
ブログをおしゃれデザインにしたいけど、どうすればいいのかお悩みの方へ。
ブログを簡単におしゃれにする一つの方法は「相性のいい色の組み合わせ2色〜3色でまとめる」ことです。
ブログをオシャレにするのには、色を変えるのが一番簡単で効果的。
カラフルな色づかいも素敵ですが、カラフルな色づかいは使い方を間違うと、全体のまとまりがなくなり、結局伝えたい情報が伝わらないブログに仕上がる可能性があります。
実は、カラフルな色づかいをしているブログ・サイトは計算しつくして色を使ってます。
簡単で効果的ですが、悩ましいですよね。。
ブログの色づかい。
そこで一番簡単な色の使い方としては、ブログの基本色(メイン色)を2〜3色で決めることです。
相性のいい色の組み合わせ2色〜3色でまとめるだけで、一気におしゃれブログに変身。
現役デザイナー歴15年以上の自分がブログの色について簡単にまとめてみました。
すこしでも参考になれば嬉しいです。
ブログをおしゃれにしたいけど、どうすればいい?
相性のいい色の組み合わせ2色〜3色でまとめると一気におしゃれブログになる!
そもそも色とは何?
実は色って、とても奥が深いもの。
色で、さまざまな影響を無意識の中で働きかけることができます。
色を効果的に使いこなすための基本を説明します。

色の基本となる「色の3属性」とは?
色の基本となるのは「色の3属性」です。
「色の3属性」とは「色相」「明度」「彩度」の3つのことをいい、「色の3属性」の性質で、全ての色を分類したり表示したりすることができます。
色相とは?
「色相」とは、「色み(色あい)の違い」を表すことで、赤・黄・緑・青などといった色味を表すのが色相です。たくさんの色をおおまかに分類するときは、「青系のグループ」といったように、色相の違いによってまとめられるのが一般的。
明度とは?
「明度」とは、「色の明るさ」の度合いを明度と呼びます。明度は高低で表され、明るい色ほど高くて白に近づいていき、暗い色ほど低くて黒に近づいていきます。
彩度とは?
「彩度」とは、「色の鮮やかさ」の度合いを彩度と呼びます。彩度は色味が近づいていき、色味が弱くおだやかな色ほど低く、無彩色に近づいていきます。
これが基本的な色の考え方です。色相・明度・彩度の組み合わせで色を決めていきます。
色が人にあたえるイメージとは?
色は昔から歴史的背景などから、人にいろいろな影響をあたえています。
色で知らず知らずのうちに、物事のイメージを左右されることは多くあります。
そのため色を使う時は、あたえるイメージを考えながら使用していきます。

「赤色」があたえるイメージ
赤色
【抽象的なイメージ】
愛、歓喜、情熱、強い、派手、危険、活動的など
「オレンジ色」があたえるイメージ
オレンジ色
【抽象的なイメージ】
温かい、親しみやすい、明るい、楽しい、健康、安いなど
「黄色」があたえるイメージ
黄色
【抽象的なイメージ】
希望、喜び、幸福、暖かい、にぎわい、注意、警告など
「緑色」があたえるイメージ
緑色
【抽象的なイメージ】
安全、平和、公平、生命、癒やし、新鮮、若いなど
「青色」があたえるイメージ
青色
【抽象的なイメージ】
冷たい、静か、冷静、信頼、誠実、知性、爽快など
「紫色」があたえるイメージ
紫色
【抽象的なイメージ】
高貴、神秘、古典的、和風、大人、高級など
「白色」があたえるイメージ
白色
【抽象的なイメージ】
純粋、無垢、清潔、純白、未来、新しいなど
「グレー色」があたえるイメージ
グレー色
【抽象的なイメージ】
あいまい、都会的、渋い、控えめ、上品など
「黒色」があたえるイメージ
黒色
【抽象的なイメージ】
強い、高級、クール、恐怖、悲しい、孤独など
ブログイメージにあわせて色を決める
色のことを、いろいろいわれても正直難しいのが本音。
そこで、自分が運営するブログにあわせたイメージに色をあわせると上手くいきます。

そこで、イメージにあわせて色をセレクトしました。
(ブログ色オススメです。)
可愛いいブログイメージの色3選
可愛いイメージは基本、淡い色合いでまとめます。
ピンク系の薄い色、濃い色でまとめるか、プラスポイントとして「ブルーグリーン」「黄色」でアクセントをつけると可愛くまとまります。

