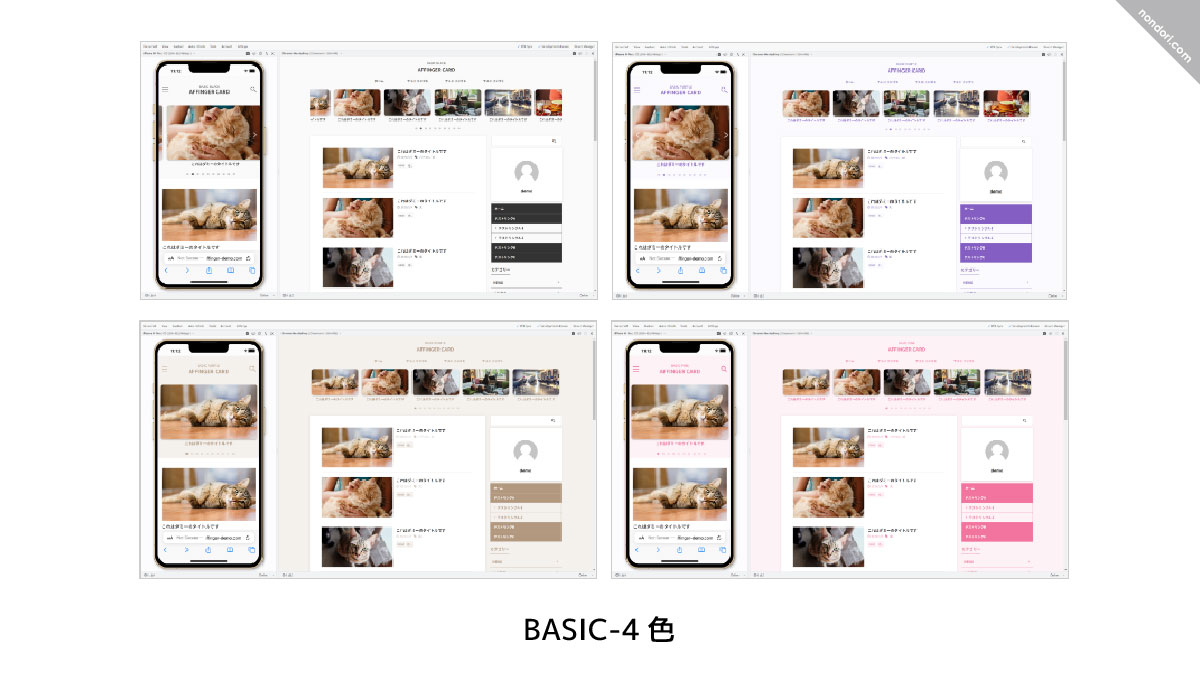
BASIC-4色

白をベースにして、4色展開をしているフォーマットです。
BASICの名の通り、なんのデザインでも合いそうなフォーマットですね。
BASICの設定方法を詳しく書きました↓
-

-
10分で分かる公式AFFINGERデザインカード[BASIC版]〜その後の設定まで
続きを見る
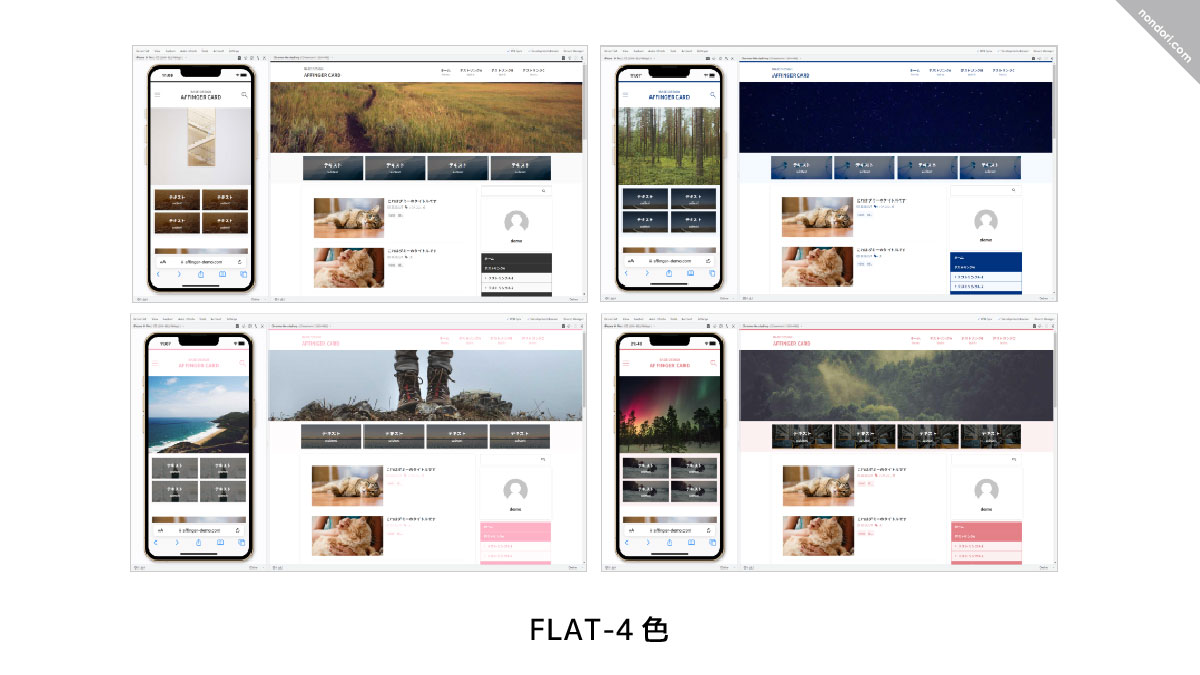
FLAT-4色

FLATは、TOPページ上部にイメージ写真を配置し、その下にカテゴリーボタンを配置しているフォーマットです。
こちらも4色展開しています。
FLATの設定方法を詳しく書きました↓
-

-
初心者向け〜アフィンガー公式デザインカード[FLAT版]を簡単設定する手順ガイド
続きを見る
