当サイトでは実施に購入した商品・サービスのみレビューしています。

有名ワードプレステーマ「AFFINGER6(アフィンガー6)」。
高収入アフィリエイター(ブログで稼いでいる人)のおおくは「AFFINGER6(アフィンガー6)」を使用しています。
「でもなんで?」って疑問に思いますよね。
自分も「アフィンガー6」を使う前までは、なぜプロ達は「アフィンガー6」を好んで使用するのか謎でした。
そこで「なぜ?」と思われている方に少しでも参考になればと思い、自分が3年間アフィンガー6を使った感想を書きたいと思います。
本記事の内容はコレ
- [実体験]AFFINGER6はできることはおおいって本当か?
- AFFINGER6と他テーマとの違い
- AFFINGER6を使いこなす3つのコツ
- AFFINGER6で挫折する?のはテンプレートを使わないから
- のんどりデザイン限定特典
本気で初心者から初めたので、初心者目線での感想を書きました!

この記事を書いている管理人nondoriは「元々WEB(HP)を作成している人ではありません」。というか、本気でSNSすらやっていなかった、40代面倒くさがり、薄給アナログサラリーマンです。
自分は、ブログを始めて3年強。
3年前までは、将来の不安でいっぱいだったのが、アフィンガーを使用してブログを始めたことをきっかけに、副業で稼げるようになり、とても前向きになりました。
そんな自分の初心者からはじめた実体験の感想を当記事でまとめました。
ちなみに、ブログ(アフィリエイト)は「元々WEB(HP)を作成している方々」の総取りではありません。
WEBやブログの知識がなかったとしても、問題ありません!
AFFINGER公式サイトにて当ブログが紹介されました
AFFINGER(アフィンガー)公式サイトの「AFFINGERで作成されているサイト紹介」ページで、当ブログ(のんどりデザイン)が紹介されました。
また当ブログから(AFFINGER公式特典の他)自分が初心者から初めた経験から作成した、「のんどりデザインオリジナル特典」もプレゼントしています。
自分のように初心者からはじめられる方でも、できるだけ早くアフィリエイトをできるよう内容を厳選しました。
目次
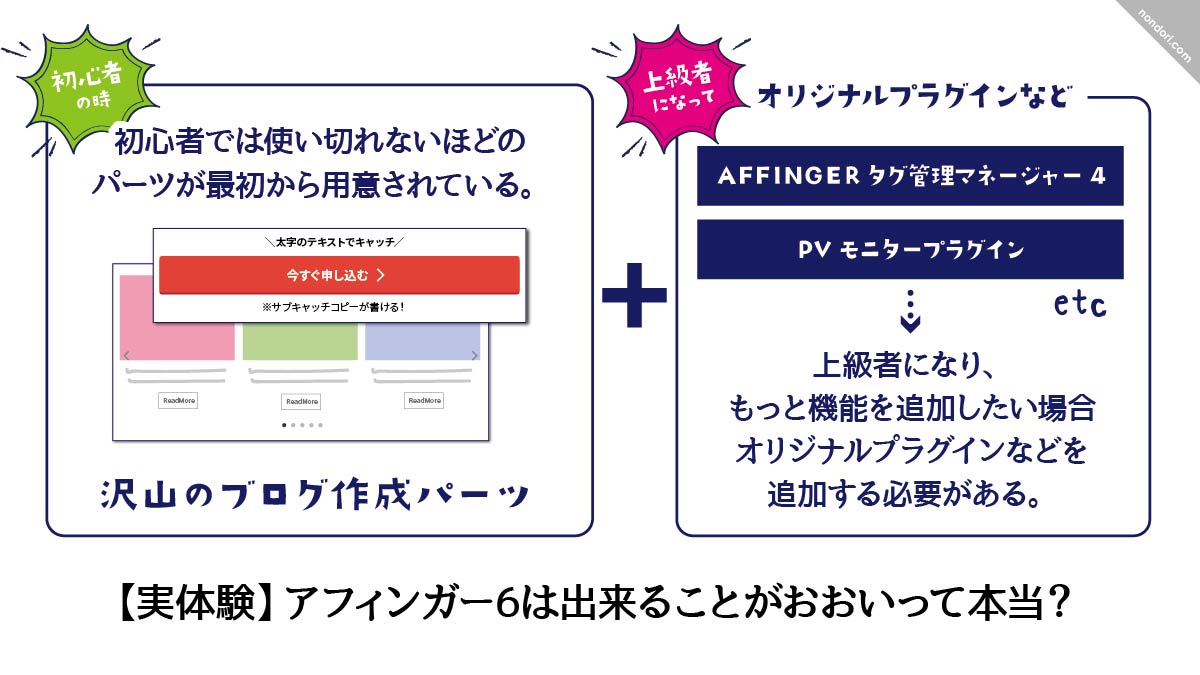
【実体験】AFFINGER6(アフィンガー6)は出来ることがおおいって本当?

最初に疑問に思う事を、3年間AFFINGER6(アフィンガー6)を使っている自分がお答えします。

正直にお答えします。


お答えします!
他のテーマを使った時、パーツの少なさに物足りなく感じる事はある。

といわれても、実際に見てみないと分からないと思いましたので、本サイト(のんどりデザイン)のサンプルサイトにクラシックエディタで使用できるパーツ見本を用意しました。
「クラシックブロック(もしくはクラシックエディタ)使用できるパーツ」はコチラ↓
-

-
AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
クラシックブロック(クラシックエディタ)で使用できるパーツ>>
「ブロックエディタで使用できるパーツ」は、「ロゴ×文字×色」の組み合わせで、限りなく何パターンものオリジナルパーツが簡単につくる事ができます。
クラシックエディタで使用できるパーツの3倍と考えてもらえれば分かりやすいと思います。
「ブロックエディタで使用できるパーツ」はコチラ↓
-

-
AFFINGER6ブロックエディタで簡易設定できるパーツ
続きを見る
ブロックエディタで使用の場合
「クラシックブロック(もしくはクラシックエディタ)使用できるパーツ」+「ブロックエディタで簡単に使用できるパーツ」が使用できます。
クラシックエディタで使用の場合
「クラシックブロック(もしくはクラシックエディタ)使用できるパーツ」が使用できます。
正直言って、これだけ用意されていれば問題ありません。
というか、パーツが沢山ありすぎて悩んでしまうぐらい。
これだけあっても上級者になると機能を足したくなりもの。
その場合は「EXにバージョンUP」をする、「オリジナルプラグインを追加する」などのカスタマイズができます。
そのため「AFFINGER6(アフィンガー6)に飽きた」「AFFINGER6(アフィンガー6)は出来る事が少ない」と言っている人は、あまりお見かけしません。
カスタマイズできる箇所が半端ない

アフィンガーの一番の特徴は「カスタマイズできる」が半端ない事です。
自分は、自分のモチベーションをあげるためにも、お洒落なブログをとりあえず作成するのが一番だと思っていますが、逆にアフィンガーで機能性を重視したブログも多くみられます。
お洒落、機能性、どちらの方向にするにしても、アフィンガー6のカスタマイズは抜群。
とは言っても、最初からカスタマイズ出来る人はほんの一部。
そんな時は、AFFINGER6(アフィンガー6)のデザイン済みデータ(デザインフォーマット)、AFFINGERデザインカードを使用するのがオススメ。
「デザイン済みデータ」「AFFINGERカード」の良いところは、TOPページデザインだけでなく、サブページのデザインも整えてくれるところ。
最初から、自分であちこちブログを整えるのは時間がかかるので、まずはベースとしてデザイン済みデータ(デザインフォーマット)、AFFINGERデザインカードでブログを整えて、記事を書きながら、自分オリジナルのブログに仕上げていくのが最速でブログを作成していくコツです。
AFFINGER6の初期デザイン設定は2通りある!
-

