
ブログを頑張って書き始めた頃の悩みといえば(今もそうですが)どうすれば読みやすい記事になるかという事です。そこで、記事を読みやすくするのにはどうすればいいのか試行錯誤している自分が「良かったな。」と思える事を記事にしていきたいと思います。
今回は第1回目として、
ブログを読みやすくするコツ
「会話吹き出し」をつける
です。
会話吹き出しの設定方法(AFFINGERでの設定方法)も記事にしていきますので、ぜひ記事作成の参考にしてください。
会話吹き出しをつける

読みやすいブログ記事にするのには、文章だけだと(すごくためになる事を書いていたとしても)読む方が、飽き飽きしてしまうのが現状です。
もちろんGoogleさんのSEO対策向けには「ためになる文章」は必須です。
そう、ここで葛藤がでてきます。
「ためになる文章」を(改行せず)長々と書かないと、GoogleさんのAIに「あまりユーザーにとって、ためにならない記事」という判定を受けやすくなります。そうすると検索順位は上がりにくくなります。
でも改行せず長々と文章を書くと記事を読むユーザーさんにとって読みづらい記事なってしまう。。
いや〜。何ともいえないですよね。。
そこで一つの解決策として、文章の間にアイキャッチを入れて、飽きさせないような工夫をします。
(※アイキャッチとは目を引きつけるような仕掛けです。図・絵柄などが目を引きつけます。)
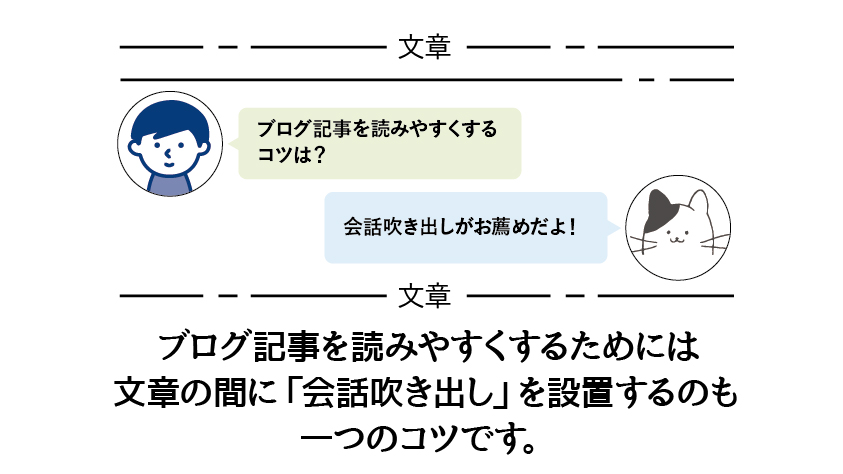
文章と文章の間にアイキャッチとなる「会話吹き出し」を入れるのは、記事を読みやすくする一つのコツです。
これが「会話吹き出し」です


仮に文章を全部読まなくても、拾い読みで「会話吹き出し」を読んでもらえれば、記事を読むユーザーさんにとっては読みやすい記事になります。
「会話吹き出し」を入れるだけで、Googleさん向けのSEO対策と、記事を読むユーザーさんにとって読みやすい記事というものが両立します!
「会話吹き出し」は結構便利ですので、ぜひ使ってみてください。
では、「会話吹き出し」の設定方法を説明していきます。
会話吹き出しの設定方法「AFFINGER6」
AFFINGER6での「会話吹き出し」は設定が簡単なので、是非設定してみてください。
会話吹き出しの設定
step
1会話アイコンページで設定

ワードプレス左メニューから「AFFINGER管理」→「会話アイコン」をクリック。
step
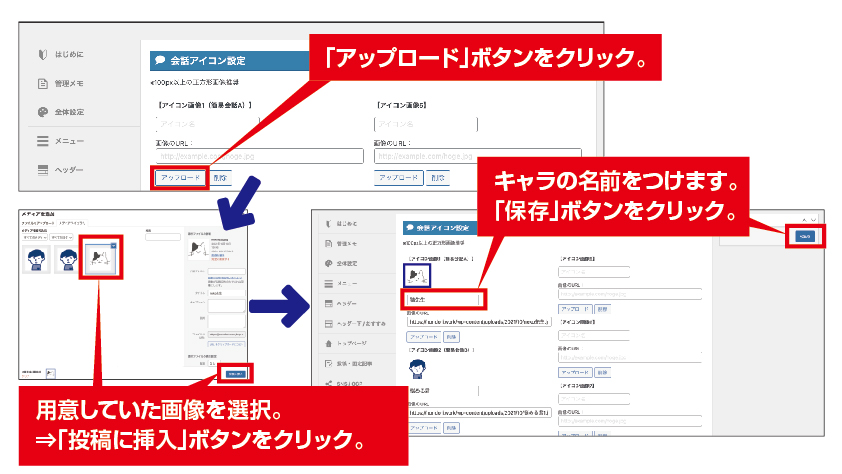
2会話アイコンページで、会話吹き出し用の画像をアップロード