ワードプレスブログに合う、かわいいイメージの色
【可愛い色イメージのAパターン】
- #fff9ef
- #a1ded2
- #6ac1a4
【可愛い色イメージのBパターン】
- #FBEFE0
- #F5D01F
- #ee827d
【可愛い色イメージのCパターン】
- #FFEFE7
- #E7A9A9
- #E00D5B
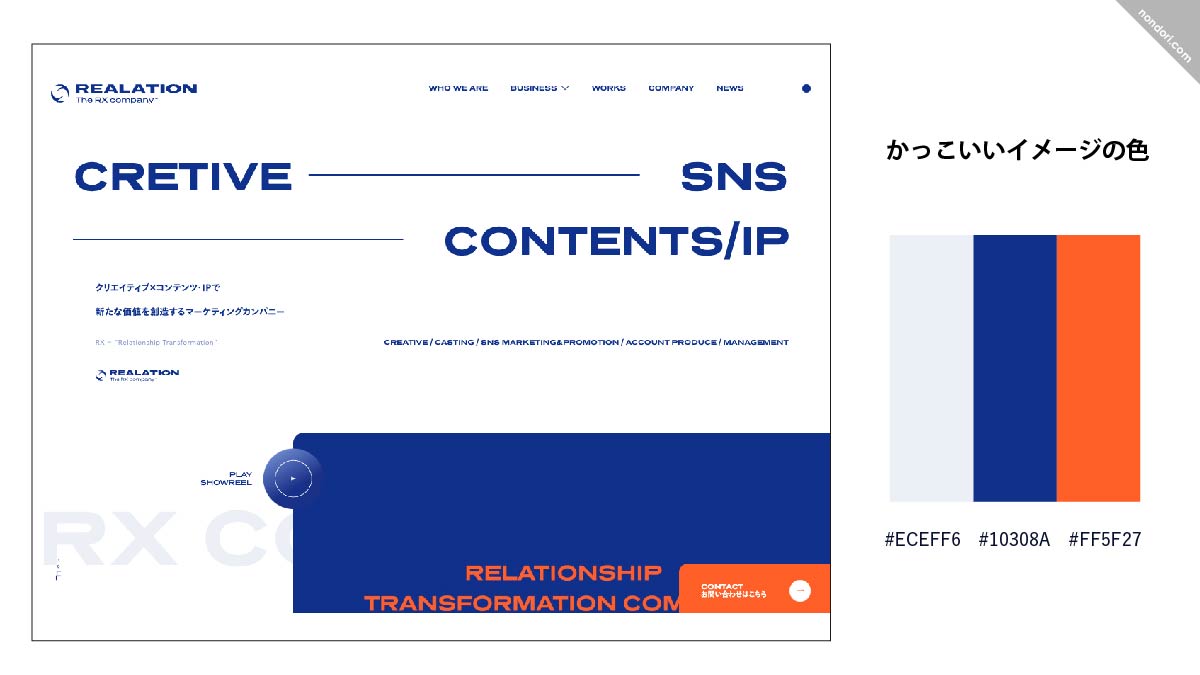
かっこいいブログイメージの色3選
かっこよくするには、「青色」「濃いグレー」などの濃い色を入れるとキリッとしたイメージに。
「薄い青」「濃い青」、もしくは「薄いグレー」「濃いグレー」でまとめて、ポイント色として「オレンジ色」「少し濃いめの赤」を入れても、かっこよくまとまります。
ワードプレスブログに合う、かっこいいイメージの色
【かっこいい色イメージのAパターン】
- #ECEFF6
- #FF5F27
- #10308A
【かっこいい色イメージのBパターン】
- #efefef
- #6d6d6d
- #303027
【かっこいい色イメージのCパターン】
- #efefef
- #E01B1B
- #060C19
優しいブログイメージの色3選
同系色または同じような色合いでまとめると優しいイメージになります。
「薄いベーシュ」「やさしいオレンジ」「薄めの茶色」、もしくは「すごく薄いピンク」「薄いピンク」「ボルドー系」でまとめると、優しいけどメリハリがある色合いになります。
ワードプレスブログにあう、優しいイメージの色
【優しい色イメージのAパターン】
- #FFFBF2
- #FDA214
- #5B4721
【優しい色イメージのBパターン】
- #fffbf2
- #d8758f
- #a22041
【優しい色イメージのBパターン】
- #F8E9EA
- #F4A3B4
- #7C2142
爽やかなブログイメージの色3選
爽やかなイメージは、薄い青系の色でまとめます。
全部薄いと、ぼやけたイメージになるので、ポイントの色として「派手ではない濃い青色」「グレー色」をいれると、全体的に引き締まります。
ワードプレスブログにあう、爽やかイメージの色
【爽やか色イメージのAパターン】
- #E7F5F8
- #8FD2DA
- #00AEEF
【爽やか色イメージのBパターン】
- #F6F8FA
- #CCE5EB
- #0368A5
【爽やか色イメージのCパターン】
- #FAF8F2
- #7BB6E3
- #007bbb
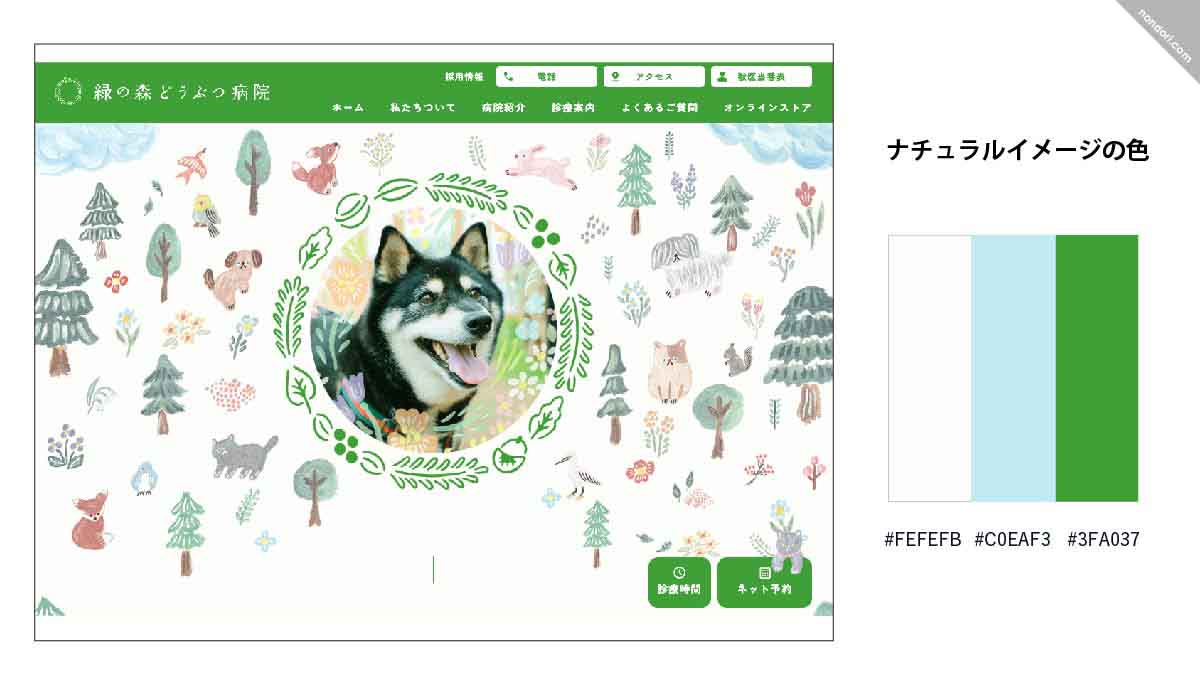