-
AFFINGER6初期デザイン設定は2通り!〜AFFINGERデザインカードとデザイン済みデータを比べてみた
続きを見る
(ちなみにですが、本ブログ(のんどりデザイン)限定のデザインフォーマットも特典で付けてます。詳細は本記事下記内容で説明しています。)
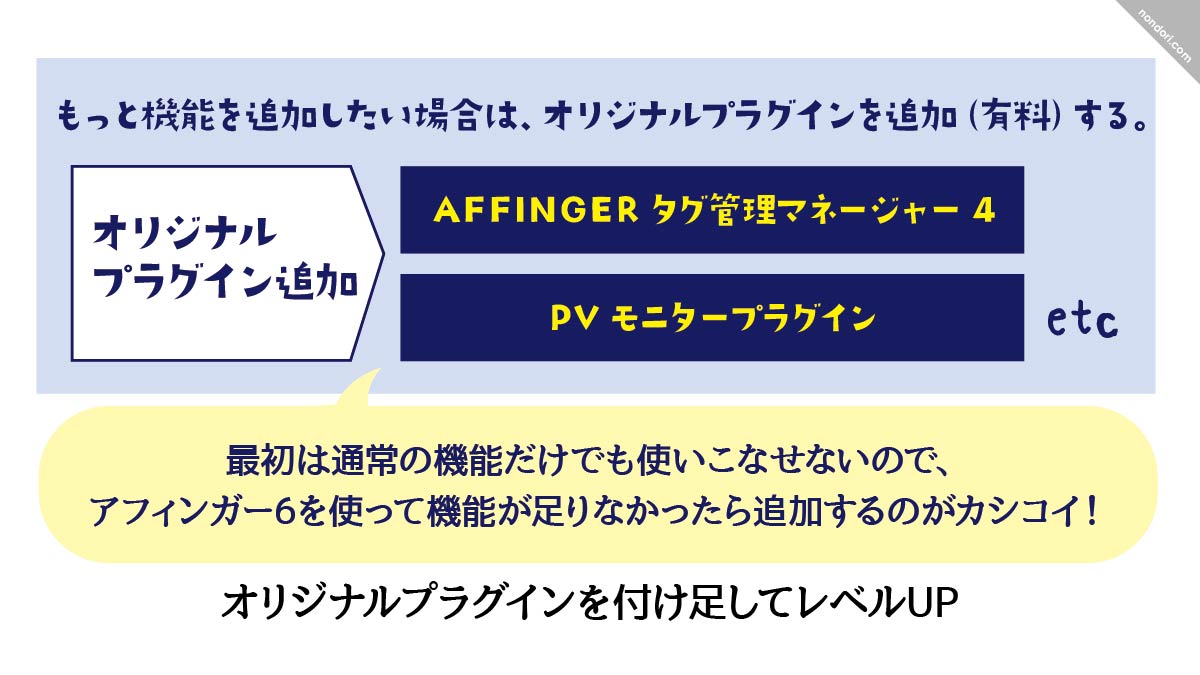
オリジナルプラグインを付け足してレベルUP

もっとアフィンガー6で、おおくの事がしたい時にオススメ。

お答えします!
でも逆に最初は通常の機能だけでも使いこなせないので、アフィンガー6を使って機能が足りなかったら追加するのが賢い!

ワードプレスで機能をさらに拡張したい場合はオリジナルプラグインを追加(有料)するのがベスト!

お答えします!
プラグインとは、ワードプレスを機能拡張するところ。
(例えば、表を格好よく。簡単にお問い合わせページを作成したいなど色々な機能がプラグインで追加できます。)

とはいえ、手当たりしだいプラグインを採用するのはNG。
なぜならば、ブログの動きが遅くなってしまうから。(動きが遅いブログには人がこなくなります。。)
また無料のプラグインは沢山ありますが、やはり無料だけあって、1つのプラグインで使える機能はほんの一部。
そこで、機能の完全なるレベルUPをしたいのであれば、アフィンガー6オリジナルに開発されたプラグインを追加(有料)します。
やっぱり、無料と本気で開発されたオリジナル有料プラグインの差はあります。
例えば、
AFFINGERタグ管理マネージャー4
「AFFINGERタグ管理マネージャー4」は、よく使うコードを「テンプレート化」できて、リンクのクリック数・CTRを計測できます。
自分は「ボタン」や「沢山の記事に貼ってある、よく直す文章・表」をテンプレートに。
「AFFINGERタグ管理マネージャー4」を使いテンプレート化すると、どのボタンからクリックされたが計測できます。
「よく直す文章・表」をテンプレート化しておくと、テンプレートを修正するだけで全記事に貼ってある「テンプレート内容」も簡単に修正可能。
またクリック数ランキングもでるので「今週はあの記事きてないなー。強化するか。」などが一目で分かり便利です。
詳しくは↓
-

-
GA4は難しい!?実はAFFINGER6には素人でも簡単に分析できる裏手法ツールがある!
続きを見る
では「最初から同機能が付いてた方が良かった!?」かというと、
今以上に機能がありすぎると「初心者の時には使いこなせない」ので、逆に自分はアフィンガーを挫折していたと思います。
初心者時には使いこなせる(沢山ありますが)範囲での機能で、後から機能が足りないと思った時にオリジナルプラグインを付け足す方法がベスト。
将来的にレベルUPする方法が用意されていると考えると分かりやすいです。
足りない機能をあとで各自付け足す方が、お財布にも優しい!
AFFINGER6(アフィンガー6)はクラシックエディタでも使いやすい

現在のワードプレスの流れは、ブロックエディタが一般的になりつつあります。
今から、web知識0から始めるのであればブロックエディタが断然オススメ。
もちろんAFFINGER6(アフィンガー6)はブロックエディタに対応しています。
(自分はクラシックエディタ派ですが、アフィンガー6のブロックエディタを使ってみると使いやすい!)
とはいえ自分のように、クラシックエディタをギリギリまで使用したいと考えているのであれば、アフィンガー6はオススメです。
AFFINGER6(アフィンガー6)はクラシックエディタ派にも優しい。
クラシックエディタ派のための記事パーツなども色々用意されています。
自分はまだクラシックエディタで記事を書いていますが、違和感なく記事を書いています。
ありがとう!アフィンガー6。
AFFINGER6(アフィンガー6)と他有料テーマとの違いは何?
まずは、有名有料テーマを表にしました。
| 有名有料テーマ | AFFINGER6 | SWELL |
THE THOR | STORK19 |
| 料金(税込) | 14,800円 | 17,600円 | 16,280円 | 11,000円 |
| 複数サイト作成できる | ◎ | ◎ | ◎ | × |
| ブロックエディタ対応 | ◎ | ◎ | ○ | ◎ |
| SEO対策 | ○ | ○ | ○ | ○ |
| 特典が貰える | ◎W特典制度あり | × | ◎W特典制度あり | △ |
初期費用で考えると、有料テーマの中では、ほぼ中間ぐらいのお値段。
その後のメンテナンスを考えると
(自分は、AFFINGER5から使用しているのですが「バージョンアップ時は多少なりともお金を払うことが当たり前!」と思っていたので、無料でAFFINGER6にバージョンアップできた時は感動でした。)
タグの管理とクリック計測を行うプラグイン「AFFINGERタグ管理マネージャー」やブログカード化にする子テーマ「JET2」などのバージョンUPも無料。
先々のことも考えるのであれば、AFFINGER6(アフィンガー6)はコスパが高いテーマです。
高収入アフィリエイターも使用している有名テーマ