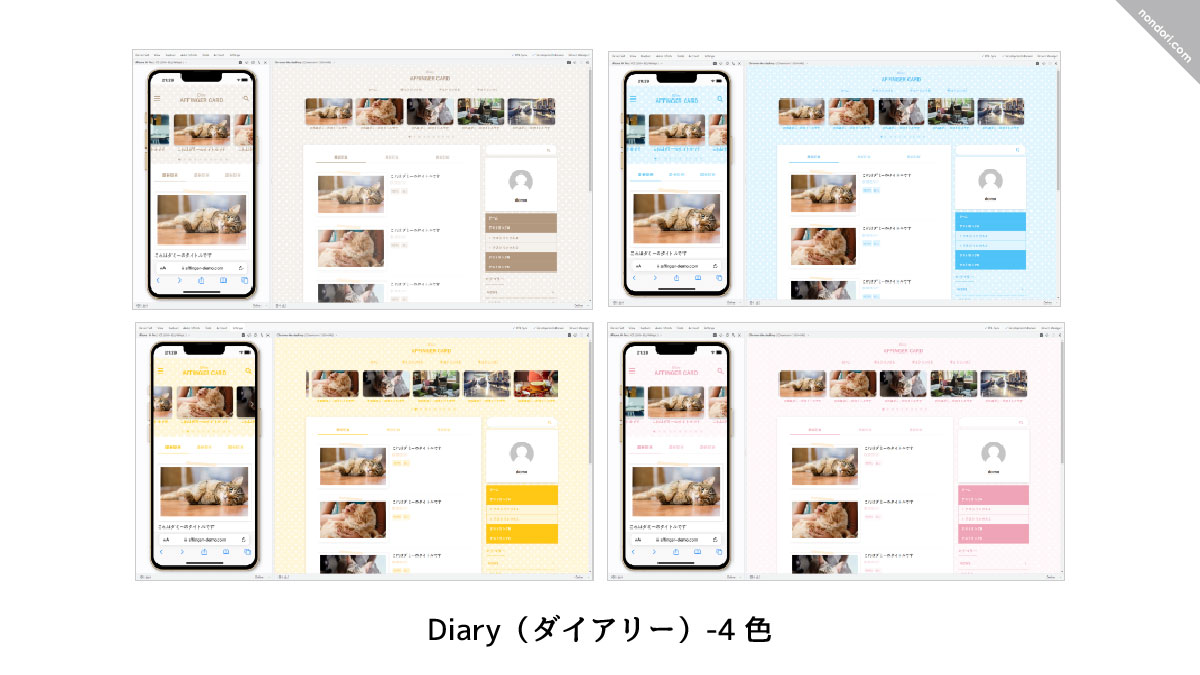
Diary(ダイアリー)-4色

Diaryは水玉ベースが可愛いフォーマットです。
カワイイイメージになるので、女性向けブログに良い感じです。
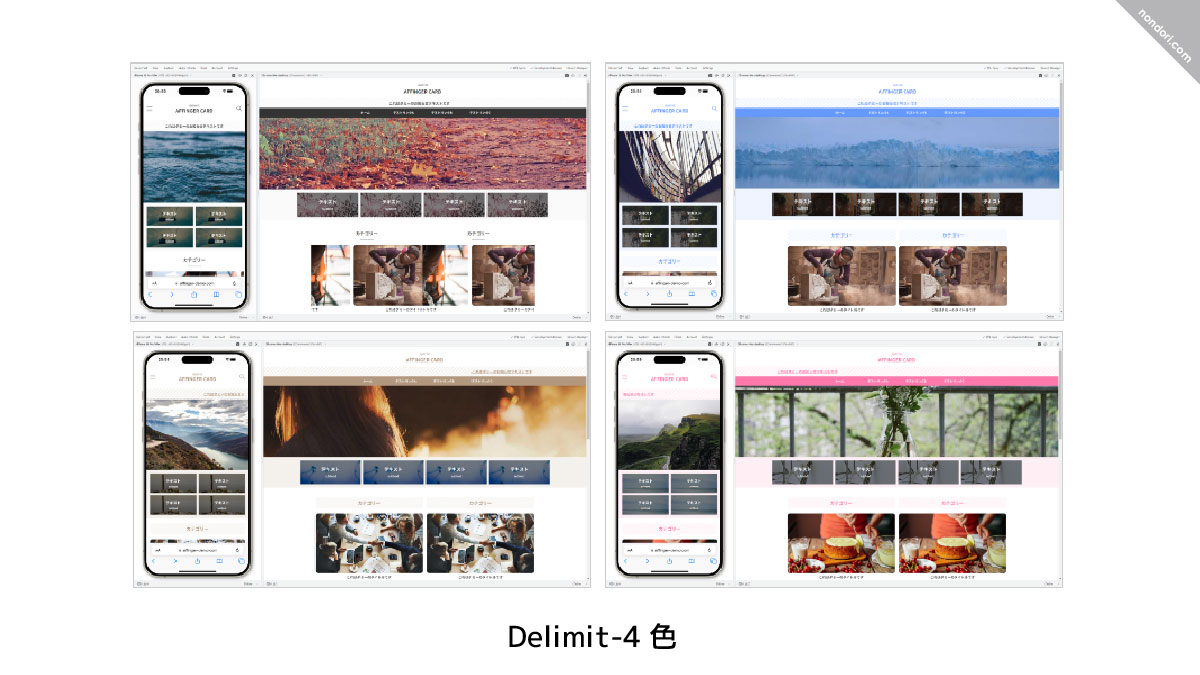
Delimit-4色

Delimitは、TOPページ上部にイメージ写真、その下にカテゴリーボタンを配置し、4カテゴリーをそれぞれキッチリ分けたフォーマットです。
記事の内容が多い場合や、カテゴリー内容がしっかり分かれている場合よさそうなフォーマットです。
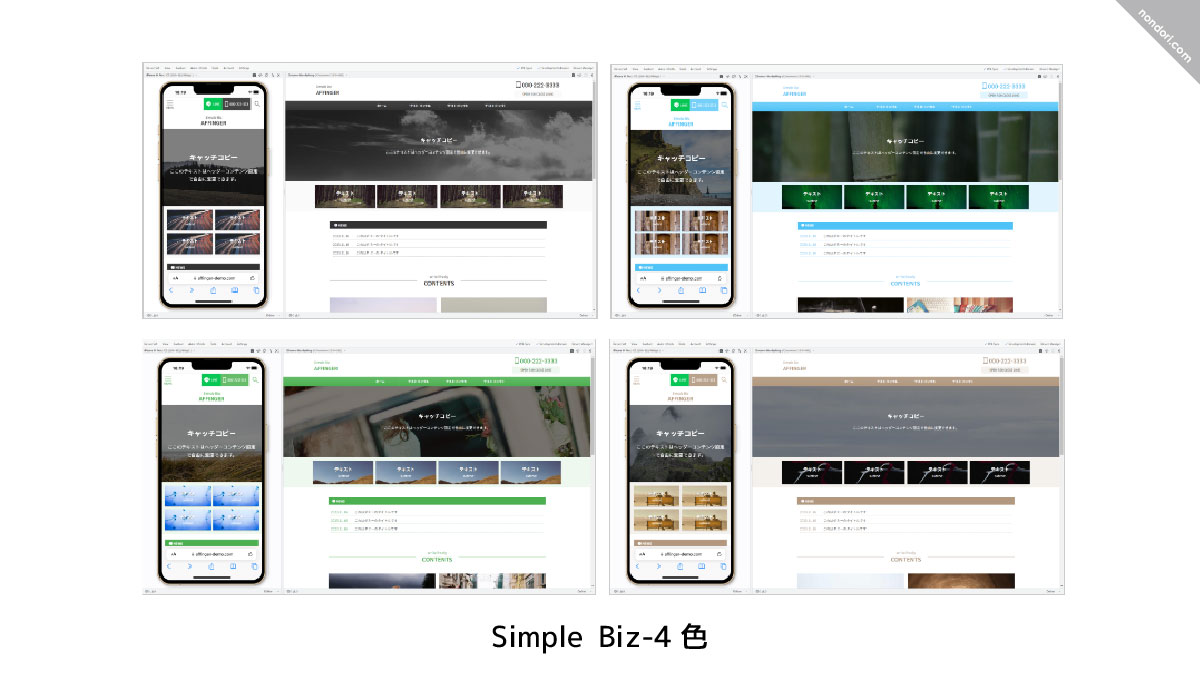
Simple Biz-4色

ビジネス向けによさそうなフォーマットです。
最初から、TELやOPEN・CLUSEの時間が入れられるフォーマットです。
