
AFFINGER6好きのnondoriです。
最近(2024年12月)、クラシックエディターのカスタムボタンの文字色がおかしい!?と思われている方はチラホラいらっしゃるのではないでしょうか?
そう2024年11月ごろから、Chrome(クロム)でのボタンの色がデフォルトの水色になるではないですか!
自分はMCボタンを好んで使用しているので、緑ボタンにボタンの色が水色ってものすごく見づらい!
いや〜困りました。。
でも実は、(Firefox、Safariでは問題なくボタンの色は設定通り表示されるので)これはChrome(クロム)のバグです。
そう!もちろんAFFINGER6のせいでもありません!
だって、自分仕事で別のテーマも使用していますが、ボタン箇所のレイアウトが崩れる崩れる。。
他会社さんのサイトを見ても、やはりボタンの色がおかしいことになっている。
どうやら、Chrome(クロム)のバグで、HTML<a>タグ内に設置したCSSが、全くきかなくなっているようです。
(※CSSを別で作成して読み込むぶんには問題ない。)
クロムさん早くバグ直してくれないかな〜。と思っているのですが、3週間たっても直らず、しびれが切らして、自分で直してみました!
今回は、Chrome(クロム)で見たとき、リンクボタンの色が水色になるバグを自分で直す方法です。(AFFINGER6バージョンです。※EXも同じ直し方でOK!)
目次
クラシックエディターボタン文字色の修正の仕方
クラシックボタンのMCボタン・ノーマルボタン・角丸ボタンの色が、Chrome(クロム)のバグでおかしくなっています。
自分で修正する方法です。(AFFINGER6バージョンです。※EXも同じ方法で問題ありません。)
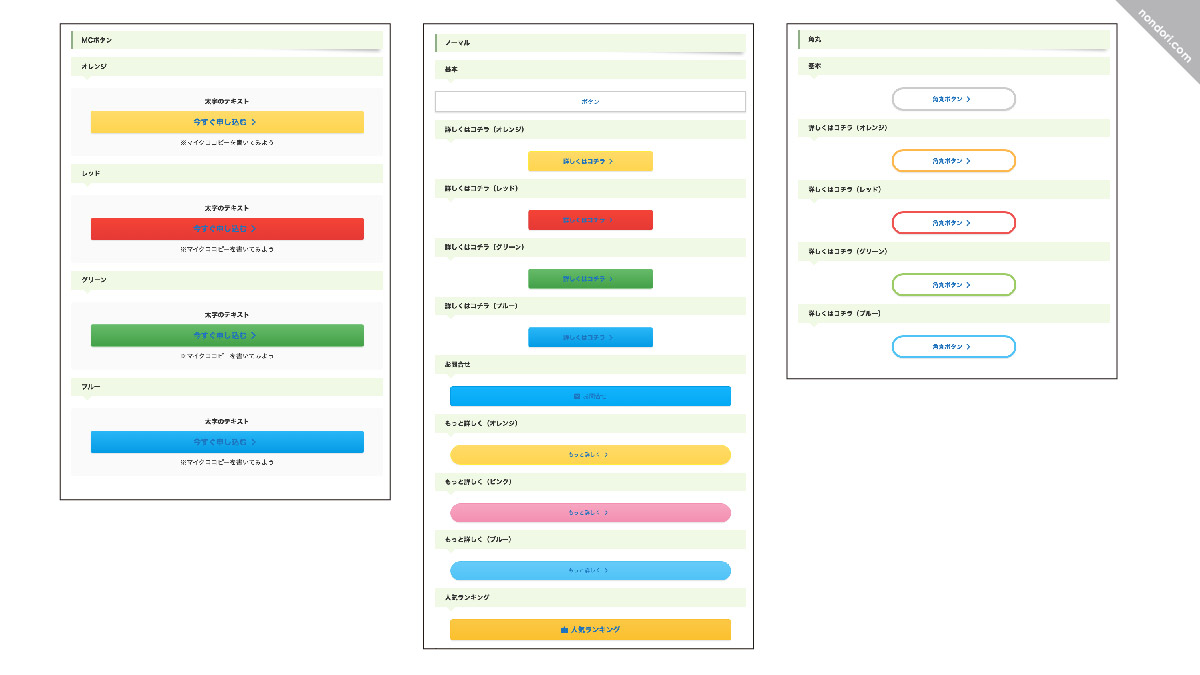
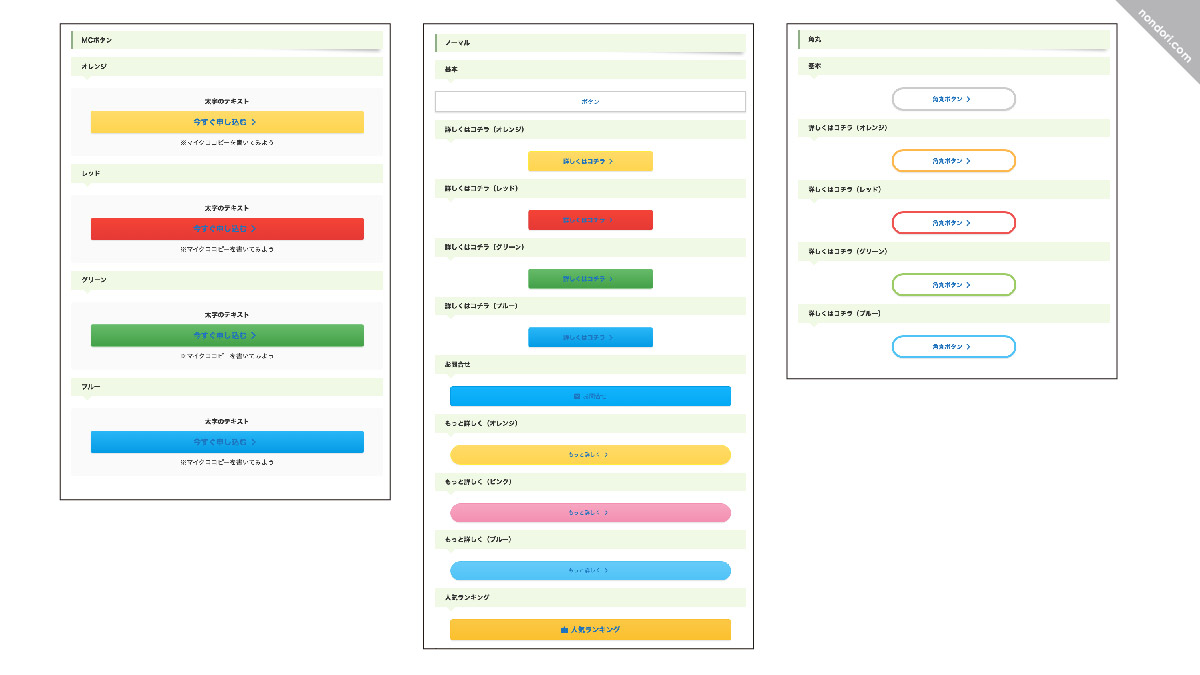
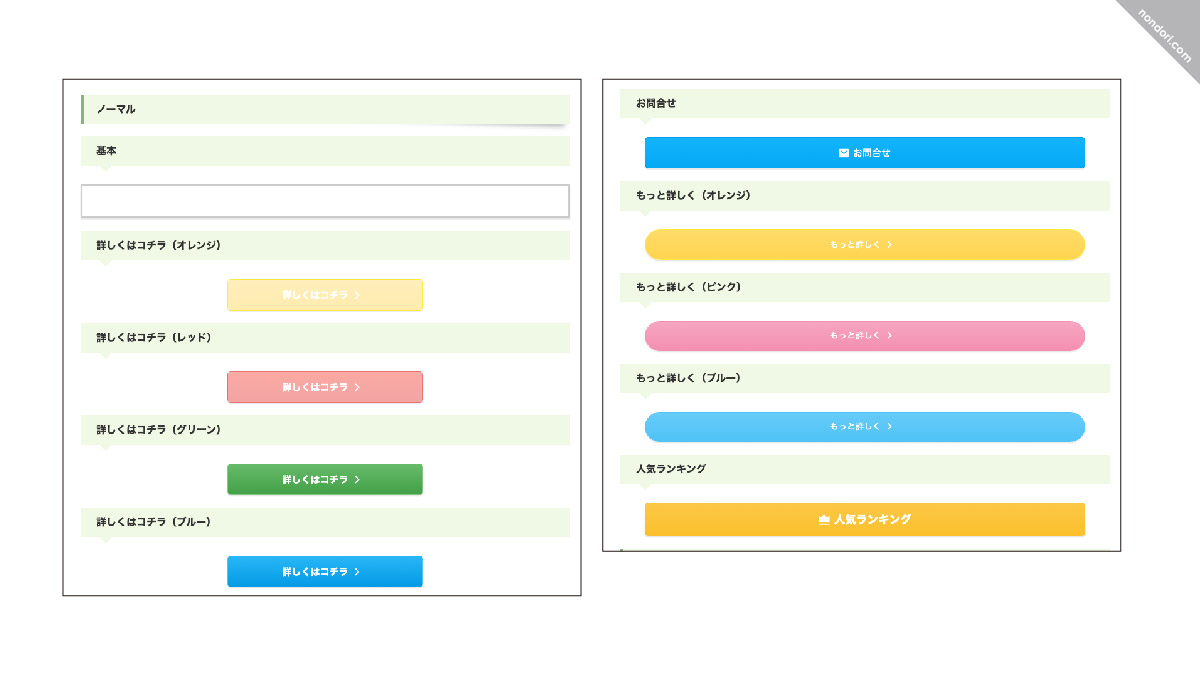
文字色がおかしくなっているボタン↓

