当サイトでは実施に購入もしくは試した、商品・サービスのみレビューしています。

最近のワードプレステーマの傾向としてSWELLなどが人気ですが、自分は、AFFINGER6(アフィンガー6)は群を抜いて“使える”テーマだと思っています。
AFFINGER6(アフィンガー6)は、アフィリエイトで収益化を狙っている自分にとっては、まさに頼れる相棒のような存在。
自分は初心者アフィリエイターの頃から、相方(稼げるテーマ)として頼りにしています。
その中でもサイト全体の「顔」となるのがグローバルナビゲーション。
これ、正直なところ甘く見てたんですが、ちゃんと設計したら回遊率も滞在時間もガラッと変わるんですよね。
訪問者が迷わず目的のページに辿り着けるように道案内をする、まさに“ナビ”そのもの。
しかもそれがSEOにも良い影響を与えるんだから、やらない理由がない。
この記事では、初心者さんでもつまずかないように、AFFINGER6(アフィンガー6)のグローバルナビゲーションの設定からカスタマイズ方法まで、実体験を交えつつ丁寧に解説していきます。
目次
【初心者必見】AFFINGERでグローバルナビゲーションを設定・カスタマイズする方法

AFFINGERの魅力のひとつは、とにかく「簡単にカスタマイズ可能」のこと。
私も最初は「テーマって難しそう…」と腰が引けてたんですが、いざ触ってみると意外とすんなりいけました。
特にグローバルナビゲーションは、訪問者の“迷子防止”に大きく貢献するパーツ。
うまく整えてあげると、ユーザーが気持ちよくサイト内を移動してくれるんですよね。
それが結果としてSEOや収益にも繋がるので、ここはしっかり押さえておきたいところです。
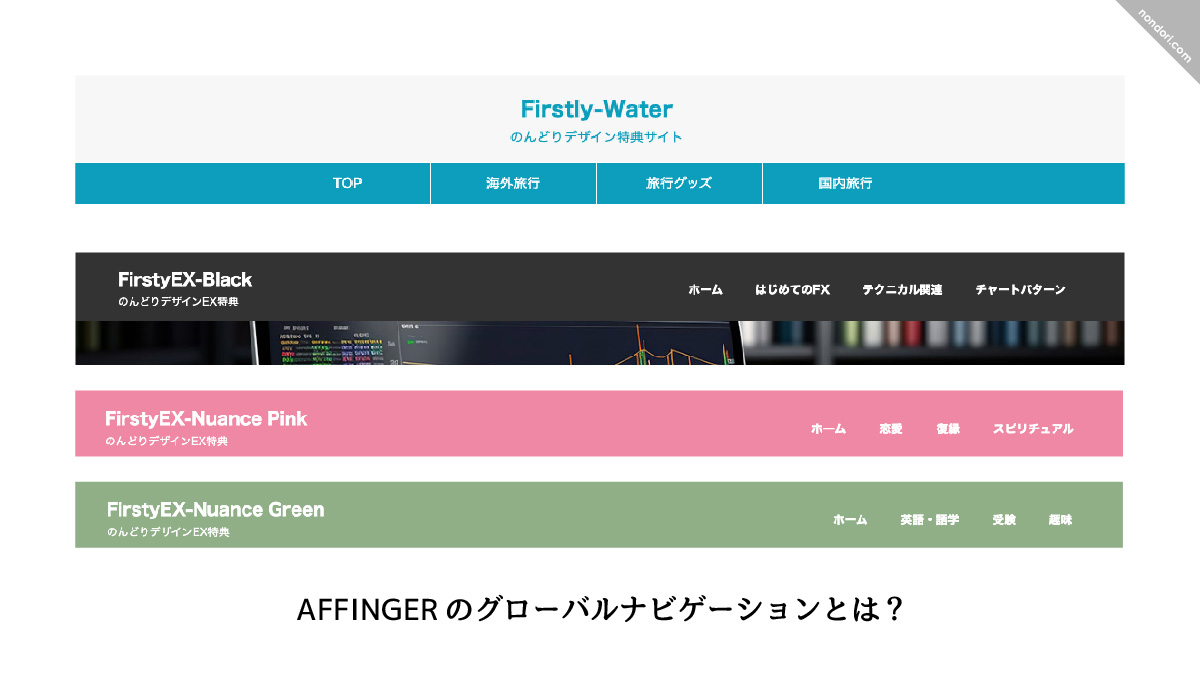
AFFINGERのグローバルナビゲーションとは?