ナチュラルブログイメージの色3選
ナチュラルなイメージにするのには、自然の色合いにします。
同系色(同じような色合い)で薄い、中薄い、濃い色で作成するのがベスト。
ポイントの色として、ナチュラルな色を1色入れても素敵です。
ワードプレスブログにあう、ナチュラルイメージの色
【ナチュラルイメージのAパターン】
- #fffbf2
- #68be8d
- #00a381
【ナチュラルイメージのBパターン】
- #F5F2EC
- #E3CDBA
- #665A4D
【ナチュラルイメージのCパターン】
- #E0F5EB
- #82CCA3
- #2F8D59
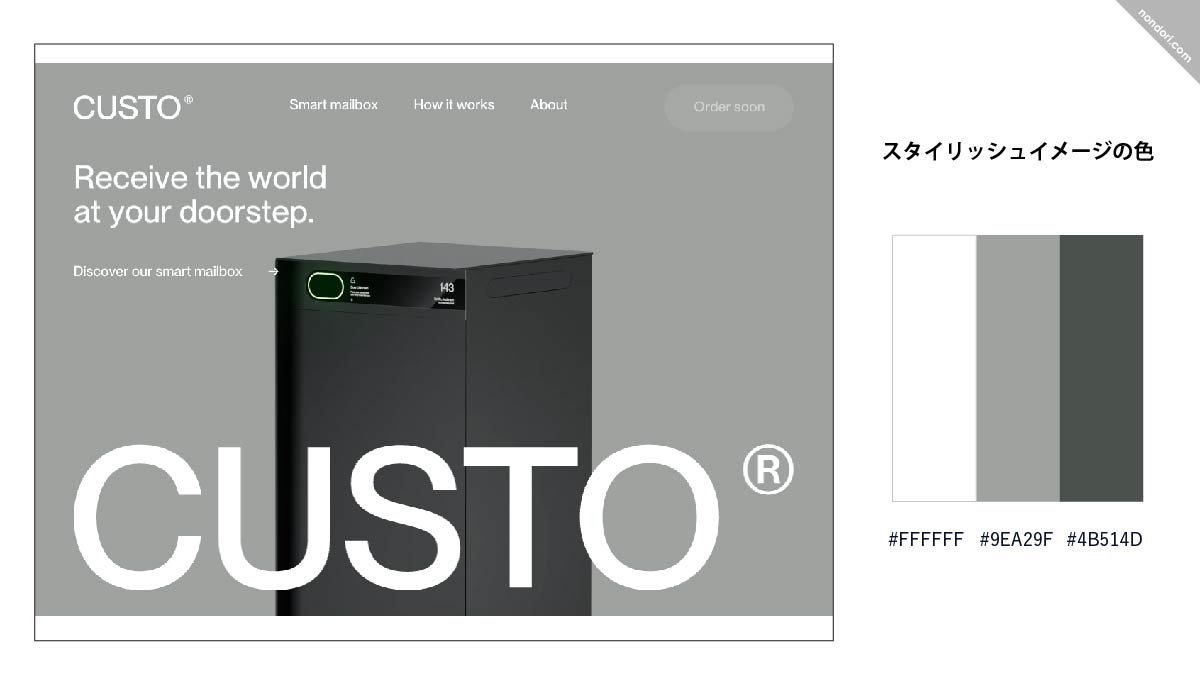
スタイリッシュブログイメージの色3選
スタイリッシュにするのには、都会的な色とされているグレー系の色でまとめます。
青系でも、少しグレーが入ったような色のパターンに。
またポイントの色として、オレンジ色、濃い赤色などが入っても素敵です。
ワードプレスブログにあう、スタイリッシュイメージの色
【スタイリッシュイメージのAパターン】
- #F5F5F5
- #9EA29F
- #4B514D
【スタイリッシュイメージのBパターン】
- #F5F5F5
- #99B7AB
- #08435E
【スタイリッシュイメージのCパターン】
- #F0F0F0
- #E24D0A
- #1C1C1C
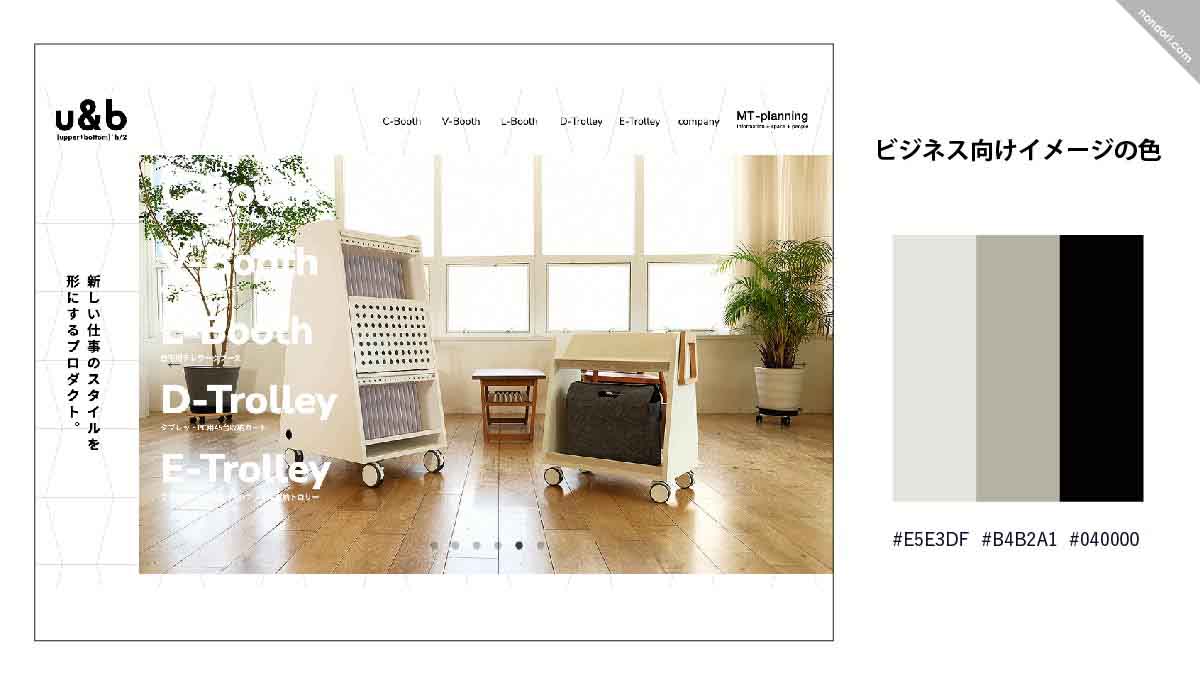
ビジネス向けブログイメージの色3選
ビジネス向けはカッチリとしたイメージに仕上げます。
「白に近いグレー」「濃いグレー」「黒色」などでまとめます。
ポイントの色として、「濃いグレー」を「濃い青色」にしたり、プラス色として「赤色」を入れるのもいいですね。
すこしやさしいビジネス向けであれば、ベージュ系の同系色(同じような色合い)でまとめます。
ワードプレスブログにあう、ビジネス向けイメージの色
【ビジネス向けイメージのAパターン】
- #E5E3DF
- #B4B2A1
- #040000
【ビジネス向けイメージのBパターン】
- #F6F6F6
- #708090
- #171c61
【ビジネス向けイメージのCパターン】
- #F8F8F8
- #D2003C
- #00162B
ブログを読む性別・年齢層にあわせて色を決める
記事を読まれるであろう性別(女性・男性など)、または年齢層にあわせた色づかいをするのも、広告の世界ではよく使う手法です。