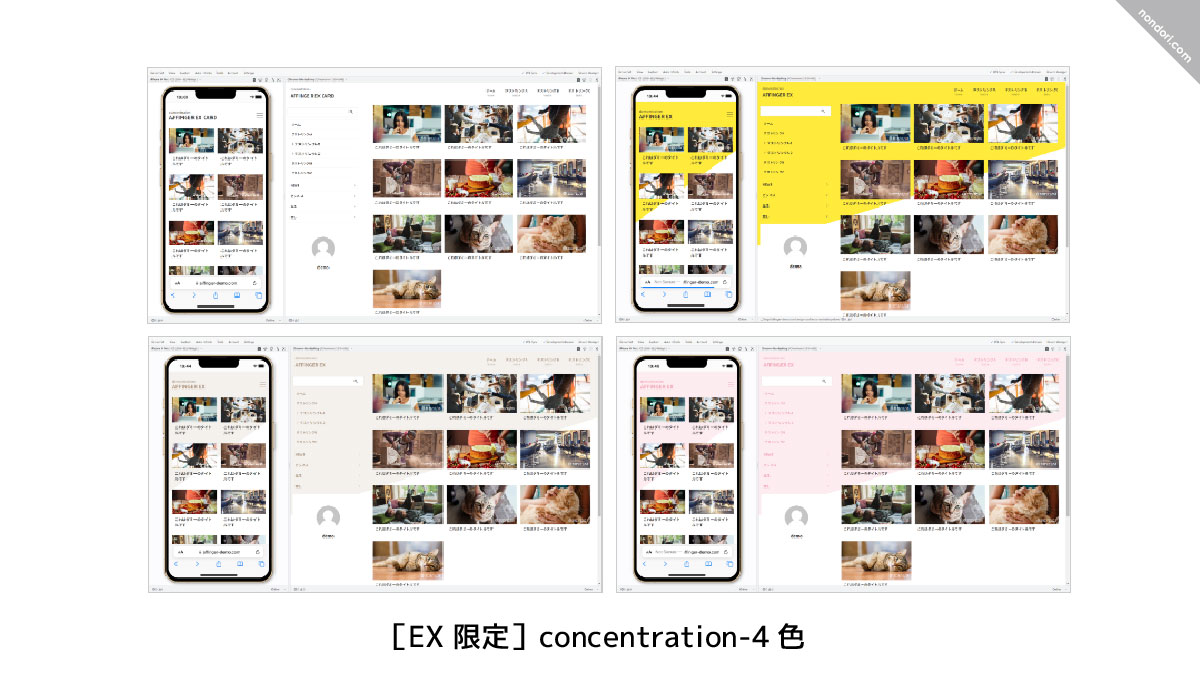
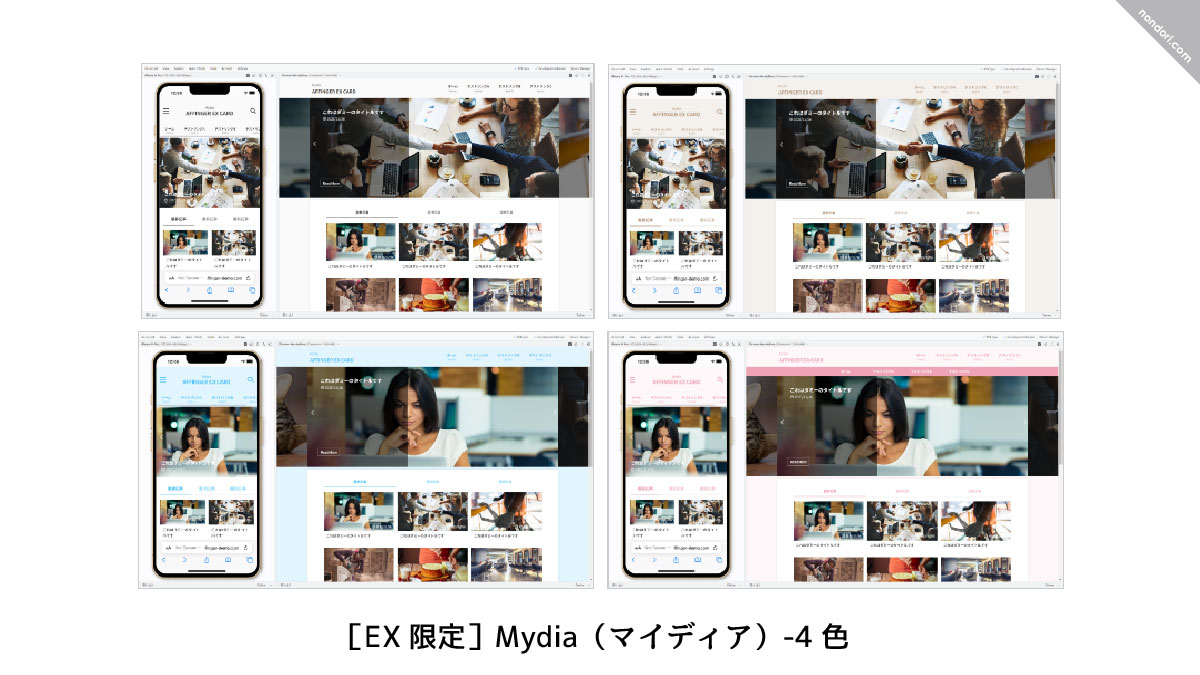
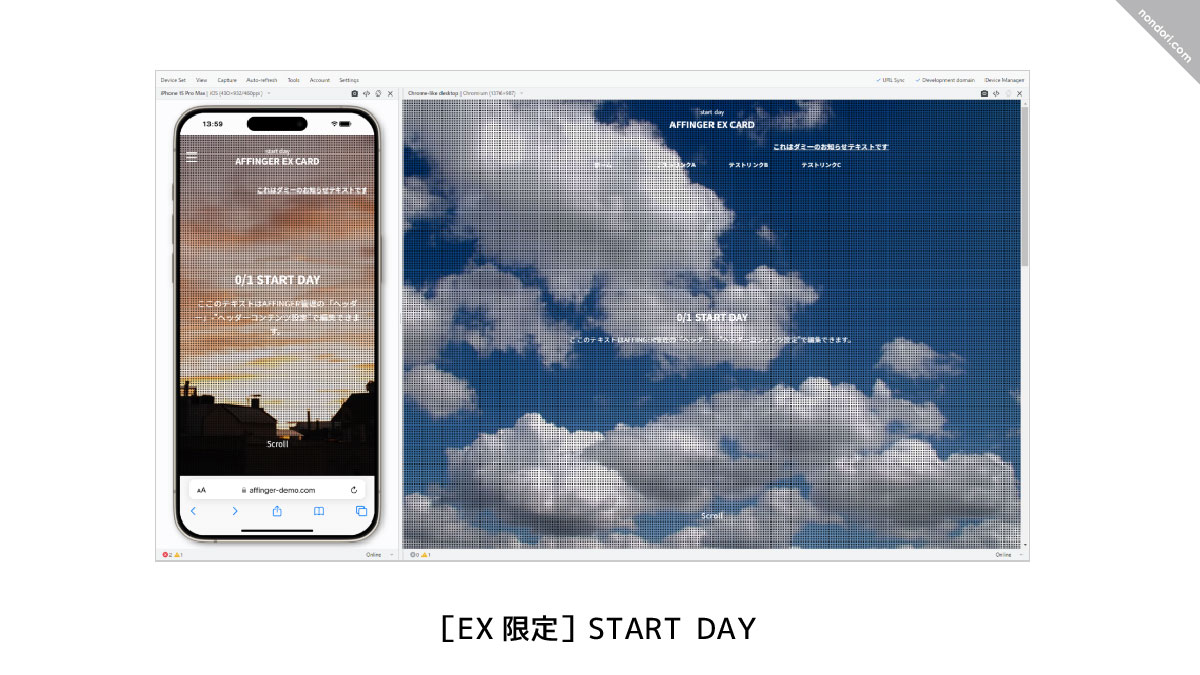
EX版
EX版は、「concentration-4色」「Mydia(マイディア)-4色」「START DAY」の3種類(内2種類×色4パターン。)



「【新】AFFINGERデザインカード設定」のフォーマットも、AFFINGER6と上位版EX版のフォーマットは別です。
AFFINGER6とEX版は機能が格段に違います。
パッと見て分かるのは、AFFINGER6ではTOPページ・カテゴリーページの記事を「カード化」ができませんが、EX版では「カード化」が可能な事。
カード化とは?