高収入アフィリエイター(ブログで高収入を得られている人)の多くがAFFINGER(アフィンガー)を使用しています。
だから安心!ということはないですが、成功している人と同じワードプレステーマを断然使うべき。
結構皆さん、「ブログ記事を読まれないのはワードプレステーマが悪いんじゃないか...?」という悩みにふりまわされています。
自分がAFFINGER(アフィンガー)を使って良かったのは、「(はじめた時に)ブログが読まれないのは、テーマが悪いのかもしれない...。」なんて悩みが一切無かった事。(だって高収入アフィリエイターも使ってますから!)
成功者を多くだしているAFFINGER(アフィンガー)を使い、自信をもってブログ記事を書くのがオススメ。
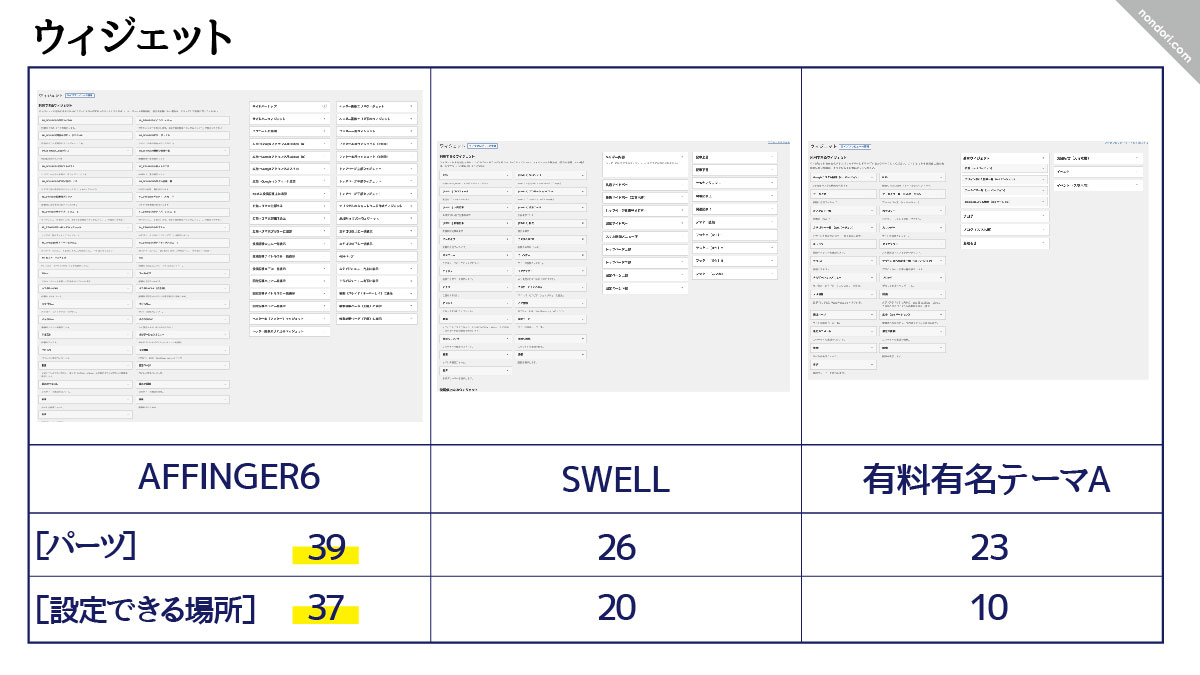
ウィジェットが半端なく用意されている
AFFINGER6はウィジェットが、半端なく用意されている。
そもそもウィジェットとは?
ウィジェットとは、ブログパーツ(部品)の事。
サイドバーなどに、「最新投稿一覧」や「検索窓」などのテーマが用意している部品を簡単に設定できるものです。
では、ワードプレステーマ全て同じ“ウィジット”が用意されているか?というと、答えは「NO」。

上記画像を見ると分かるように、AFFINGER(アフィンガー)はダントツ「ウィジェット」が用意されています。
ウィジェットが多くある=「自分の思い通りにブログをカスタマイズできる」
結構この差、後からジワジワきます。
AFFINGER(アフィンガー)なら「スマホ版のフッターにのみ広告を載せたい。」「PC版の記事上にのみ、お知らせを載せたい。」が簡単に設定可能。
自分はAFFINGERを使い始めた頃、全くウィジェットの事は分かりませんでしたが、今なら分かります。
ウィジェットは多い方が断然いい!
有名テーマだからこそ、googleで検索するだけで分からない事が分かる

ワードプレステーマを使い始めると分かりますが、「googleで検索すれば分からない事が分かる」って実はすごくスゴイこと。
テーマの使い始めは分からない事だらけ。
もちろん、マニュアルは丁寧に書いてあります。
でもマニュアルには載っていない、もっと細かい事が知りたい!が沢山でてきます。
そんな時に便利だったのが「google検索」。
google検索をして、自分の疑問がサクッと解決した時「AFFINGERにして良かった」と、つくづく思いました。
AFFINGERは有名ワードプレステーマなので、ユーザーが多数。
なので、マニュアルに載っていないような、小さな疑問についても個人レベルで発信している人が沢山います。
はっきり言って、どのテーマを使ったとしても、使い始めは大小色々な疑問が沢山でてきます。
web知識0から始めているのであれば、マニュアルだけでサクッと解決するのはちょっと厳しいかも。
自分は、多数いるAFFINGERユーザーに助けられました。
1度購入すれば、半永久的にいくつでもサイトが作れる

AFFINGER(アフィンガー)のいいところは、一度購入すれば(ご自身のブログ・サイトであれば)いくつでも作成できること。
結構みなさん、何個もブログを運営されています。
何が自分に向いているのか、何が当たるのか、最初は分からないもの。
「あのジャンルのブログも作成したい!」というチャレンジが可能に。
(そういう自分も、何個かブログを運営しています。)
しかも、自分は前バージョンのAFFINGER5から使っていますが、驚くことにバージョンUP(AFFINGER5→AFFINGER6にバージョンUPする時)に、全くお金がかかりませんでした。
自分の常識では、バージョンUPにはお金がかかるものだったので、これは本当に驚きでした。
もちろんアップデート(同じバージョンで細かい修正がされるもの)も無料。
一度購入すれば、何個もブログがつくれて、バージョンUPにもお金がかからない。
AFFINGER(アフィンガー)はコスパ高いテーマです。
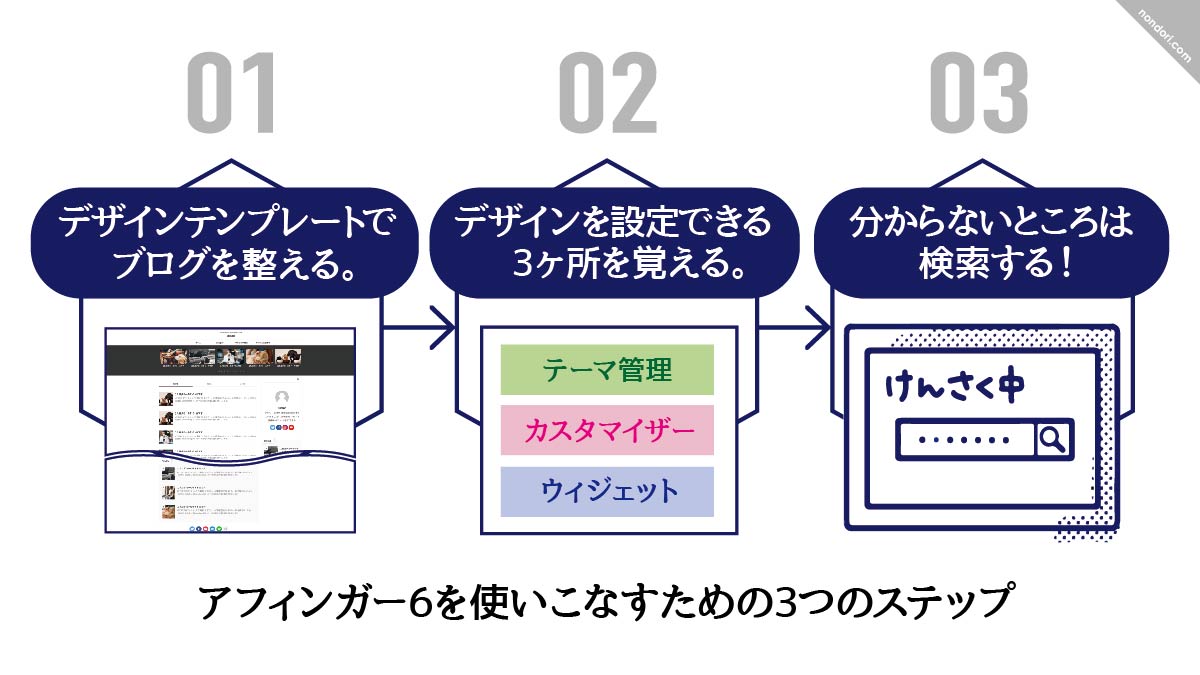
アフィンガー6を使いこなすための3つのコツ