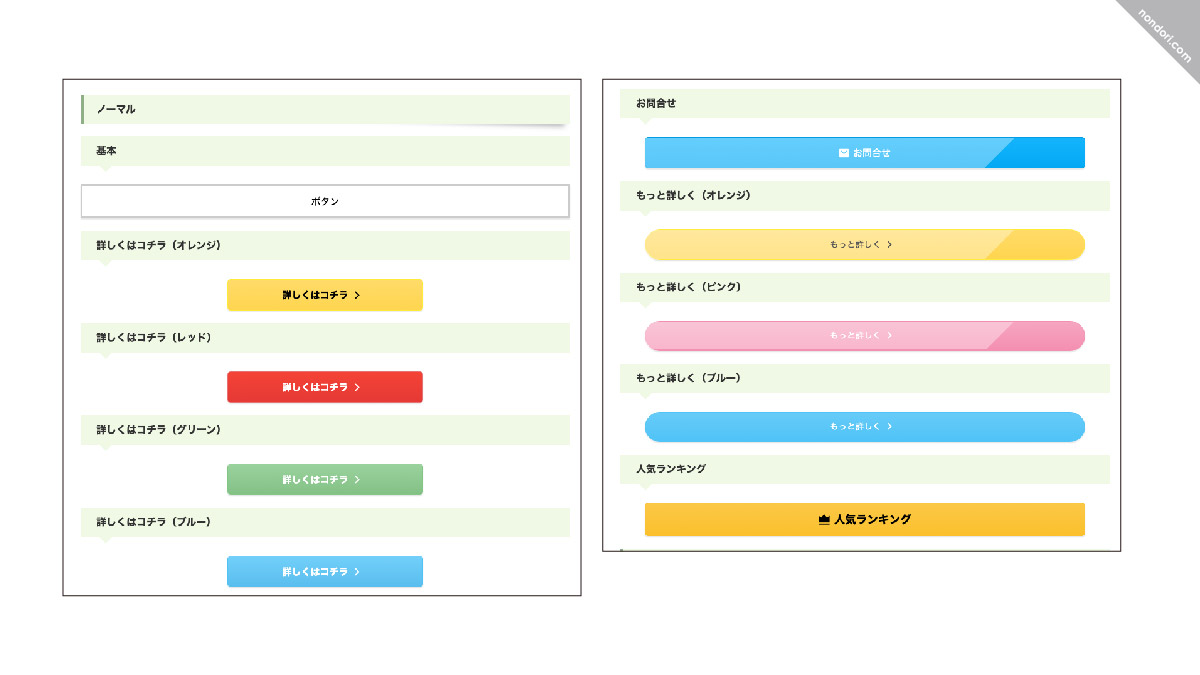
修正後ボタン↓

MCボタン・ノーマルボタンの文字の色は、大体は白色で良いと思うので白色に変更する
まずは、MCボタン・ノーマルボタンを見ると、大体はボタン色文字は「白色」で大丈夫なので、すべてのMCボタン・ノーマルボタンのリンク文字色を白色に変更します。
[修正前]