トップページやカテゴリーページにて、記事をカード化にして表示することです。
トップページやカテゴリーページを記事毎をカード化にすると読者も読みやすくなり、またそれぞれの記事が埋もれずにすみます。
※JET2(+4,980円)、上位版AFFINGER6 EX(+12,000円)でカード化が可能です。
のんどりデザイン特典では簡易カード化をしたフォーマットをお渡ししています。詳細は本記事最後にて。
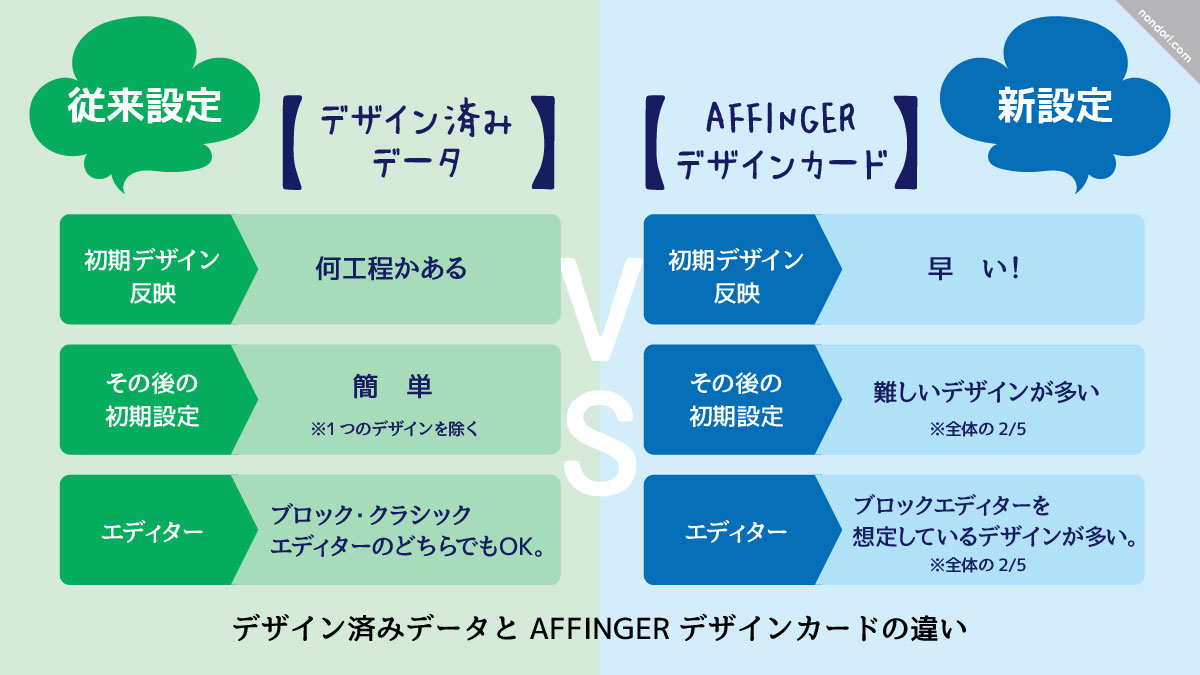
デザイン済みデータとAFFINGERデザインカードの違い

では、「【従来】デザイン済みデータ設定」と「【新】AFFINGERデザインカード設定」の違いは、何でしょうか?
パッと違いをだすと、「【新】AFFINGERデザインカード設定」の方が「【従来】デザイン済みデータ設定」より設定が簡単ということ。
自分も【新】AFFINGERデザインカード設定で初期デザインを設定してみましたが、あっという間に終わりました。
はい!簡単です。
じゃあ!「〝【新】AFFINGERデザインカード設定〟設定でいいや!」ってなるかと思いますが、ちょっと待って!
それぞれ長所と短所があるので、説明したいと思います。
初期デザイン反映とその後の初期設定の難しさ比較
初期デザイン設定といっても、レイアウトデザインを反映する「初期デザイン反映」と、反映したデザインを自分のブログ内容に設定(TOPページを自分のブログ内容に設定する、メニュー作成など)していく「その後の初期設定」があります。
「初期デザイン反映」と「その後の初期設定」の難しさレベルを、「【従来】デザイン済みデータ設定」「【新】AFFINGERデザインカード設定」で比べてみました。
| 【従来】デザイ済みデータ設定 | 【新】AFFINGERデザインカード設定 | |
| 初期デザイン反映 |  AFFINGERデザインカードより何工程か多い |
 簡単 |
| その後の初期設定 |  簡単なデザインが多い |
 初期設定が難しいデザインが多い |
「【従来】デザイン済みデータ設定」設定は、「【新】AFFINGERデザインカード設定」に比べれば初期デザイン反映の工程は多少多いが、その後の初期設定は簡単なデザインが多くあります。
また、「【新】AFFINGERデザインカード設定」は初期デザイン反映は簡単ですが、その後の初期設定はちょっと小難しいデザインが多いように、試しに設定をしてみて感じました。
【従来】デザイン済みデータ
- [初期デザイン反映]→AFFINGERデザインカードより何工程か多い
- [その後の初期設定]→簡単なデザインが多い
【新】AFFINGERデザインカード
- [初期デザイン反映]→簡単
- [その後の初期設定]→初期設定が難しいデザインが多い
ブロックエディターorクラシックエディターのどちらを使う?