グローバルナビゲーションの基本とその役割
“グローバルナビゲーション”と聞くとちょっと堅苦しいけど、要は「どのページを開いても共通で表示される上部のメニュー」のこと。
「トップ」「カテゴリ」「お問い合わせ」などが代表的で、ここに何を置くかでサイトの使いやすさが天と地ほど変わります。
昔、ナビがごちゃごちゃしてた頃は、せっかく来てくれた人がすぐに離れてしまってました…。
逆にナビを整理してからは、「サイトが見やすいですね!」という事も言われたりして、めちゃくちゃ嬉しかったのを覚えてます。
AFFINGERで設定できるナビゲーションの種類

AFFINGERでは、用途に合わせてこんな感じで複数のメニューが設定できます。
メニューの種類
- グローバルナビ(PC版のヘッダー)
- スマホ用ハンバーガーメニュー(横三本線のメニュー)
- サイドメニュー(ウィジェットで設定)
- フッターメニュー
特にグローバルナビは「最前線」なので、デザインと中身の両方にこだわる価値あり!
ナビゲーション構成は“ユーザー目線”で考える

ナビに何を入れるか悩む人、多いと思いますが、ナビはユーザー目線が基本です!
自分も最初は「とりあえず全部詰め込んじゃえ!」みたいな感じで、ごちゃついてました(笑)
でもそれって、訪問者からすれば「どこを見たらいいの?」ってなるんですよね。
以下のような構成がオススメ!
オススメメニュー構成
- トップページ
- カテゴリ別一覧(例:ガジェットレビュー、節約術)
- プロフィール
- お問い合わせ
- 人気記事まとめ
特に「カテゴリ」にサブメニューを設けて細かく分けると、めちゃくちゃ見やすくなります。
“自分がユーザーだったら”の目線で作るのがコツです!
グローバルナビゲーションの設定手順(PC表示)

メニューを作成していきます。
step
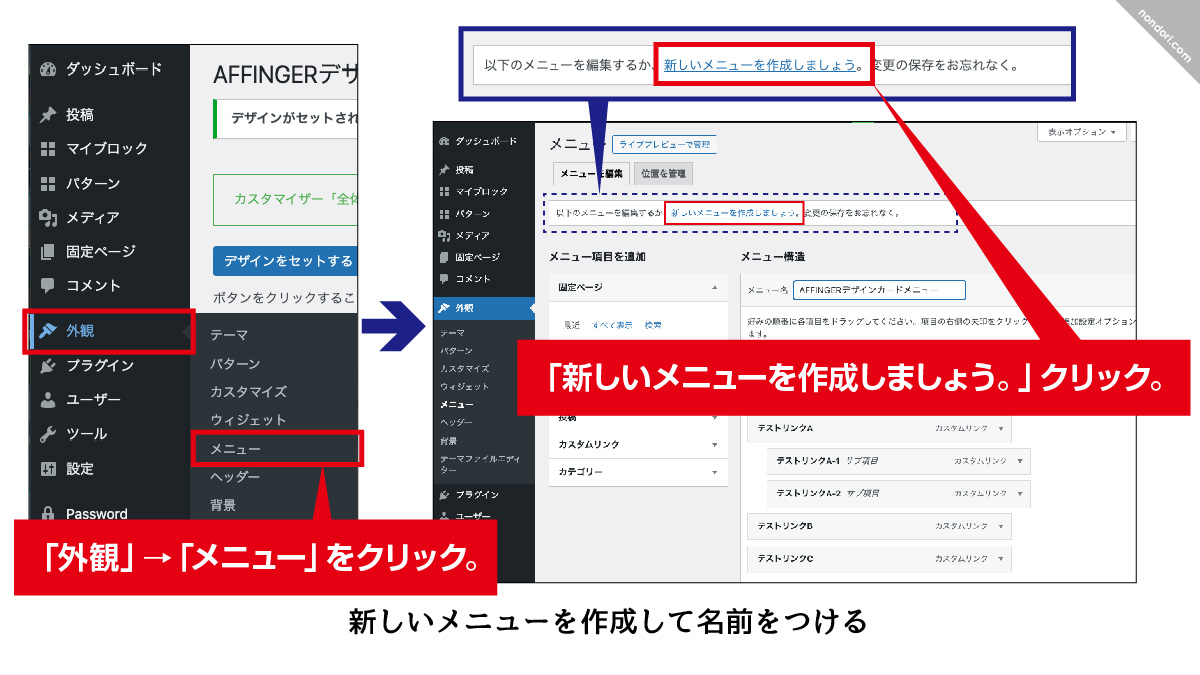
1新しいメニューを作成して名前をつける

- 「外観」→「メニュー」をクリック。
- 「新しいメニューを作成しましょう。」クリック。
- メニュー名に新しい名前を付けます。
step
2メニューの位置をきめる