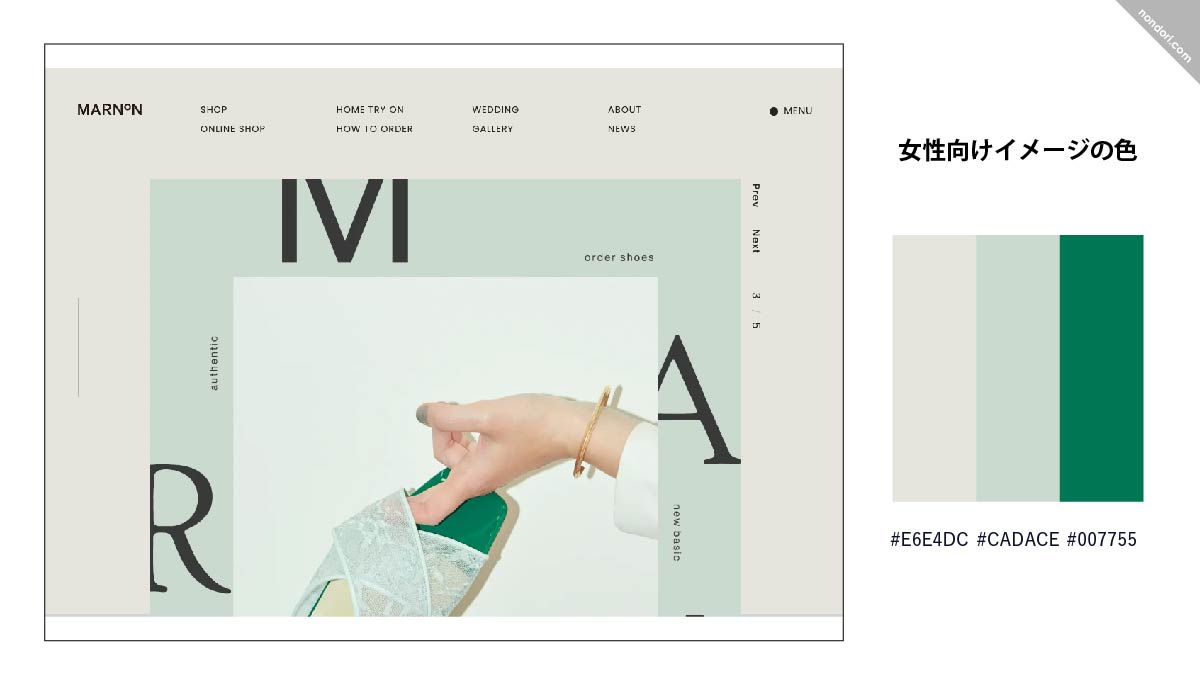
女性向けのブログイメージの色
女性向けの場合、やわらかなイメージの色を使うと上手くいきます。
緑ベース、ピンクベース、ちょっと落ち着いたベージュピンクベースなど。
ワードプレスブログにあう、女性向けイメージの色
【女性向け色イメージのAパターン】
- #fcf1f0
- #a3d6cc
- #00ac9a
【女性向け色イメージのBパターン】
- #F8E9EA
- #e3adc1
- #de82a7
【女性向け色イメージのCパターン】
- #fcf1f0
- #e5577d
- #b7264d
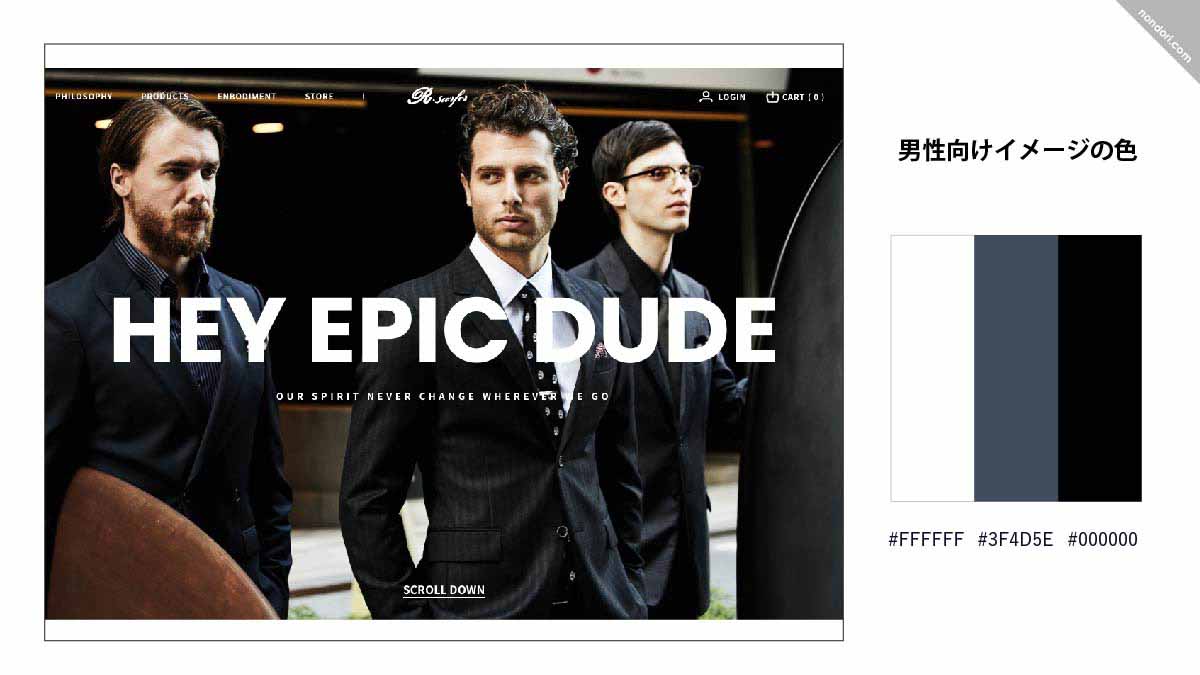
男性向けのブログイメージの色
男性向けは、濃いグレー系、紺系、黒系をベースに考えると上手くいきます。
ポイントの色として、黄色、ダーク赤色をいれてもオシャレになります。