記事を書くのに、ブロックエディターを使用するのか、それともクラシックエディターを使用するのかでも、初期デザイン反映設定方法をどちらにした方が良いのか、みていきましょう。
「ブロックエディターしか難しいフォーマット」と「ブロックエディター・クラシックエディターどちらでもOKなフォーマット」を、「【従来】デザイン済みデータ設定」「【新】AFFINGERデザインカード設定」で比べてみました。
| 【従来】デザイ済みデータ設定 | 【新】AFFINGERデザインカード設定 | |
| ブロックエディター限定 | 1つをのぞき、どちらのエディターでも使用できるデザイン。 |  |
| ブロック・クラシックエディターどちらでもOK |  |
 |
AFFINGER6で使用できる、「【従来】デザイン済みデータ設定」5種類のうち、ブロックエディター限定フォーマットは1種類(Study Bear)、ブロック・クラシックエディターどちらでも使用できるのは4種類(SIMPLE START、Tidy2、MUKU、cloud)です。
【従来】デザイン済みデータ設定は、ブロックエディター、クラシックエディターどちらでも使用OKなデザインが多くあります。
では「【新】AFFINGERデザインカード設定」はどうでしょう。
「【新】AFFINGERデザインカード設定」5種類のうち、ブロックエディター限定フォーマットは2種類(Delimit、Simple Biz)、ブロック・クラシックエディターどちらでも使用できるのは3種類(BASIC、FLAT、Diary)。
どちらかというと【新】AFFINGERデザインカード設定は、【従来】デザイン済みデータ設定よりブロックエディター使用者に重きをおいたデザイン方法です。
【従来】デザイン済みデータ
AFFINGER6で使用できる5種類のうち、
- [ブロックエディター限定]は1種類
- [ブロック・クラシックエディター両方使用できる]のは4種類
【従来】デザイン済みデータの設定方法はコチラ↓
【新】AFFINGERデザインカード
AFFINGER6で使用できる5種類のうち、
- [ブロックエディター限定]は2種類
- [ブロック・クラシックエディター両方使用できる]のは3種類
他のワードプレステーマは、ブロックエディターを全力押ししているなか、AFFINGERはクラシックエディター使用者にも優しいワードプレステーマ。
自分は、クラシックエディター派なので、そこも含めてAFFINGER6を気に入っています。
結局どっちがいい?【従来】デザイン済みデータ設定or【新】AFFINGERデザインカード設定

結局どちらの方法で初期設定をした方がいいかというと・・・、
ご自身の都合によって設定方法を選んでください!
「とにかく初期デザイン反映を素早く行って〝その後の初期設定〟が少々難しくてもOK」、「初期デザイン反映をするの多少時間がかかるけど〝その後の初期設定〟には頭を悩ませたくない」など。
また、エディターをブロックエディターを使用するか、クラシックエディターを使用するかでも変わってきます。
例を作成してみました。
[例A]
- ブロックエディター使用が確定している。
- 初期デザイン反映はとにかく早くしたい。
- 「その後の初期設定」をじっくりできる時間がある。
arrow_downward
【新】AFFINGERデザインカード設定(デザイン:BASIC、FLAT、Diary、Delimit、Simple Biz)
[例B]
- クラシックエディター使用が確定している。
- 初期デザイン反映は「従来通り」or 「素早く」。