arrow_downward
[修正後]

step
1下記CSSをコピーします。
1 2 3 4 | /*基本*/ .st-mybtn a { color: #FFF; } |
step
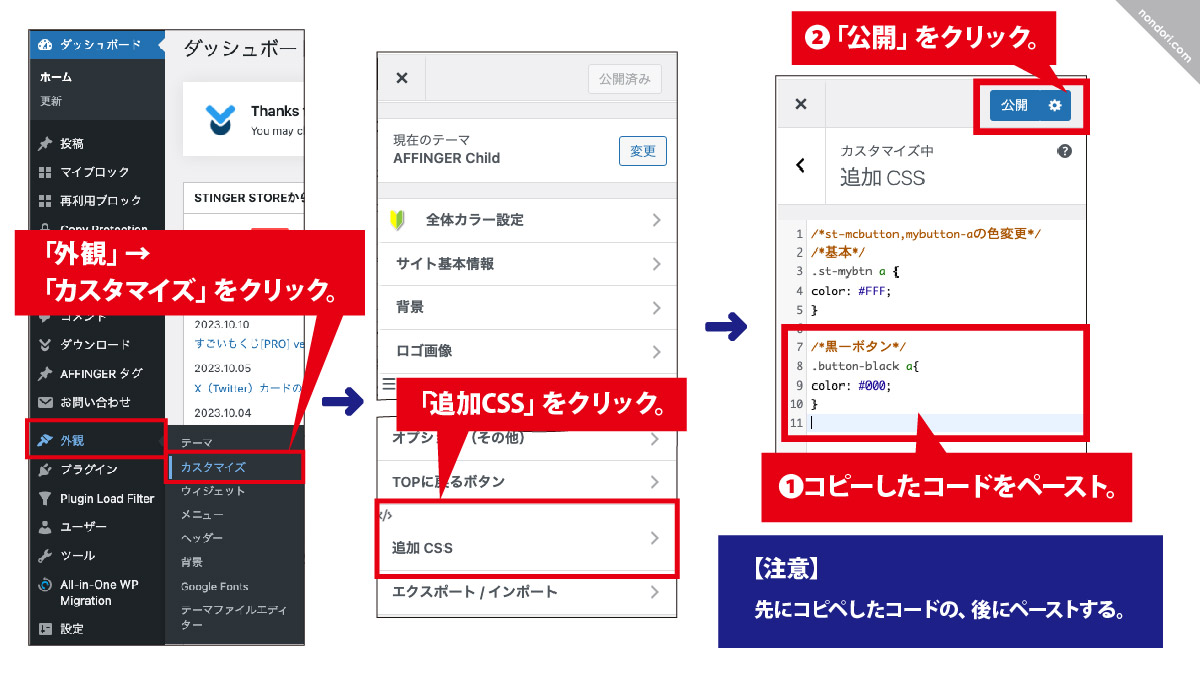
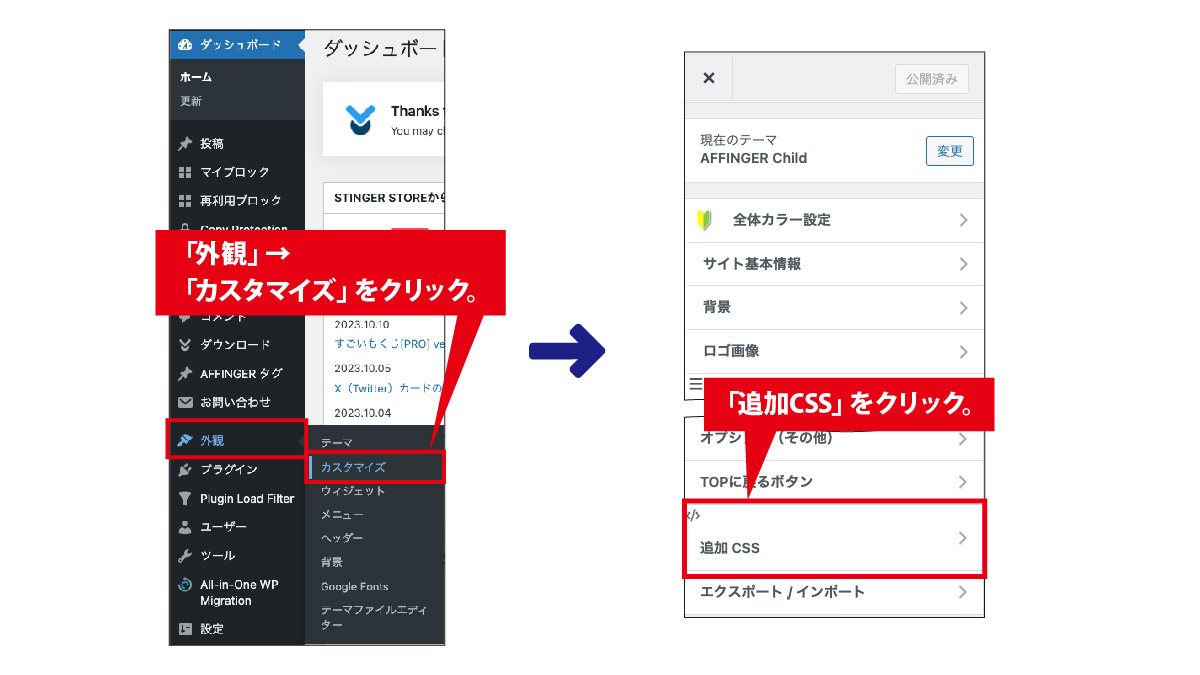
2カスタマイズ→追加CSSにペーストする。