たまにAFFINGER6(アフィンガー6)は初心者には難しいという話を聞きます。
はじめた頃、まったくの初心者だった(ワードプレスって何だ?から始めた)自分が、なぜ使いこなせるようになったのか?というと、下記3つのコツを行ったからです。
アフィンガーを使いこなす3つのコツ
- デザインテンプレート(デザインデータ)でブログを整える
- デザインを設定できる3ヶ所を覚える
- 分からない事は検索する
はっきり言って、アフィンガーは難しくありません。
最初から難しい事をしようとするから難しく感じるのだと思います。
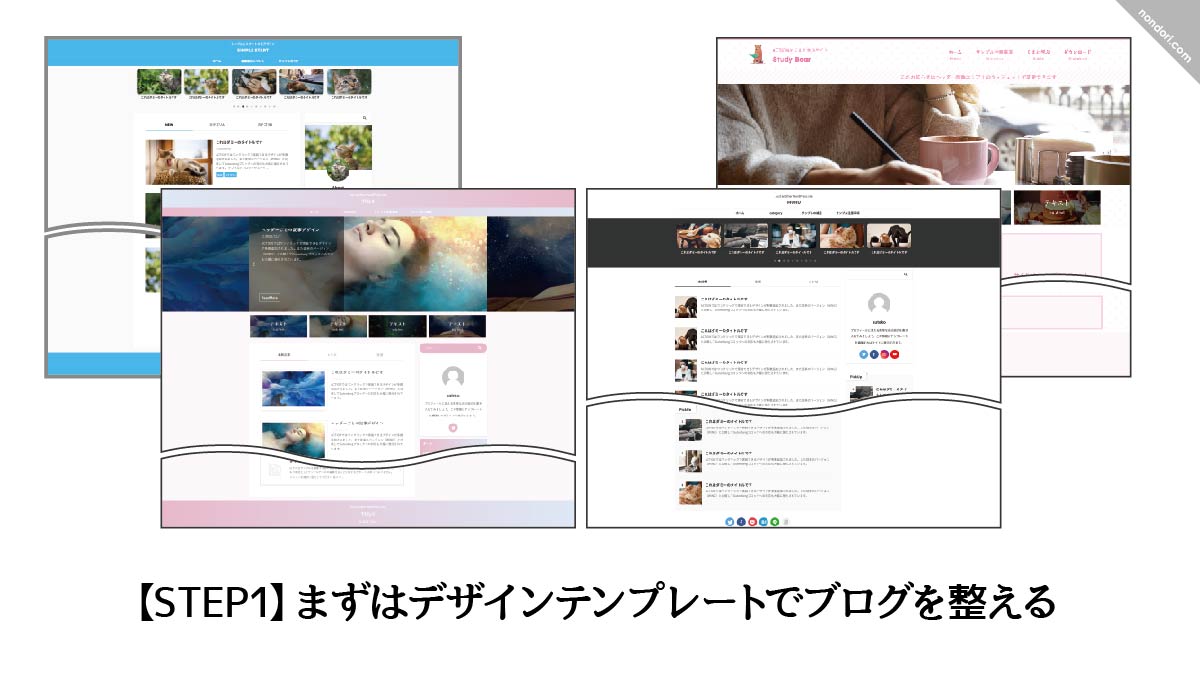
STEP1.まずはデザインテンプレートでブログを整える

アフィンガーを使いこなす【STEP1】として、
まずは、デザインテンプレート「デザイン済みデータ」「AFFINGERデザインカード」でブログを整えます。
アフィンガーのデザインテンプレート「デザイン済みデータ」「AFFINGERデザインカード」は優秀。
TOPページのデザインを整えるだけではなく、サブページ、見だし(h2〜h5)のデザインまで整えてくれます。
ブログを始めた頃は、どうすればSEO的に良いレイアウトなのかサッパリ分かりませんでしたが、デザインテンプレート(デザイン済みデータ)を採用することによって悩みがなくなりました。
今後、ブログレイアウトをオリジナル仕様にしたいと考えていても、デザインテンプレート「デザイン済みデータ」「AFFINGERデザインカード」をベースにする事をオススメします。
STEP2.デザインを設定できる3箇所を把握する

アフィンガーは、「テーマ管理(AFFINGER管理)」、「カスタマイザー(カスタマイズ)」、「ウィジェット」の3箇所であれこれ自分の好みのレイアウトに設定できます。
デザインを設定する3ヶ所
- テーマ管理(AFFINGER管理)
- カスタマイザー(カスタマイズ)
- ウィジェット
デザインテンプレート(デザイン済みデータ)のデザインを自分仕様にカスタマイズしたい時にオススメです。
まずは、見だし(h2〜h5)のデザイン、色を自分好みに変更すると楽しいです。
STEP3.分からないところは検索する!

自分は正直いって、あまりマニュアルを読んでいません。
マニュアルは情報が膨大で、自分が知りたい事を検索しているときに、別の情報に興味がでてしまい結局時間が無くなってしまった・・・(笑)なんてことが多々あるので、分からないことがあった時は、googleなどの検索エンジンで、とにかく検索をするようにしています。
アフィンガーの疑問は、google検索でだいたいが解決。
ワードプレステーマを使い始めると分かりますが、検索すれば分かるって、すごく便利です。
AFFINGER6(アフィンガー6)で挫折する?挫折するのはデザインテンプレートを使わないから

アフィンガー6を挫折したという話も、たまに聞きます。
初心者の時にオリジナルレイアウトにしようとするからだと思います。
最初はデザインテンプレート(デザイン済みデータ or AFFINGERデザインカード)を使う事をオススメします。
デザインテンプレート(「デザイン済みデータ」もしくは「AFFINGERデザインカード」)をベースに、慣れてきたら少しずつオリジナルレイアウトに変更していくのがベスト。
AFFINGER6 (アフィンガー6)の特典を使って、さらに挫折しないようにする!