メニューの位置は「ヘッダーメニュー」もしくは「ヘッダーメニュー(横列)」にチェックを入れる。
(※「ヘッダーメニュー」は、ブログ名が真ん中の場合。「ヘッダーメニュー(横列)」は、ブログ名が左側、メニューが右側の時です。)
「メニューを作成」ボタンをクリック。
step
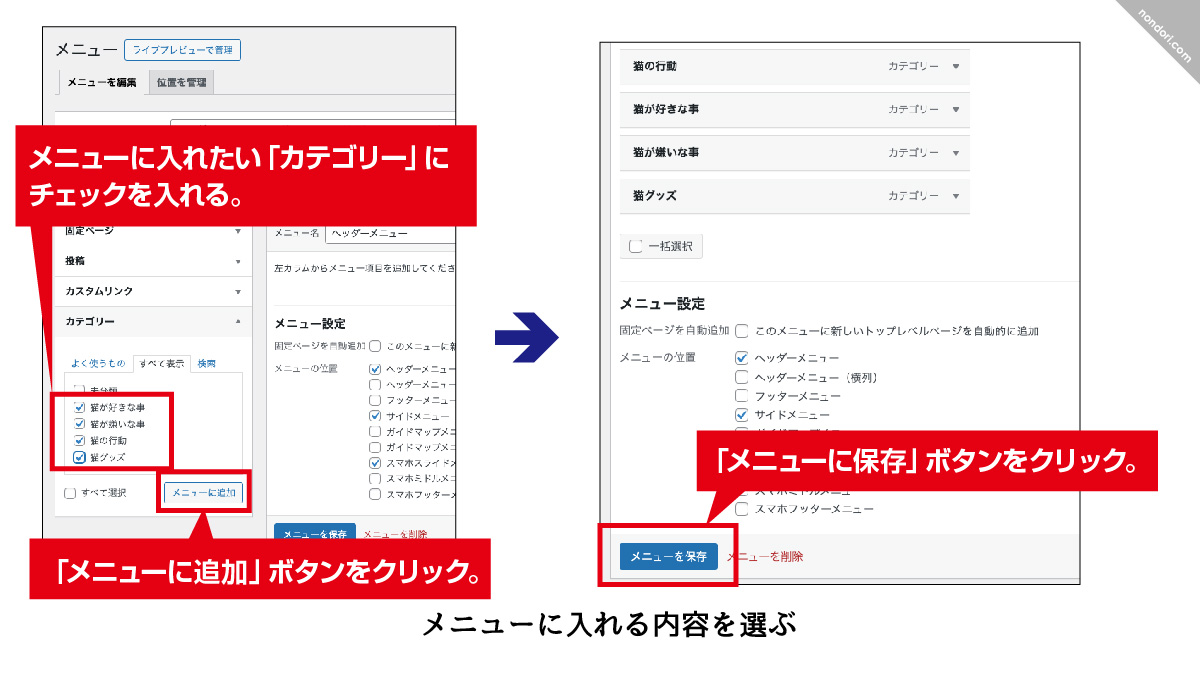
3メニューに入れる内容を選ぶ

- メニューに表示したい「カテゴリー」などを、左にある「メニュー項目を追加」から入れます。
- メニューに入れたい「カテゴリー」にチェックを入れる。→「メニューに追加」ボタンをクリック。
- 「メニューを保存」をクリック。
これでメニューはできました。
これでPC表示の上部にバッチリ反映されます!
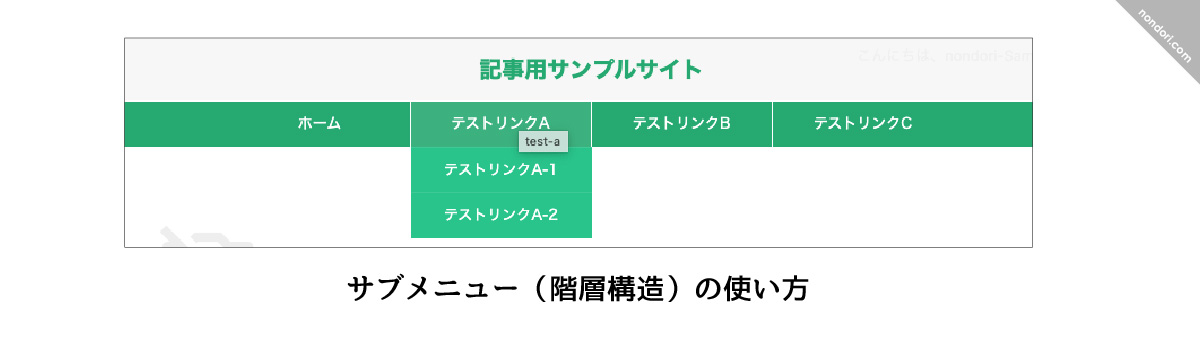
サブメニュー(階層構造)の使い方