- ワードプレス左メニューの「カスタマイズ」→「追加CSS」に、先にコピーしたCSSをペーストする。(※追加CSSに記述がある場合は、一番下にCSSをペーストする。)
- 「追加CSS」項目の上部の「公開」ボタンをクリック。
これで大体のボタンが問題なくなりました。
次に、白文字だと問題があるボタンを修正していきます。
ボタンの色の文字の色を黒色に変更
ノーマル(基本)ボタンのリンク文字色も白色になった事で、ボタンリンク文字がみえなくなりました。そこで、文字色を黒色にする設定をしていきます。
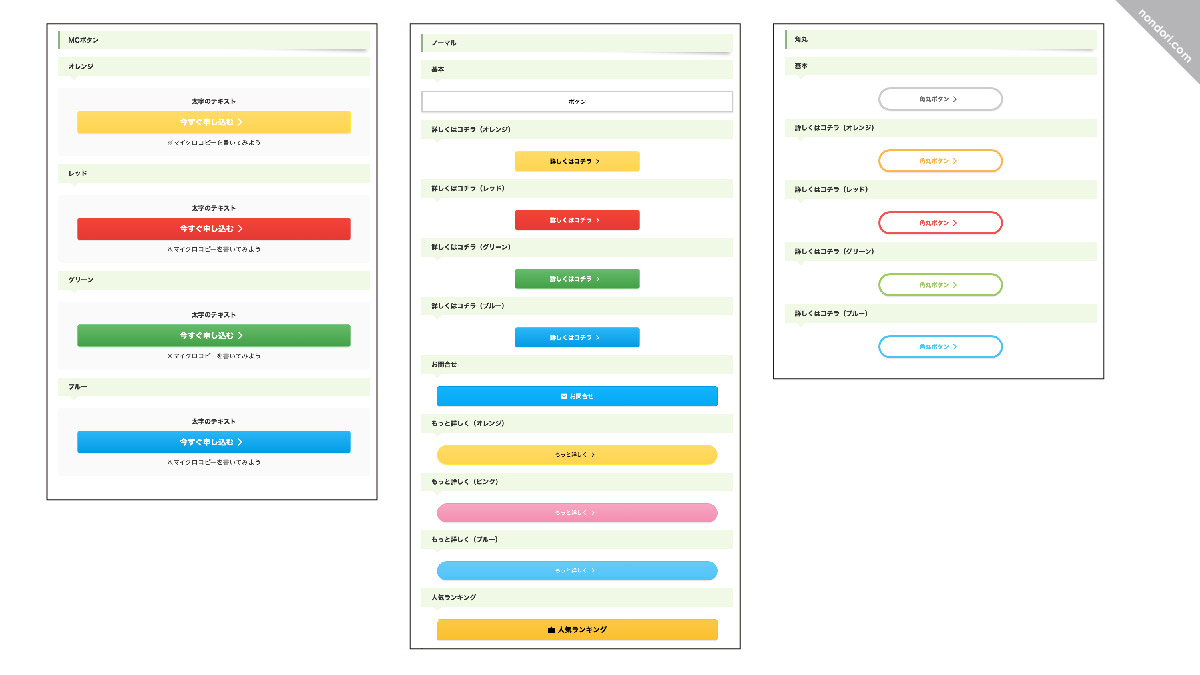
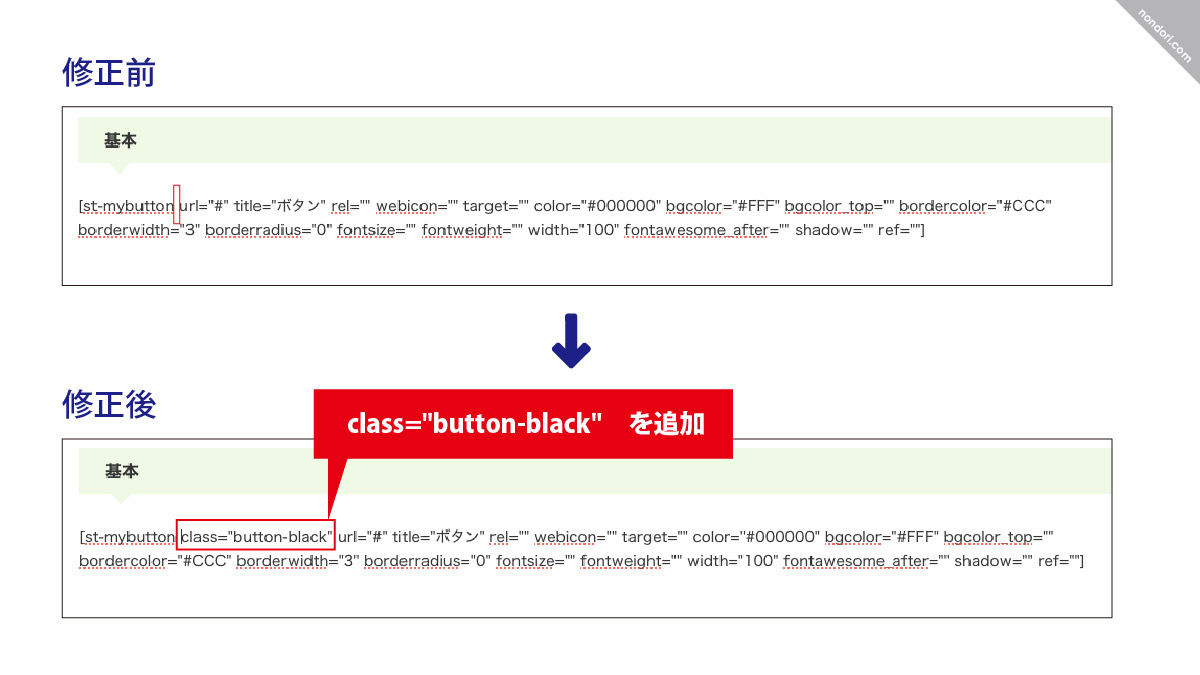
[修正前]

arrow_downward
[修正後]

step
1下記CSSをコピーします。
1 2 3 4 | /*黒ーボタン*/ .button-black a{ color: #000; } |
step
2カスタマイズ→追加CSSにペーストする。

- ワードプレス左メニューの「カスタマイズ」→「追加CSS」に、先にコピーしたCSSをペーストする。(※先にコピペしたCSSの下にペーストする。)
- 「追加CSS」項目の上部の「公開」ボタンをクリック。
step
3投稿画面のテキストエリアで、修正したい黄色ボタンのclass=""に「button-black」といれる

投稿画面のテキストエリアで、黒文字に修正したい黄色ボタンの、「[st-mybutton 」の後に「class="button-black"」を追加しましょう。
追加する文字列↓
1 | class="button-black" |
下記をコピペでもOK↓
1 | [st-mybutton class="button-black" url="#" title="ボタン" rel="" webicon="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""] |
[修正前]