画像引用元:Social Capital Production Inc.
その他の男性向けイメージの色
【男性向け色イメージのAパターン】
- #F5F5F5
- #3F4D5E
- #000000
【男性向け色イメージのBパターン】
- #EFEFEC
- #FFE100
- #242424
【男性向け色イメージのCパターン】
- #F1F0F2
- #C5C3CB
- #2E1E5F
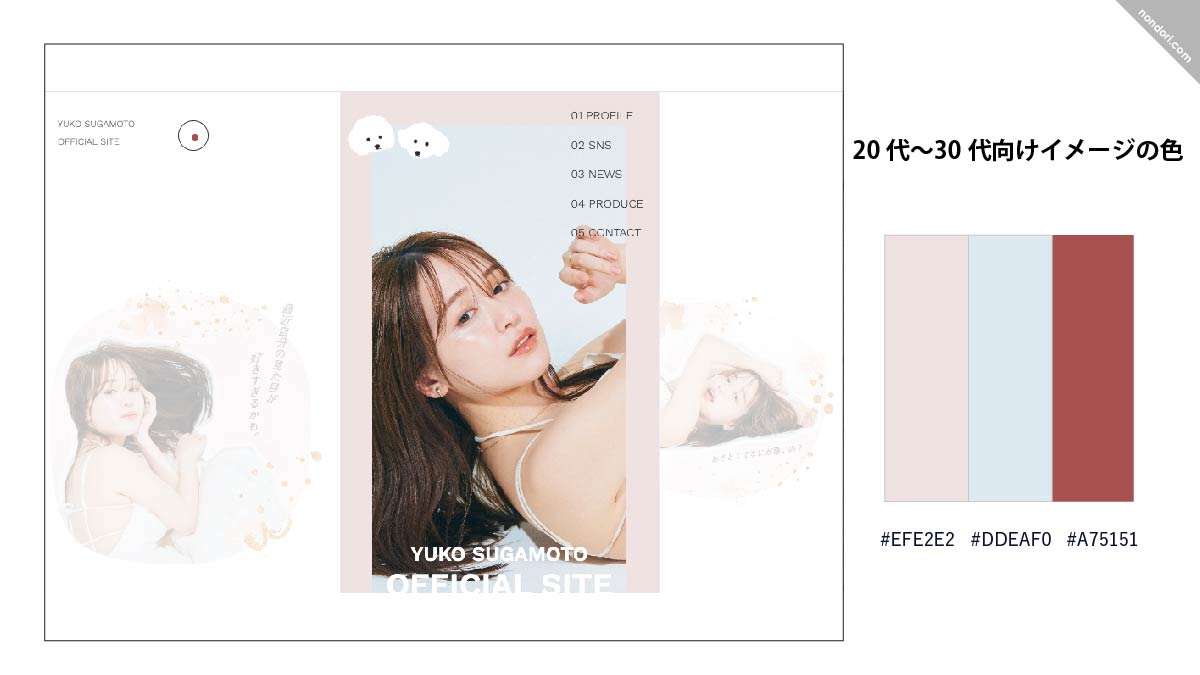
20代〜30代向けのブログイメージの色
20代〜30代向けは、パステル系のやさしい色づかいで仕上げます。
ただし、パステル系だけでまとめるとブログ全体がぼやっとしたイメージになるので、一番濃い色にはパステル系の濃い色を使うとまとまります。