親メニューの下に、さらに子メニューをぶら下げられます。
これがあると情報量が多いサイトでもスッキリ見せられるんです。
例1)ガジェットレビュー
├ スマートフォン・タブレット
├ ワイヤレスイヤホン・ヘッドホン
├ PC周辺機器
├ スマート家電
└ 月間ベストバイ(記事)
例2)節約術
├ 食費を抑えるコツ
├ 光熱費の節約アイデア
├ お得アプリの使い方
├ ポイ活・キャッシュレス活用術
└ 100均グッズで生活改善(記事)
こんな感じで階層化してあげると、パッと見で分かりやすく、探しやすい。
実際にこれを導入してから、「迷子になる人が減った」と感じました。
サブメニューの設定方法

親メニューにしたいメニューの下に、マウスで移動するとサブメニューになります。
(コツ:マウスで下に移動する時、少し右にずらすとサブメニューにサクッと設定できます!)
カスタムリンクで導線を自由に設計しよう
AFFINGERでは、外部サイトやキャンペーンページなどもメニューに追加できます。
URLとリンク名を入力するだけでOKなので、「LINE公式への誘導」「Xのリンク」「期間限定ページ」なんかも自由自在。
便利ですね!!
カスタムリンクの設定方法

- 左ワードプレスメニュー「外観」→「メニュー」をクリック。
- メニューページで「カスタムリンク」部分に表示したいURLを入力。
- リンク文字列にメニューとして表示したい名前を入力。
- 「メニューを保存」ボタンをクリック。
- 「メニューを保存」ボタンで保存をする。
AFFINGERグローバルナビゲーションのカスタマイズ例
ここで背景色や文字色、下層ドロップダウンメニュー背景色の色まで細かく調整できます。
「ガジェットレビュー(クール&近未来感)」
ガジェット系はスタイリッシュで、ちょっと無機質なくらいが雰囲気にマッチ!

| 要素 | 色 | 備考 |
| 背景色 | ダークグレー(#1f1f1f) | 黒に近く、テック系の無機質感を演出 |
| 文字色 | ホワイト(#ffffff) | 暗い背景と相性抜群で、視認性も◎ |
| 下層ドロップダウン背景色 | ほんのり明るいグレー(#515151) | 階層を感じさせるコントラスト |
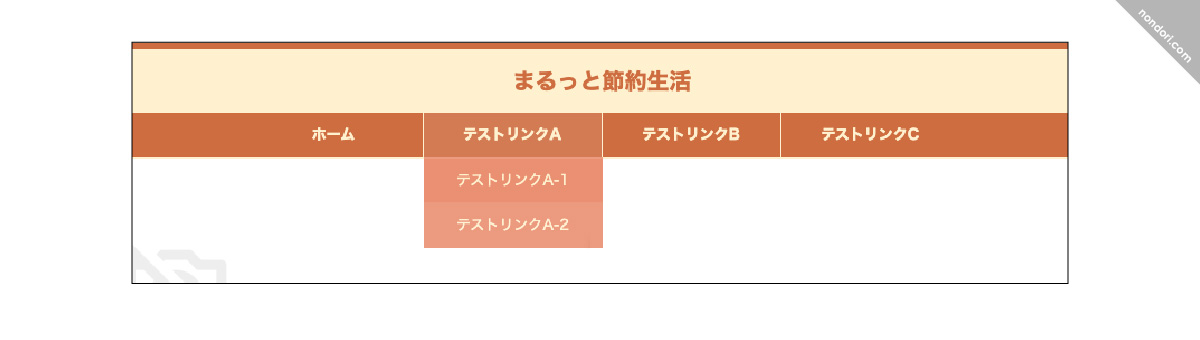
「節約術向け(安心感&暮らしの温かみ)」
「暮らし×安心感」を演出するには、温かみのある中間色がぴったり!