[修正後]

詳しくはコチラ(黄色)
1 | [st-mybutton class="button-black" url="#" title="詳しくはコチラ" rel="" webicon="" target="" color="#fff" bgcolor="#FFD54F" bgcolor_top="#ffdb69" bordercolor="#FFEB3B" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="st-svg-angle-right" shadow="#FFB300" ref="on"] |
[修正前]

[修正後]

もっと詳しく(黄色)
1 | [st-mybutton class="button-black" url="#" title="もっと詳しく" rel="" webicon="" target="" color="#fff" bgcolor="#FFD54F" bgcolor_top="#ffdb69" bordercolor="#FFEB3B" borderwidth="1" borderradius="30" fontsize="85" fontweight="" width="90" fontawesome_after="st-svg-angle-right" shadow="" ref="on"] |
[修正前]

[修正後]

人気ランキング
1 | [st-mybutton class="button-black" url="#" title="人気ランキング" rel="" fontawesome="st-svg-oukan" target="" color="#fff" bgcolor="#FBC02D" bgcolor_top="#fbc846" bordercolor="#FBC02D" borderwidth="1" borderradius="5" fontsize="110" fontweight="bold" width="90" fontawesome_after="" shadow="" ref="on"] |
[修正前]

[修正後]

角丸ボタンを使用している場合は、上記の設定で文字色が見えなくなるので色を設定する
角丸ボタンを使用している場合は、上記設定(ボタンの文字色を白色に設定)で白色に設定したので、各ボタン色を付けていきます。
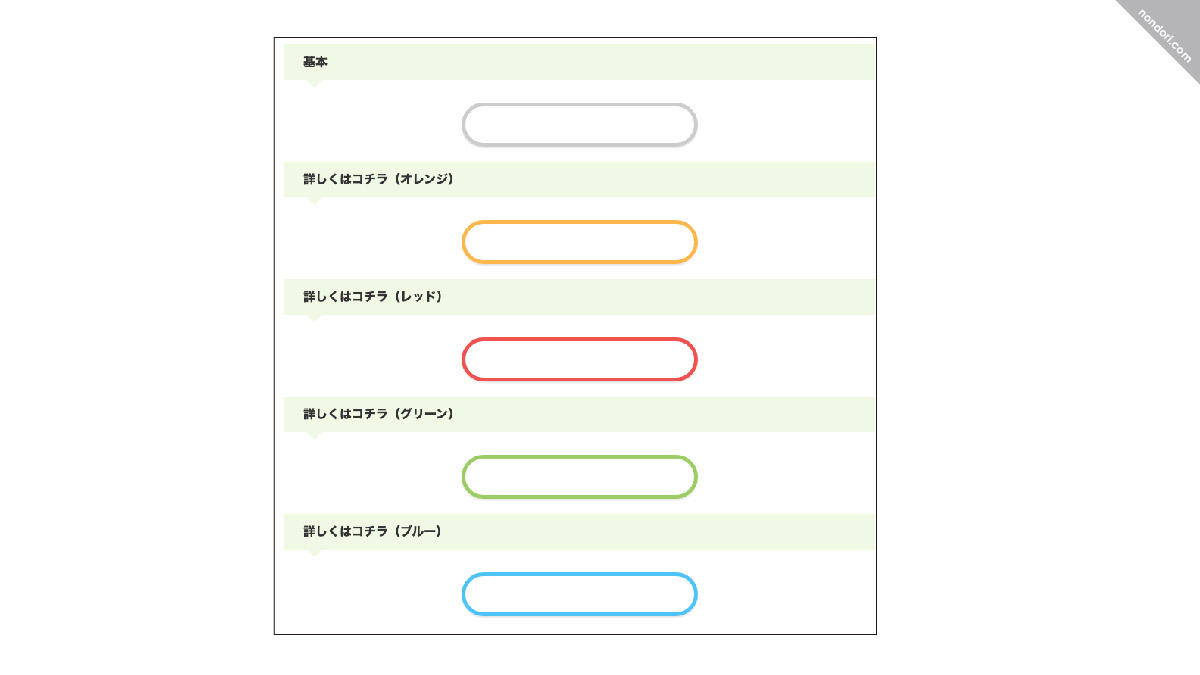
[修正前]

arrow_downward
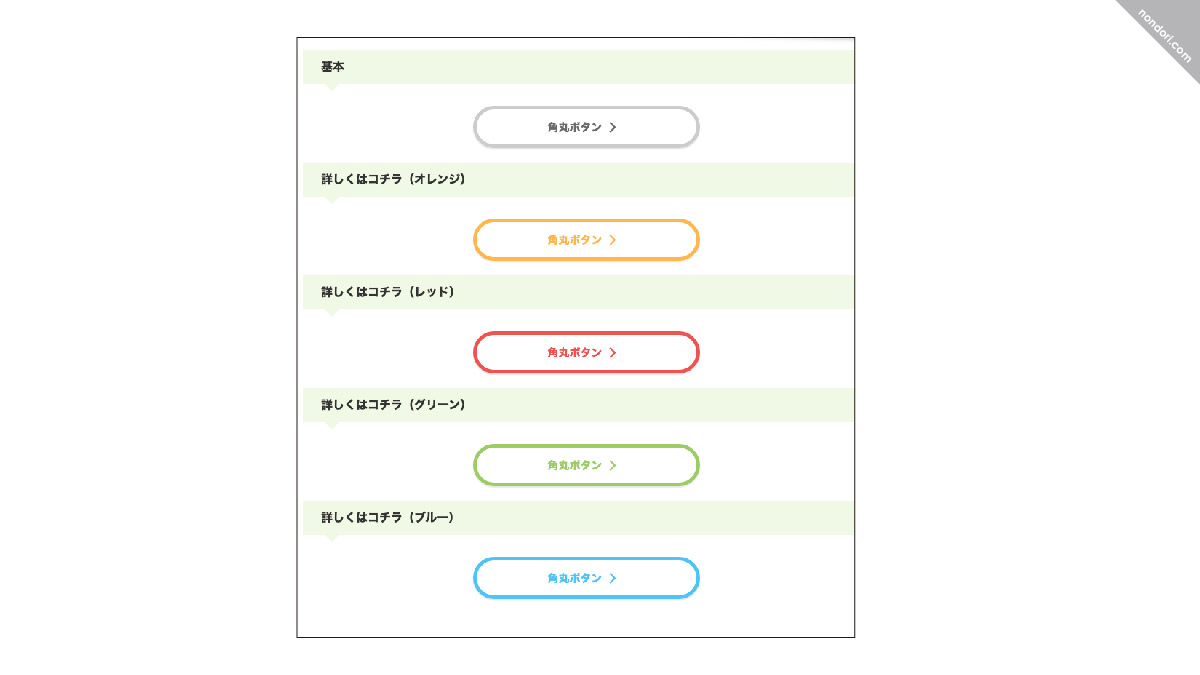
[修正後]