- 「アップロード」ボタンをクリックして、用意していた画像を選択。(100px以上の正方形画像が好ましいです。)→「投稿に挿入」ボタンをクリック。
- キャラの名前も付けていきます。
- 「保存」ボタンをクリック。(設定を保存します。)
ココがポイント
会話吹き出しなので、2キャラ(Aキャラ、Bキャラ)以上登場する設定にします。(最初は2キャラのみでOK。)
- アイコン画像1(簡易会話A)→Aキャラ
- アイコン画像2(簡易会話B)→Bキャラ
8個まで登録できるので、Aキャラ、Bキャラの表情を変えたバージョン、また別キャラ(Cキャラ)を設定しても面白いです。
step
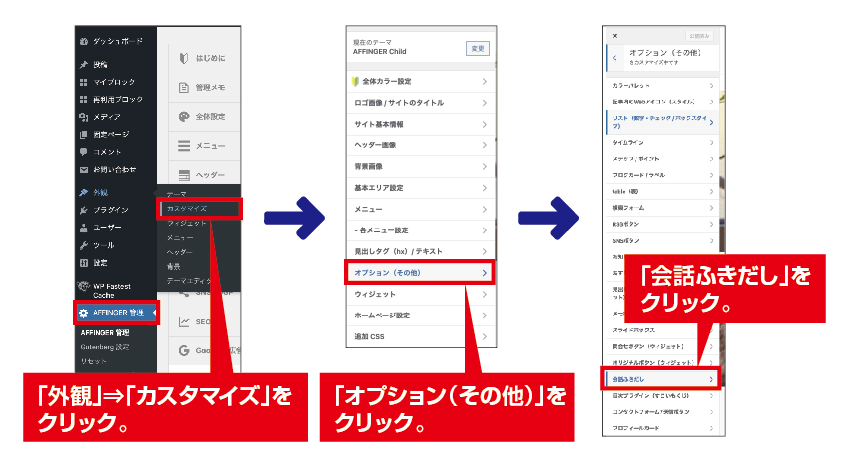
3会話アイコンの細かい設定をする(1)

- ワードプレス左メニュー「外観」→「カスタマイズ」をクリック。
- 「オプション(その他)」→「会話ふきだし」をクリック。
step
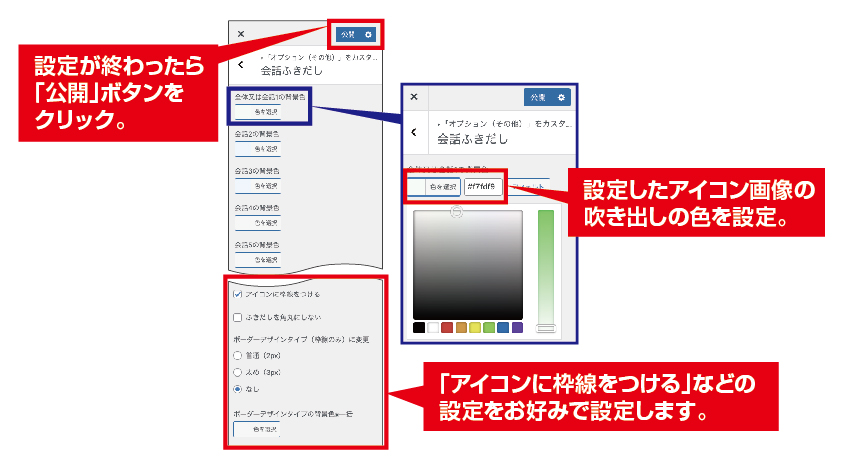
3会話アイコンの細かい設定をする(2)

- 設定したアイコン画像の吹き出しの色を設定。
- 「アイコンに枠線をつける」などは、お好みで設定します。
参考
[自分の吹き出し色指定です(参考までにどうぞ)]
- アイコン画像1(Aキャラ)→(薄い黄緑)#f7fdf9
- アイコン画像2(Bキャラ)→(薄い水色)#f0f8ff
[自分の会話アイコン設定です(参考までにどうぞ)]
- 「アイコンに枠線をつける」を選択。
- ボーダーデザインタイプ(枠線のみ)に変更」→「無し」を選択。
記事内容に「会話ふきだし」を登場させる
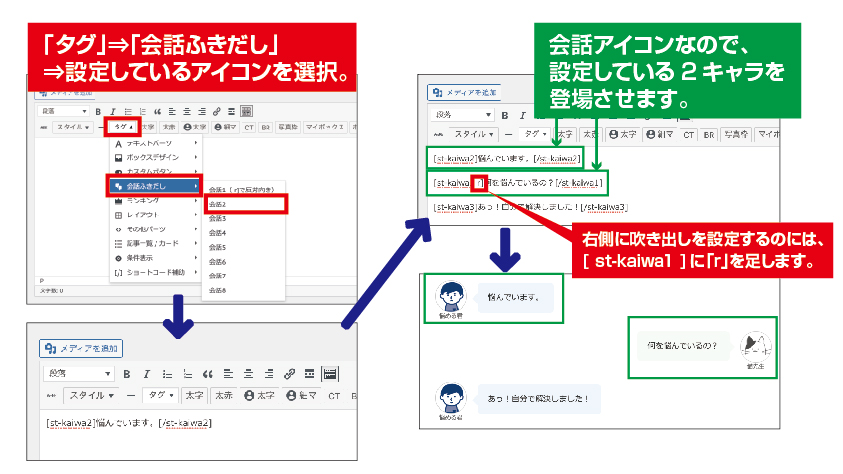
【「Classic Editor」での設定方法】