画像引用元:YUKO SUGAMOTO OFFICIAL SITE
ワードプレスブログにあう、20〜30代向けイメージの色
【20〜30代向け色イメージのAパターン】
- #ffedf2
- #de82a7
- #d83a77
【20〜30代向け色イメージのBパターン】
- #fffff2
- #f19ca7
- #ea618e
【20〜30代向け色イメージのCパターン】
- #F6F6F6
- #95D4B9
- #00A491
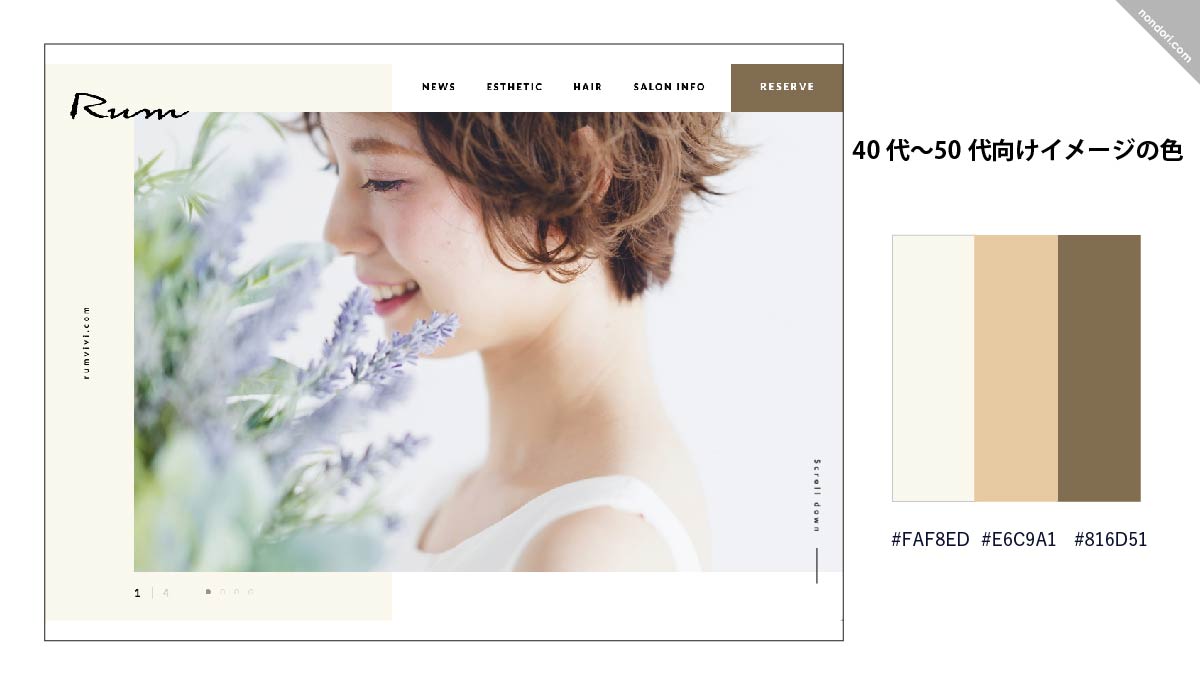
40代〜50代向けのブログイメージの色
40代〜50代向けのブログの色は、少し落ち着いた色が好まれます。
どちらかというとナチュラル系に近い色です。
ベージュ系、紫色系、緑色系、または落ち着いたピンク系などの同系色(同じような色合い)でまとめると、素敵なイメージに。
ワードプレスブログにあう、40〜50代向けイメージの色
【40〜50代向け色イメージのAパターン】
- #FAF8ED
- #E6C9A1
- #942343
【40〜50代向け色イメージのBパターン】
- #f7f6fb
- #d1bada
- #564f99
【40〜50代向け色イメージのCパターン】
- #fffff9
- #e7f1d8
- #00947a
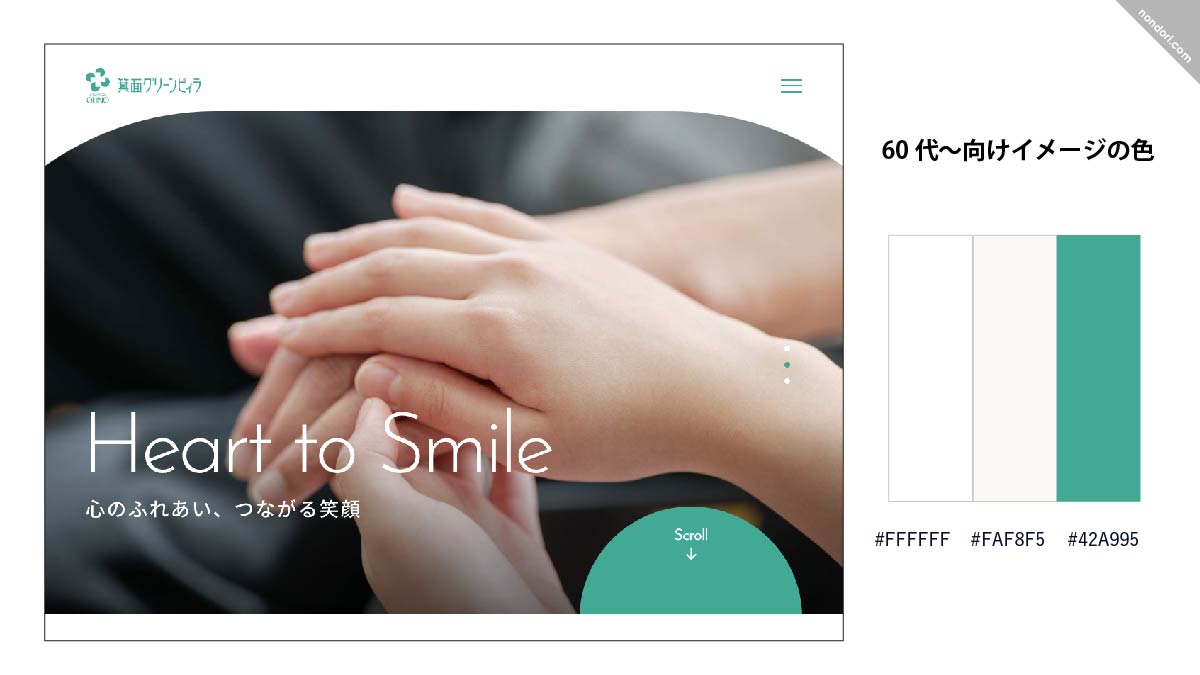
60代〜向けのブログイメージの色
60代〜向けは、少し落ち着いた色をセレクトにします。
濃い色は、色を付けた文字でも良く見えるように、できるだけ濃いめの色を選びます。
とはいえ、今は60代〜も元気な時代。「年寄りだから」というイメージではなく、年配の方にもすがすがしく見てもらえるような色を選択をします。
ワードプレスブログにあう、60代〜向けイメージの色
【60代〜向け色イメージのAパターン】
- #fff9f5
- #a3d6cc
- #006a6c
【60代〜向け色イメージのBパターン】
- #fff9f5
- #e9bc00
- #084566
【60代〜向け色イメージのCパターン】
- #f8f4e6
- #c89932
- #640125
ワードプレステーマ「アフィンガー6」での色の設定方法
自分おすすめワードプレステーマ「アフィンガー6」での色設定方法を説明します。
アフィンガー6は、あちこちのパーツの色を自在に設定できる優れもの。
とはいえ、アフィンガー6に慣れないうちは、初心者向けの基本設定「全体カラー設定」で色設定をしていきます。
(アフィンガー6に慣れてきたら、それぞれのパーツごとに色を設定していきましょう。楽しいですよ。)