ますは、下記CSSをコピーします。
step
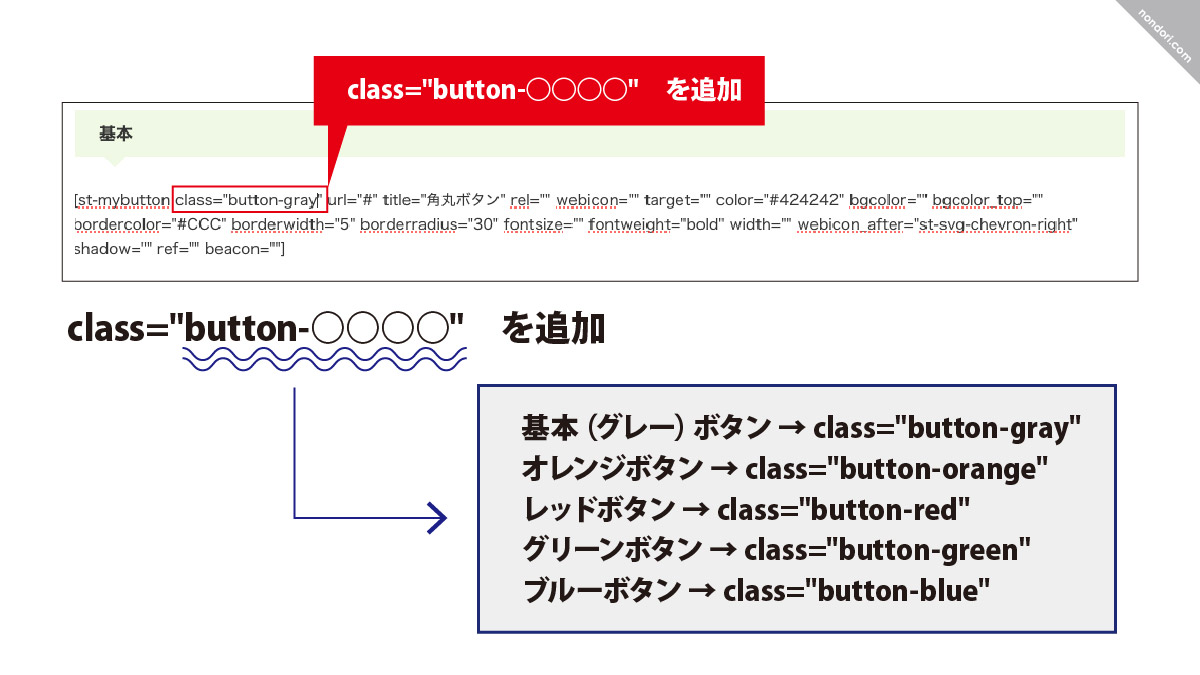
1下記、基本(グレー)、オレンジ、レッド、グリーン、ブルーのCSSをコピーします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /*基本(グレー)ボタン*/ .button-gray a{ color: #696969; } /*オレンジボタン*/ .button-orange a{ color: #FFB74D; } /*レッドボタン*/ .button-red a{ color: #ef5350; } /*グリーンボタン*/ .button-green a{ color: #9CCC65; } /*ブルーボタン*/ .button-blue a{ color: #4FC3F7; } |
step
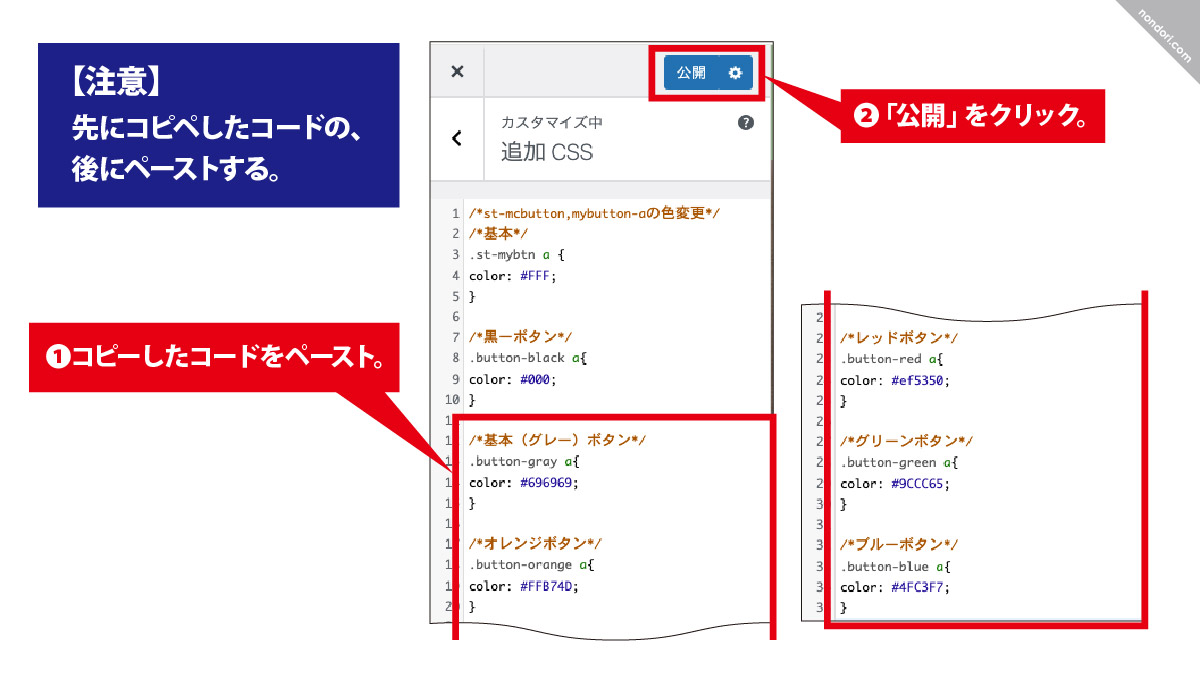
2カスタマイズ→追加CSSにペーストする。