記事作成時に、会話吹き出しを入れます。
「タグ」→「会話ふきだし」→設定しているアイコンを選択(会話1、会話2 etc...)
[ st-kaiwa2 ]ここに吹き出し内容をいれます[ /st-kaiwa2 ]
arrow_downward
会話アイコンなので、設定している2キャラを登場させます。
AキャラとBキャラの吹き出しを画面左右に分けて、話している風にします。右側に吹き出しを設定するのには、[ st-kaiwa1 ]に「r」を足します。([ st-kaiwa1 ]→[ st-kaiwa1 r ]。)
[ st-kaiwa2 ]〇〇Aキャラ:質問?〇〇[ /st-kaiwa2 ]
[ st-kaiwa1 r ]〇〇Bキャラ:答え!〇〇[ /st-kaiwa1 ]
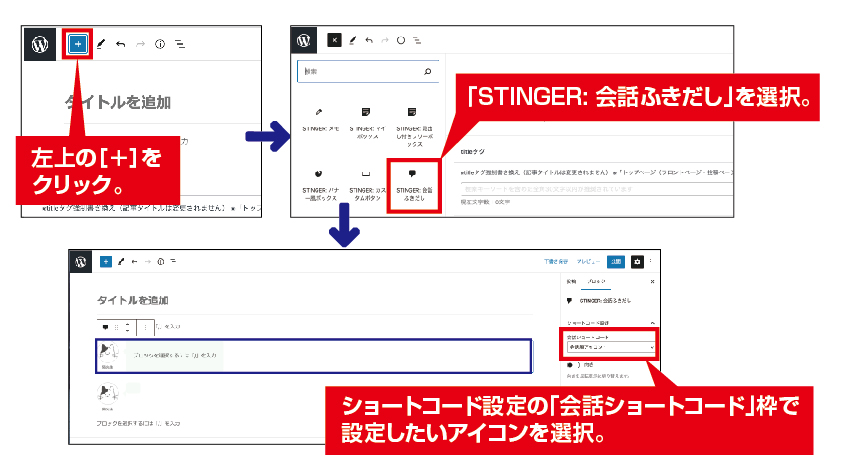
ブロックエディタで使用されている方の設定はコチラ
ブロックエディタで使用されている方の設定はコチラです。

左上の[+]をクリック。
「STINGER: 会話ふきだし」を選択。
アイコンをクリックすると右ブロックが表示されます。ブロック「会話ショートコード」枠に設定したアイコンを選択。
arrow_downward

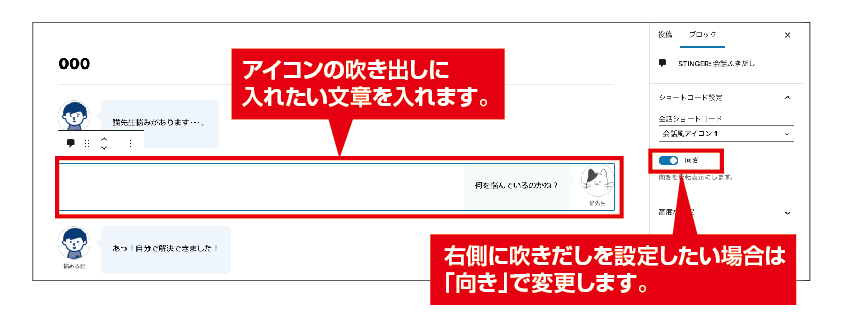
アイコンの吹き出しに入れたい文章を入れます。
右側に吹きだしを設定したい場合は「向き」で変更します。
これで完成です!
まとめ
今回、ご紹介した「ブログ記事を読みやすくするコツ1〜会話吹き出し」の記事内容のおさらい
記事のまとめ
- ブログ記事を読みやすくするために「会話吹き出し」は効果的
- AFFINGER6なら会話吹き出しが簡単に設定できる
関連記事
-

お問い合わせフォームはブログに必要?AFFINGER6[Googleアドセンス承認をもらうためには必要です!]
続きを見る