| 要素 | 色 | 備考 |
| 背景色 | アイボリー(#fff1cf) | 清潔感があり、やさしい印象 |
| 文字色 | 赤みのあるブラウン(#ce6d40) | 堅すぎず温かみがある印象 |
| 下層ドロップダウン背景色 | ほんのりブラウン(#ea9072) | ふんわりとした印象で目に優しい |
なんて組み合わせも可能。
第一印象って本当に大事なので、ここは時間かけてでもじっくり作りたいところです。
AFFINGERグローバルナビゲーションのカスタマイズ方法
「外観」→「カスタマイズ」→「メニュー」でPC版などを設定していきます。
カスタムリンクの設定方法(サイト名が中心)
サイト名が中心でその下にメニューがある場合


「外観」→「カスタマイズ」→「メニュー」→「PCヘッダーメニュー」でPC版を設定していきます。
カスタムリンクの設定方法(サイト名が左側)
サイト名が左側でメニューが右横にある場合


「外観」→「カスタマイズ」→「ヘッダーナビゲーション」→「パソコン(PC)」の「電話番号とヘッダーリンク」で設定していきます。
※「サイト名が左側でメニューが右横にある場合」は、グローバルナビゲーションにサブメニューが設置できません。サブメニューが設置したい場合はサイドメニューなどを利用していきます。
こんな感じで、PC版などを設定していきます。
スマホ表示を最適化しよう

スマホ表示では、自動でハンバーガーメニュー(横三本線メニュー)に切り替わります。
ワードプレス左メニュー「外観」→「カスタマイズ」→「メニュー」→「スマホ スライドメニュー/検索」でカスタマイズできます。
スマホのハンバーガーメニューのカスタマイズ
- 開閉ボタンのアイコン色、文字色
- スライドメニューのテキストリンク色、背景色など
- 背景画像もお好みで設定可能
スマホのハンバーガーメニューのカスタマイズ方法

- 左ワードプレスメニュー「外観」→「カスタマイズ」をクリック。
- 「メニュー」→「スマホ スライドメニュー/検索」をクリック。
- スマホ スライドメニュー/検索ページで変更できます。
また、スマホメニューにオリジナルのパーツを入れられる事ができます!
AFFINGER6(アフィンガー6)はウィジット(簡単にアイテムが追加できるところ)が他の有名テーマより沢山用意されているので簡単。
スマホメニューにオリジナルカスタマイズをする方法

ワードプレス左メニュー「外観」→「ウィジット」の「スライドメニュー(上部)」「スライドメニュー(下部)」に左の「利用できるウィジット」を追加すれば、スマホメニューにオリジナルの内容を配置できます。
「検索」パーツなどを追加するのがオススメ!
注目度アップ!グローバルナビに“強調リンク”や人気記事への導線を組み込もう

AFFINGER6(アフィンガー6)で、「特別な機能を使わずに」ナビゲーションをもっと活かす工夫、全然できます!
中でもかなり効果を感じたのが、“強調リンク”とか“よく読まれる記事への導線”をナビメニューに組み込むアイデア。
ちょっとしたことなんだけど、これが想像以上に効くんです…!
よく読まれる記事をメニューに直接入れる
たとえば、ガジェット系ブログならこういうのが鉄板。
「2025年版おすすめスマホランキング」
「月間ベストバイ(7月)」
こういう人気記事をナビに入れたらクリック率が倍近く跳ね上がったんですよ。
見てる人って、けっこうナビからも探してくれてるんですよね。
節約系ならこんな感じもアリ!
「【2025年最新版】電気代を下げる裏ワザ」
「みんながやってる食費節約法」
こういう記事って、“みんな気になってる”から、固定でナビに置いとくだけで反応がまるで違う。
正直、「こんなに変わるんだ…」って驚きますよ!
時期モノ・期間限定系コンテンツをピン留め
あと、季節やイベントに合わせた記事。これはタイミングが命!
「Amazonプライムデーおすすめガジェット」(7月)
「夏の冷房代を節約する方法」(節約系)
こういう“今しか読まれない系”の記事って、記事自体は良くても埋もれがち…。
でもナビにそっと置いておくだけで、めっちゃ目立ちます。
「なんか見ちゃったから押した」みたいな感じで、知らないうちに読まれてるんですよね。
ぜひ試してみてください!
まとめ:ナビゲーションは“サイトの地図”。整えるだけで変わります。
グローバルナビゲーションって、最初は“ただのメニュー”くらいに思ってたんですが…
ちゃんと設計してみると、回遊率が目に見えて上がったり、離脱が減ったり、ほんとに効果あるんです。
AFFINGER6(アフィンガー6)なら、WordPressの基本機能+独自機能で、見た目も中身も自分好みに作り込めるから楽しいし、やりがいもあります。
もし今、自分のサイトを「なんとなく」でナビ作ってたなら、見直しのチャンス!
ちょっと手を入れるだけで、使いやすさもSEOも全然違ってきますよ。