「アフィンガー6」での色の決め方
ワードプレステーマ「アフィンガー6」で色を設定する時は、キーカラー(一番濃い色)、メインカラー(少し薄い色)、サブカラー(とても薄い色)を設定します。
一番簡単なのは、この3色を同系色(同じような色合い)「濃い色」「少し薄い色」「とても薄い色」にすると、ブログ全体の色がまとまります。

こんな感じで3色を設定します
- サブカラー(とても薄い色)↓
- メインカラー(少し薄い色)↓
- キーカラー(一番濃い色)↓
- #ebf2e3
- #82CCA3
- #319e70
- #F8E9EA
- #e3adc1
- #de82a7
- #F1F0F2
- #C5C3CB
- #2E1E5F
アフィンガー6での色設定方法〜「全体カラー設定」
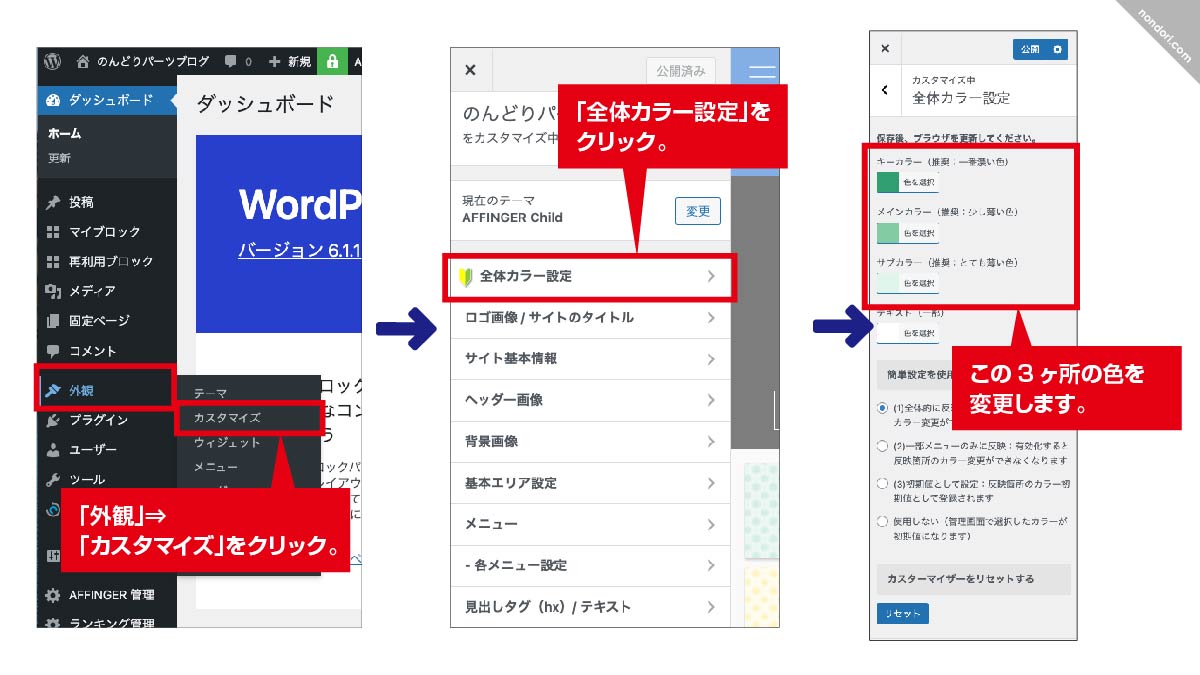
アフィンガー6での色基本設定、「全体カラー設定」での色設定方法です。

ワードプレス左メニューから、「外観」→「カスタマイズ」をクリック。
「全体カラー設定」をクリック。
「全体カラー設定」画面の「キーカラー」「メインカラー」「サブカラー」を変更していきます。
arrow_downward