AFFINGER6 (アフィンガー6)には特典が付きます。
有名有料テーマでも、特典が貰えるテーマはあまり多くはありません。
「特典なんて・・・」思うかもしれませんが、結構コレが役に立つもの。
タダで貰えるものは、利用していきます。
↓有名有料テーマの特典の有無
| 有名有料テーマ | AFFINGER6 | SWELL |
THE THOR | STORK19 |
| 特典が貰える | ◎W特典制度あり | × | ◎W特典制度あり | △ |
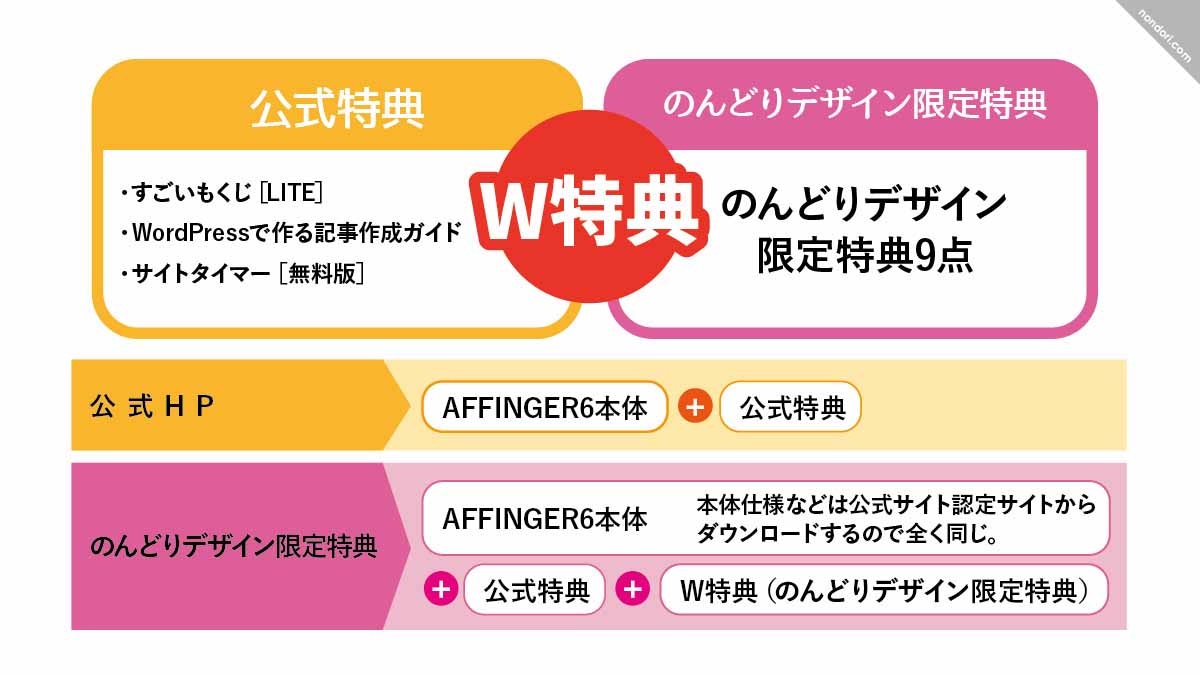
AFFINGER6(アフィンガー6)に関しては、「公式特典」と当サイト「のんどりデザイン限定特典」が無料で付いてます。
当サイトでは、web知識0から始めた自分の経験より、ブログ立ち上げまでを簡単にする特典を付けました。
どうぞ、特典を利用してサクッとブログを作成してください。
Pick UP【のんどりオリジナル特典】簡易カードデザインフォーマット「Firsty-4種類」
[Firsty-4種で、記事数が少なくても見栄えがするブログへ]
記事数が少ないと、正直ブログの見栄えって悪いんですよね。
これも実は、ブログをはじめた時の自分の悩みの一つでした。
記事はなかなか書けないし、ブログの見栄えも悪い、凄くやる気があったのに、ガクッとぶっちゃけなります。
そこで、少ない記事でもサマになるデザインフォーマットを特典でつけました。

自分のヤル気を持続させるのも、ブログを続ける秘訣。
のんどりオリジナルフォーマットを使って、最初からブログがサマになるよう整えてください。
簡易カードデザインフォーマット「Fisty」の詳しい内容はコチラ>>
Pick UP【のんどりオリジナル特典】スターターベース記事をプレゼント
[お好みの6ベース記事をセットしてパパッとアフィリエイト申請!]
ワードプレスを入れた後の事を考えたことはありますか?
自分がAFFINGER6を入れて整えた後困ったことは、記事がなかなか書けなくて、ASP(アフィリエイト提供会社)に登録できなかった事。
実は(A8.net以外)のASP(アフィリエイト提供会社)は、登録したいブログに6記事以上(記事数はASPにもよる)ないと、会員登録もできないんです!
登録申請しても、サクッと申請が却下されます!
いや〜。悩ましかったです。
そこで自分は、パパッとASP(アフィリエイト提供会社)に登録できるよう、「スターターベース記事」を特典につけました。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
スターターベース記事でパパッと申請。
さらにAFFINGER6(アフィンガー6)の特典をもらって得をする
さらに特典を使って、サクサク記事を作成してください。
【のんどりオリジナル特典】まとめ
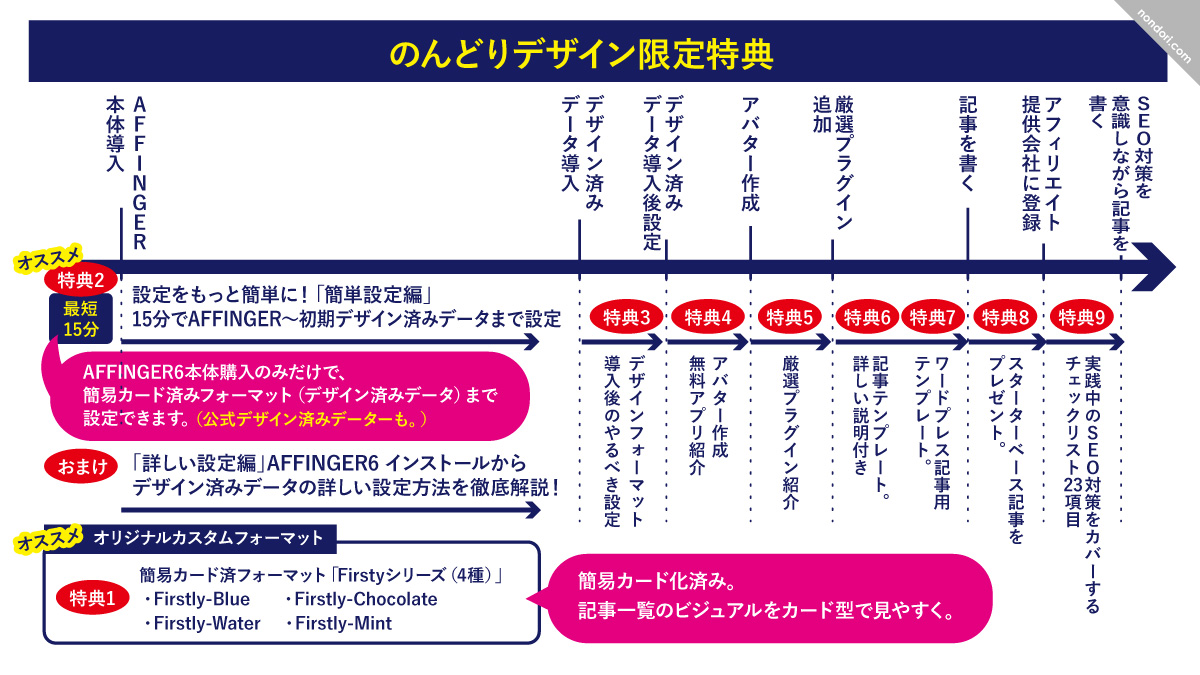
のんどりデザイン限定特典9点
- 【特典0】のんどりデザイン限定特典の使い方
- 【特典1】オリジナル簡易カード済デザインフォーマット「Firsty-4種類」
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint - 【特典2】15分でAFFINGER6〜デザイン済みデータ設定までの「簡単設定編」
- 【特典3】デザインフォーマット導入後のやるべき設定を解説!
- 【特典4】厳選プラグイン紹介。コレが入っていれば問題なし。
- 【特典5】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
- 【特典6】記事を書くまでの詳しい説明しました。記事テンプレート付き。
- 【特典7】ワードプレス記事用テンプレート
- 【特典8】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
- 【特典9】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
- 【おまけ】AFFINGER6〜デザイン済みデータ設定までの「詳しい設定編」
-
※Firsty-4種類は「デザイン済みデータ」設定での導入になります。
※特典2・おまけは「デザイン済みデータ」での設定方法説明です。
※特典3は「デザイン済みデータ」「AFFINGERデザインカード」どちらも必要な設定です。
まとめたのはコチラ↓