- ワードプレス左メニューの「カスタマイズ」→「追加CSS」に、先にコピーしたCSSをペーストする。(※先にコピペしたCSSの下にペーストする。)
- 「追加CSS」項目の上部の「公開」ボタンをクリック。
step
3投稿画面のテキストエリアで、修正したい各ボタンのclass=""に下記「各名前」を追加する


基本(グレー)ボタンの場合
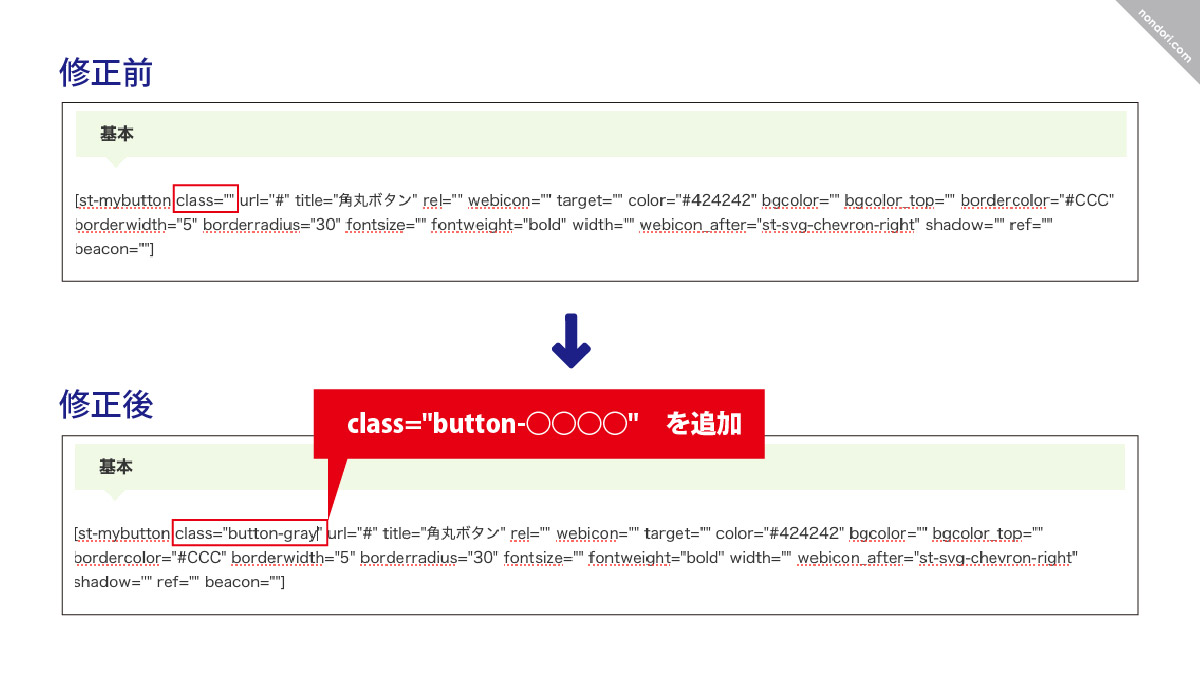
[修正前]

[修正後]

投稿画面のテキストエリアで、修正したい基本(グレー)ボタンのclass=""に「button-gray」と追加します。
追加する文字列↓
1 | class="button-gray" |
下記をコピペでもOK↓
1 | [st-mybutton class="button-gray" url="#" title="角丸ボタン" rel="" webicon="" target="" color="#424242" bgcolor="" bgcolor_top="" bordercolor="#CCC" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""] |
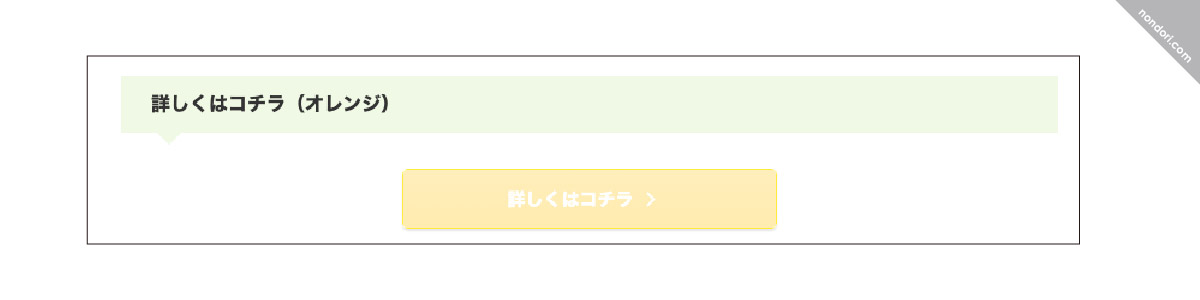
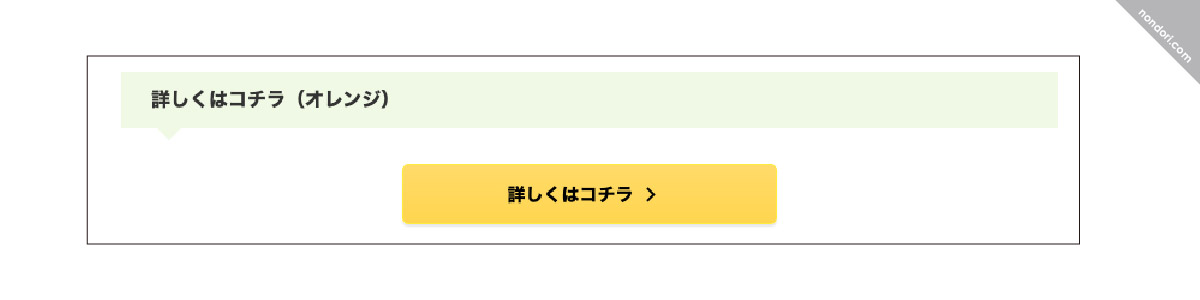
詳しくはコチラ(オレンジ)ボタンの場合
[修正前]