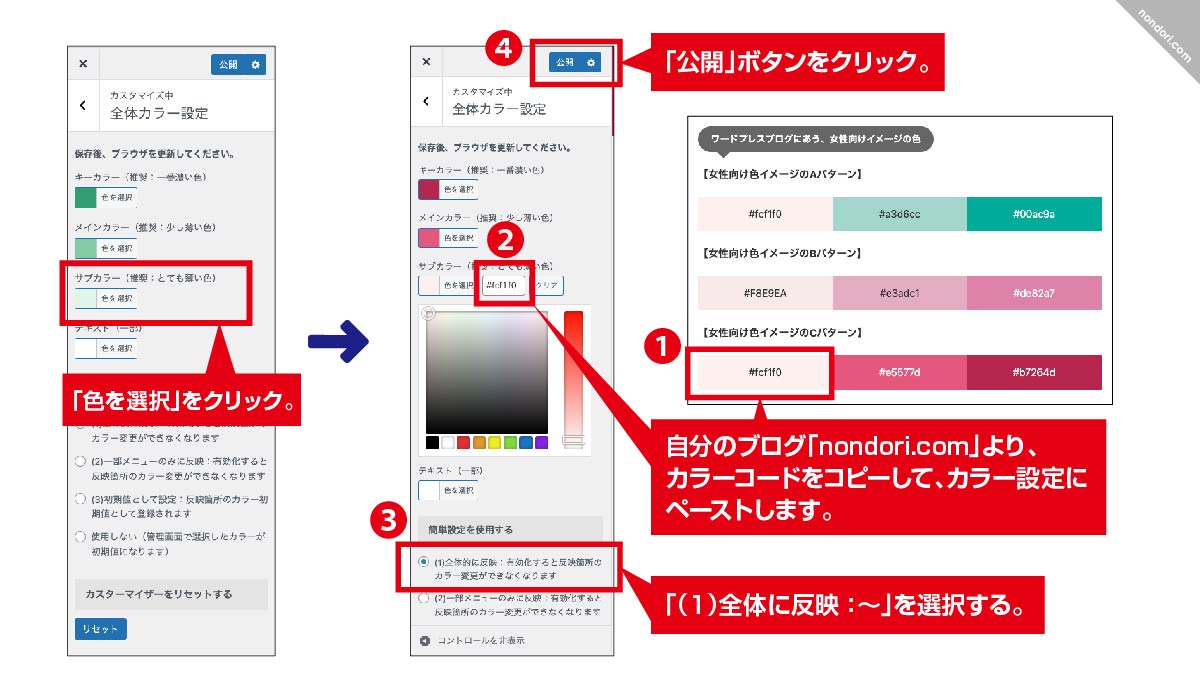
1つづつ変更していきます。
まずは、サブカラーの「色を選択」をクリック。
色が修正できるようになるので、本記事(nondori.com)の気に入った色コード「#fcf1f0」などをコピー。→サブカラーの色コードにペースト。(「#」も忘れずに。)
3ヶ所色を設定する。
画面の下にある「簡単設定を使用する」項目内の、「(1)全体的に反映:〜」を選択する。
設定パネル右上にある「公開」ボタンをクリック。
これで、色の変更は完了です。
簡単です。
基本設定で色が変わらなかった場合
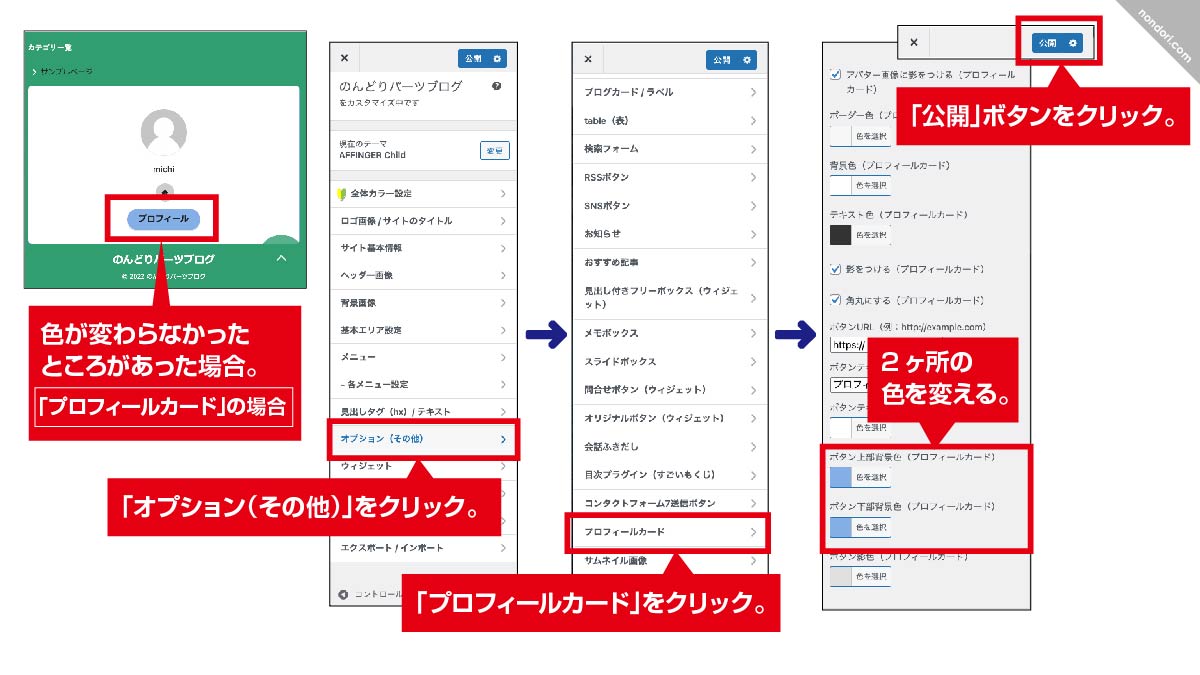
基本設定で色が変わらなかった場合。

【プロフィールカードの場合】
ワードプレス左メニューから、「外観」→「カスタマイズ」をクリック。
「オプション(その他)」をクリック。→「プロフィールカード」をクリック。
プロフィールカード項目の中の「ボタン上部背景色(プロフィールカード)」「ボタン下部背景色(プロフィールカード)」の色を変更する。
設定パネル右上にある「公開」ボタンをクリック。
で変更できます。
まとめ
おしゃれブログにするのには、相性のいい色の組み合わせ2色〜3色でまとめるのがオススメです。
同系色(同じような色合い)で、濃い色、少し濃い色、薄い色でまとめていくと簡単オシャレブログに変身。

また応用編として、同系色でまとめたブログに、ポイントの色として(例えば見だしの端の色や、タグの色などに)違う色を入れると、もっとおしゃれになります!
アレンジを加えて、ぜひお試しください。
今回は、ワードプレステーマ「アフィンガー6」での設定の仕方も紹介しましたが、他のテーマを使用していても、相性のいい色、2〜3色(同じような色合い)でまとめるとオシャレになります。
ちなみに、ワードプレステーマ「アフィンガー6」であれば、簡単に設定可能です。
AFFINGER6(アフィンガー6)の購入を検討中の方は、限定特典を使うのもあり
AFFINGER6(アフィンガー6)の購入を検討中の方であれば、AFFINGER6本体のみ購入で、追加でお金がかからない「のんどりデザイン限定簡易カード済デザインフォーマット」、「Firstly シリーズ(4種類)」をのんどりデザイン限定特典としてお渡ししています。

Firstlyシリーズ(4種類)は、4パターンの色をすでに設定済み!
- 青系(Firstly-Blue)→知的な雰囲気があるブログづくりに。
- 深みのあるチョコレート色(Firstly-Chocolate)→大人っぽく上品な大人女子向け。
- さわやかな水色系(Firstly-Water)→爽やかな・優しいイメージにしたい方に。
- グリーン系(Firstly-Mint)→穏やか、爽やか、癒やしなどのイメージにしたい方に。
Firstlyシリーズ(4種類)を特典としてもらって、色の悩みから解放!
\のんどりデザイン限定特典付き/
AFFINGER6[ACTION]> >
詳しくは↓
関連記事
-

AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
-

無料ツールでブログのアイキャッチ画像を5分で作成![簡単デザインアプリCanba]
続きを見る