- ワードプレスが初めてなので「その後の初期設定」に頭を悩ませたくない。
arrow_downward
【従来】デザイン済みデータ設定(デザイン:SIMPLE START、Tidy2、MUKU、cloud)
【新】AFFINGERデザインカード設定(デザイン:BASIC、FLAT、Diary)
[例C]
- クラシックエディター・ブロックエディターの使用をまだどちらにするか決めていない。
- 初期デザイン反映は「従来通り」or 「素早く」。
- ワードプレスが初めてなので「その後の初期設定」に頭を悩ませたくない。
arrow_downward
【従来】デザイン済みデータ設定(デザイン:SIMPLE START、Tidy2、MUKU、cloud)
【新】AFFINGERデザインカード設定(デザイン:BASIC、FLAT、Diary)
まだ何も決まっていないのであれば、「【従来】デザイン済みデータ設定」「【新】AFFINGERデザインカード設定」両方を考えておいた方が良さそうです。
のんどりデザイン限定特典「Firstly-4種」は、【従来】デザイン済みデータ設定、【新】AFFINGERデザインカード設定どちらも対応しています!
のんどりデザインでは、のんどりデザイン限定特典として、Firstly-4種をお渡ししています。
Firstly-4種は、【従来】デザイン済みデータ設定、【新】AFFINGERデザインカード設定どちらの設定も対応しています。

「【新】カスタムAFFINGERデザインカード」であれば、最短7分でパパッと、アフィンガー6〜デザイン導入まで設定できます。
「時間がないから、デザイン設定もサッサと設定を済ませたい」「まだアフィンガーはよく分からない」「予算がない」などの方に。
「Firstlyシリーズ-4種」の設定であれば、簡易カード化まで追加料金なしで設定可能。
Firstly-4種は、ブロックエディターでも、クラシックエディターでもOK。デザイン導入後も面倒な設定(基本設定のみ)はありません!
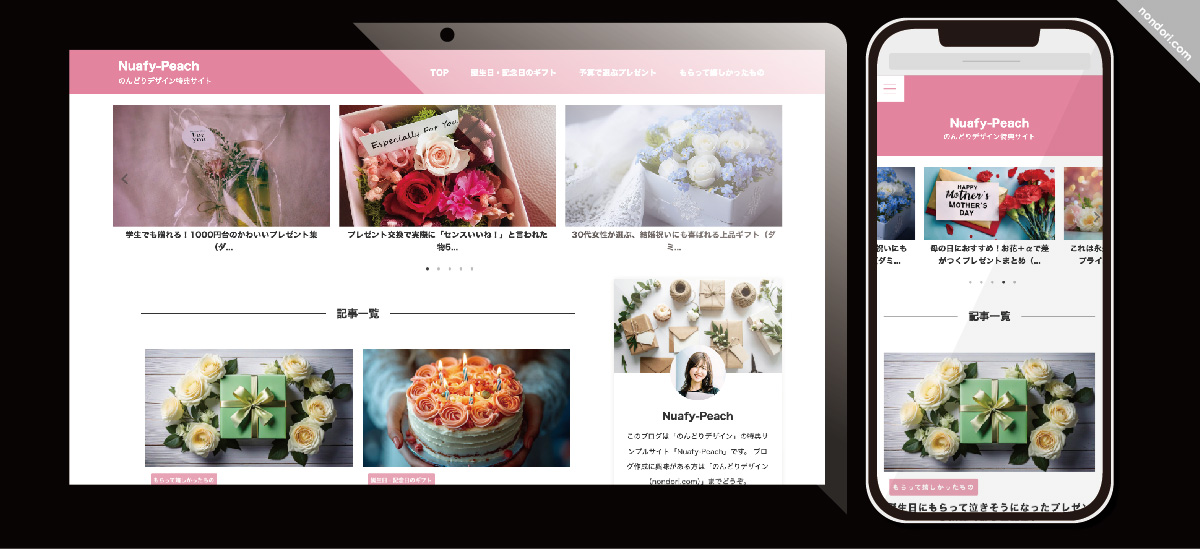
のんどりデザイン限定-簡易カード済デザインフォーマット「Firstly-4種」「Nuafy-4種」
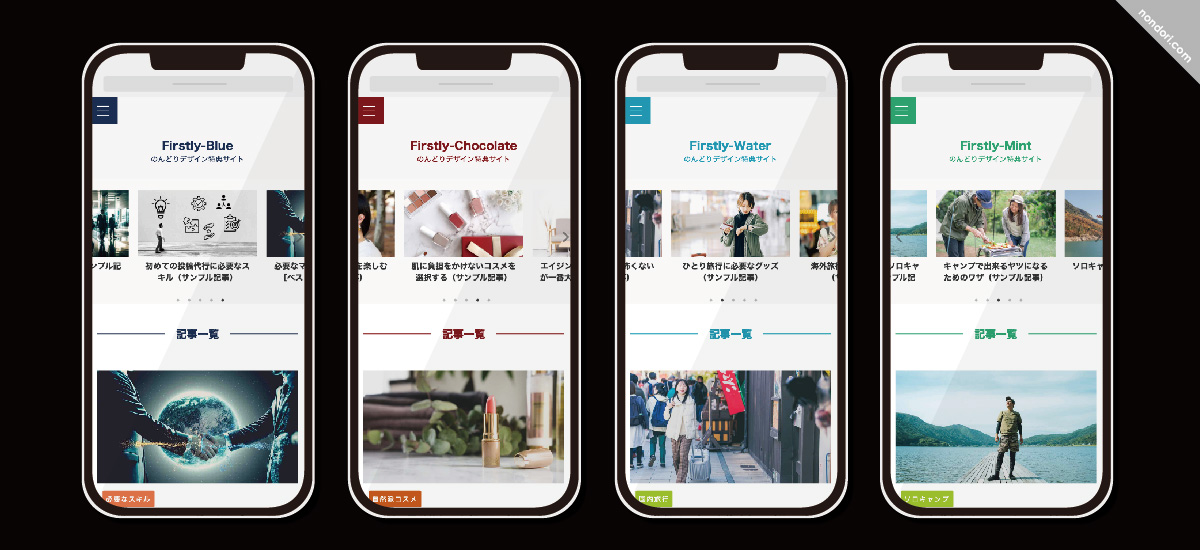
Firstyシリーズ-4種
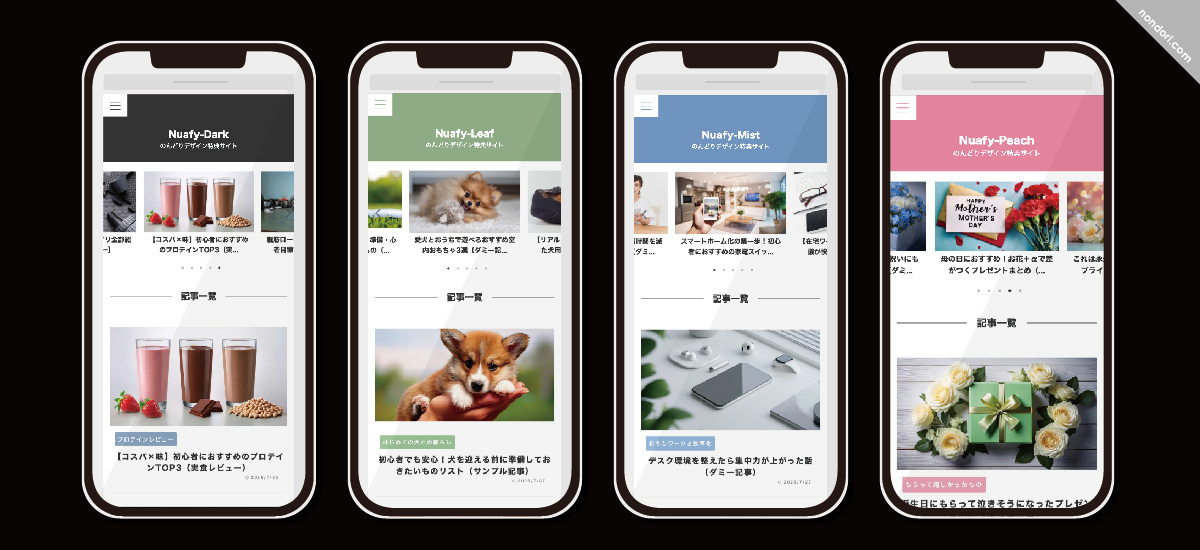
Nuafy(ニュアファイ)シリーズ-4種
「Firstly-4種」「Nuafy-4種」は、TOPページとカテゴリーページの記事一覧を「簡易カード」にしています。
AFFINGERでのカード化は、一番安い方法では「JET2」(+4980円)をプラスで購入しないとできません。予算が・・・足りない。でもとりあえずカード化したいという方向けのスッキリしたデザインのレイアウトフォーマットです。
また「3記事からでもブログ全体デザインをキチンと見せたい!」という方にもオススメです。
簡単にできるレイアウトフォーマットでデザインの幅をぜひ広げてください。
(※画像は含みません。)


のんどりデザイン限定特典を使って、「【従来】デザイン済みデータ設定」「【新】AFFINGERデザインカード設定」のどちらを使用したとしても、サクッとブログをつくってください。
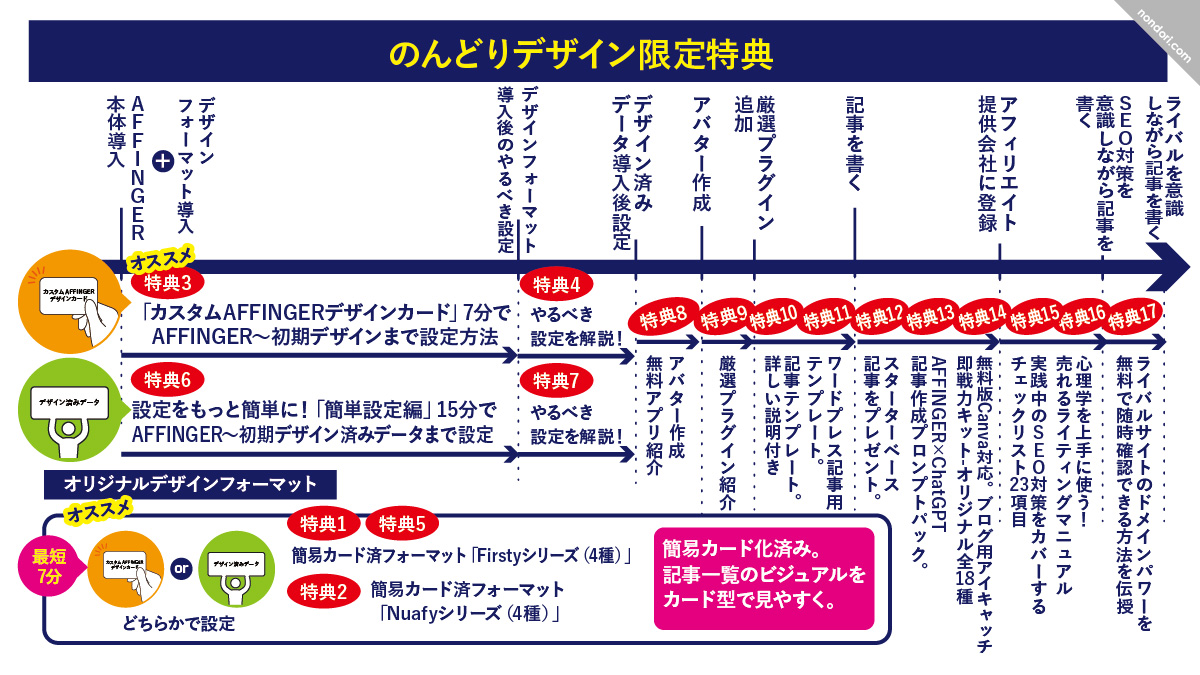
のんどりデザイン-AFFINGER6限定特典17点
- 【特典0】のんどりデザイン限定特典の使い方