[修正後]

投稿画面のテキストエリアで、修正したい「詳しくはコチラ(オレンジ)」ボタンのclass=""に「button-orange」と追加します。
追加する文字列↓
1 | class="button-orange" |
下記をコピペでもOK↓
1 | [st-mybutton class="button-orange" url="#" title="角丸ボタン" rel="" webicon="" target="" color="#424242" bgcolor="" bgcolor_top="" bordercolor="#CCC" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""] |
詳しくはコチラ(レッド)ボタンの場合
[修正前]

[修正後]

投稿画面のテキストエリアで、修正したい「詳しくはコチラ(レッド)」ボタンのclass=""に「button-red」と追加します。
追加する文字列↓
1 | class="button-red" |
下記をコピペでもOK↓
1 | [st-mybutton class="button-red" url="#" title="角丸ボタン" rel="" webicon="" target="" color="#424242" bgcolor="" bgcolor_top="" bordercolor="#CCC" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""] |
詳しくはコチラ(グリーン)ボタンの場合
[修正前]

[修正後]

投稿画面のテキストエリアで、修正したい「詳しくはコチラ(グリーン)」ボタンのclass=""に「button-green」と追加します。
追加する文字列↓
1 | class="button-green" |
下記をコピペでもOK↓
1 | [st-mybutton class="button-green" url="#" title="角丸ボタン" rel="" webicon="" target="" color="#424242" bgcolor="" bgcolor_top="" bordercolor="#CCC" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""] |
詳しくはコチラ(ブルー)ボタンの場合
[修正前]

[修正後]

投稿画面のテキストエリアで、修正したい「詳しくはコチラ(ブルー)」ボタンのclass=""に「button-blue」と追加します。
追加する文字列↓
1 | class="button-blue" |
下記をコピペでもOK↓
1 | [st-mybutton class="button-blue" url="#" title="角丸ボタン" rel="" webicon="" target="" color="#424242" bgcolor="" bgcolor_top="" bordercolor="#CCC" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""] |
本記事で紹介したCSSをまとめました
下記に本記事で追加したCSSをまとめました。
下記を一気にコピーして、「カスタマイズ」→「CSS追加」にペーストすれば、一気にCSS部分の作業は終わります。
後は、投稿記事で、各ボタンにCSSコードを追加してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | /*基本*/ .st-mybtn a { color: #FFF; } /*黒ーボタン*/ .button-black a{ color: #000; } /*基本(グレー)ボタン*/ .button-gray a{ color: #696969; } /*オレンジボタン*/ .button-orange a{ color: #FFB74D; } /*レッドボタン*/ .button-red a{ color: #ef5350; } /*グリーンボタン*/ .button-green a{ color: #9CCC65; } /*ブルーボタン*/ .button-blue a{ color: #4FC3F7; } |
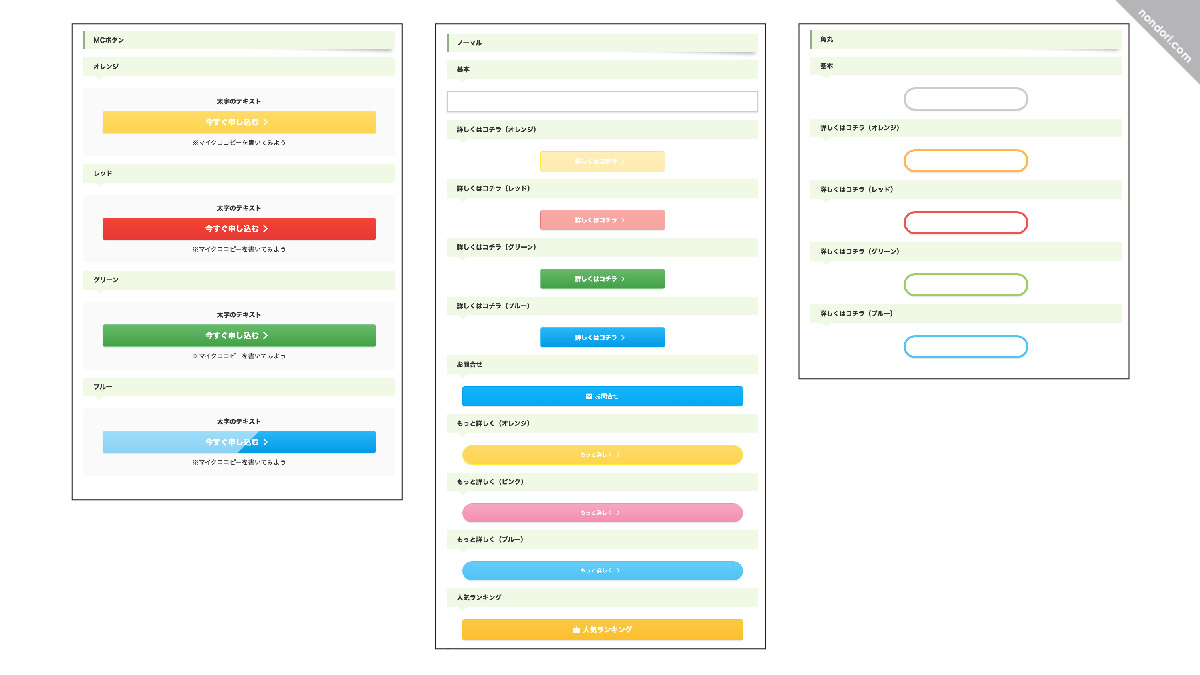
修正後のカスタムボタン
修正後のカスタムボタンです。
MCボタン
オレンジ
レッド
グリーン
ブルー
ノーマル
基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
お問合せ
もっと詳しく(オレンジ)
もっと詳しく(ピンク)
もっと詳しく(ブルー)
人気ランキング
角丸
基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
まとめ
Chrome(クロム)のバグで、ボタンの色がデフォルトの水色になってお困りの方はぜひ試してみてください。(AFFINGER6バージョン)
Chrome(クロム)のバグが直りましたら、また報告します!
そのときは、現在の設定をそのまま活かしてもOKですが、簡単に現在の設定を無くす方法を書きたいと思います。