【特典1】簡易カード済デザインフォーマット「Firstyシリーズ(4種類)」
のんどりデザイン限定簡易カード済デザインフォーマット(デザイン済みデータ)の「Firstyシリーズ(4種類)」を無料でお渡ししています。
「Firstyシリーズ(4種類)」は、TOPページとカテゴリーページの記事一覧を「簡易カード化」済み。
・Firstly-Blue ・Firstly-Chocolate ・Firstly-Water ・ Firstly-Mint
「Firstyシリーズ(4種)」は、10記事以上書かないとブログの見栄えがしない・・・。けれど、そんなにまだ記事が書けないというお悩みを解決するフォーマットです。
3記事からでも、ブログ全体の見栄えがするよう設定しました。(もちろん、記事数が多くなっても問題なし。)
また「欲しいけれどまだJET(+4980円)などを購入できない・・・。」という初期費用に余裕はないけれど「とにかく記事一覧を簡易カード化にしたいんだ!」という方向けに簡易カード化を設定しました。
「初期費用が足りない。」「とにかく記事一覧をカード化したい。」「3記事からでもブログの見栄えを良くしたい!」という方に使っていただきたいフォーマットです。
Firstly-Blue

Firstly-Blueは、濃いめの青で作成していますので、知的・冷静・堅実・信頼感・勤勉・落ち着きなどの印象を与えることができます。
知的で信頼感を得やすい配色ですので、ビジネス向けブログ、お金の内容を扱うブログ、落ち着いた内容のブログなどに!
フォーマット「Firstly-Blue」
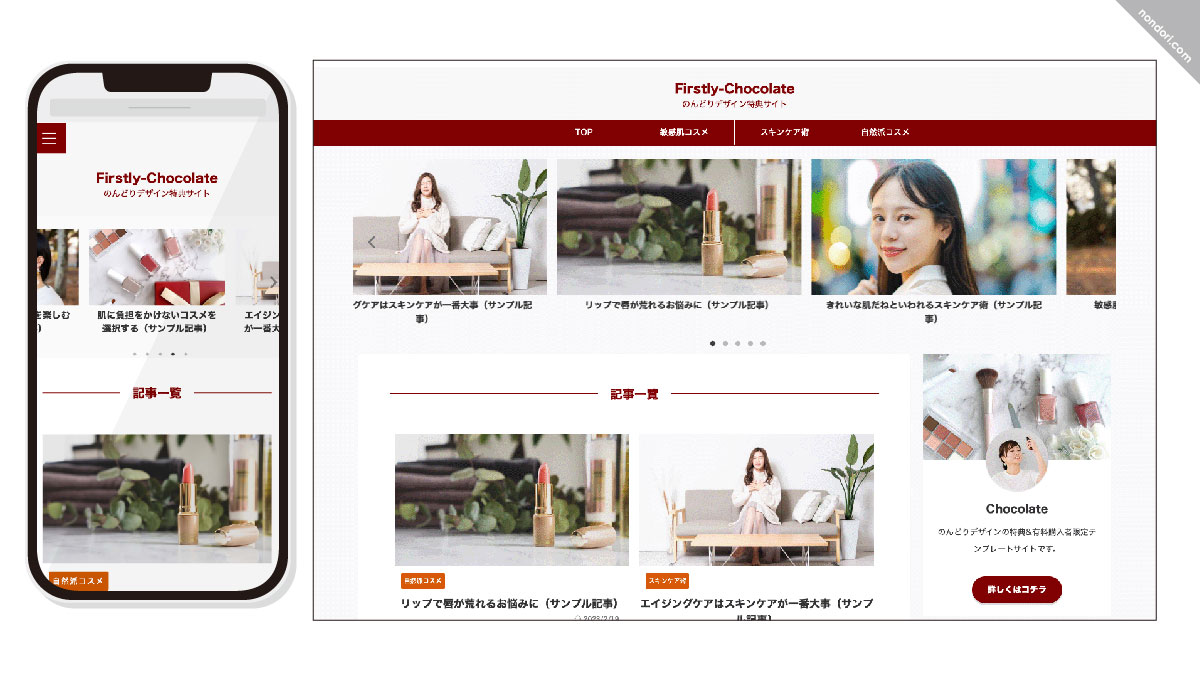
Firstly-Chocolate

Firstly-Chocolateは、深みのあるチョコレート色よりの赤系で作成していますので、大人っぽく上品な印象を与えることができます。
信頼感を与えたい内容のブログ。上品だけど温もりを感じさせたい内容のブログ。などにどうぞ!
大人女子・大人男子にいいかと思います!
フォーマット「Firstly-Chocolate」
Firstly-Water

Firstly-Waterは、水色系で作成していますので、爽やか・自由・純粋・癒し・優しいなどの印象を与えることができます。
ブログ内容はオールマイティに対応できますが、爽やかなブログにしたい、ブログは自由でありたい、優しいイメージのブログにしたいなど、ただ単に水色系が好きだ などでもOK!
フォーマット「Firstly-Water」
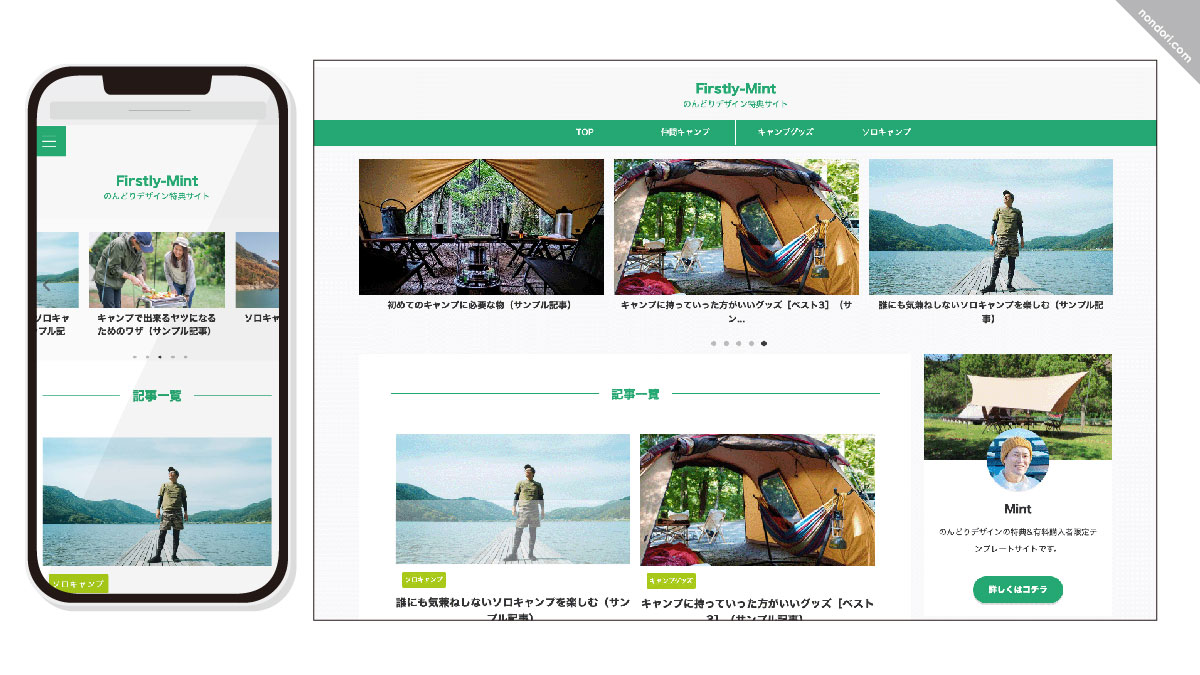
Firstly-Mint