- 【特典1】「カスタムAFFINGERデザインカード」-Firstly-4種類
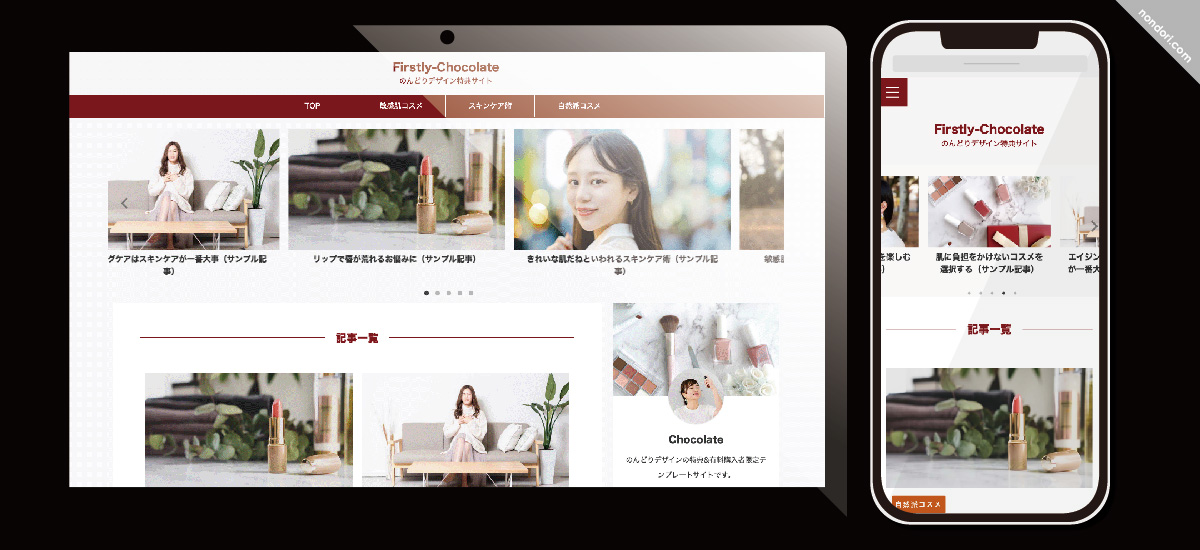
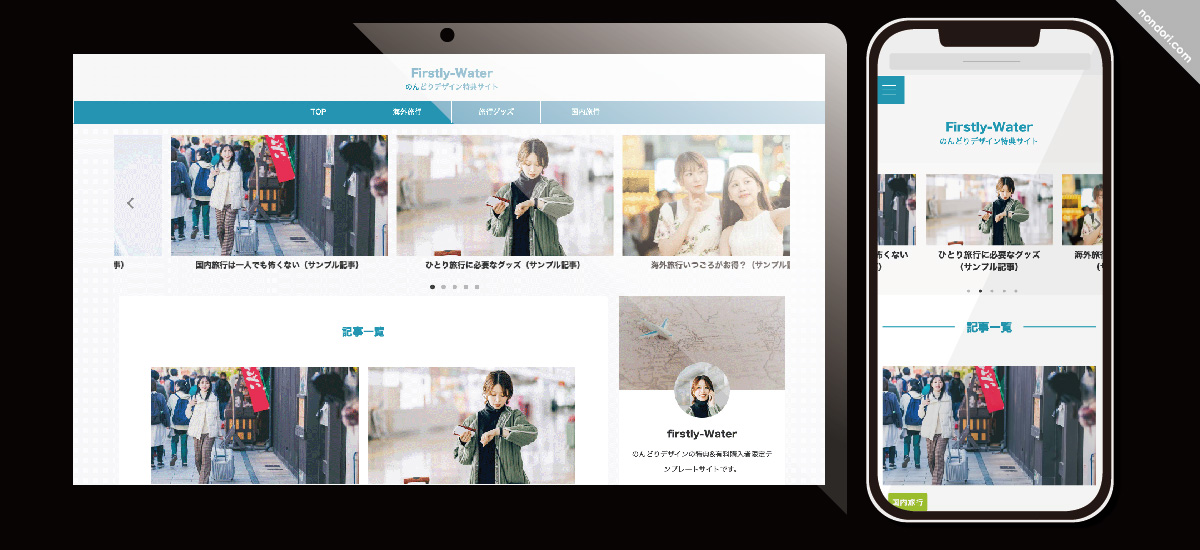
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint - 【特典2】「カスタムAFFINGERデザインカード」-Nuafy-4種類
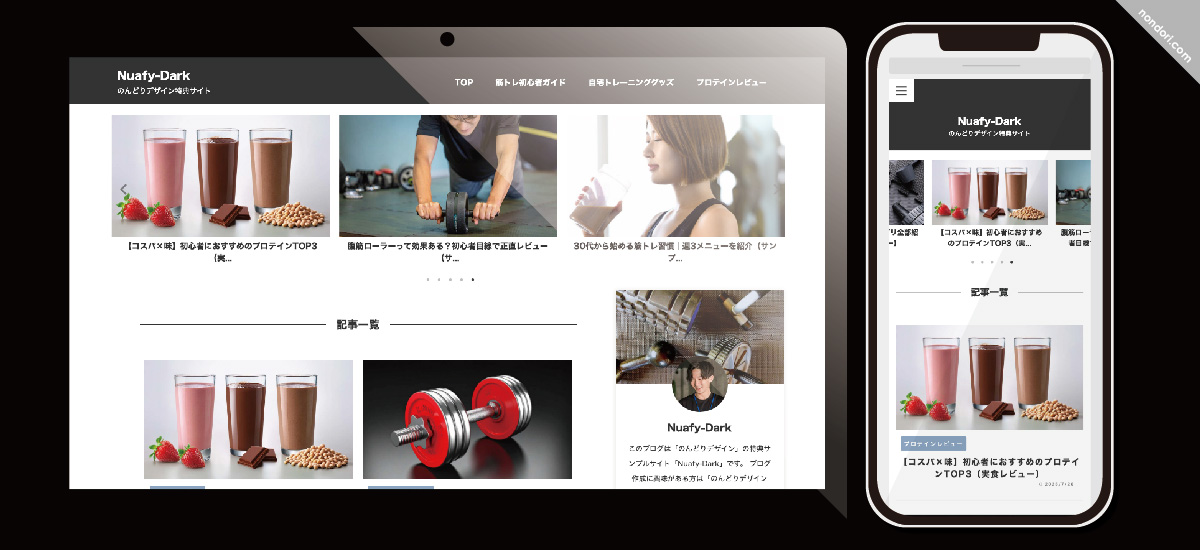
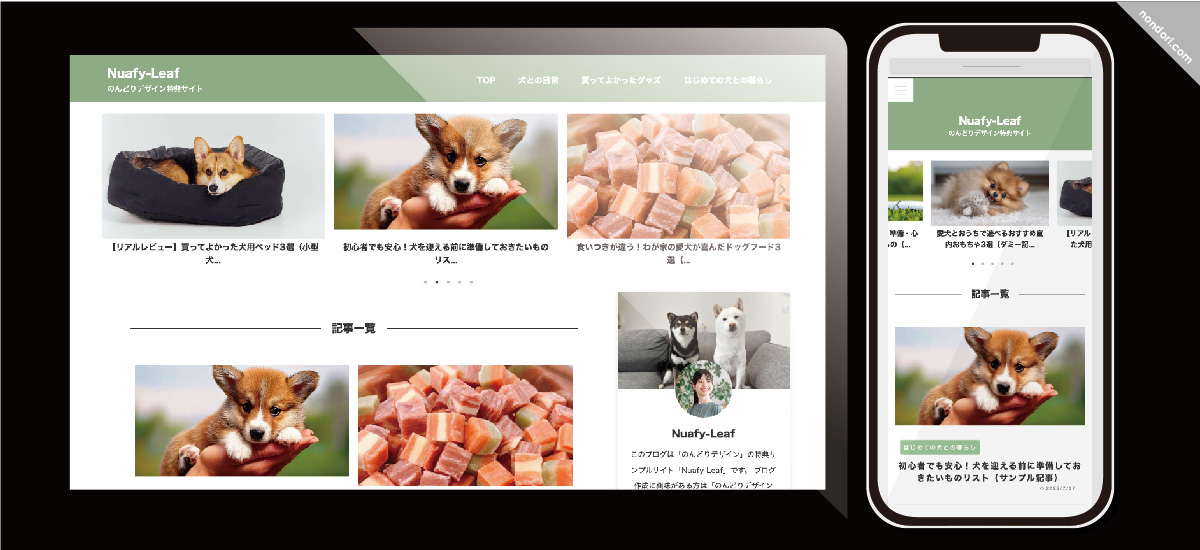
・Nuafy-Dark ・Nuafy-Leaf ・Nuafy-Mist ・ Nuafy-Peach - 【特典3】「カスタムAFFINGERデザインカード」7分でAFFINGER〜初期デザインまで設定方法
- 【特典4】「カスタムAFFINGERデザインカード」導入後のやるべき設定を解説!
- 【特典5】「オリジナル簡易カード済デザイン済みデータ」-Firstly-4種類
- 【特典6】15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」
- 【特典7】デザイン済みデータ導入後のやるべき設定を解説!
- 【特典8】厳選プラグイン紹介。コレが入っていれば問題なし。
- 【特典9】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
- 【特典10】記事を書くまでの詳しい説明しました。記事テンプレート付き。
- 【特典11】ワードプレス記事用テンプレート
- 【特典12】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
- 【特典13】のんどり限定 AFFINGER×ChatGPT 記事作成プロンプトパック
- 【特典14】無料版Canva対応|ブログ用アイキャッチ即戦力キット-オリジナル全15
- 【特典15】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
- 【特典16】心理学を上手に使う!売れるライティングマニュアル[中級者用]
- 【特典17】ライバルサイトのドメインパワーを無料で随時確認できる方法を伝授[中級者用]
-
※Firstly-4種類は「AFFINGERデザインカード」と「デザイン済みデータ」の2種類の設定方法を用意しました!オススメは最短7分で設定「AFFINGERデザインカード」です。
※Nuafy-4種類は「AFFINGERデザインカード」のみになります。
\のんどりデザイン限定特典付き/
AFFINGER6[ACTION]> >
まとめ
AFFINGER6には((2023年.12月)にAFFINGER6に新しいフォーマット設定ができたため)2種類のデザインフォーマット設定があります。
AFFINGERの初期デザイン設定には2種類の設定方法がある
- 【従来】デザイン済みデータ
- 【新】AFFINGERデザインカード
新しくできた「【新】AFFINGERデザインカード」は素早く初期デザイン反映ができる設定方法。
ただし「【従来】デザイン済みデータ」と「【新】AFFINGERデザインカード」にはそれぞれ長所と短所があるので、ご自身の都合にあわせて使用するのがベストです。
【従来】デザイン済みデータ
- [初期デザイン反映]→AFFINGERデザインカードより何工程か多い
- [その後の初期設定]→簡単なデザインが多い
【新】AFFINGERデザインカード
- [初期デザイン反映]→簡単
- [その後の初期設定]→初期設定が難しいデザインが多い
ご自身で使用するエディターの種類でも変わってきます。
【従来】デザイン済みデータ
AFFINGER6で使用できる5種類のうち、
- [ブロックエディター限定]は1種類
- [ブロック・クラシックエディター両方使用できる]のは4種類
【新】AFFINGERデザインカード
AFFINGER6で使用できる5種類のうち、
- [ブロックエディター限定]は2種類
- [ブロック・クラシックエディター両方使用できる]のは3種類
まだ何も未確定であれば、後で困ったことがないように「【従来】デザイン済みデータ」と「【新】AFFINGERデザインカード」どちらの設定方法でもできるようにしておいた方が無難です。
のんどりデザインでは特典で、追加料金がかからない&素早く設定ができるような、特典をつけています。
特典内容はコチラ↓
のんどりデザイン-AFFINGER6限定特典17点
- 【特典0】のんどりデザイン限定特典の使い方
- 【特典1】「カスタムAFFINGERデザインカード」-Firstly-4種類
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint - 【特典2】「カスタムAFFINGERデザインカード」-Nuafy-4種類
・Nuafy-Dark ・Nuafy-Leaf ・Nuafy-Mist ・ Nuafy-Peach - 【特典3】「カスタムAFFINGERデザインカード」7分でAFFINGER〜初期デザインまで設定方法
- 【特典4】「カスタムAFFINGERデザインカード」導入後のやるべき設定を解説!
- 【特典5】「オリジナル簡易カード済デザイン済みデータ」-Firstly-4種類
- 【特典6】15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」
- 【特典7】デザイン済みデータ導入後のやるべき設定を解説!
- 【特典8】厳選プラグイン紹介。コレが入っていれば問題なし。
- 【特典9】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
- 【特典10】記事を書くまでの詳しい説明しました。記事テンプレート付き。
- 【特典11】ワードプレス記事用テンプレート
- 【特典12】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
- 【特典13】のんどり限定 AFFINGER×ChatGPT 記事作成プロンプトパック
- 【特典14】無料版Canva対応|ブログ用アイキャッチ即戦力キット-オリジナル全15
- 【特典15】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
- 【特典16】心理学を上手に使う!売れるライティングマニュアル[中級者用]
- 【特典17】ライバルサイトのドメインパワーを無料で随時確認できる方法を伝授[中級者用]
-
※Firstly-4種類は「AFFINGERデザインカード」と「デザイン済みデータ」の2種類の設定方法を用意しました!オススメは最短7分で設定「AFFINGERデザインカード」です。
※Nuafy-4種類は「AFFINGERデザインカード」のみになります。

詳しくはこちらの記事で説明しています↓
関連記事