Firstly-Mintは、緑色系で作成していますので、優しい、穏やか、爽やか、癒やし、リラックス、植物が好き、などの印象を与えることができます。
ブログ内容はオールマイティに対応できますが、爽やかなブログにしたい、癒やしのあるブログにしたい、自然好きなブログ、ただ単に緑色系が好きだなどでもOK!
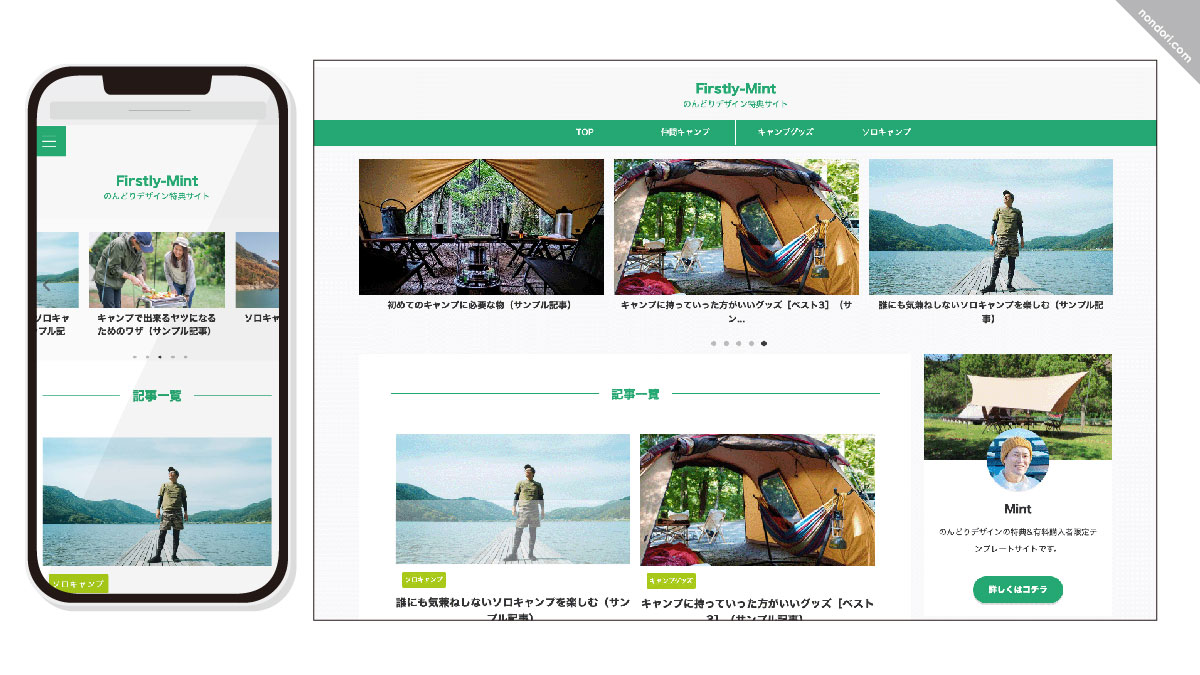
フォーマット「Firstly-Mint」
Firstly-Mint→Firstly-Mint
(※画像は含みません。)
(※Firsty-4種類は「デザイン済みデータ」設定での導入になります。)
「簡易カード化って何?」かというと、TOPページとカテゴリーページの記事一覧を「カード」にする事です。

ブログを運営していると、記事一つ一つを見やすくしたくなります。
カード化している一覧は、一つ一つの記事がとても見やすい。
実はカード化するのにはプラスで購入する必要があります。
「まだそんなに資金がない。」という方に、プラスで購入しなくてもOK。すでに簡易カード化設定したフォーマットを無料でお渡しします。
(※Firsty-4種類は「デザイン済みデータ」設定での導入になります。)
【特典2】15分でAFFINGER6〜デザイン済みデータまでの「簡単設定編」
[デザイン済みデータでの簡単設定説明です。]
最短15分でパパッと「アフィンガー6」〜「デザイン済みデータ(デザインフォーマット)」まで設定できるマニュアル。
「時間がないからサッサと設定を済ませたい」「まだアフィンガーはよく分からない」「予算がない」などの方に。
「Firstyシリーズ(4種類)」の設定であれば、簡易カード化まで追加料金なしで設定可能。
また公式HPのデザイン済みデータにも使用できます。
のんどりデザインでは、初心者のコトを考えた特典に力を入れました。(自分が困ったもので。。)
どうぞ、のんどりデザイン限定特典を使って、サクッとブログをつくってください。
「デザイン済みデータ」「AFFINGERデザインカード」について
AFFINGER6では、2023.12.3に「AFFINGERデザインカード」というデザイン設定方法が追加され、現在は「デザイン済みデータ」「AFFINGERデザインカード」の2種類のデザイン設定方法ができました。
新しくできた「AFFINGERデザインカード」5種類のうち、2種類はブロックエディターでブログを書くことを想定しているデザイン。
クラシックエディターでブログを書きたい方、クラシックエディターorブロックエディターどちらでブログを書くのかまだ悩んでいる方は、「デザイン済みデータ」での設定も視野にいれておいた方が無難です。
詳しくはこの記事で↓ 続きを見る

AFFINGER6初期デザイン設定は2通り!〜AFFINGERデザインカードとデザイン済みデータを比べてみた
プラス「のんどりカスタムデザイン済みデータ(Firstyシリーズ(4種類))」もお渡しいたします。
【特典3】デザインフォーマット導入後のやるべき設定を解説!
デザイン済みデータ(デザインフォーマット、AFFINGERデザインカード)を導入した。
「で、どうするんだ?」という自分の経験から、デザインフォーマット(デザイン済みデータ、AFFINGERデザインカード)設定後のやるべき設定を解説したマニュアルです。
この設定も全く知識がないと、時間がかかります。
特典を使い、サクッと終わらせてください。
【特典4】アバター作成無料アプリ紹介。実際に使ってみて良いものだけ厳選
アバター(自分の分身)。
「どこでみんな作成しているの?」が、けっこう悩みます。
もちろん、ご自身の写真、飼い猫の写真で全く問題がありません。
でも猫飼ってないし、自分の顔をだすのはヤダ!と悩む方も。
そこで、アバター作成無料アプリをご紹介します。
実際に使ってみて、良いものだけを厳選しました。
プロフィールの写真部分、吹き出しの顔部分などで作成しておくと便利です。
【特典5】厳選プラグイン紹介。コレが入っていれば問題なし。
まず「プラグイン」とは、ワードプレスを機能拡張(セキュリティ追加など)するものです。
「じゃあドンドン入れればいいじゃない?」と思いますが、プラグインが多いとブログ自体が重くなる原因に。
厳選した使えるプラグインを入れるのがオススメ。
そこで、「のんどりデザイン」が実際使用している使えるプラグインをご紹介します。
【特典6】記事テンプレート付き。記事を書くまでの詳しい説明しました
記事を書くまでの考え方テンプレートをプレゼント。
どういう風に考えて、記事を書いていくのかを説明させていただいています。
【特典7】ワードプレス記事用テンプレート
自分が最初「さあ。記事を書こう!」と思った時、「さてどうやってワードプレスで書くのだ?」「見出しとはなんだ?」と戸惑った経験から、
コピペでできるワードプレス記事用テンプレートをお渡ししています。
とにかくワードプレス記事用テンプレートをコピペして、どんどん記事を書いてください。
【特典8】スターターベース記事をプレゼント[人気6カテゴリー(975記事)]
記事が6記事以上ないとアフィリエイト会員登録ができなくて歯がゆい思いをした自身の経験から作成した特典です。
記事ってなかなか書けないのに、ブログに6記事以上記事がないと(A8.net以外)ASP(アフィリエイト提供会社)には、会員登録もできません。
ぶっちゃけ、この時間がすごく歯がゆい。(何度ブログを立ち上げてもモヤモヤします。)
そこで自分、スターターベース記事を特典につけました。
ある程度の書き換え・書き足しはありますが、スターターベース記事を使って、ちゃちゃっとASP(アフィリエイト提供会社)に会員登録しちゃってください。
ASP(アフィリエイト提供会社)に会員登録できると、何をアフィリエイトしていくのかが現実的になってくるのでテンションが上がります!
ちなみに流行に左右されない安定のアフィリエイトカテゴリーってあるのは知っていますか?
安定のカテゴリーは「恋愛」「通信」「オンラインスクール」「副業」「フリーランス」「就活・転職」「英語」「買い取り」「動画配信サービス」の9カテゴリー。
その中の、厳選した6カテゴリー(975記事ベース)を無料でお渡ししています。
スターターベース人気6カテゴリー(975記事)をご用意
お好みの6〜7ベース記事を、ご自身の言葉で書き換え・書き足してセットし、パパッとASP(アフィリエイト提供会社)にアフィリエイト申請をしてください。
- 男性向けブログ用ネタ色々
- 女性向けブログ用ネタ色々
- キャッシング
- 通信
- 転職
- 恋愛(女性向け)
(※ちなみにこれからもカテゴリー・記事は増やす予定で、当ブログからご購入して頂いた方は今後のも含めて使用できます。)
まだ何を書こうか決まってない場合、男性向けブログであれば「男性向けブログ用ネタ色々」カテゴリー、女性向けブログであれば「女性向けブログ用ネタ色々」カテゴリーで記事をセットしてアフィリエイト申請がオススメ。
また記事を書き慣れていない方向けに、スターターベース記事を使った、新規記事作成〜記事公開までの工程もご紹介しています。
今後の記事作成の練習としても使ってください。
【特典9】実践中のSEO対策をカバーするチェックリスト23項目[中級者用]
ある程度記事が書けるようになってくると、googleの記事掲載順位が気になってきます。
そんな時は、1記事づつSEO対策を気にしながら書いていくと、徐々に記事検索順位があがってきます。
記事検索順位をあげるための、1記事づつ気にするべき「SEO対策リスト23項目」を、特典としてつけました。
リスト中身をちょっとだけご紹介
- ブログの内容は、YMYLジャンルを選んでいないですか?
- 多くの人が「検索結果の上位に表示されないのは、記事自体の品質が悪いからだ」と悩みますが、実際にはそれだけが理由ではありません。
- 記事の品質が非常に高いにも関わらず、「個人のブログや名前の知られていない中小企業には難しいジャンル」とされる分野が存在します。
- これは特にYMYL(Your Money or Your Life)ジャンルと呼ばれる分野に当てはまります。健康、医療、金融、法律、育児など、人々の人生や生死に関わるテーマは、基本的には避けましょう。
- 記事内のh2では、少なくとも1つのh2にSEOキーワードを含んでいますか?
- ターゲットとするSEOキーワードを、自然な流れで大見出し(h2)に組み込みましょう。
- ただし、無理にキーワードを見出しに組み込むのは避けてください。
- 自然な表現で、少なくとも1つの見出しにキーワードが含まれていれば問題ありません。
- 記事では、3回以上同じ語尾が続いていませんか?
- 同じ語尾が続くと、文章が機械的で感情が伝わりにくくなります。
- 「です。」「ます。」「ですね。」「ますね。」「でしょう。」など、異なる語尾を交えて、テンポの良い文章を心掛けましょう。
etc...
最初はざっと読んで採用できる箇所だけ採用してもらえればOK。
とはいえ、最初から注意すべき事を知っているか、知らないかでは大きく記事の品質に差がでてきます。
記事を書く時に注意すべき「SEO対策リスト23項目」で、記事が書くことが苦でなくなってきたら、ぜひ1記事づつSEO対策をしてください。
【おまけ】AFFINGER6〜デザイン済みデータまでの「詳しい設定編」
[デザイン済みデータでの詳しい設定説明です。]
じつは【特典2】と【おまけ】は上の図をみると分かるのですが、同じような内容のようで実はかなり違います。
違いは、【特典2】は、とにかくパパッと設定したい方用。
【おまけ】は、これから色々ブログの本数も増やす予定なので、じっくり仕組みを考えながら設定していきたい方向きです。
これから作成するブログのコトに思いを巡らしながら、じっくり設定をしていくのも「あり」。
【おまけ】は、分かりやすく詳しく設定を説明をした設定マニュアルです。
(もちろんAFFINGER6公式特典もついています。)
\のんどりデザイン限定特典付き/
AFFINGER6[ACTION]> >
【AFFINGER6(アフィンガー6)公式特典】
AFFINGER6の公式特典(オリジナル特典)内容はコチラ↓
AFFINGER6公式特典
- すごいもくじ[LITE]
- WordPressで作る記事作成ガイド
- サイトタイマー[無料版](※購入ユーザー限定ページより)
すごいもくじ[LITE]
すごいもくじ[LITE]が貰えます。
もくじ?なんて別に・・・。なんて思っていたら間違い。
もくじは、記事を書くうえで結構重要ポイント。
自分なんて、最初のころは目次なしで記事を書いてましたが「目次重要」ってコトに気づいてからは、目次をセッセと付け足しました。
今回は目次の中でも最強、SEO対策がされていてカスタマイズ可能なアフィンガー専用の目次「すごいもくじ[LITE]」を無料で貰えます。
WordPressで作る記事作成ガイド
記事を書くための、記事作成ガイドが無料で貰えます。
自分も読みました。
なかなかためになります。
はじめる時に欲しかった!
この内容を自分でアレコレ考えて実践するのに、時間がかかったこと。。
皆アレコレ考え、時間をかけている内容が凝縮されている「記事作成ガイド」すぐ手に入ります。
サイトタイマー[無料版]
こちらは、アフィンガーのユーザー登録をした後、「購入ユーザー限定ページ」から(簡単なアンケートに答えると)無料で貰えます。(※配布は予告なく終了する場合があります。)
サイトタイマーとは、もしもの時にそなえたプラグイン(機能拡張)。
不本意に記事を更新できない状態になってしまったのに、お問い合わせに答えられない!
コレって実はすごく怖いこと。
とくに副業ブログであればなおさら。(クレームになってしまいます。)
それを防ぐために、一定期間タイマーを設定できるプラグイン(機能拡張)が無料でもらえます。
AFFINGER6公式からだと、特典は「公式特典」のみ
実は、AFFINGER6(アフィンガー6)を購入するのに、「infotop経由購入」と「公式サイト経由購入」があります。
どちらから購入しても、AFFINGER6(アフィンガー6)商品自体は何も変わりません。
「infotop経由購入」も公式に認められている購入方法なので、AFFINGER6(アフィンガー6)自体、正式なテーマを購入できます。
では何が、公式から購入するのと違うのか?
しいていうならば「infotop経由」で購入すると(AFFINGER6本体は同じ内容ですが)+αとして各特典が貰える事です。
例えるなら「同じ商品でも、公式HPから購入するより楽天から購入した方がPOINTが付くのでお得」みたいな感じです。
ちなみに、AFFINGER6公式特典は「infotop経由購入」、「公式サイト購入」どちらからでも貰えます。
上記でご説明した、+α[のんどりデザイン限定特典]は、当サイトからの限定特典ですので、下記ボタンから購入で「のんどりデザイン限定特典」をお渡しできます。
詳しい内容はコチラ↓
-

-
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
続きを見る
まとめ
AFFINGER6(アフィンガー6)は初心者には難しいと言われることもありますが、難しくありません。
コツは、はじめからオリジナルデザインにしようとしないこと。
まずはデザインフォーマット(デザイン済みデータ)でブログを整えて、慣れてきたら徐々にオリジナルデザインにカスタマイズ。
また分からない事があったらとにかく検索。
アフィンガーはユーザーがおおいので、googleなどで検索すれば、だいたいは解決できます。
(※情報が前バージョンのAFFINGER5のことでも、試してみると上手くいったりします。)
自分はWEB知識0からはじめて、問題なく副業できているのはアフィンガー6のおかげだと思っています。
関連記事
-

-
AFFINGER6ブロックエディタで簡易設定できるパーツ
続きを見る
-

-
AFFINGER6記事作成パーツ一覧まとめ[クラシックエディタ(ブロック)バージョン]
続きを見る
-

-
AFFINGER[購入する前に知りたい事]子テーマ「JET2」でTOPページ一覧をカード化に!
続きを見る
-

-
ワードプレステーマAFFINGER6(アフィンガー6)[購入〜設定方法]
続きを見る






